Gestures
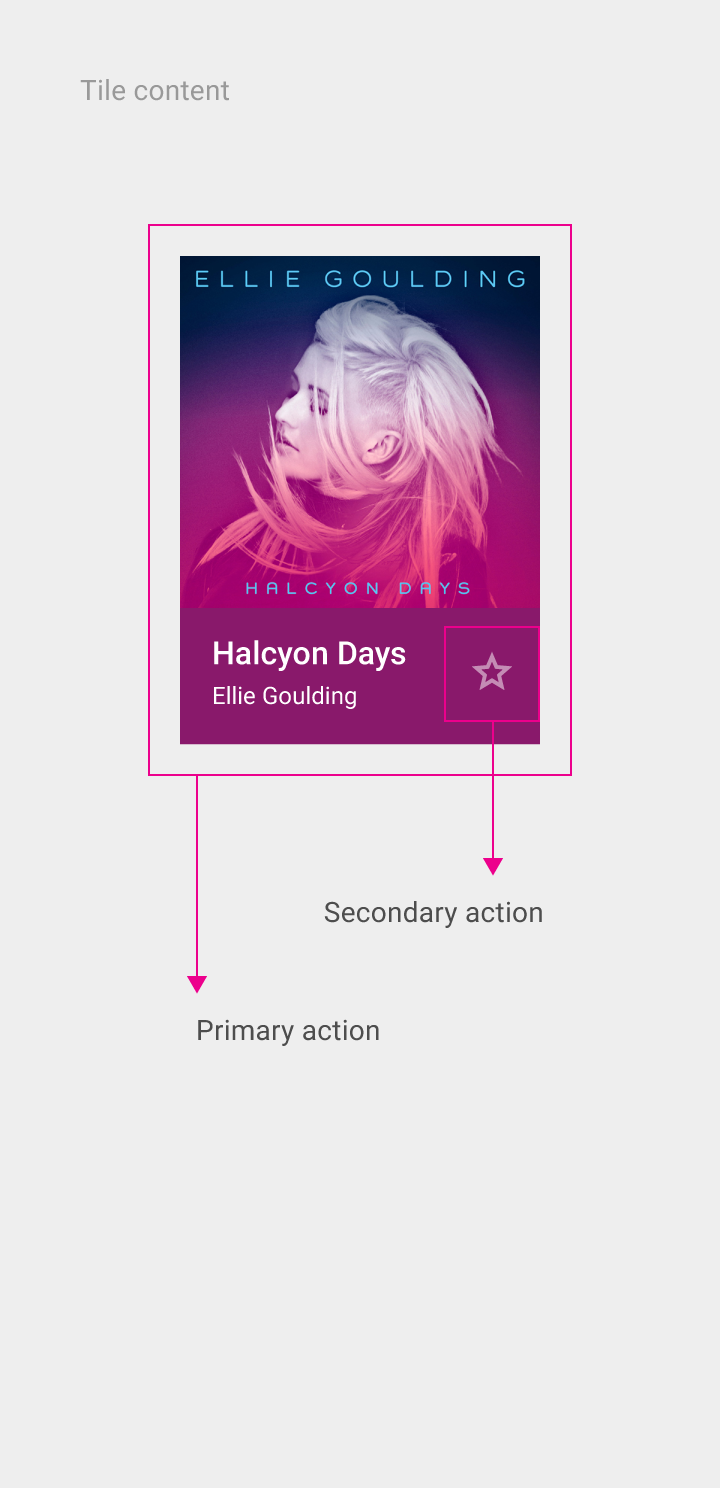
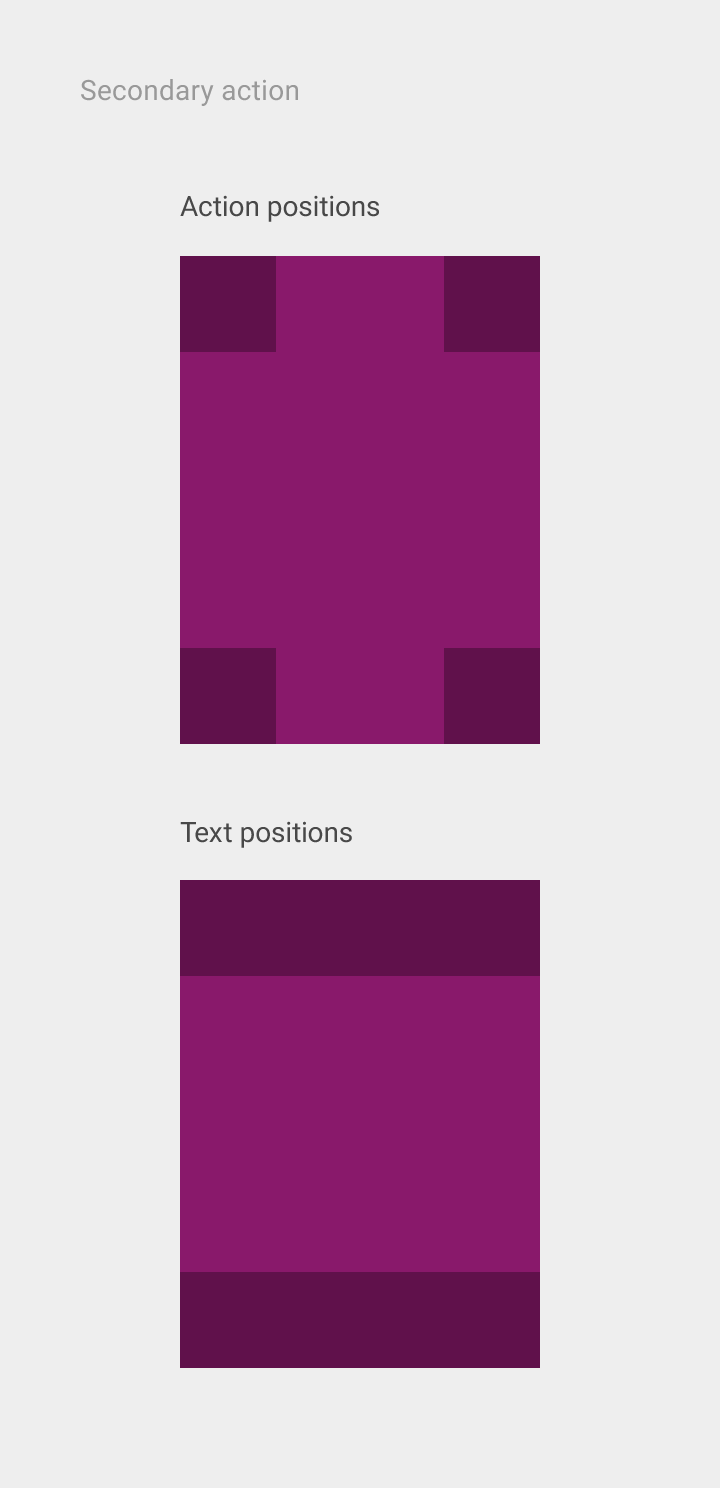
Per-tile swipe actions are not permitted. Pick-up-and-move actions are discouraged.
Tile filtering and sorting
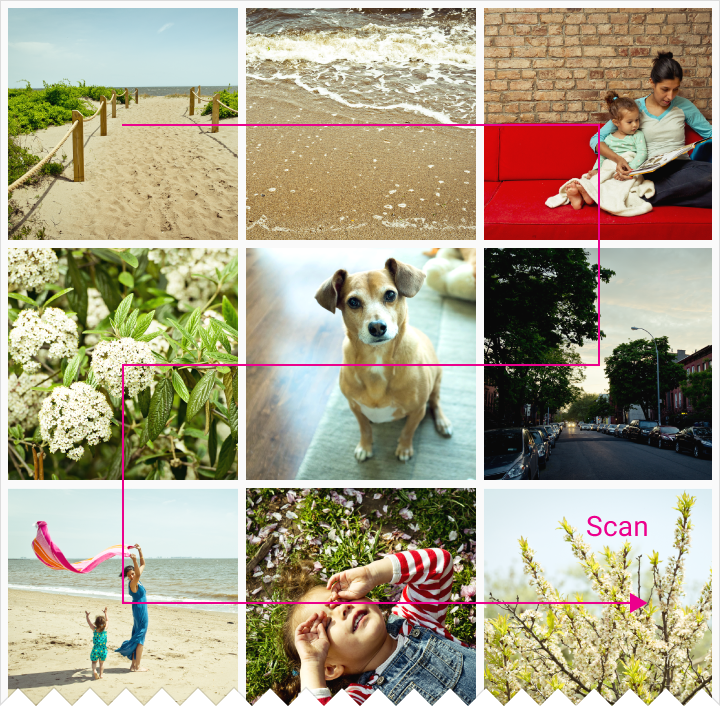
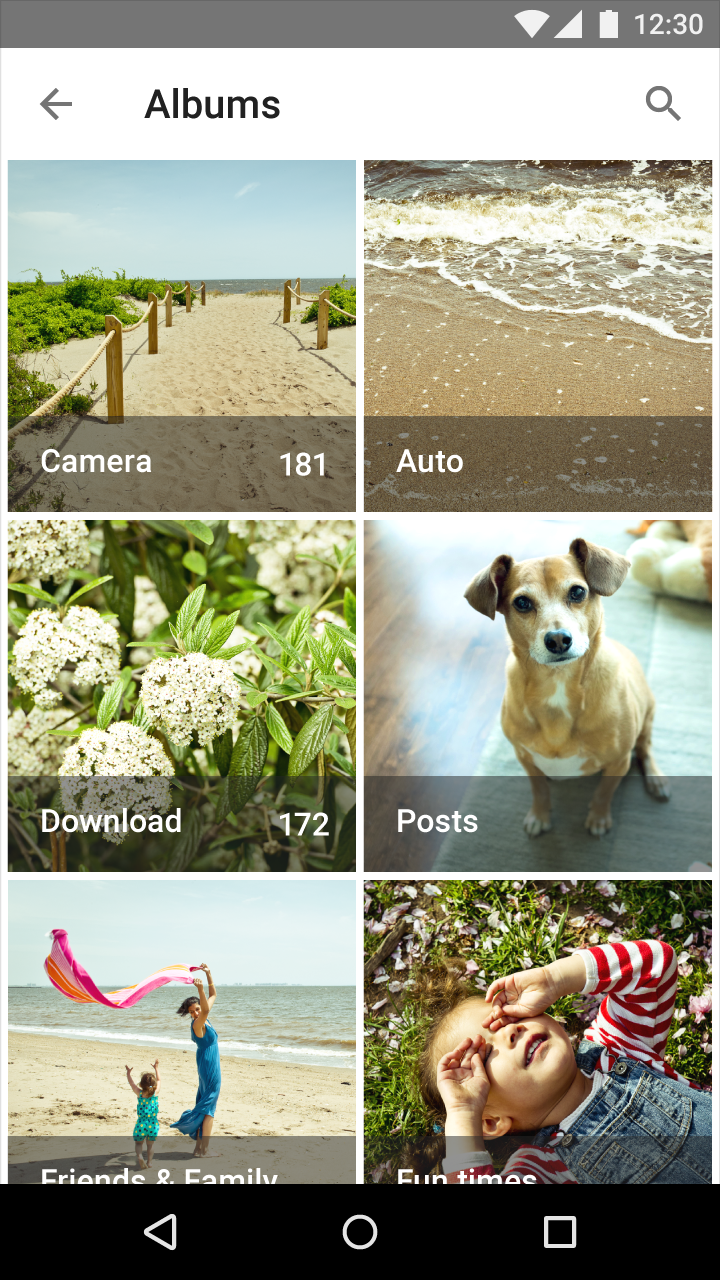
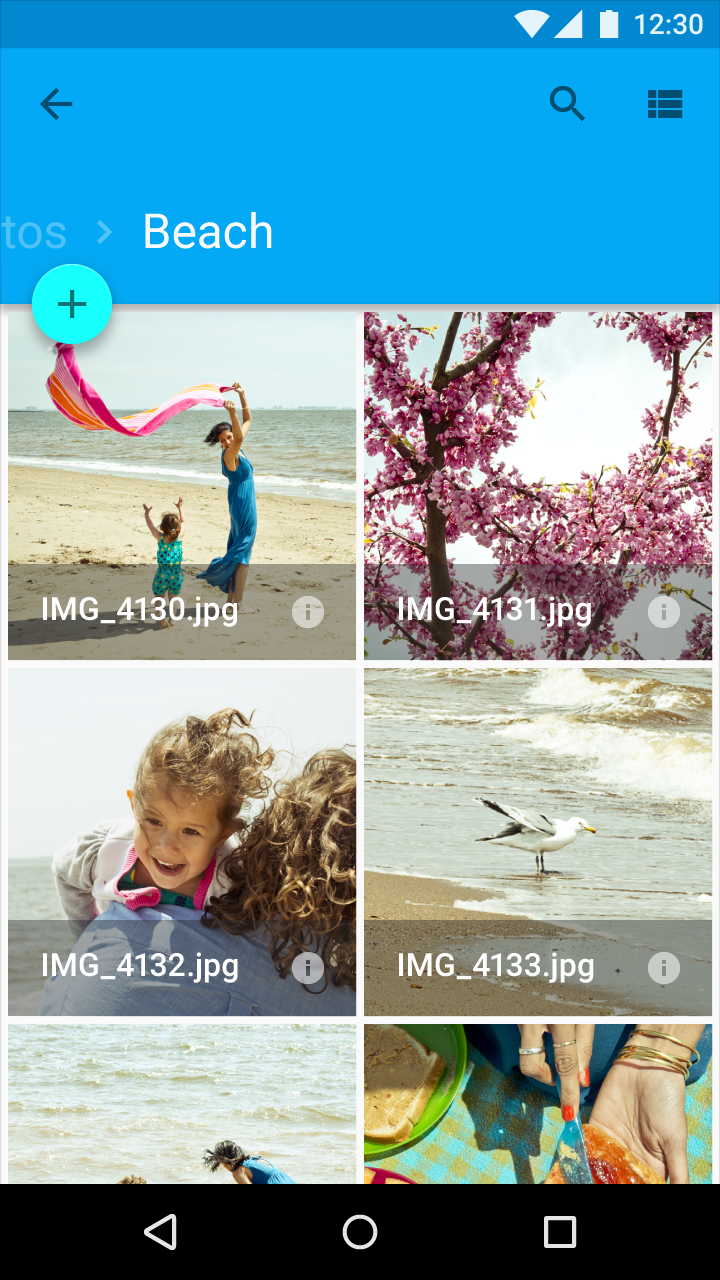
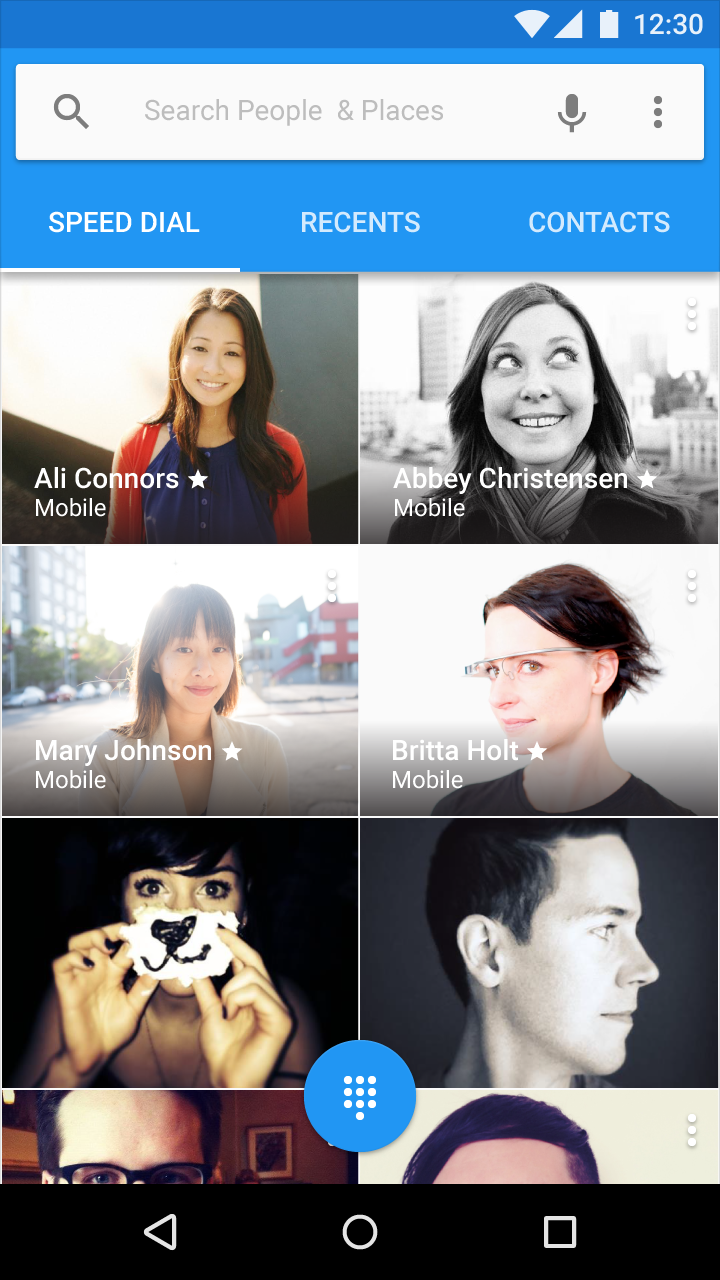
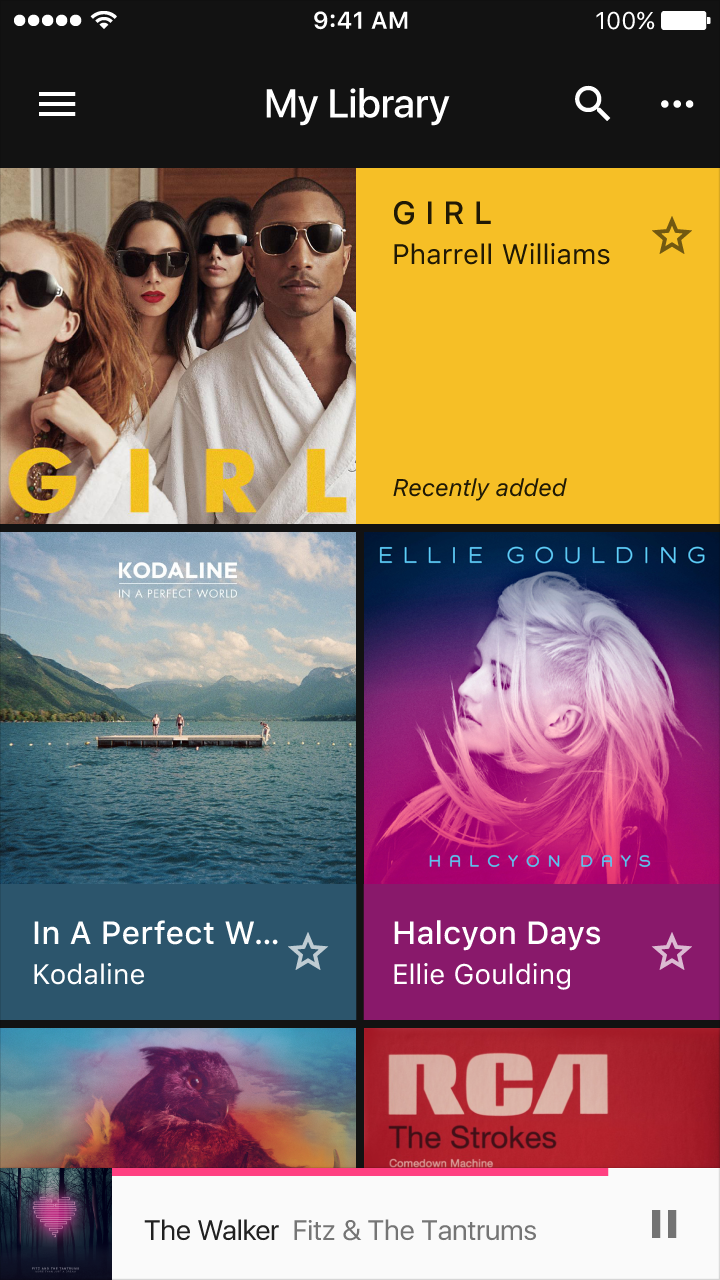
Content in a grid list can be programmatically filtered or sorted by date, file size, alphabetical order, or other parameters.
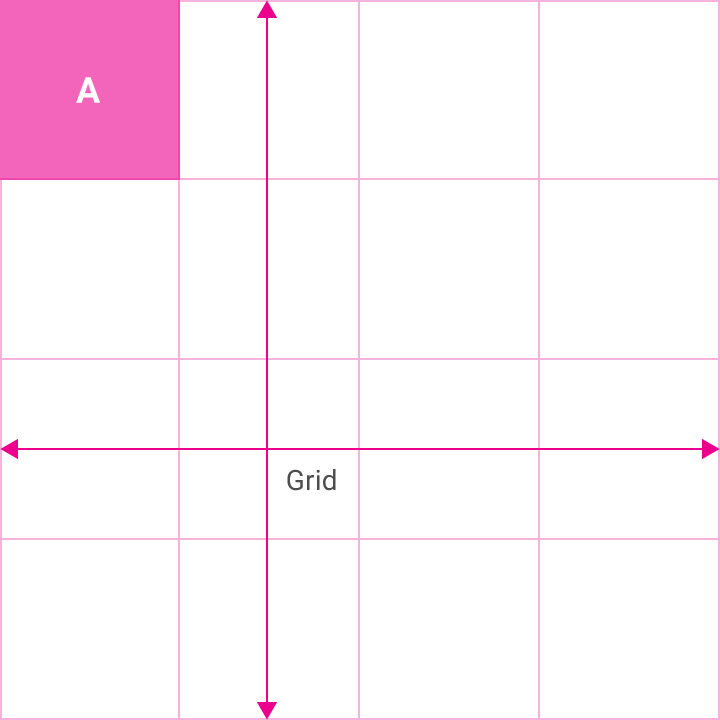
The first item in the grid list is positioned at the top left of the grid list, and the order proceeds left to right and top to bottom.
Dimensions and resizing
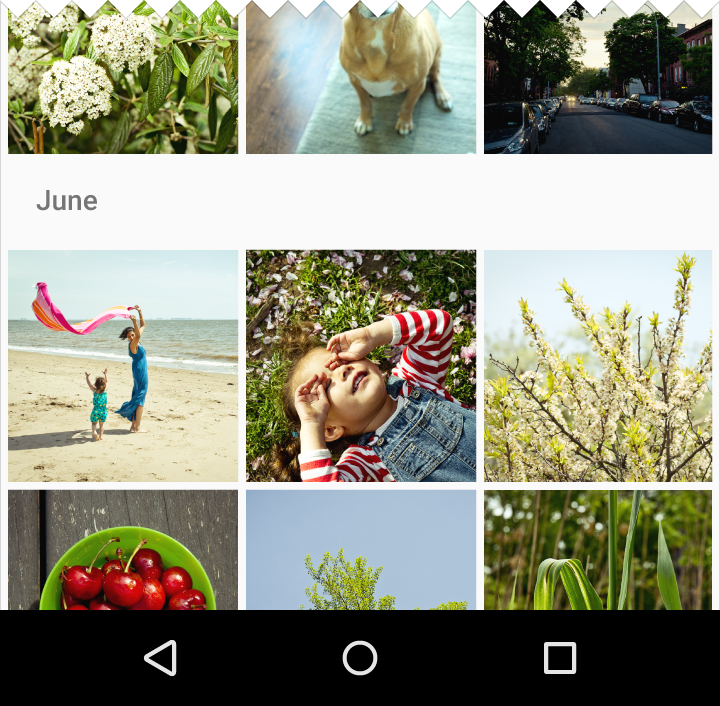
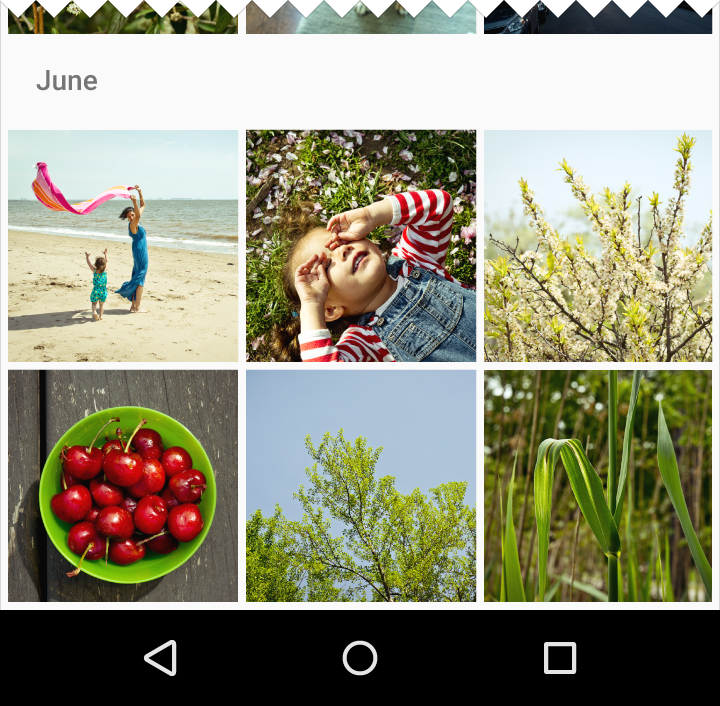
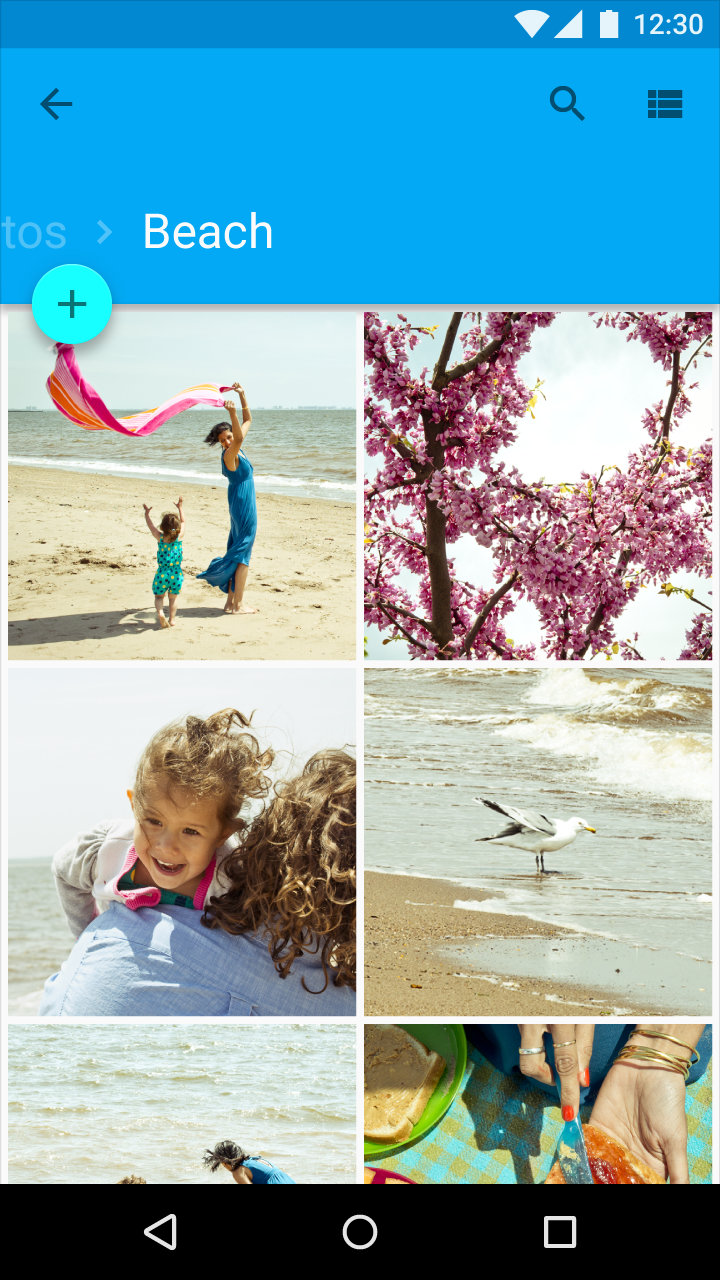
Resizing a grid list causes the tiles to re-sort as horizontal space becomes available. Full-bleed grid list tiles resize to fit the screen width.
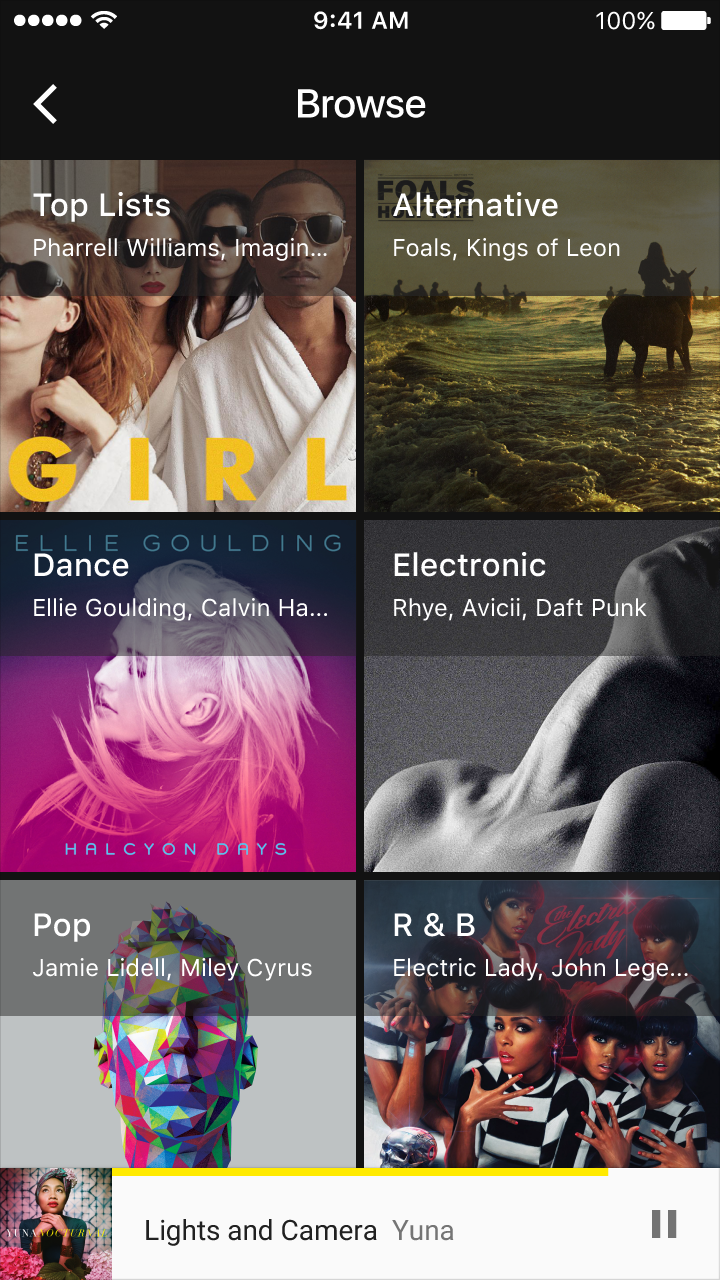
A grid list does not transform into a list when horizontal space contracts. Grid lists and lists are separate structures for emphasizing different data types. Grid lists prioritize images over text and lists prioritize text over images.
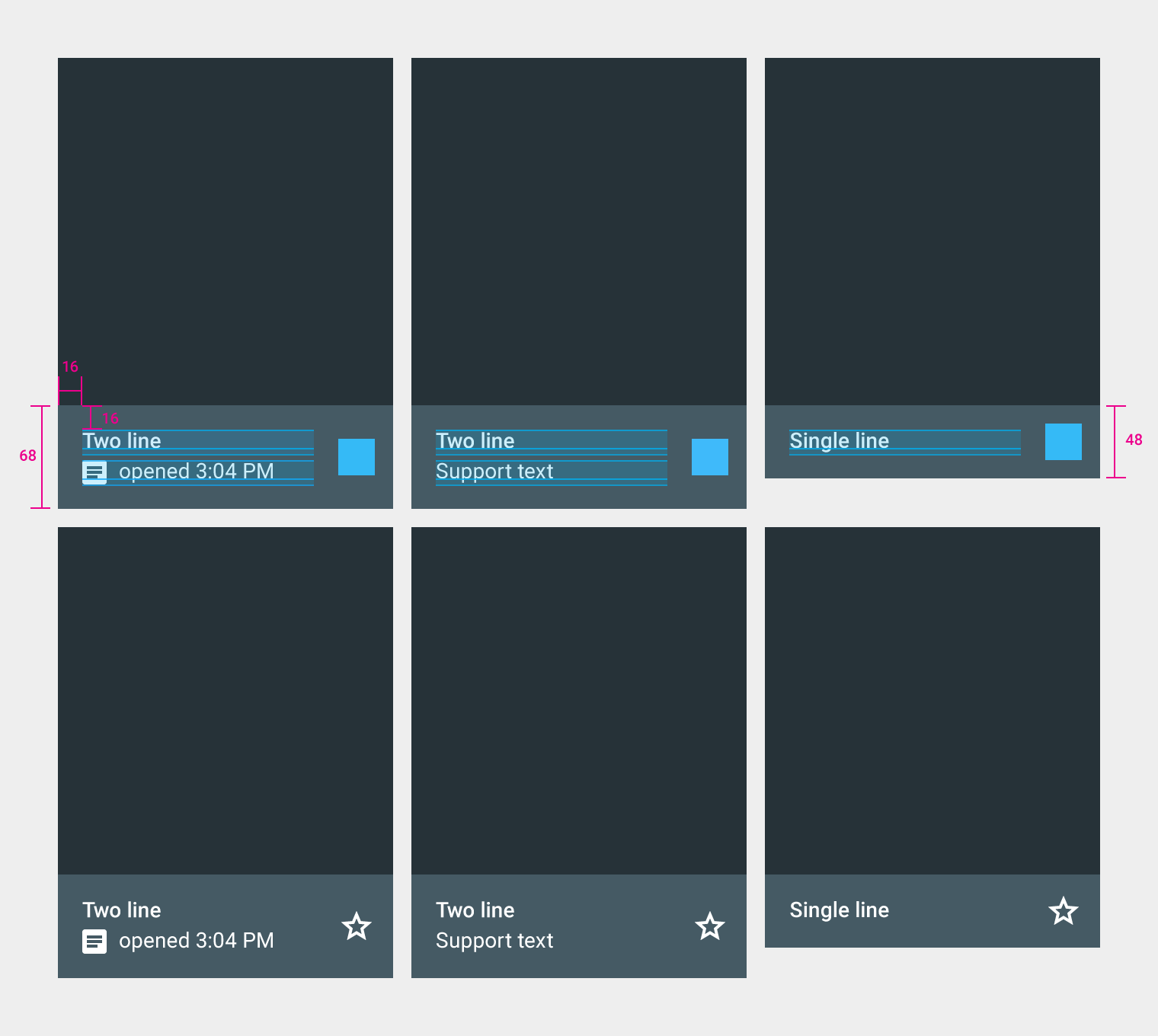
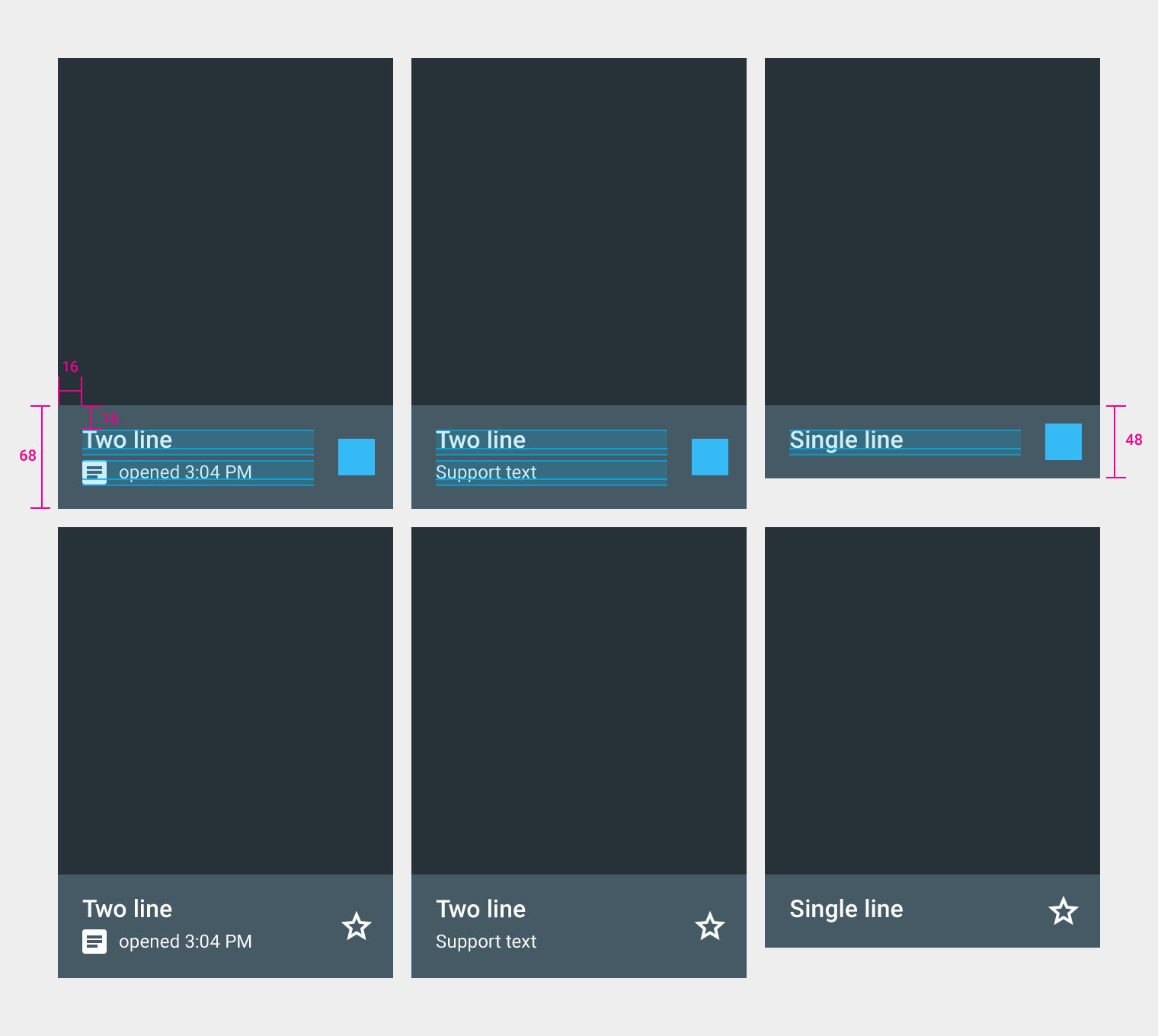
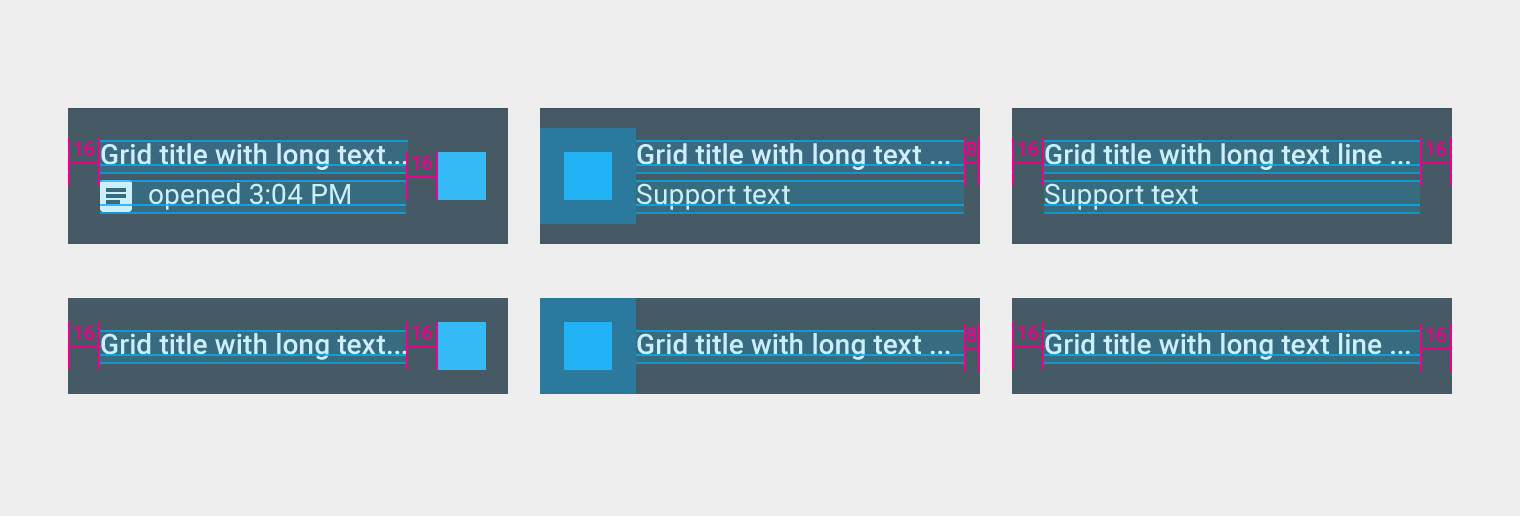
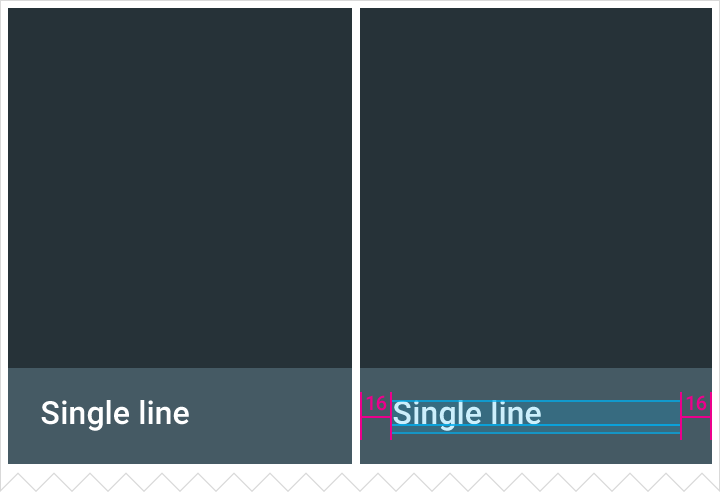
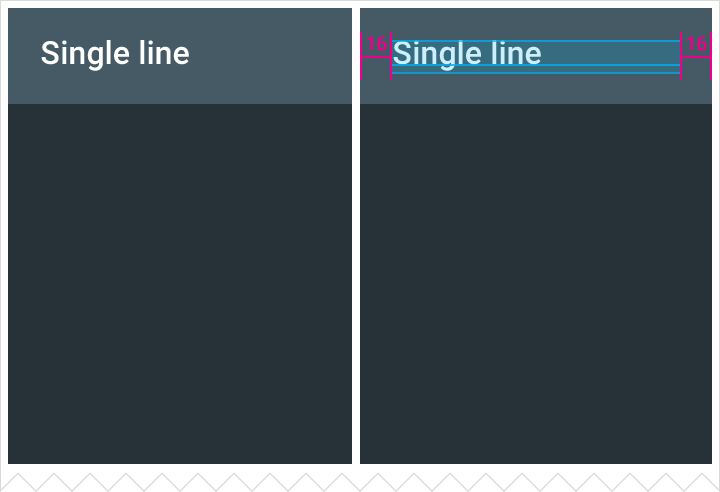
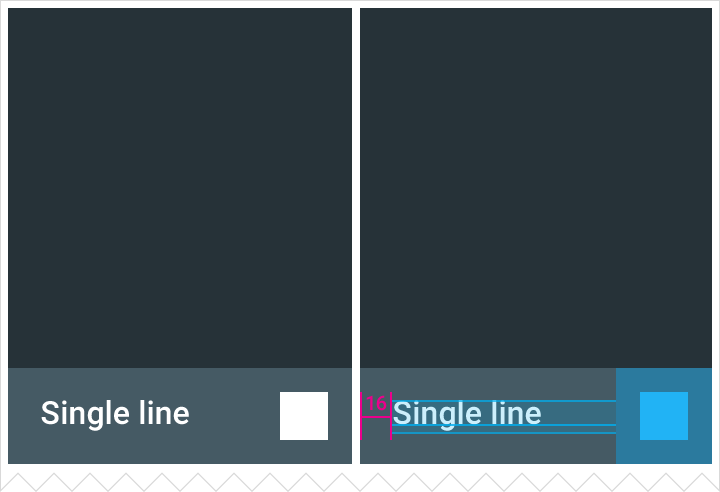
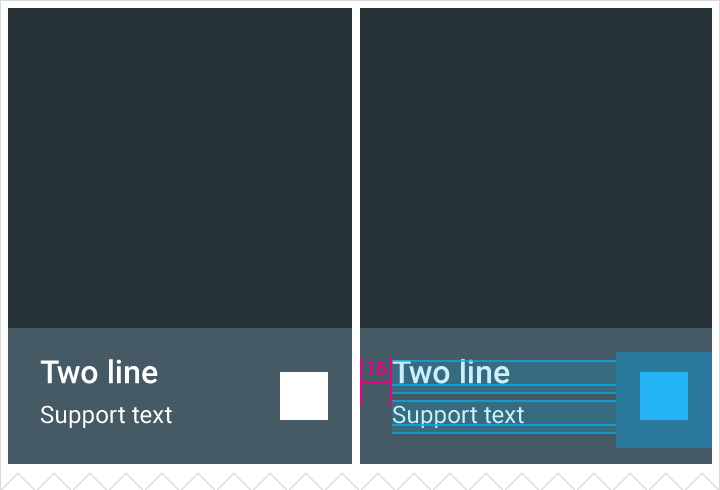
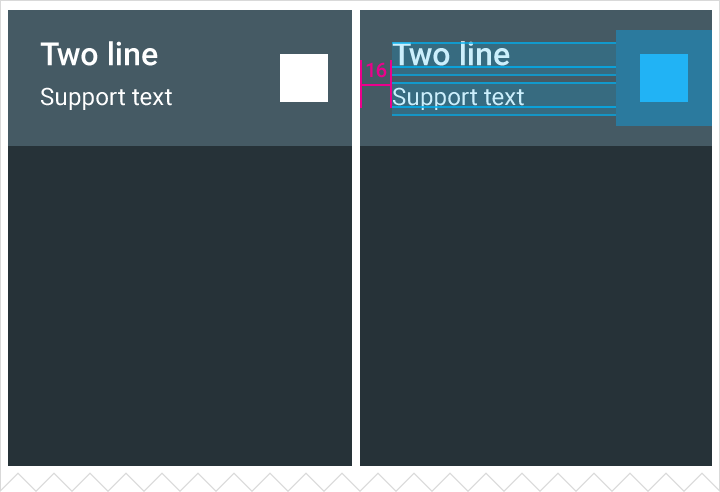
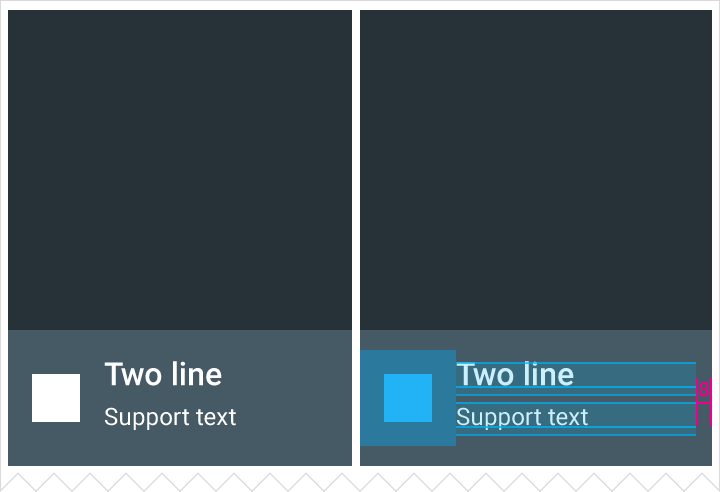
To maintain a consistent rhythm throughout the grid list, truncate text content that is too long for the tile’s width. Alternatively, increase the grid size so that the tiles can accommodate the longer titles.
Responsive design
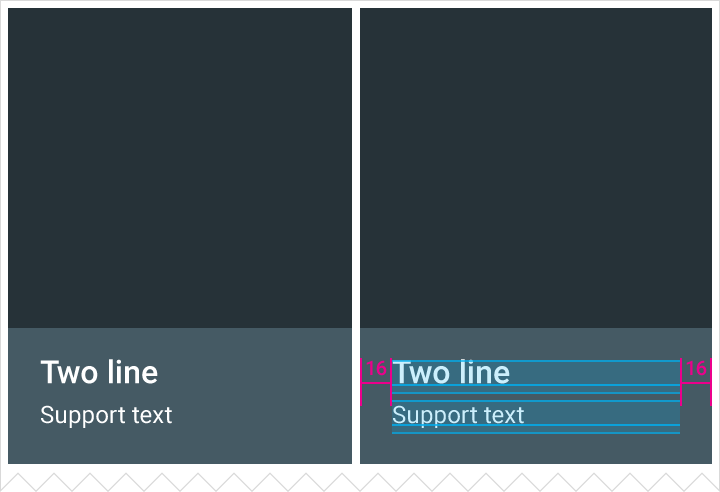
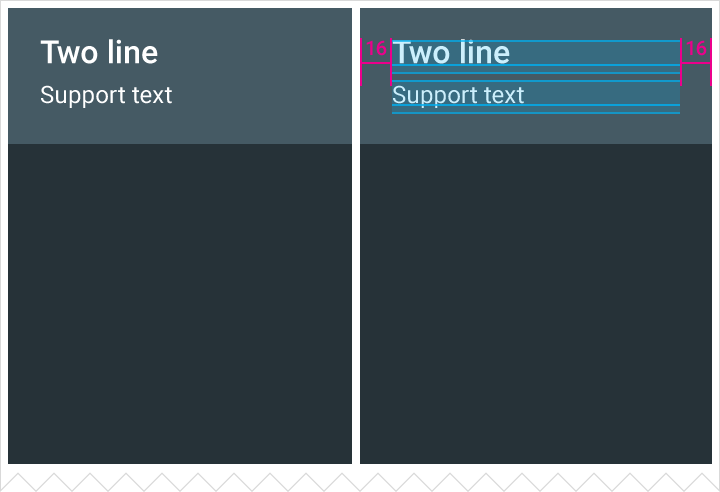
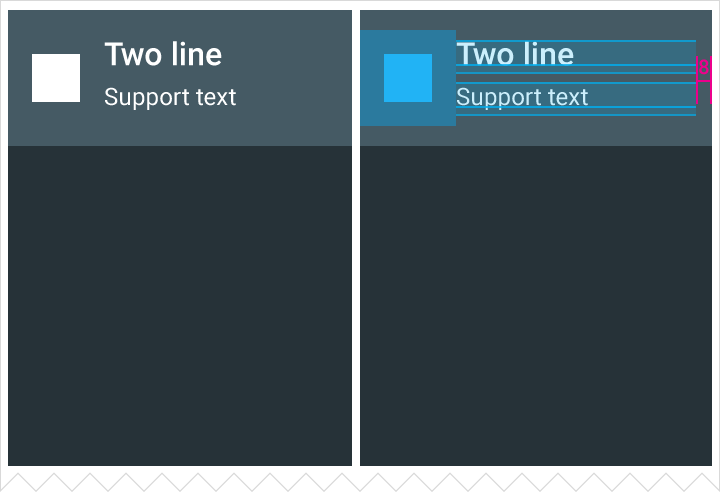
Full-screen grid lists should use fluid image ratios with minimum and maximum widths, derived using the Ratio keylines. They should retain fixed heights, margins, and padding.
Centered grid lists have fluid margins with a minimum width. They maintain fixed image widths, heights, and padding.