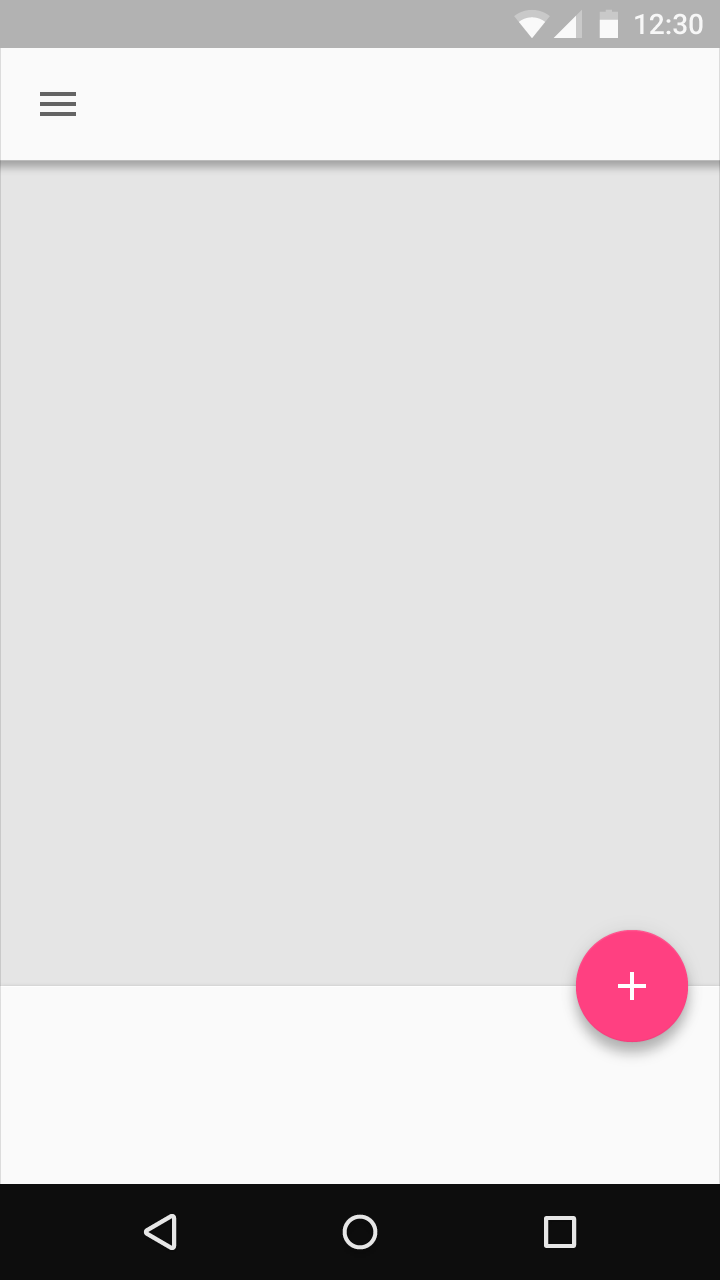
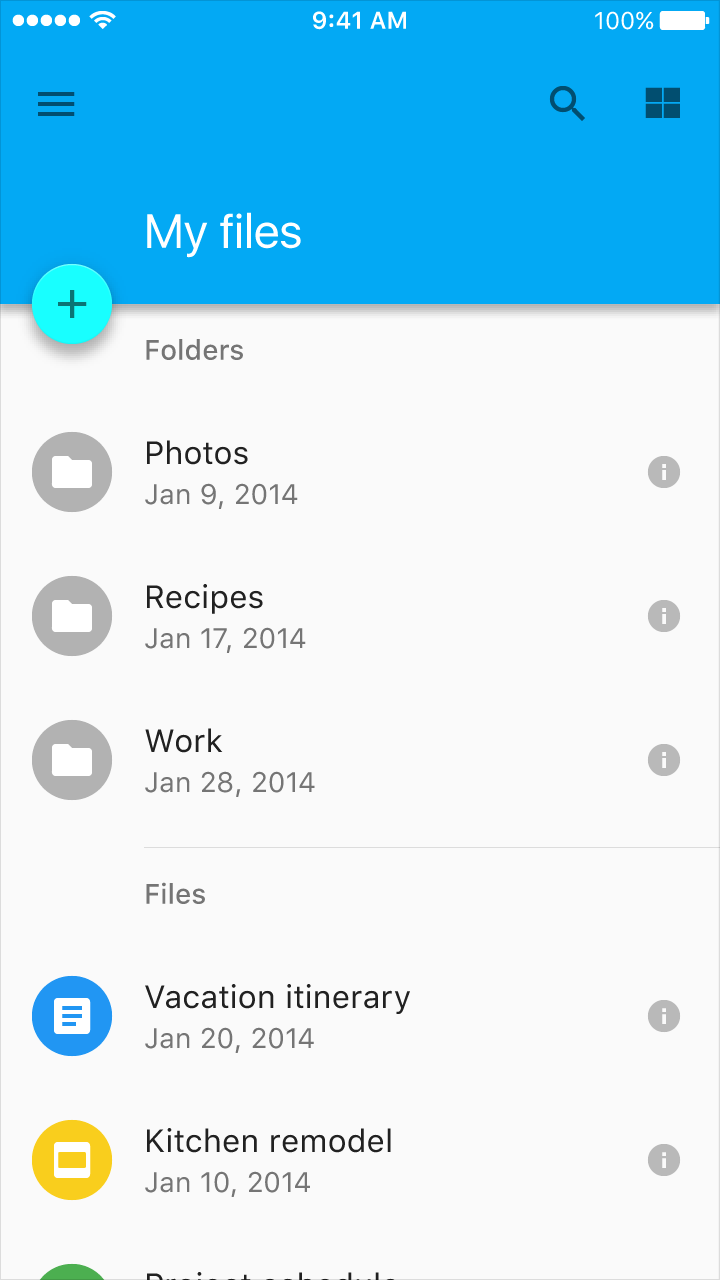
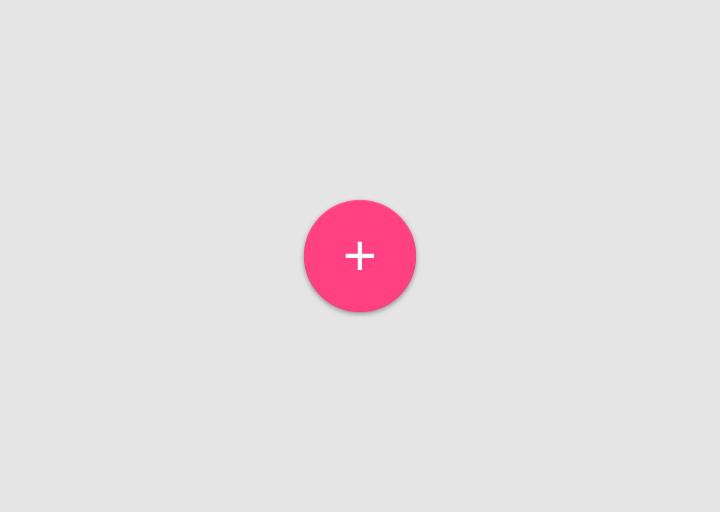
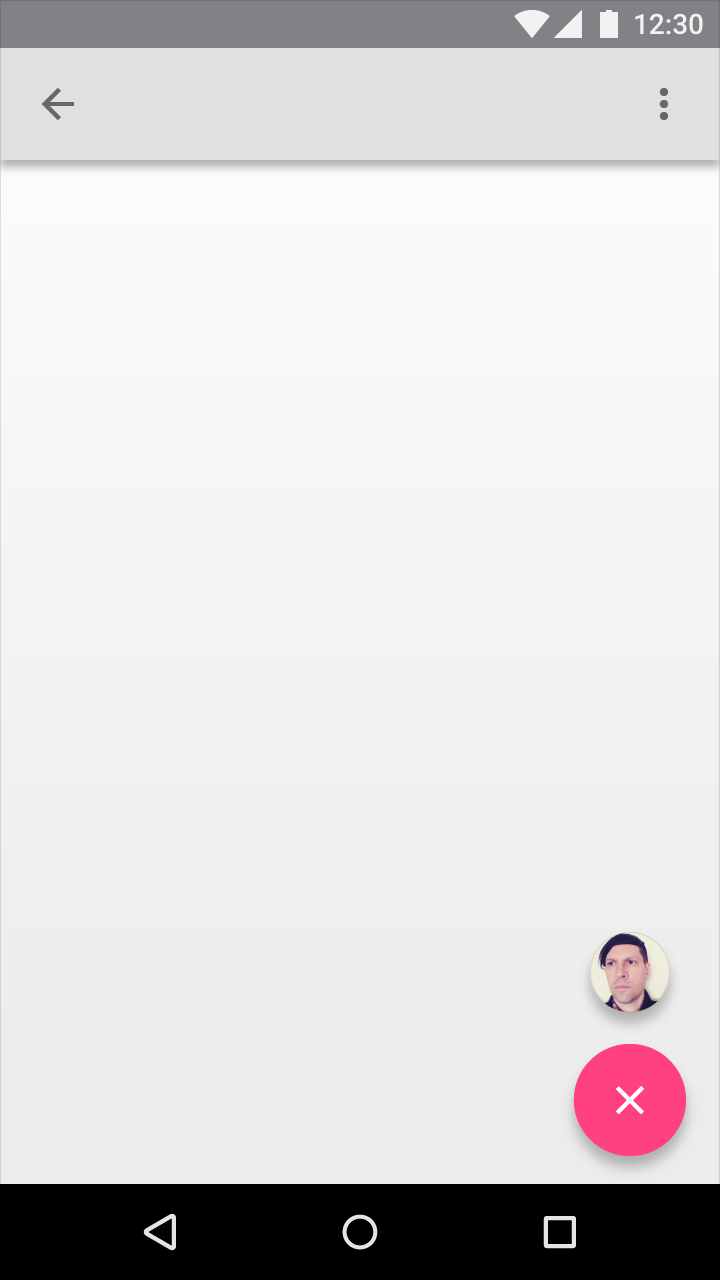
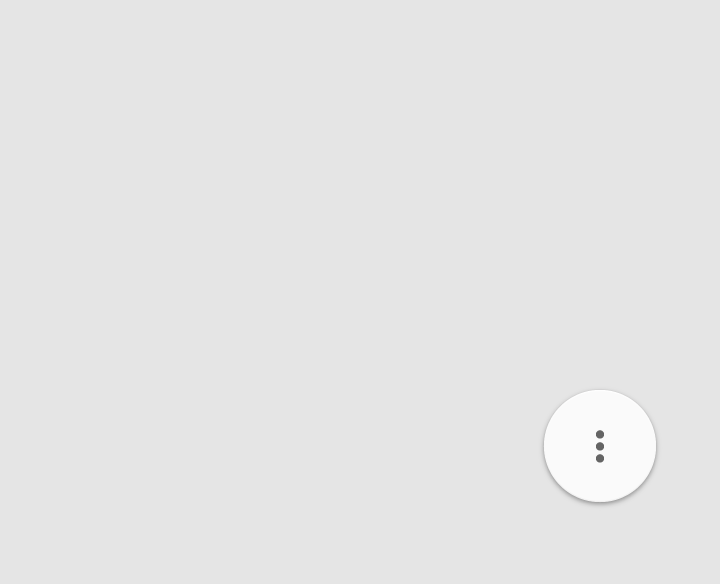
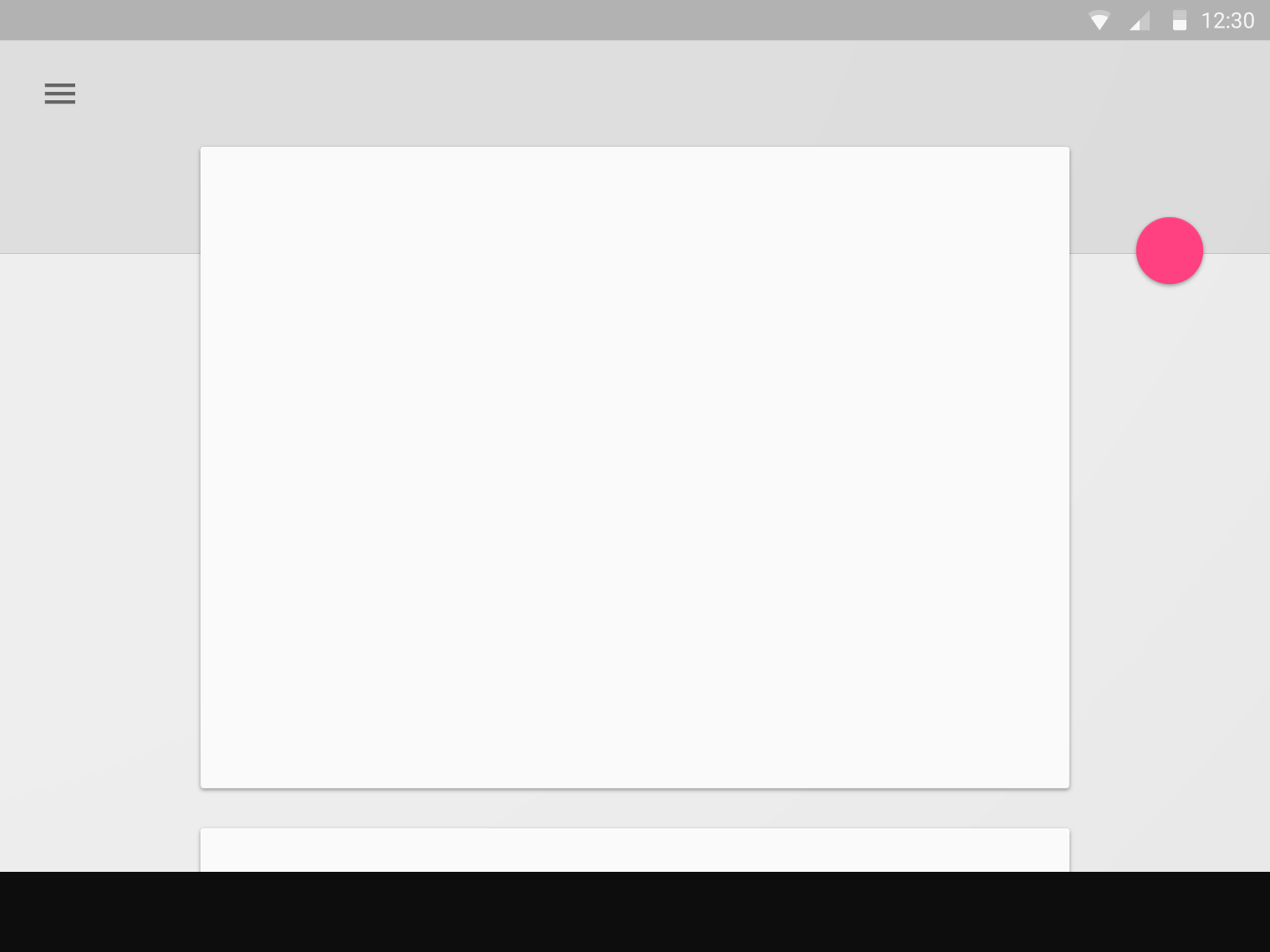
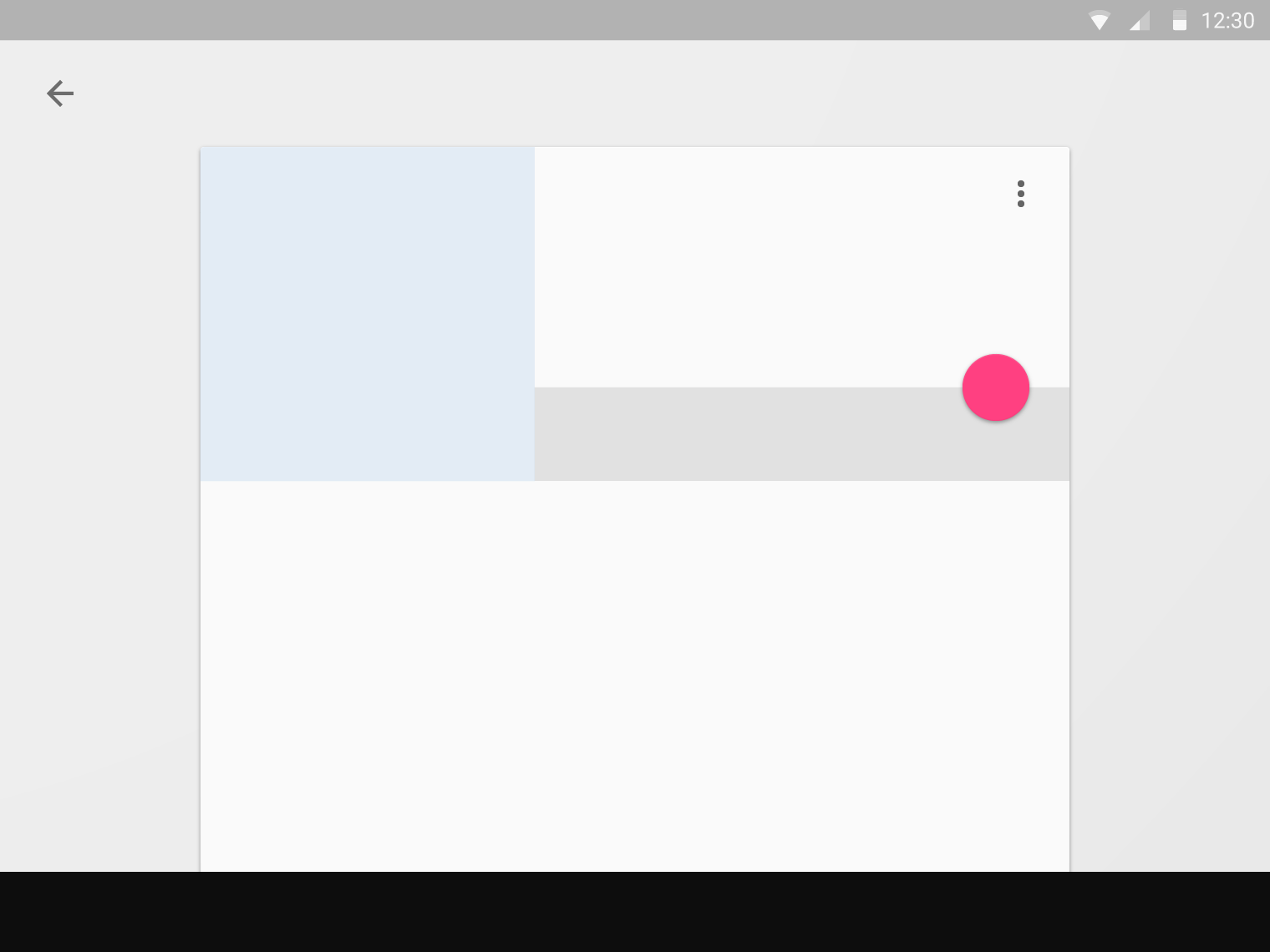
A floating action button represents the primary action in an application.
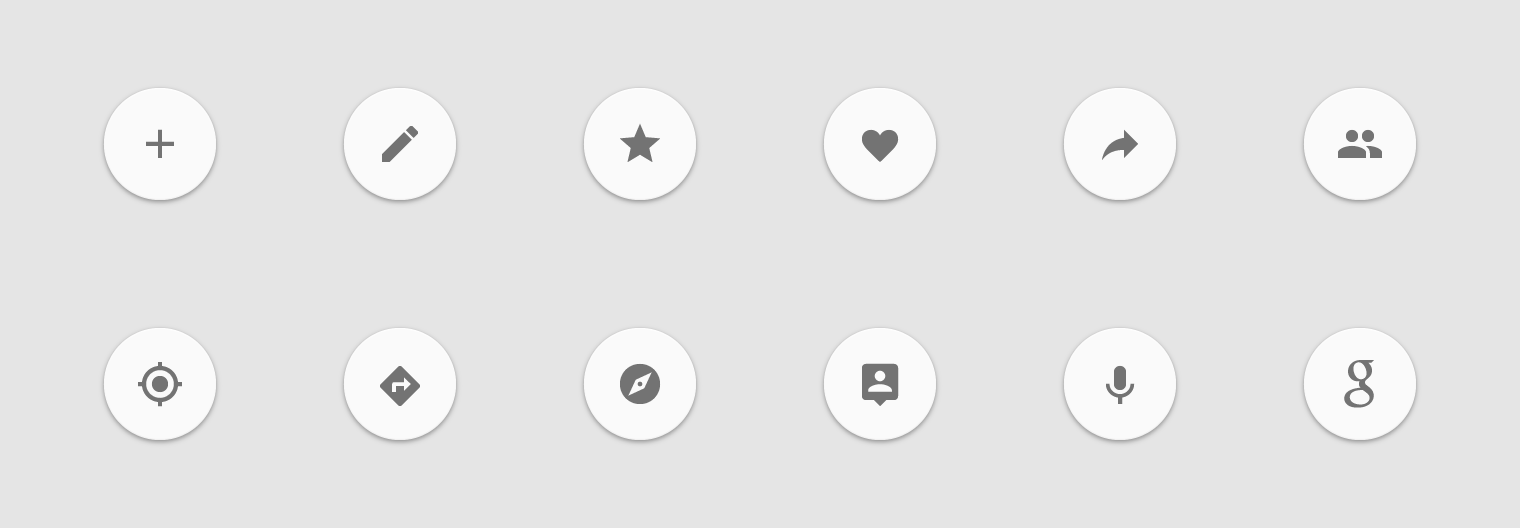
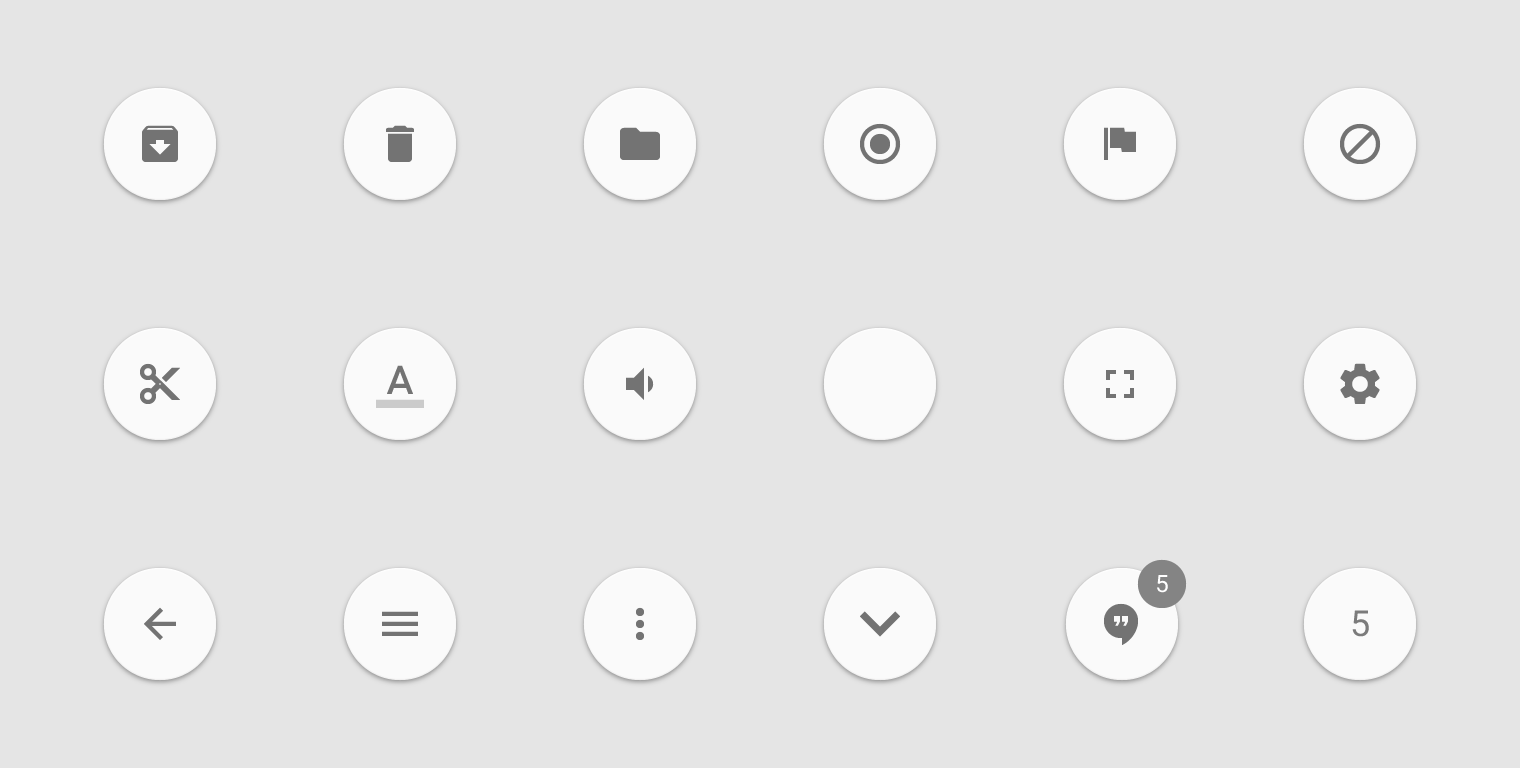
A floating action button is used for a promoted action.
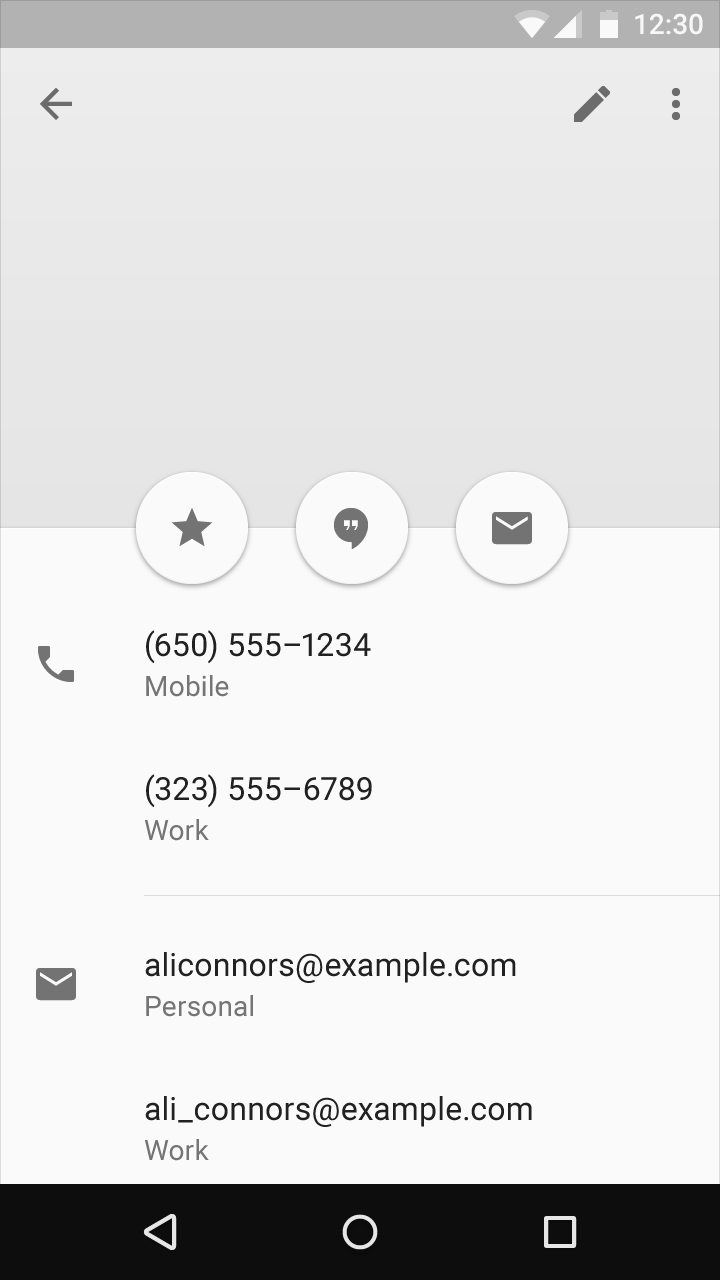
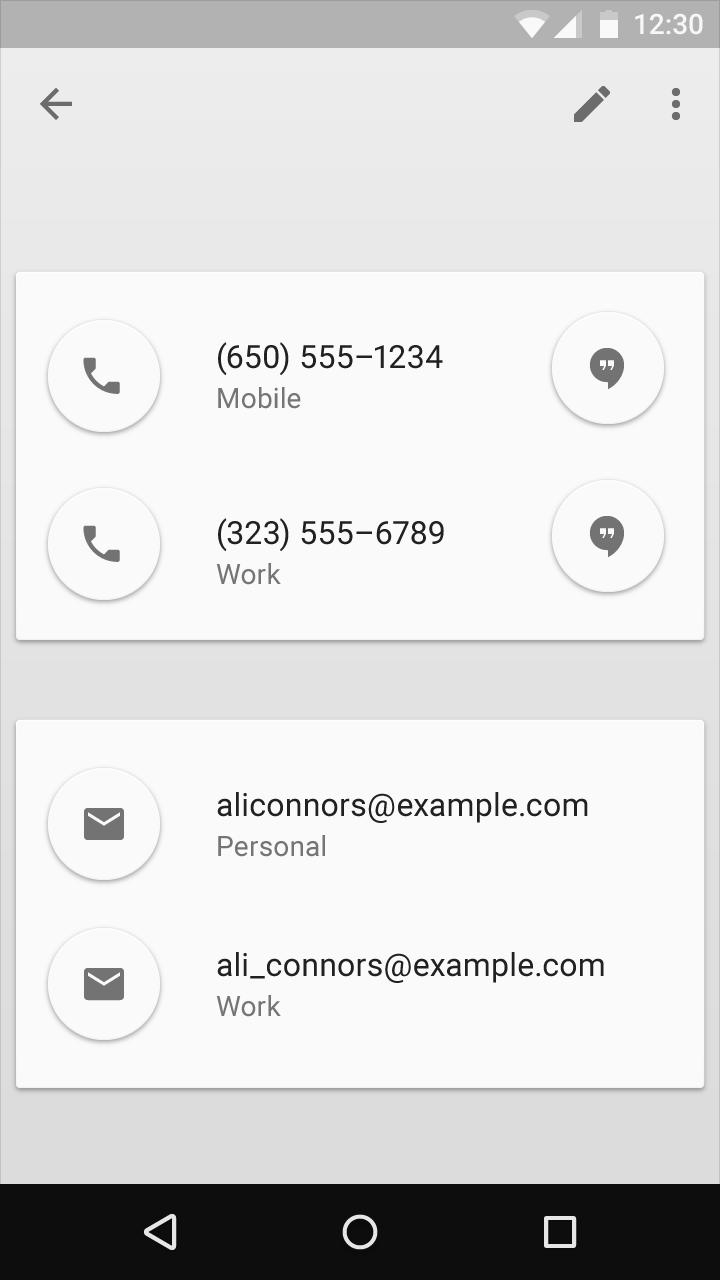
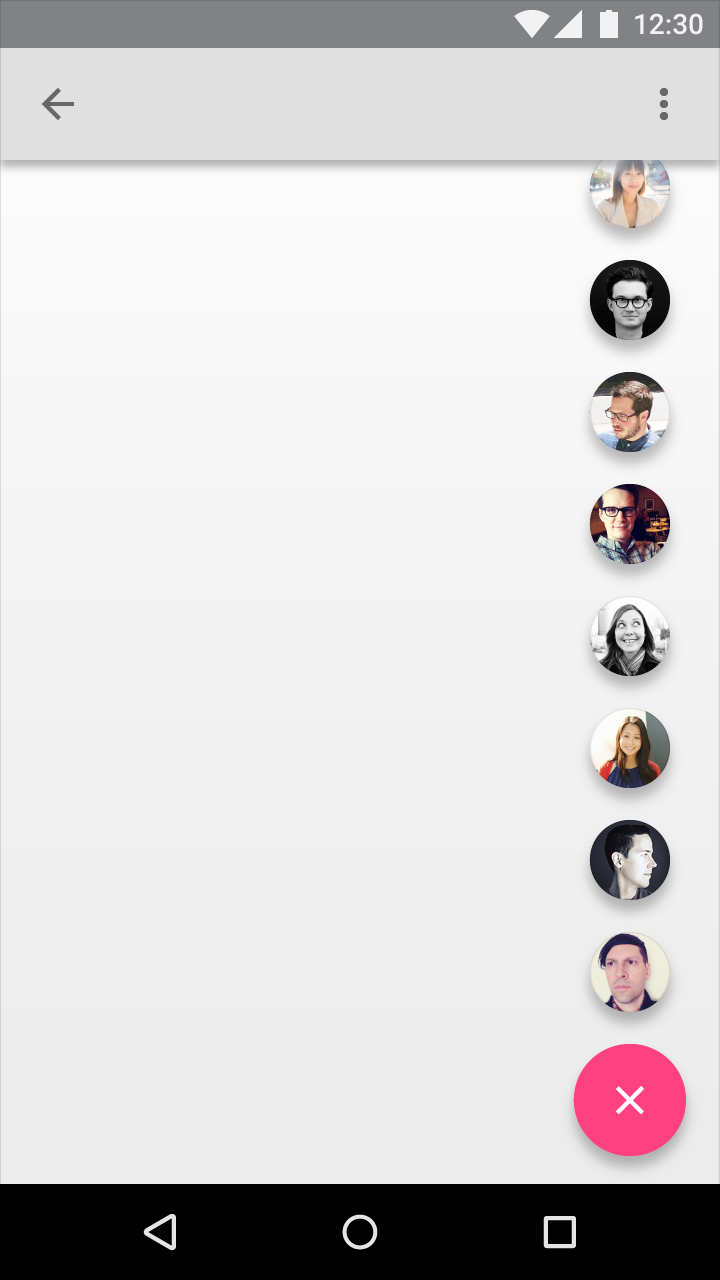
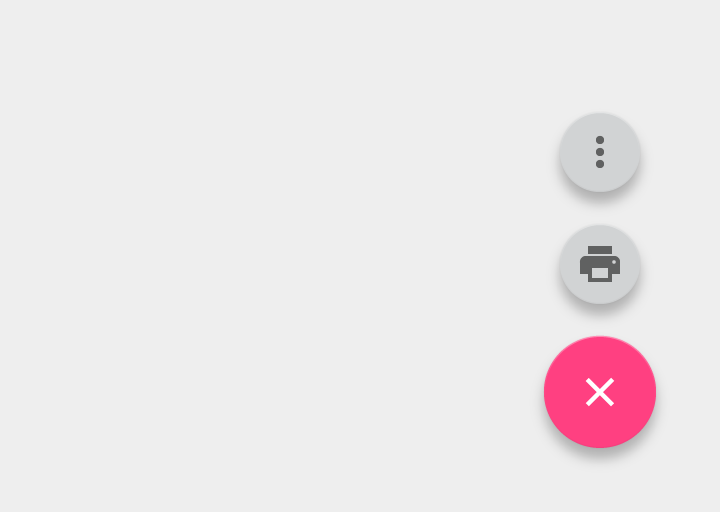
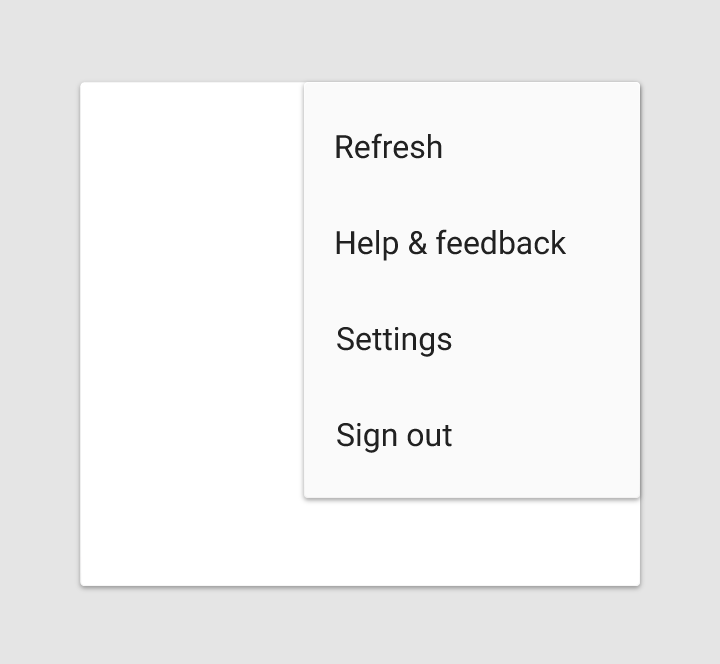
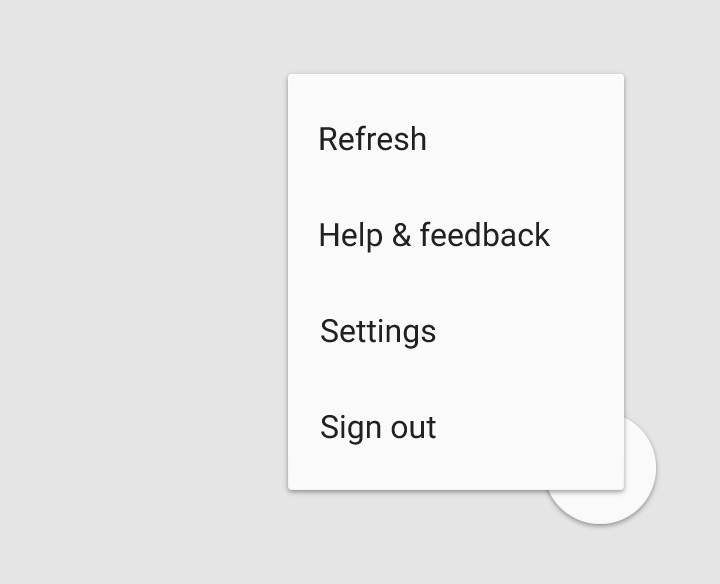
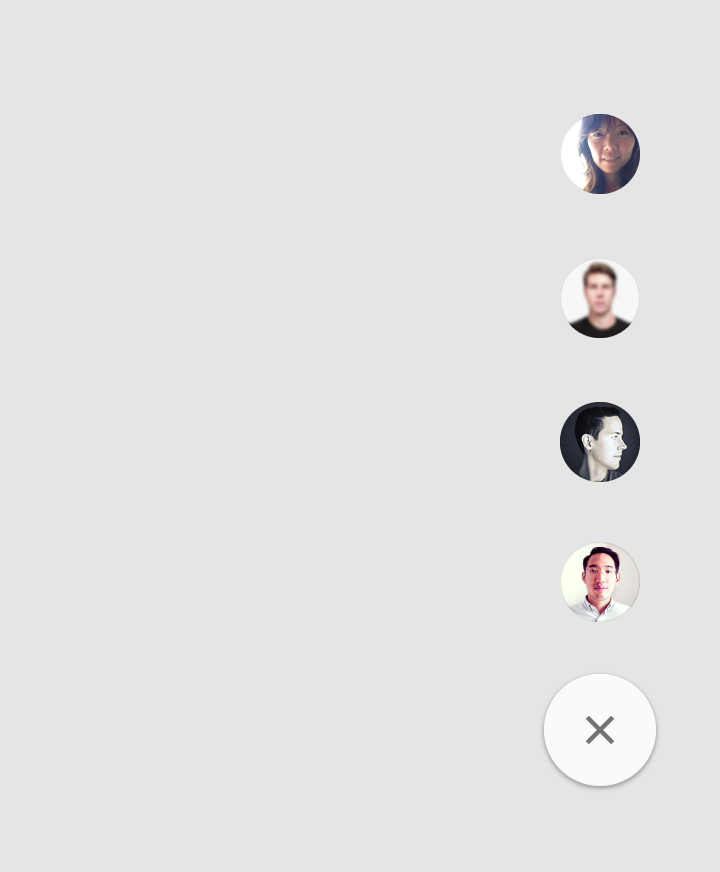
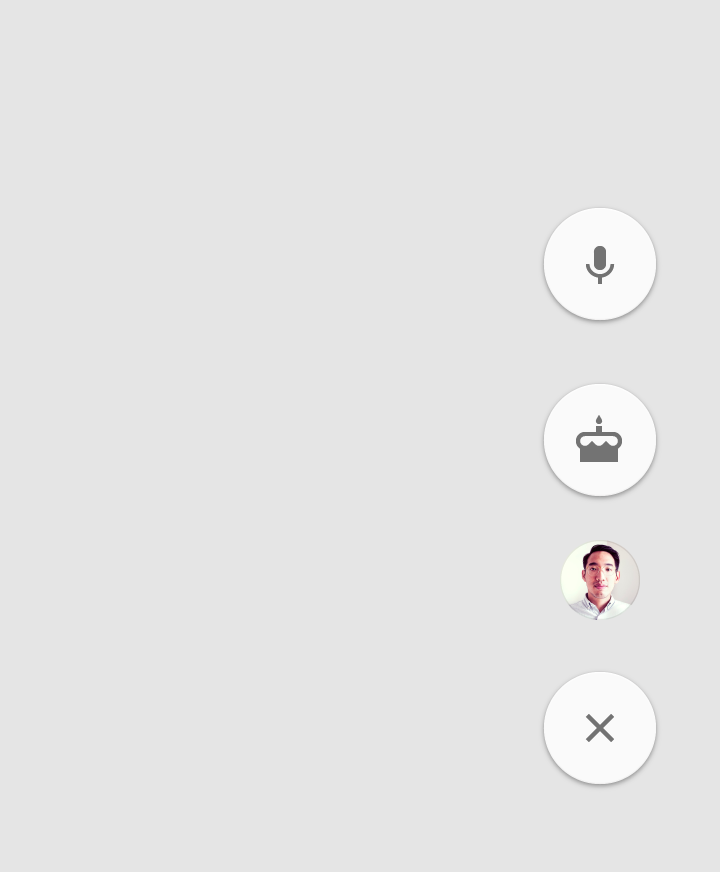
Shaped like a circled icon floating above the UI, it changes color upon focus and lifts upon selection. When pressed, it may contain more related actions.
Usage
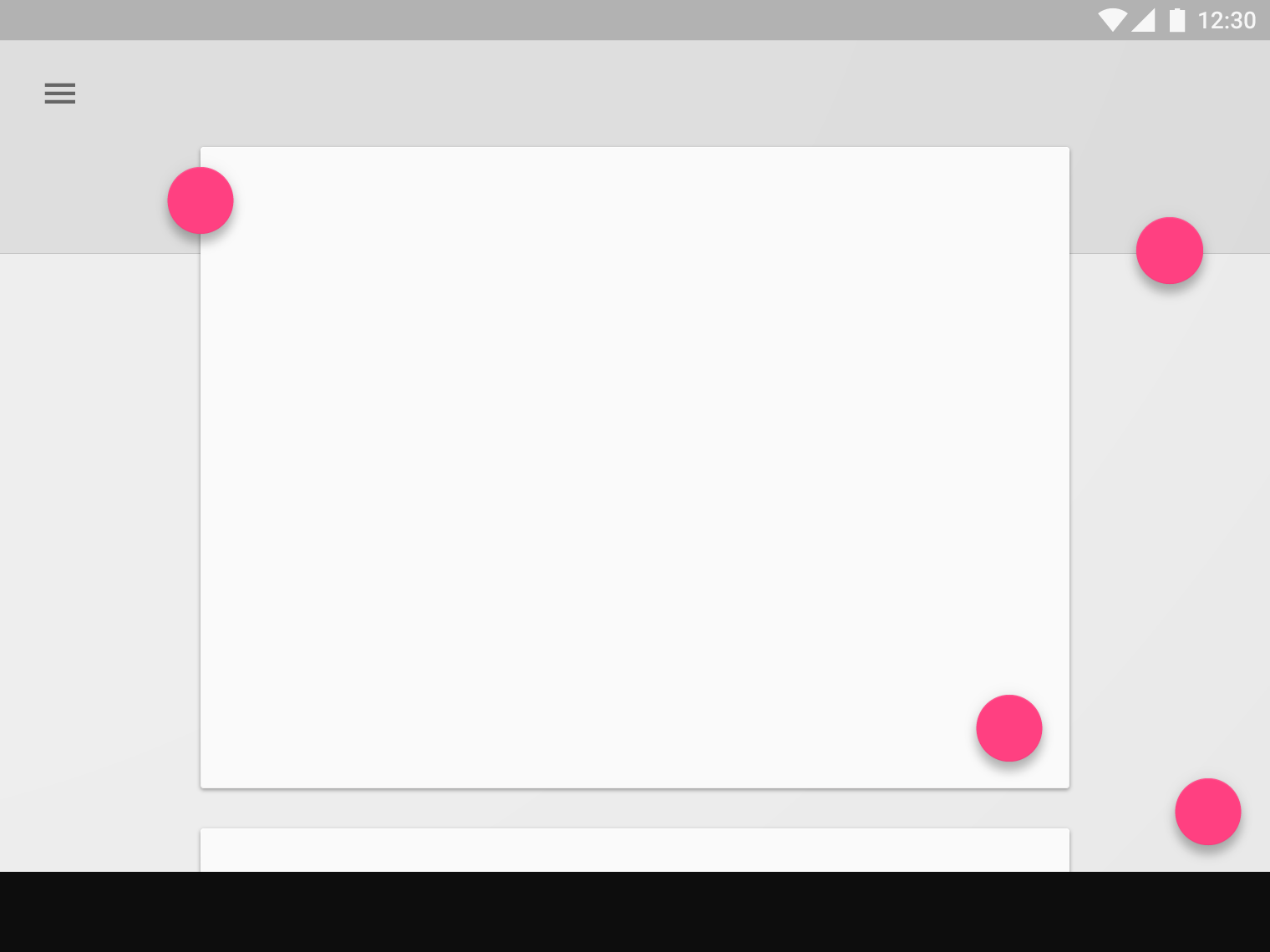
Only one floating action button is recommended per screen to represent the most common action.
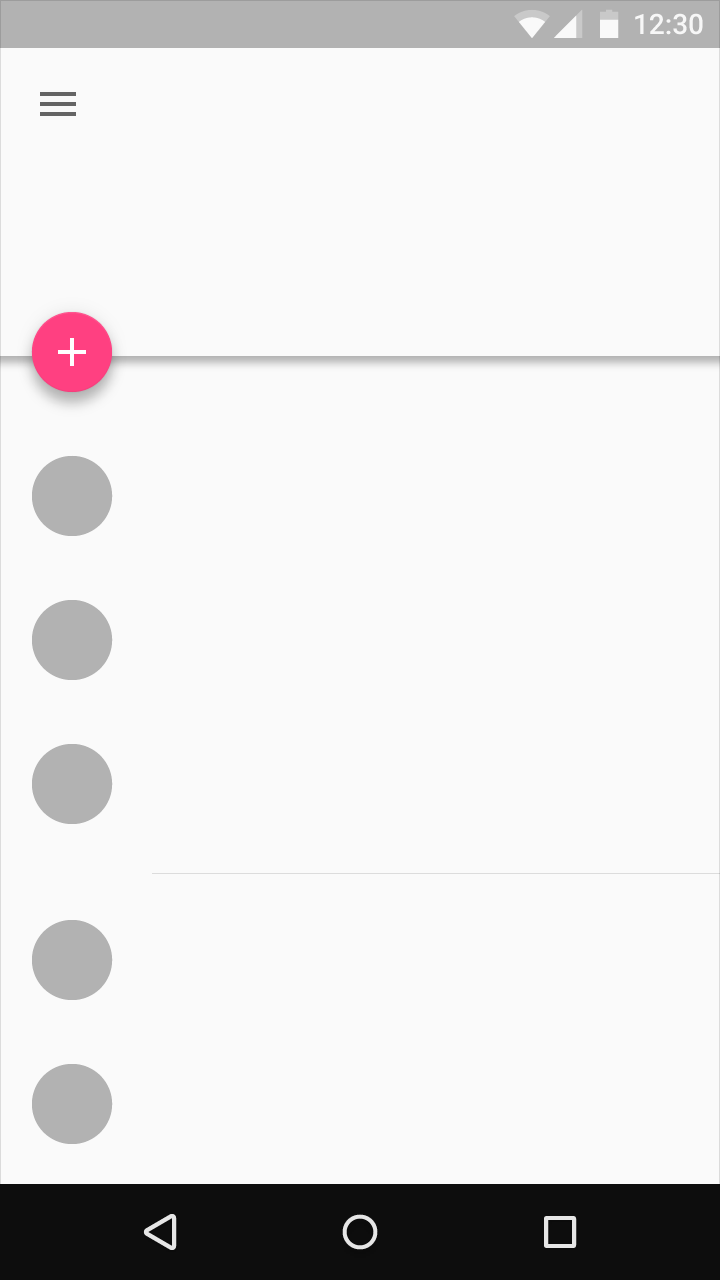
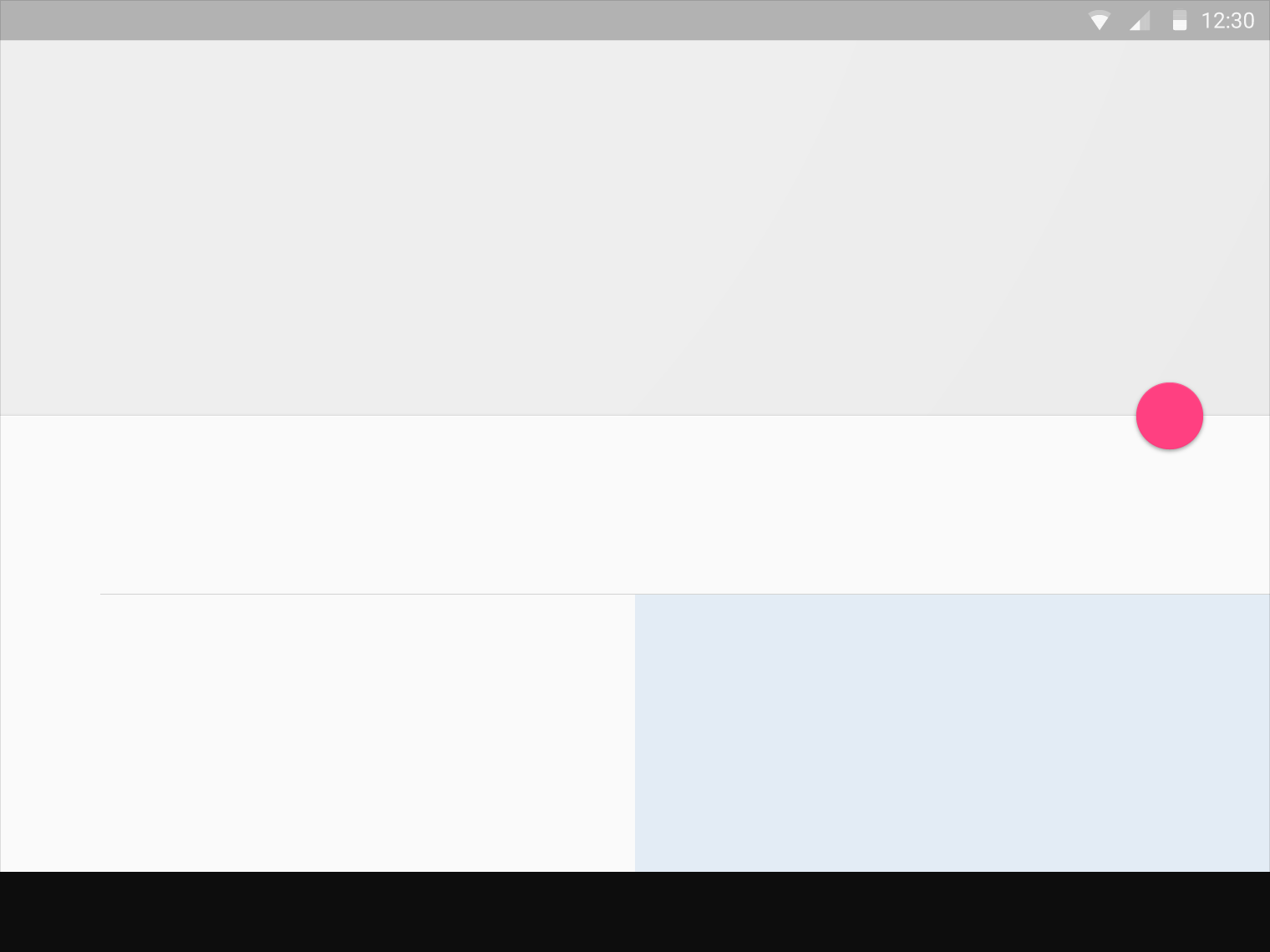
Behavior
It animates onto the screen as an expanding piece of material, by default.
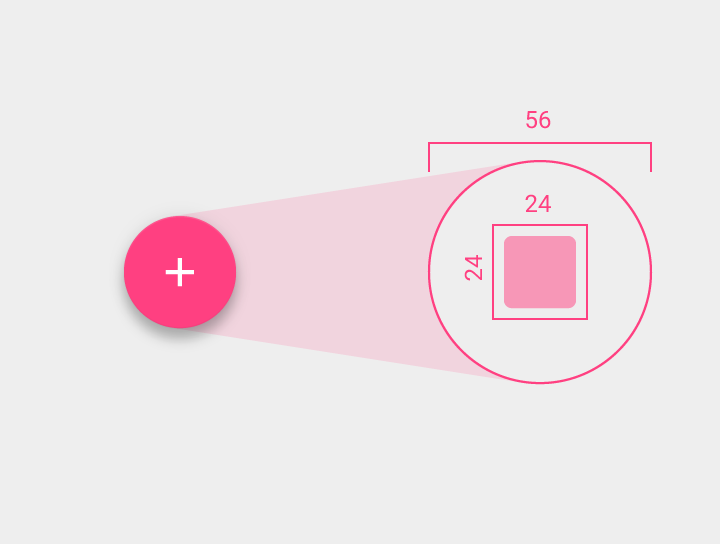
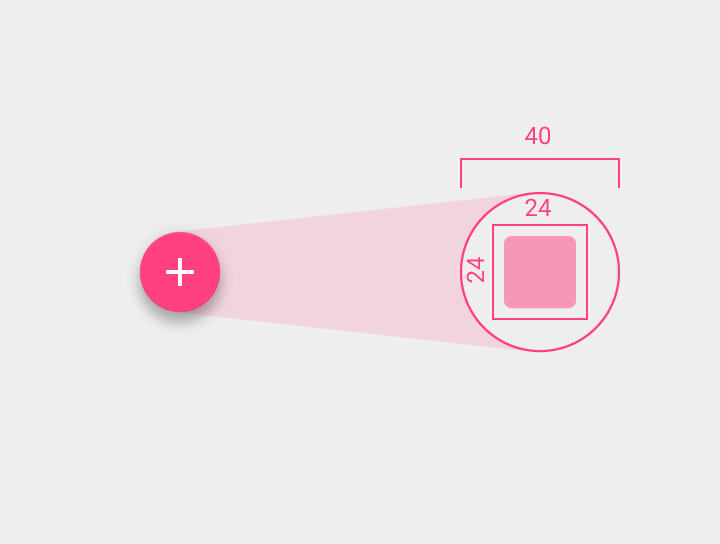
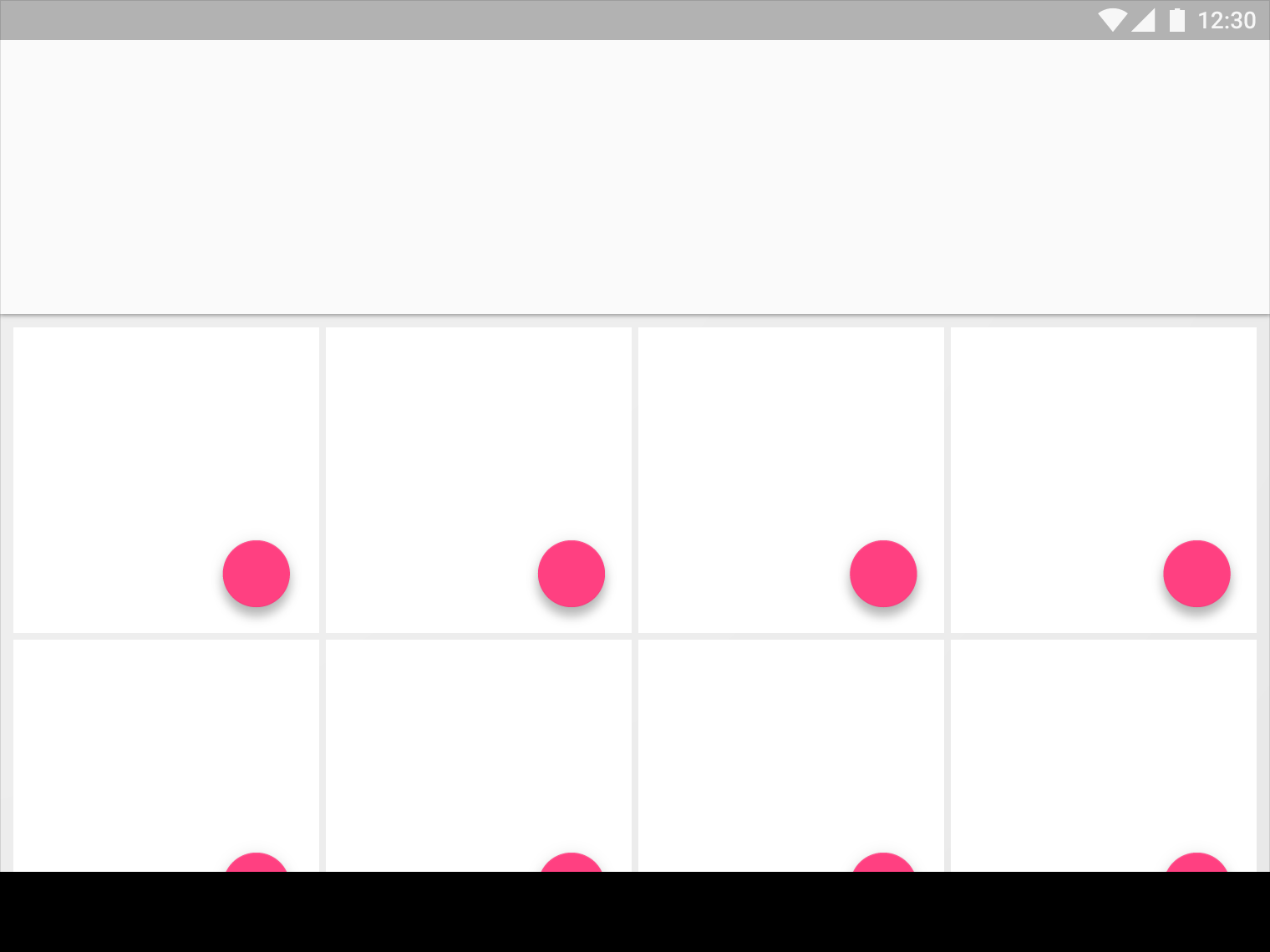
Sizes
Default: 56 x 56dp
Mini: 40 x 40dp