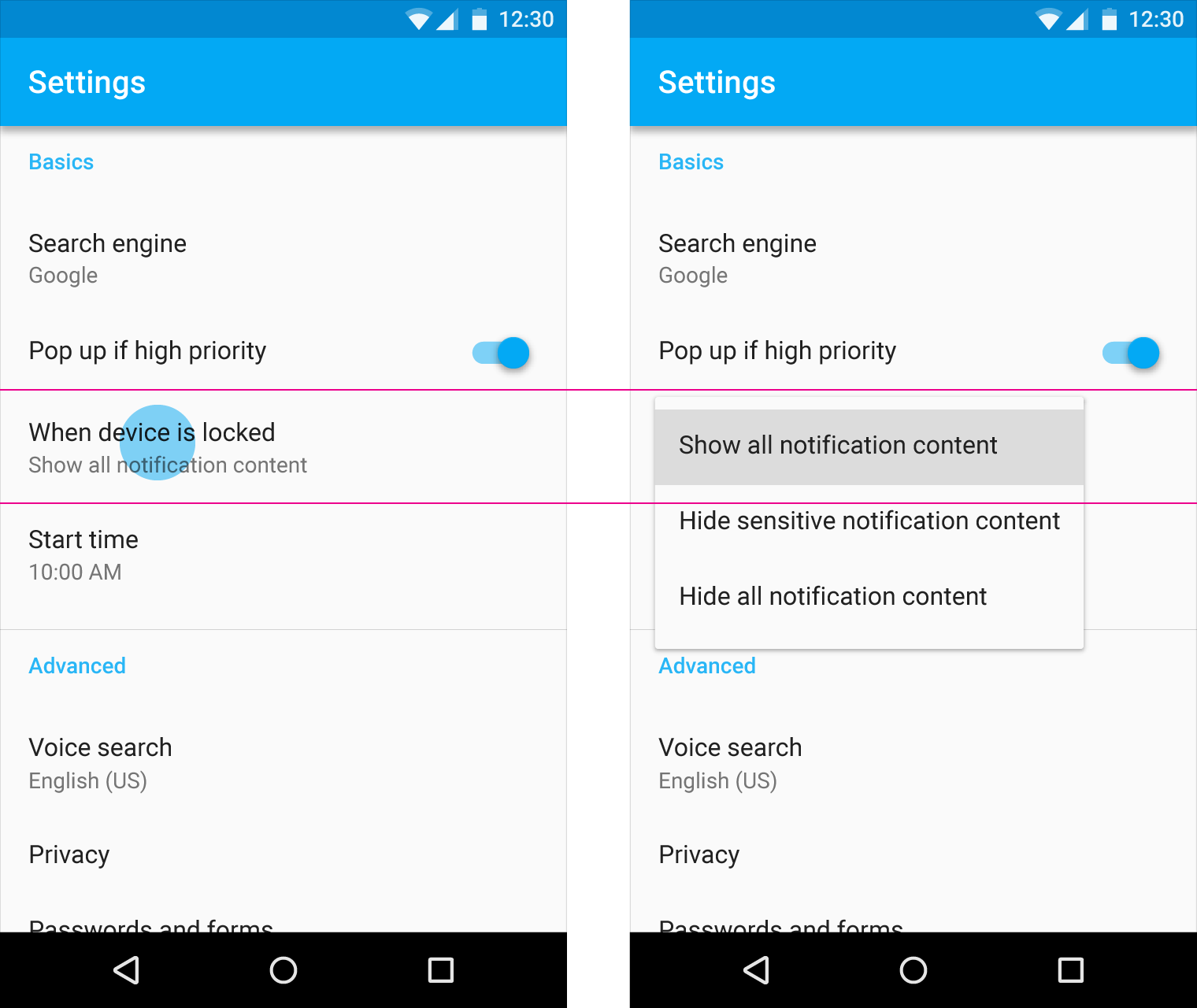
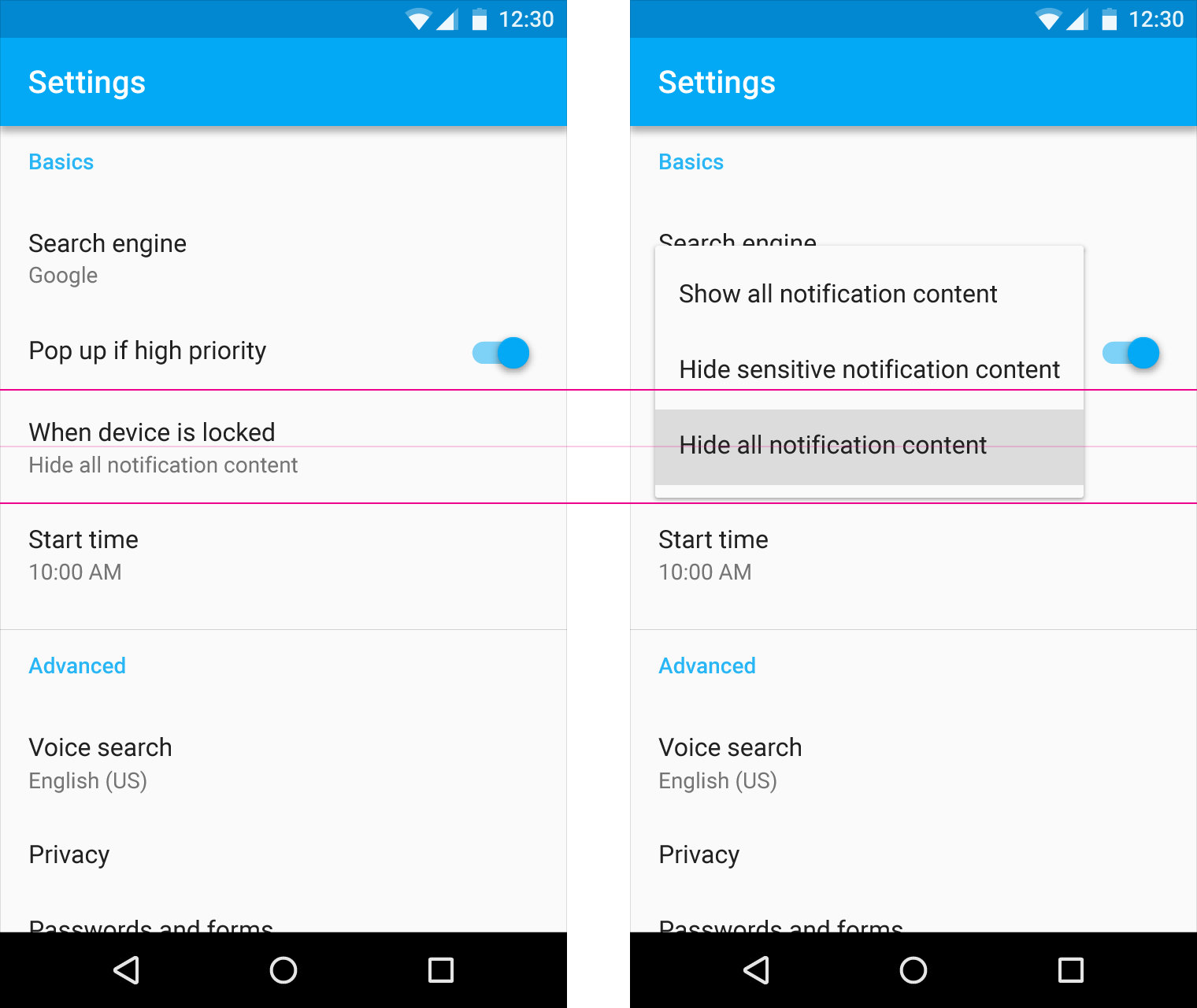
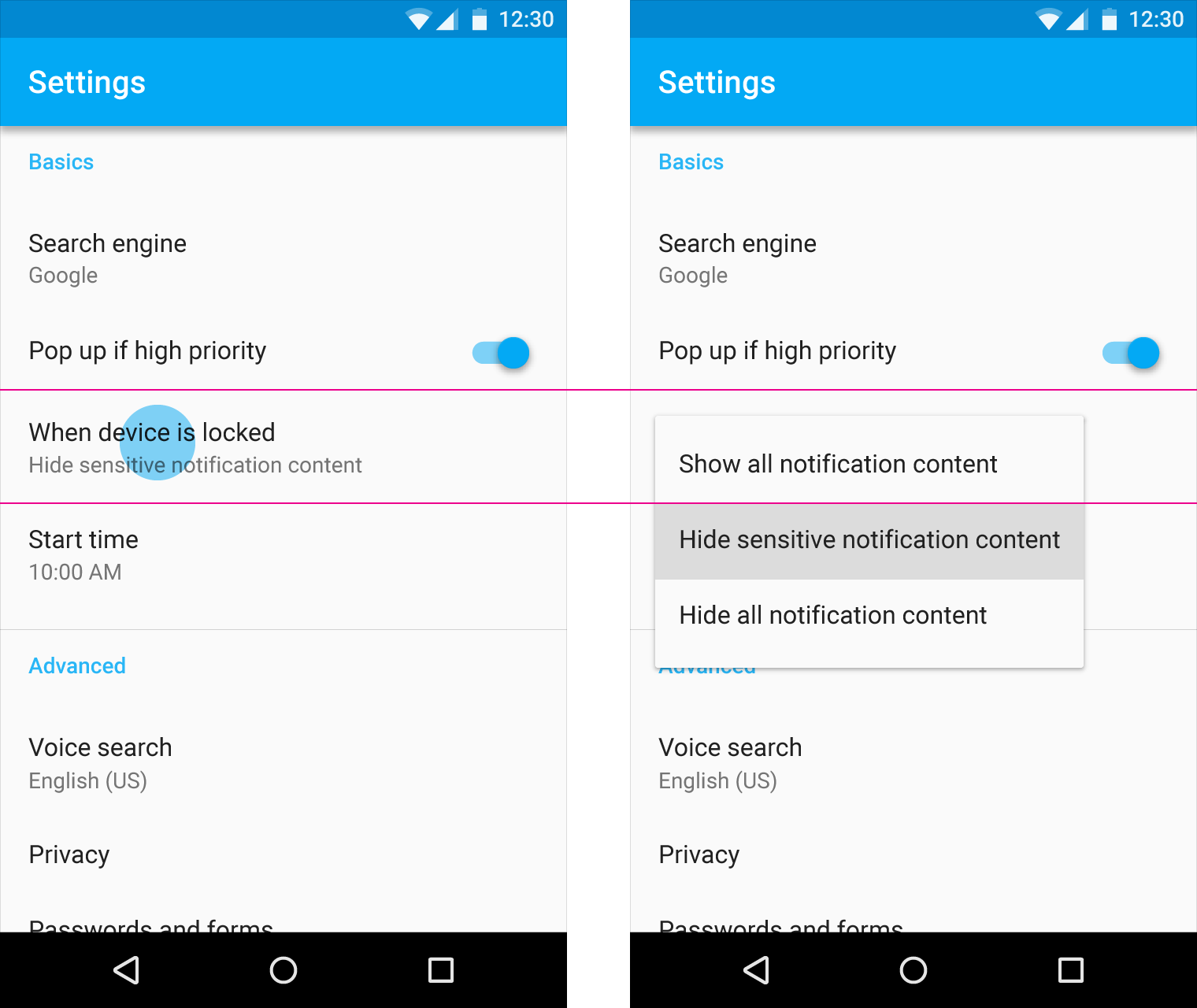
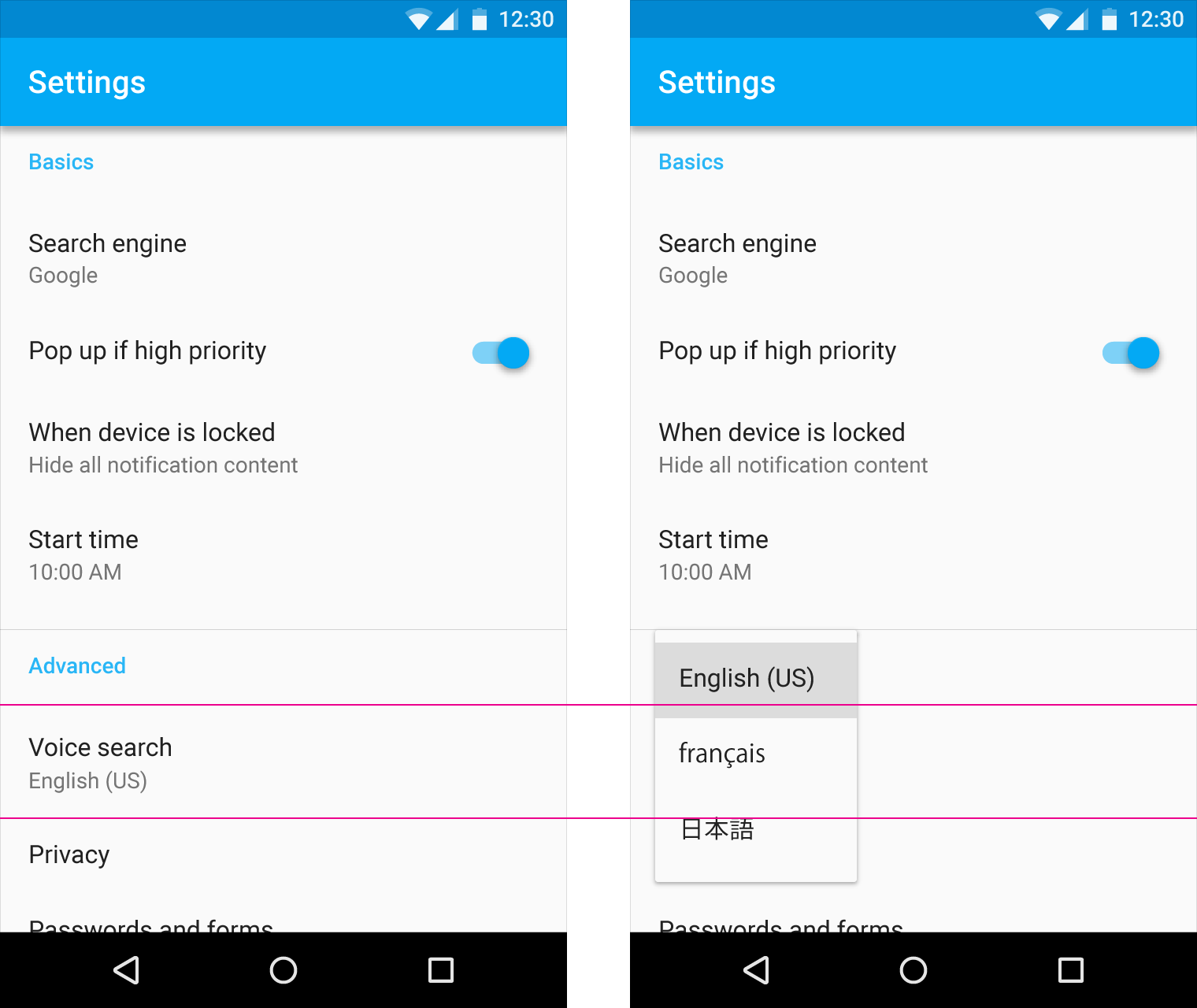
Menus display a list of choices on a transient sheet of material.
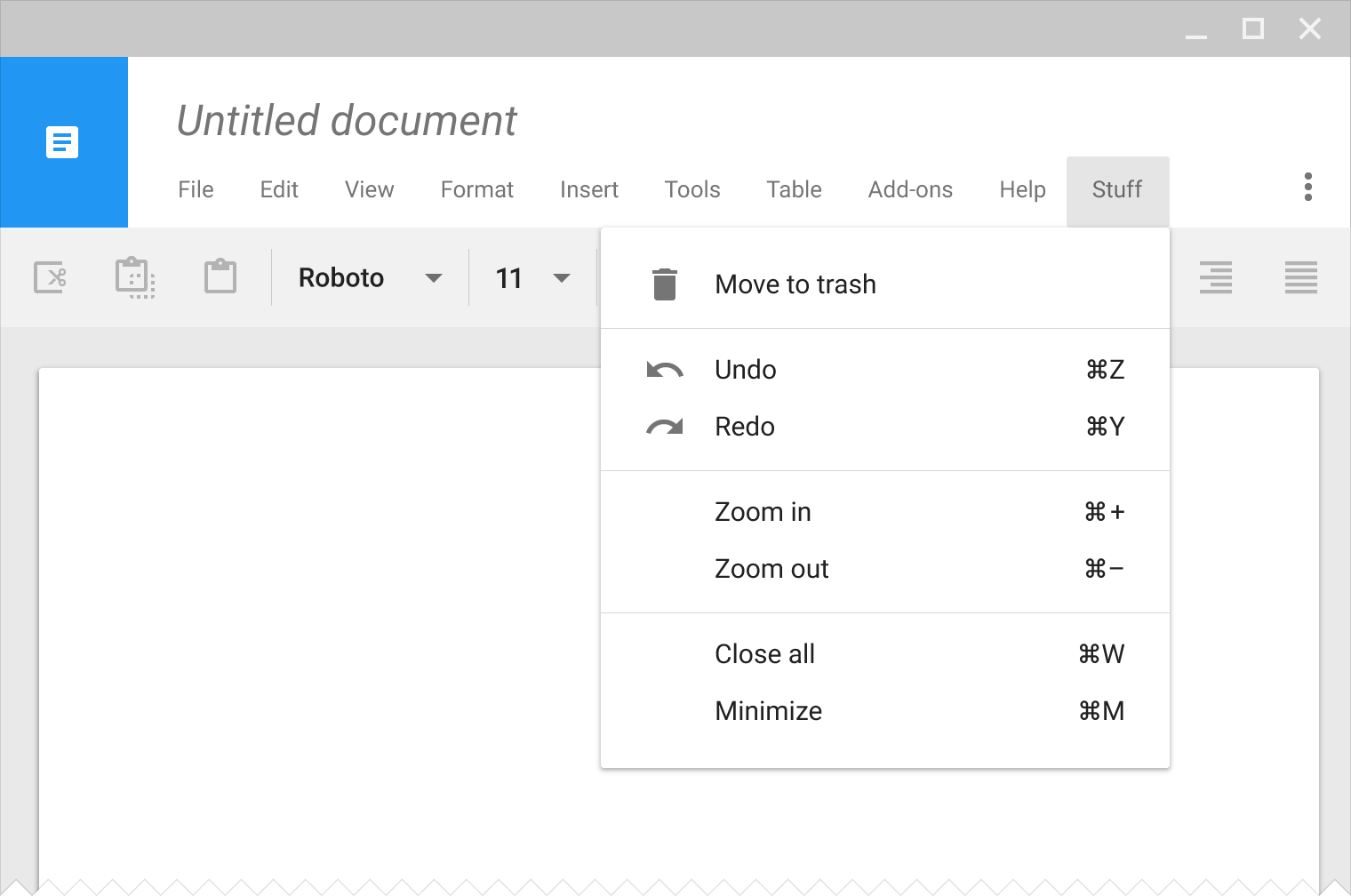
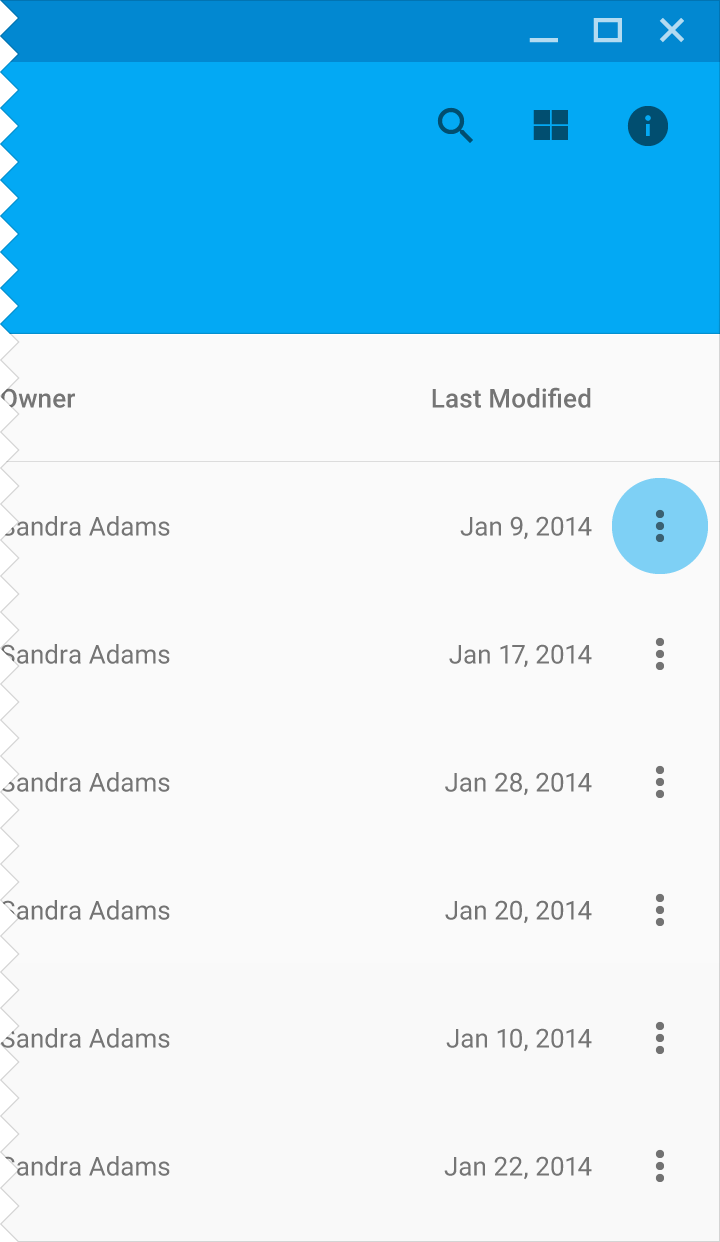
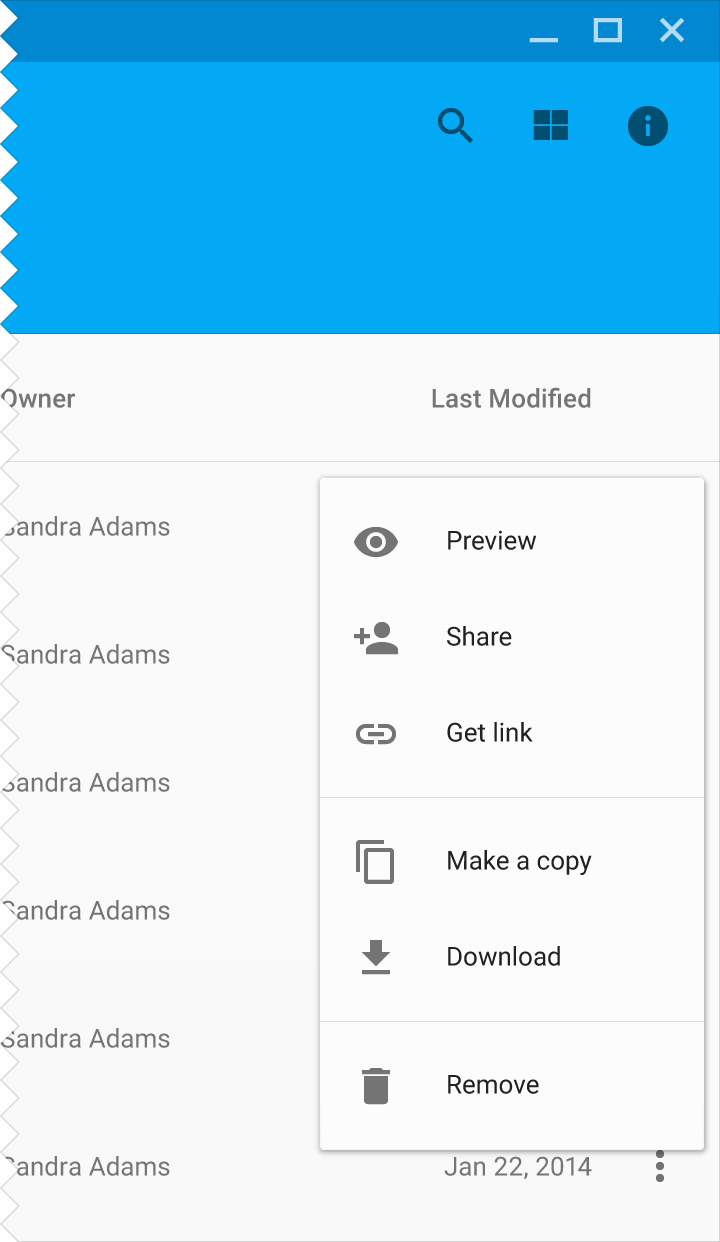
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
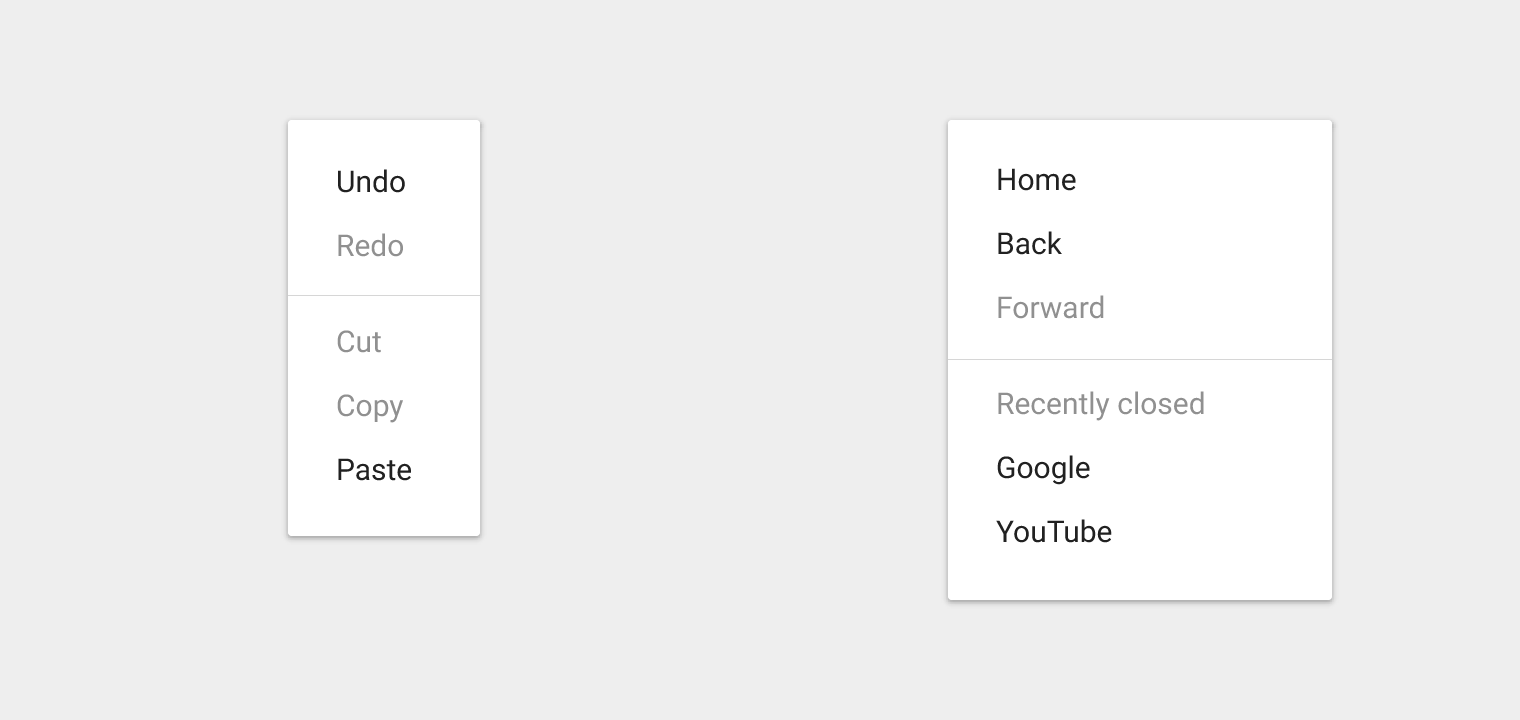
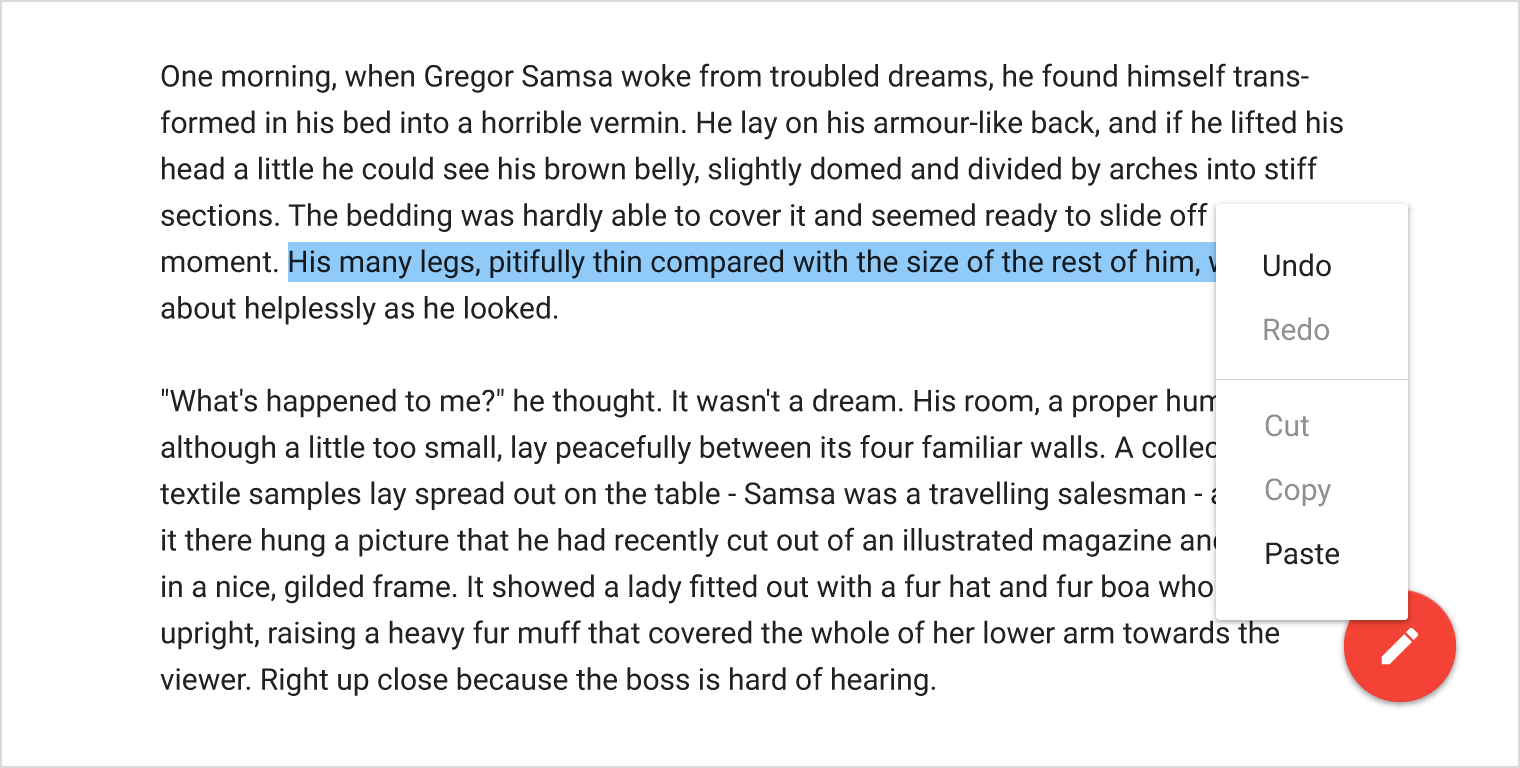
Menu items may be disabled if not applicable to a certain context. Contextual menus dynamically change their available menu items based on the current state of the app.
Types
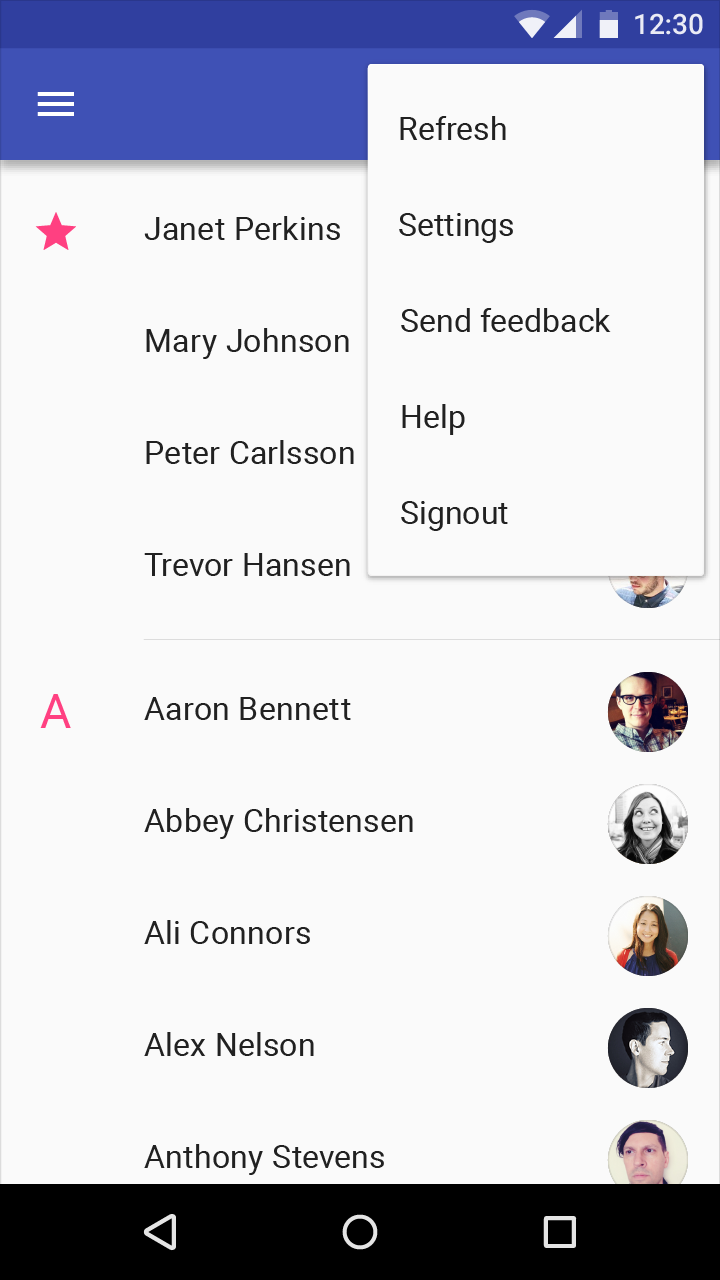
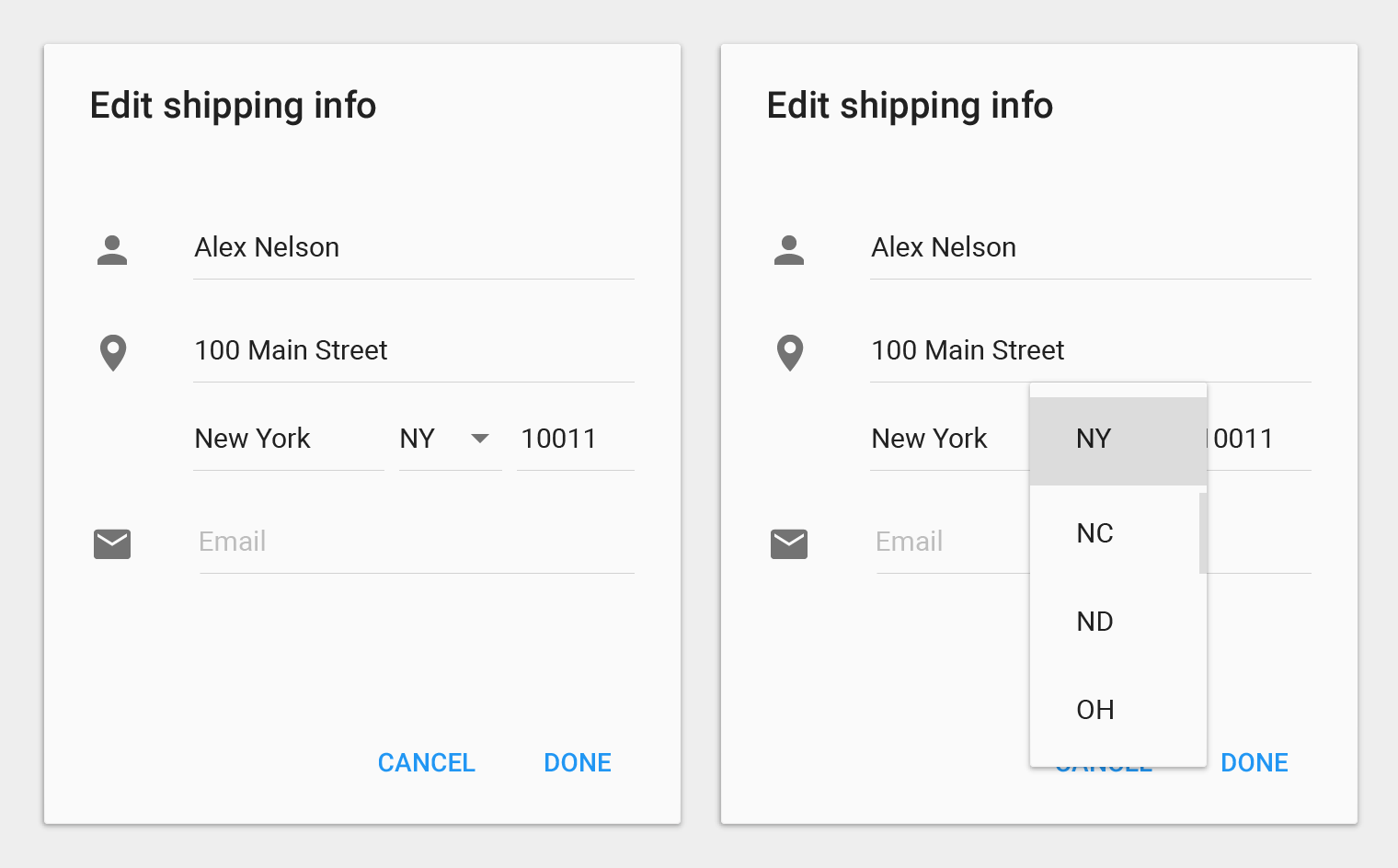
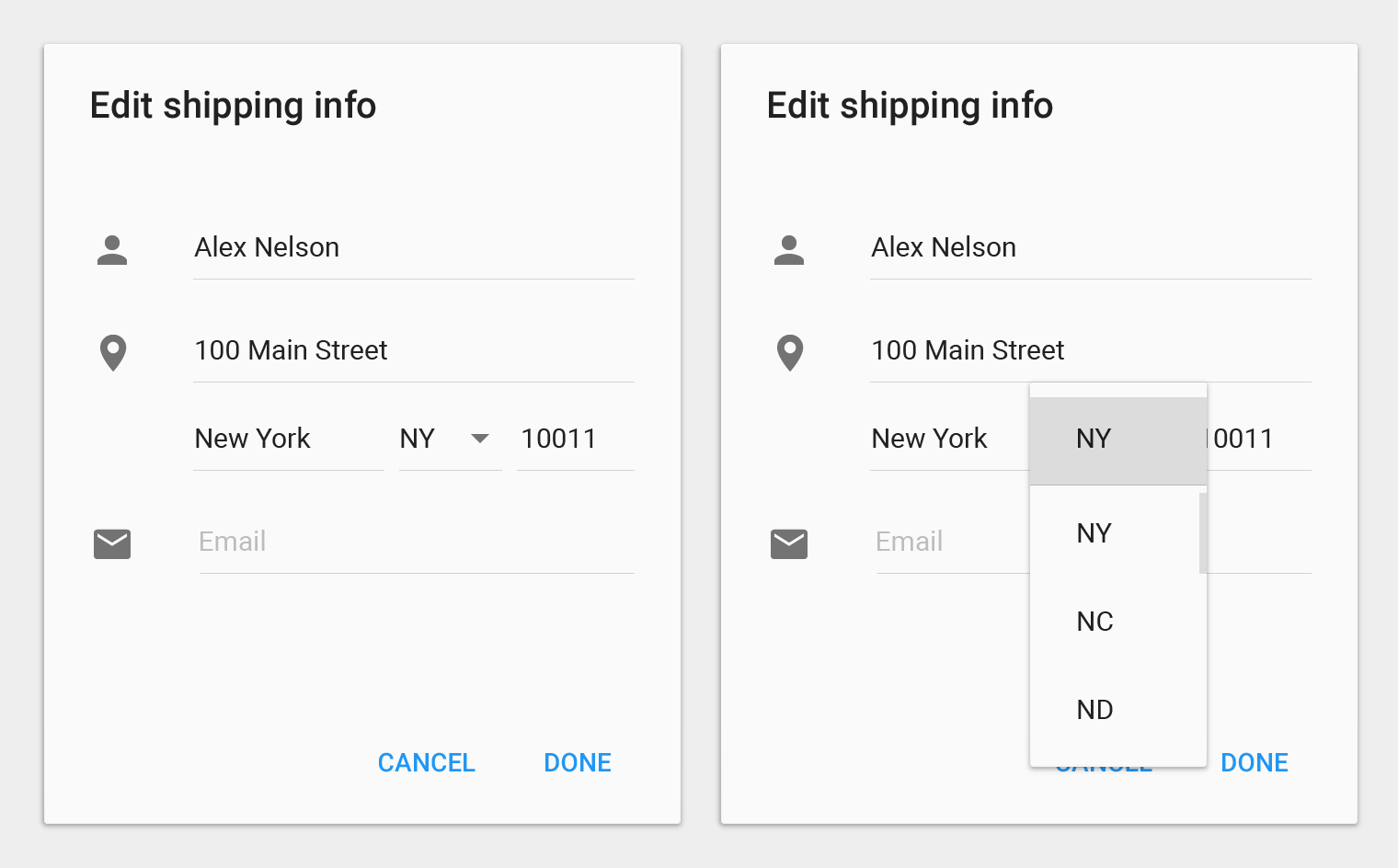
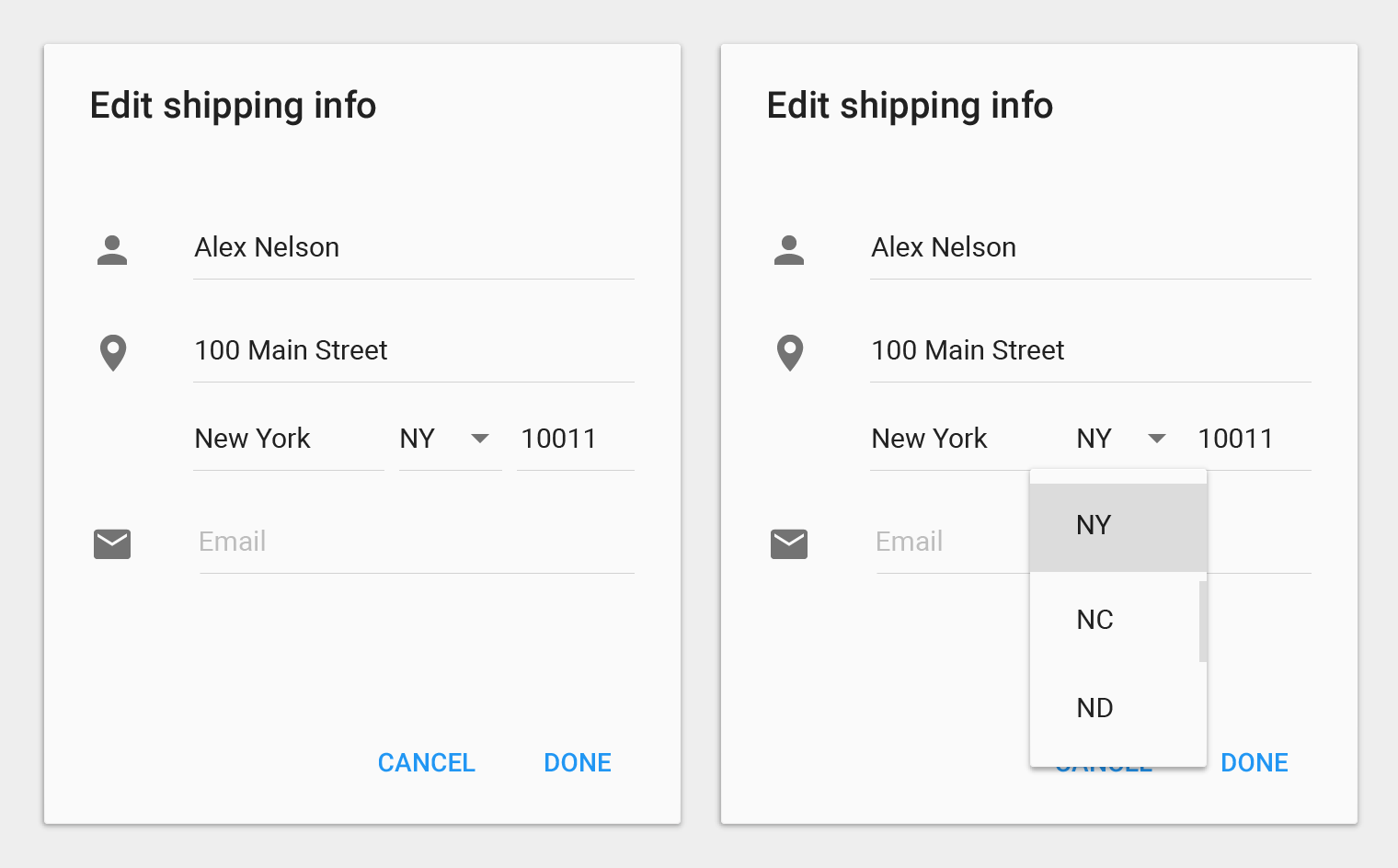
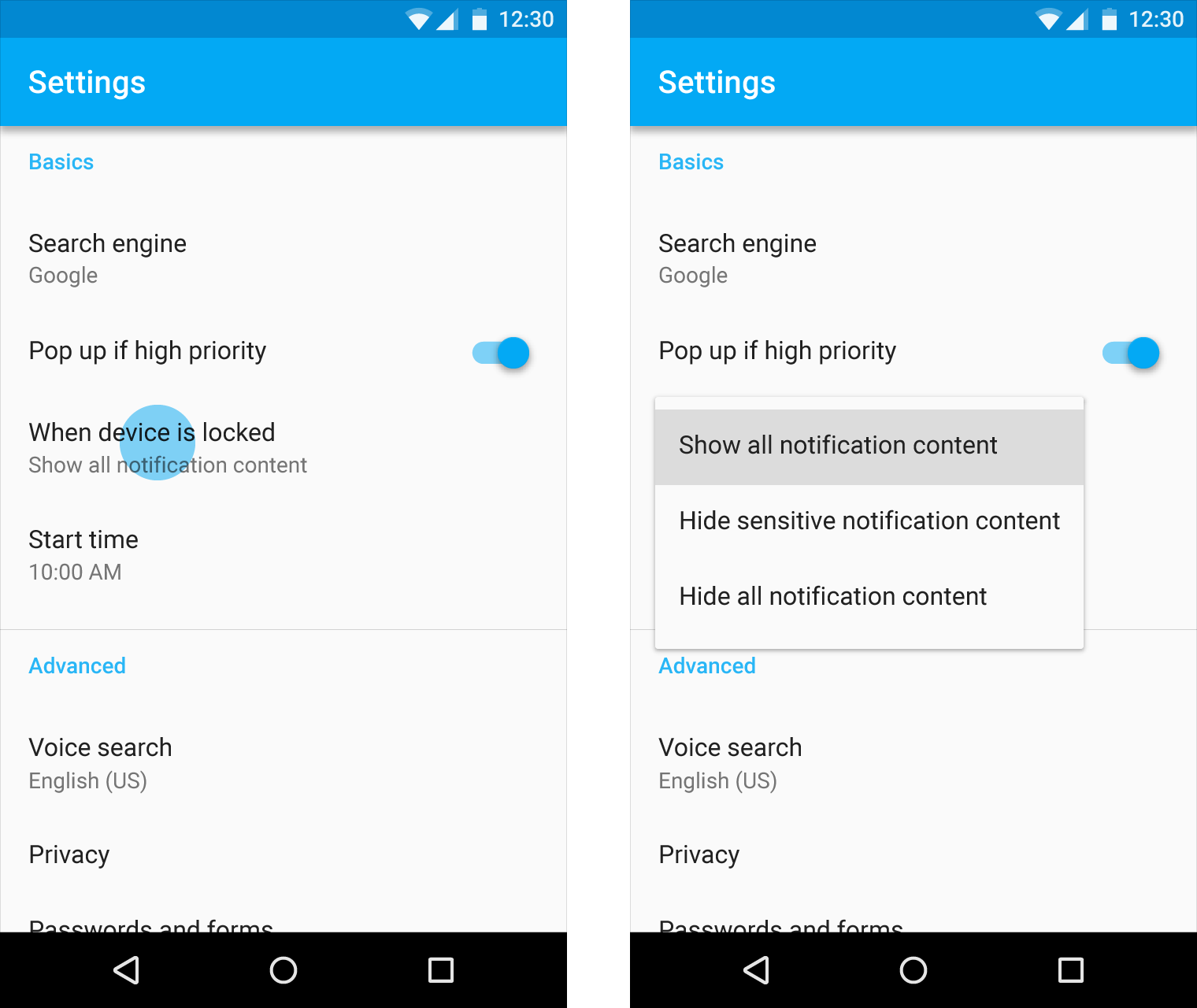
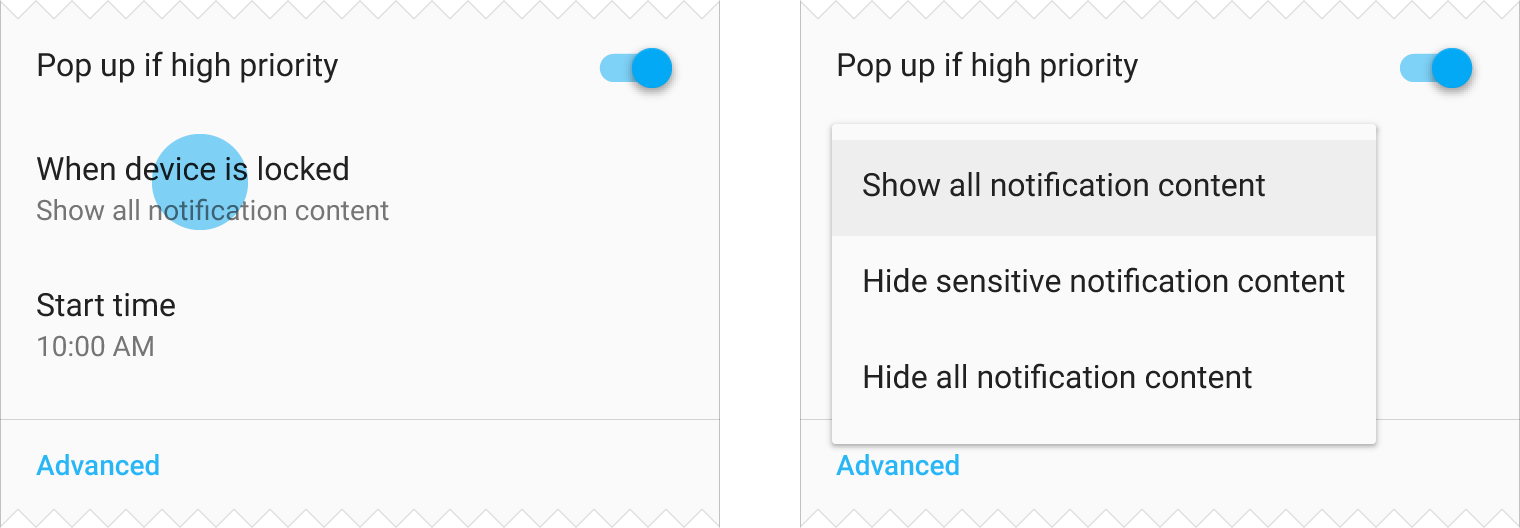
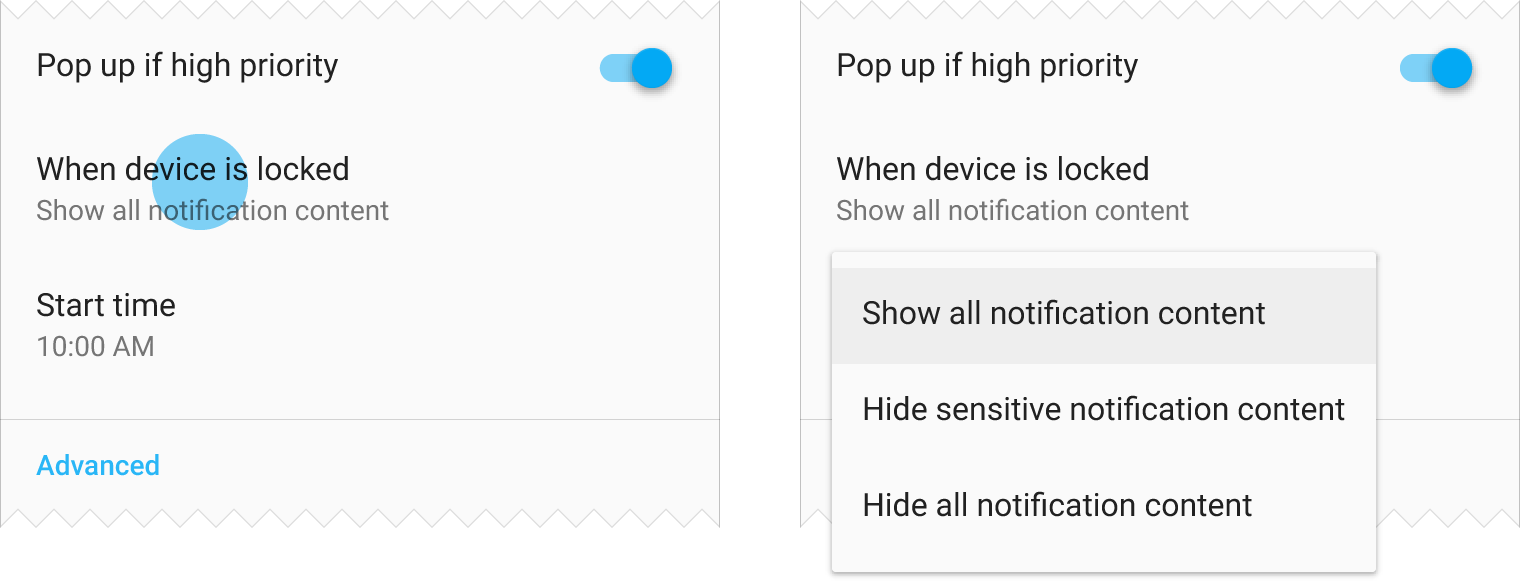
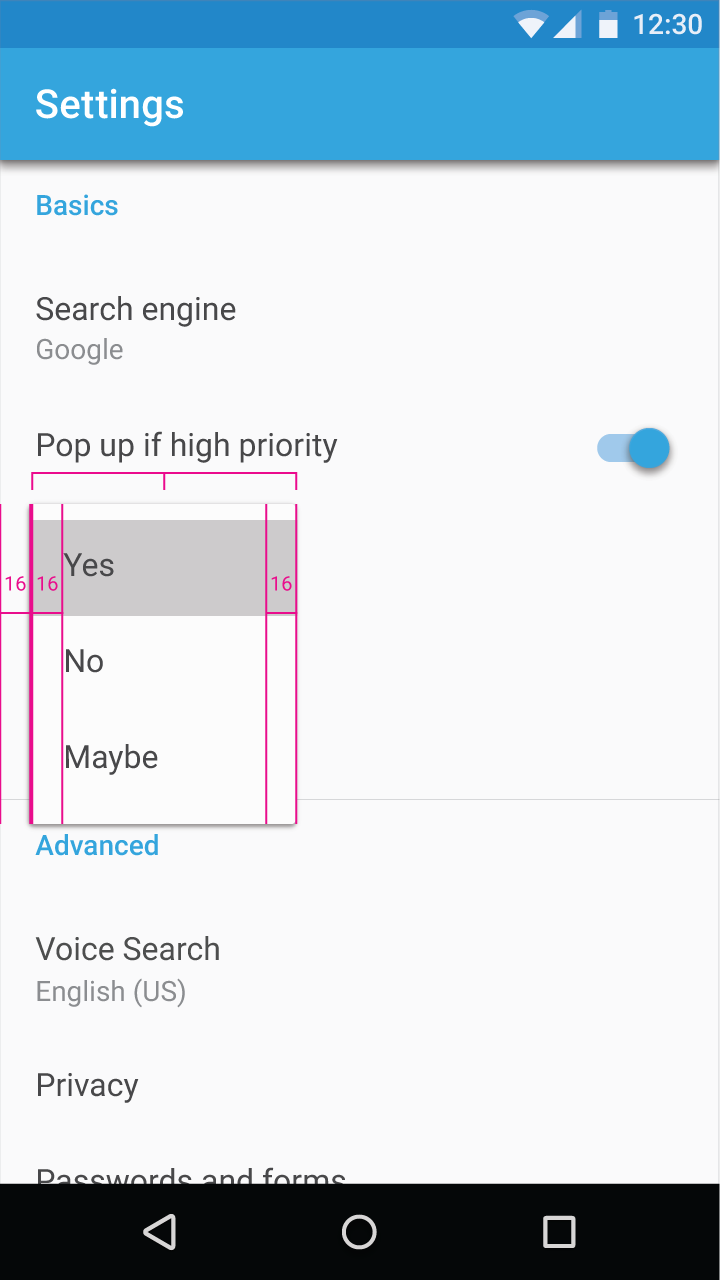
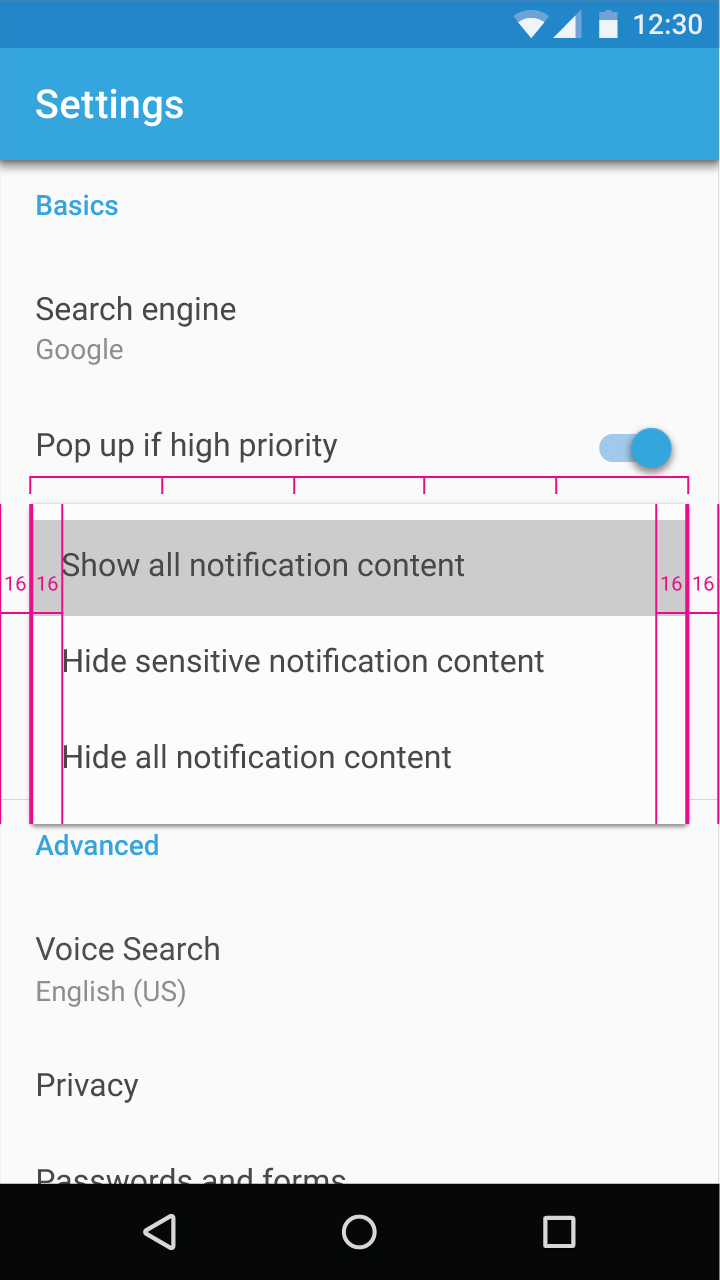
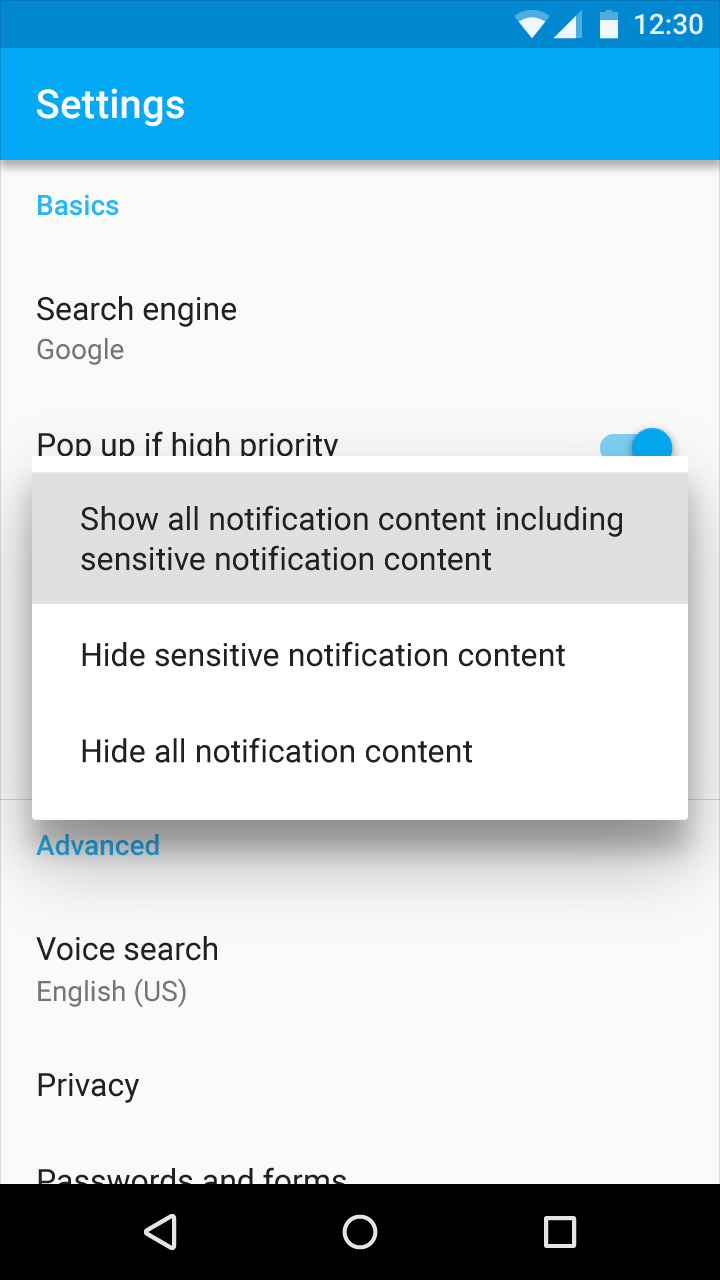
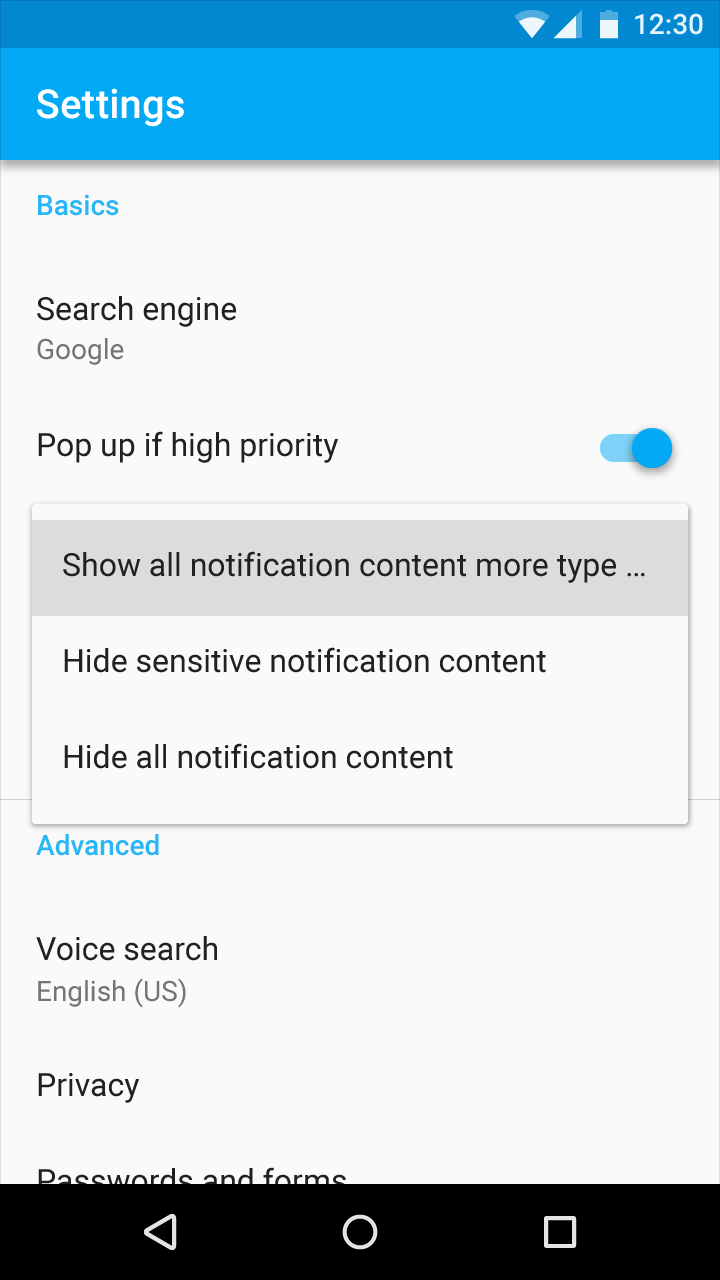
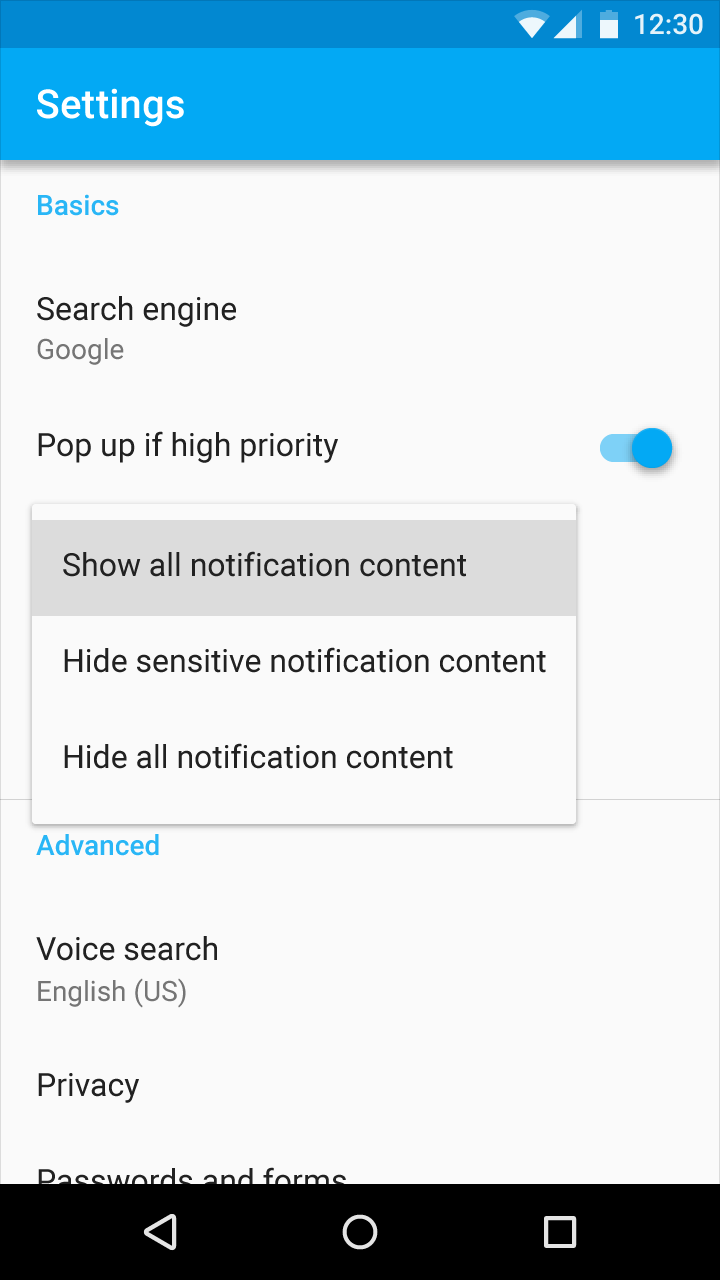
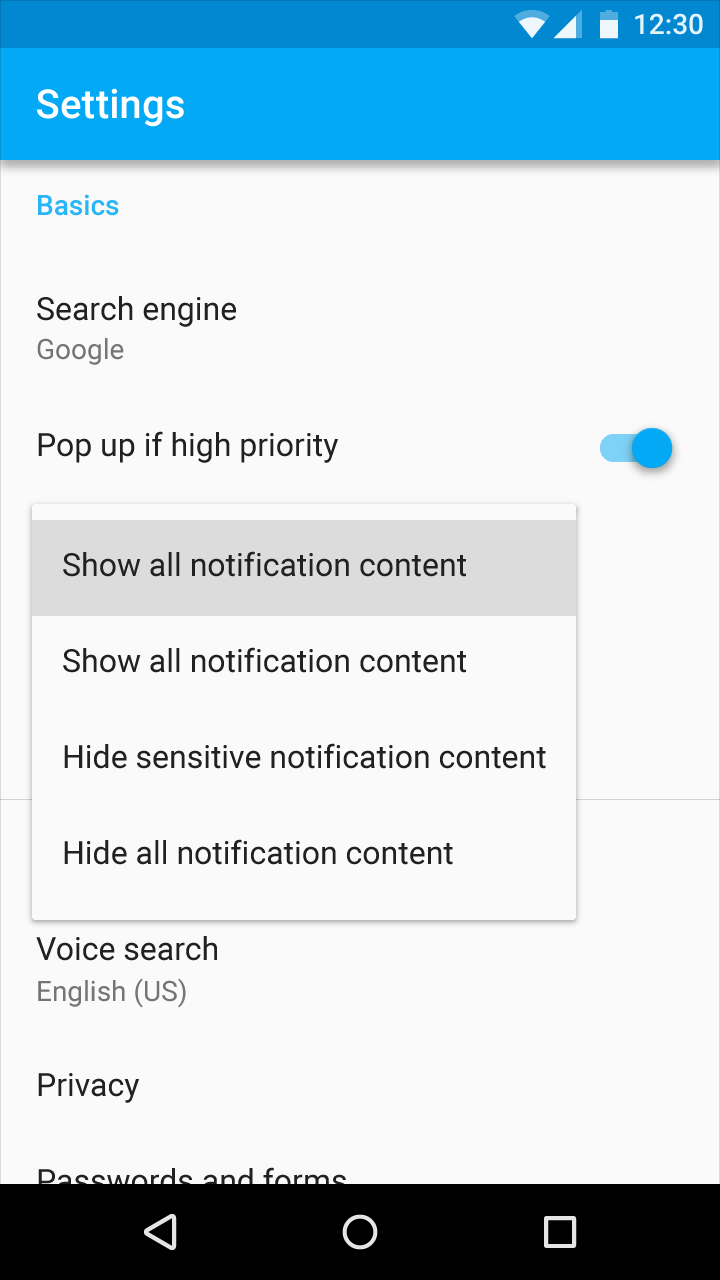
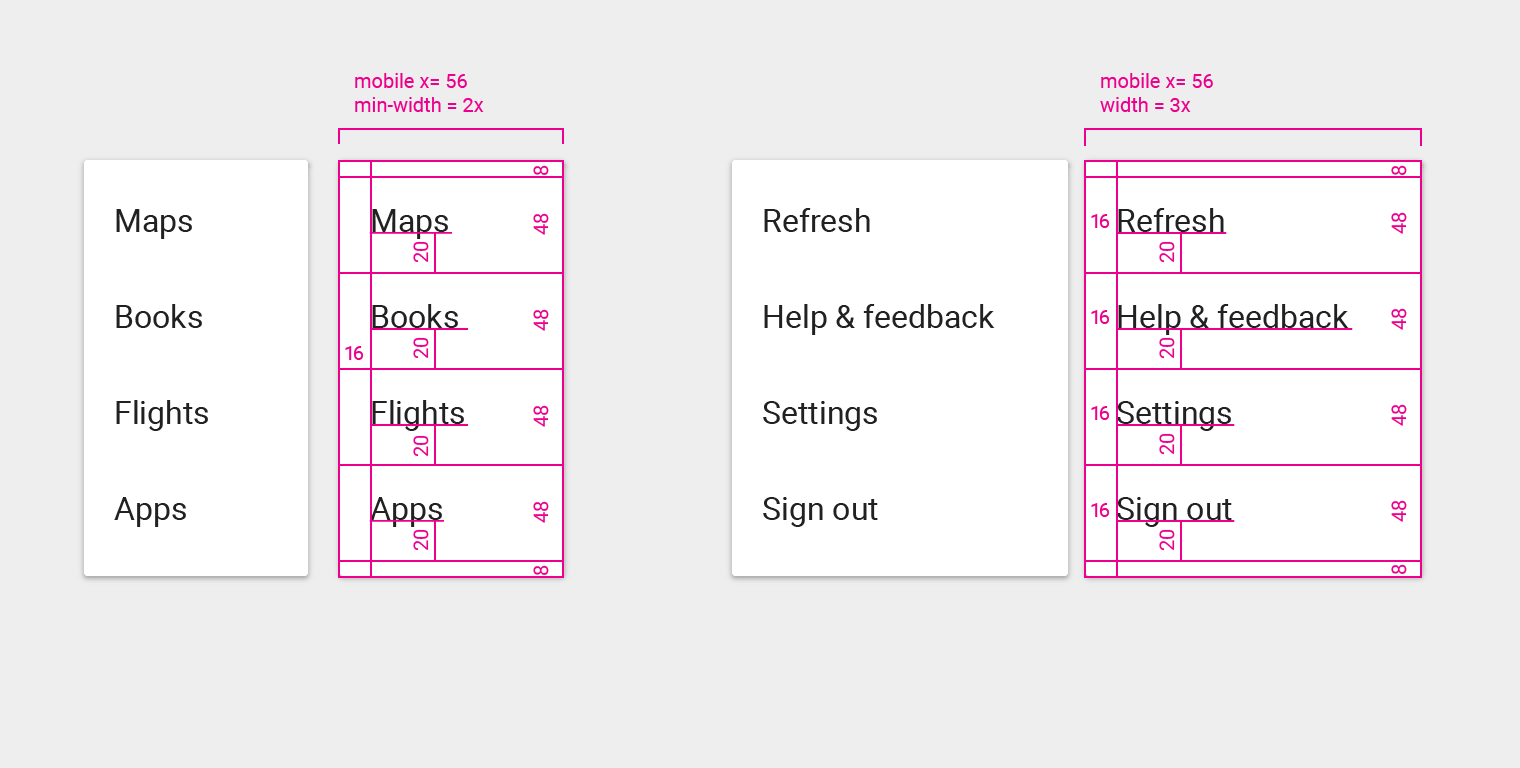
Simple menus (mobile and tablet)
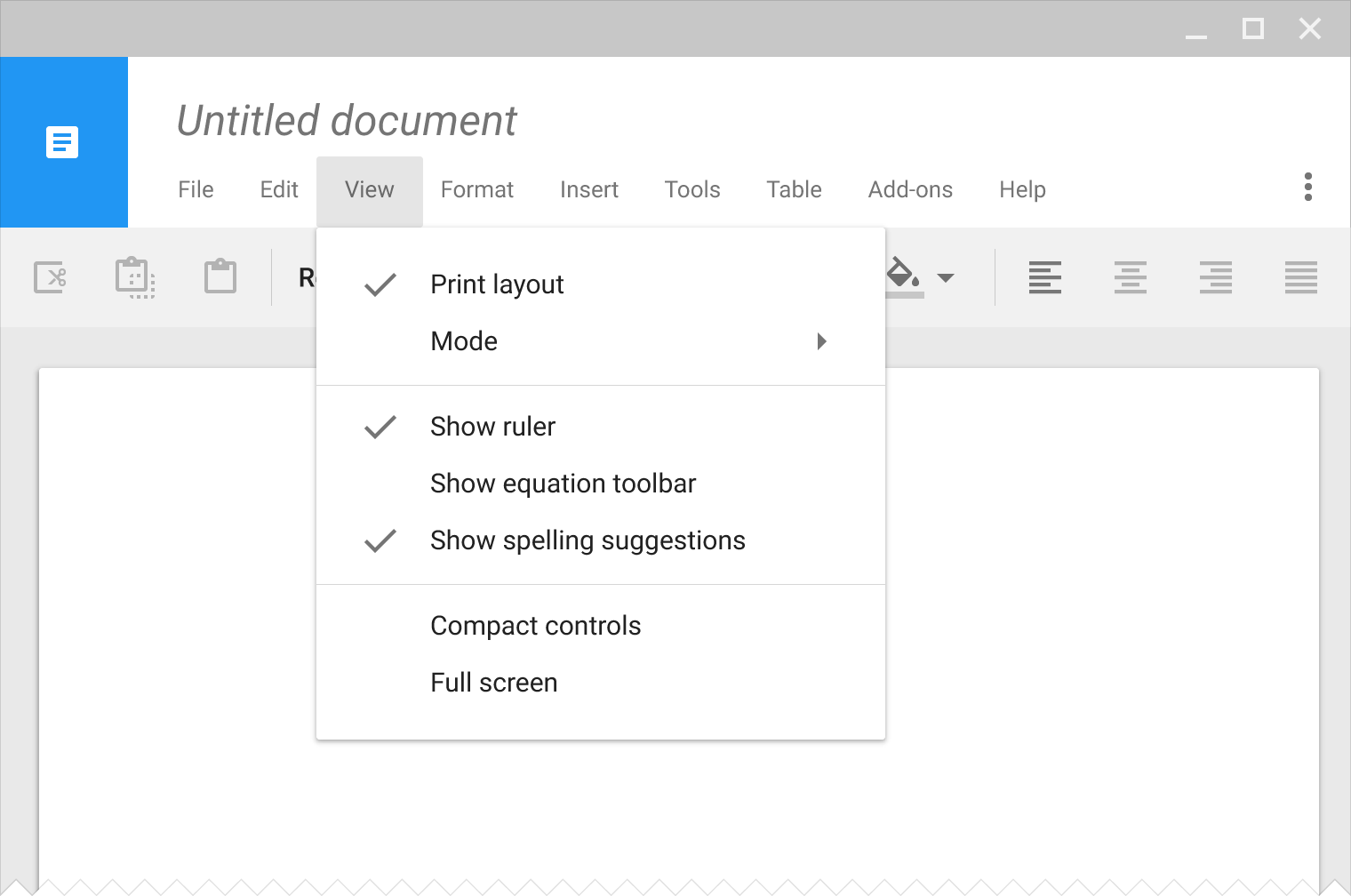
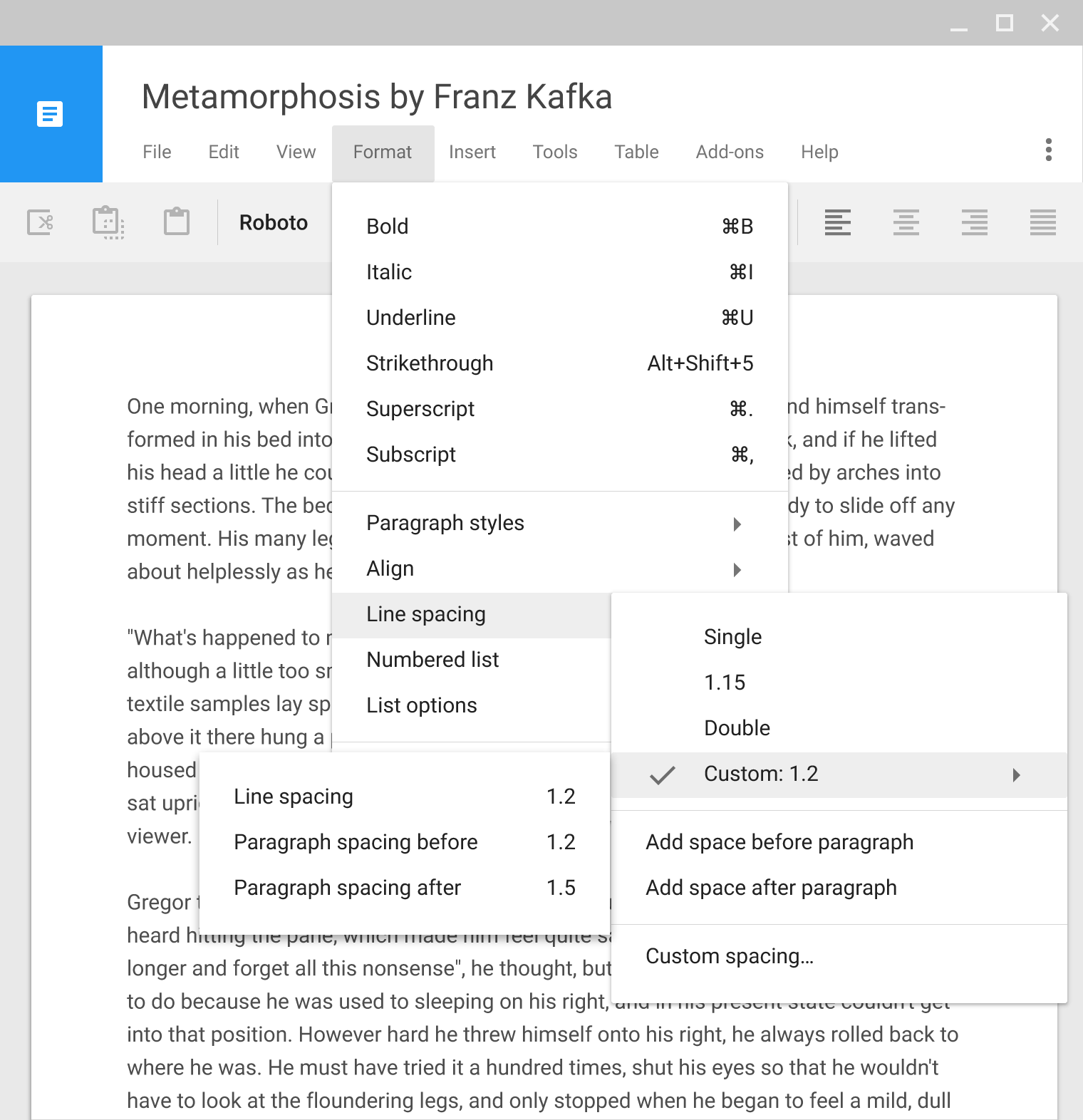
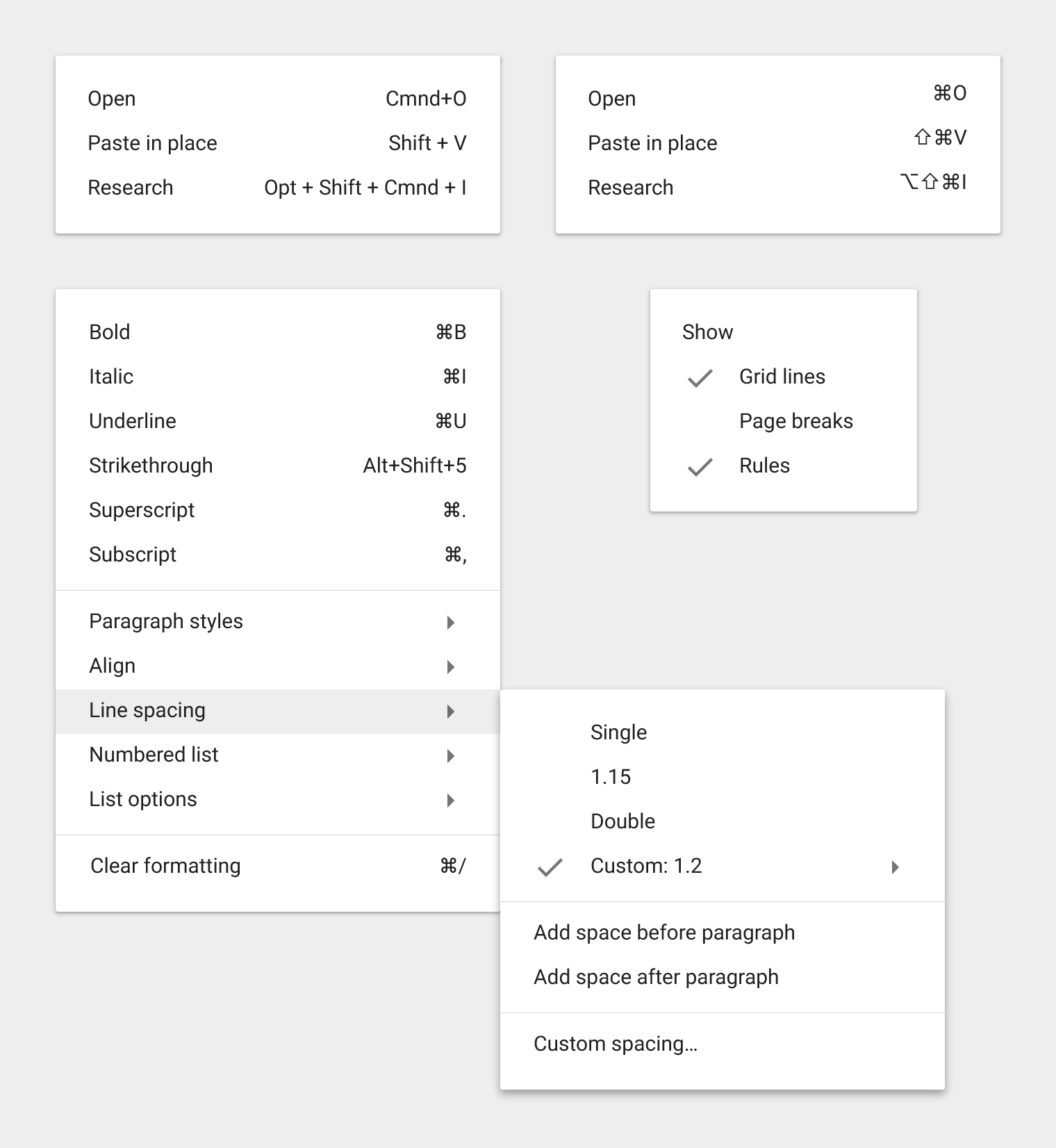
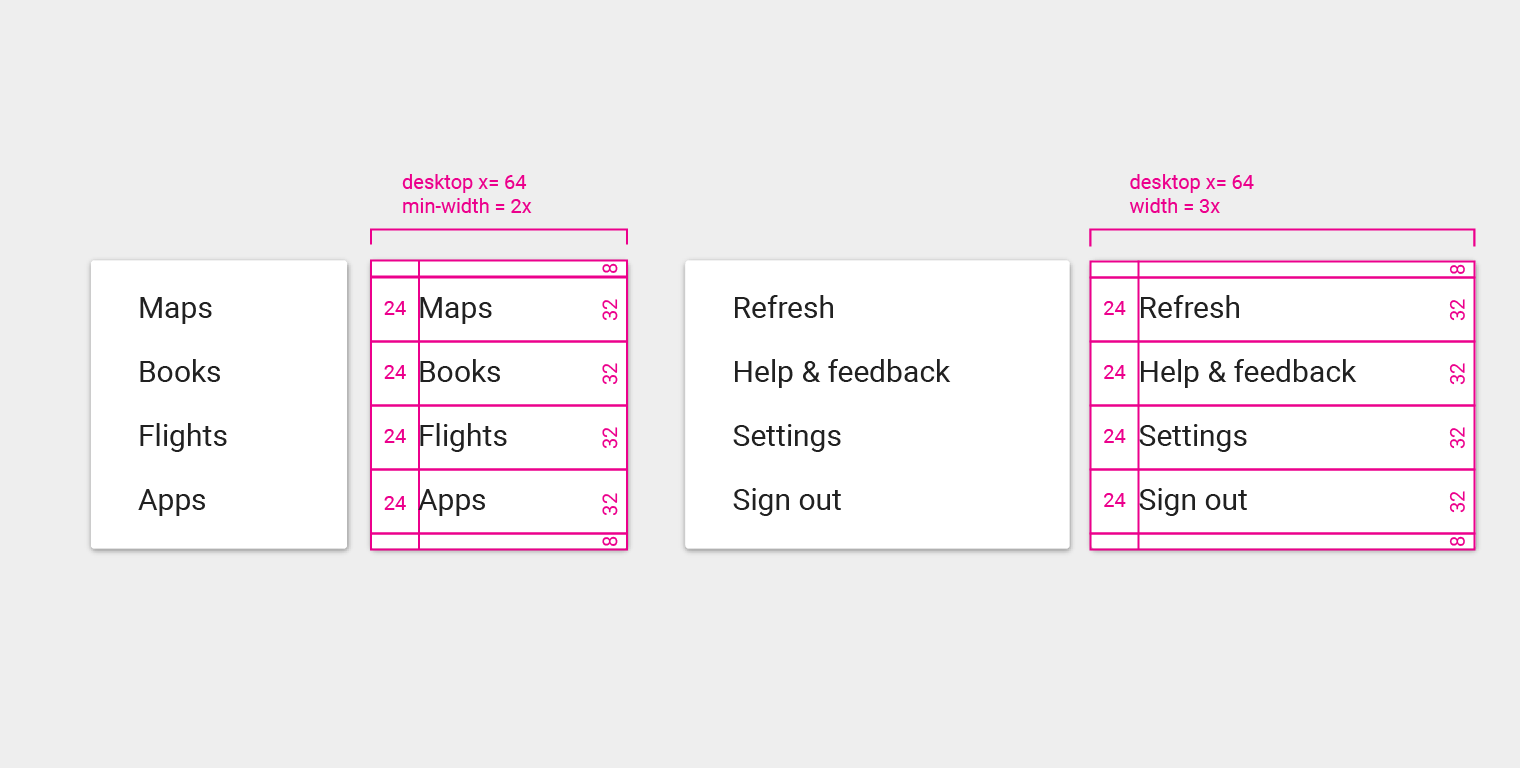
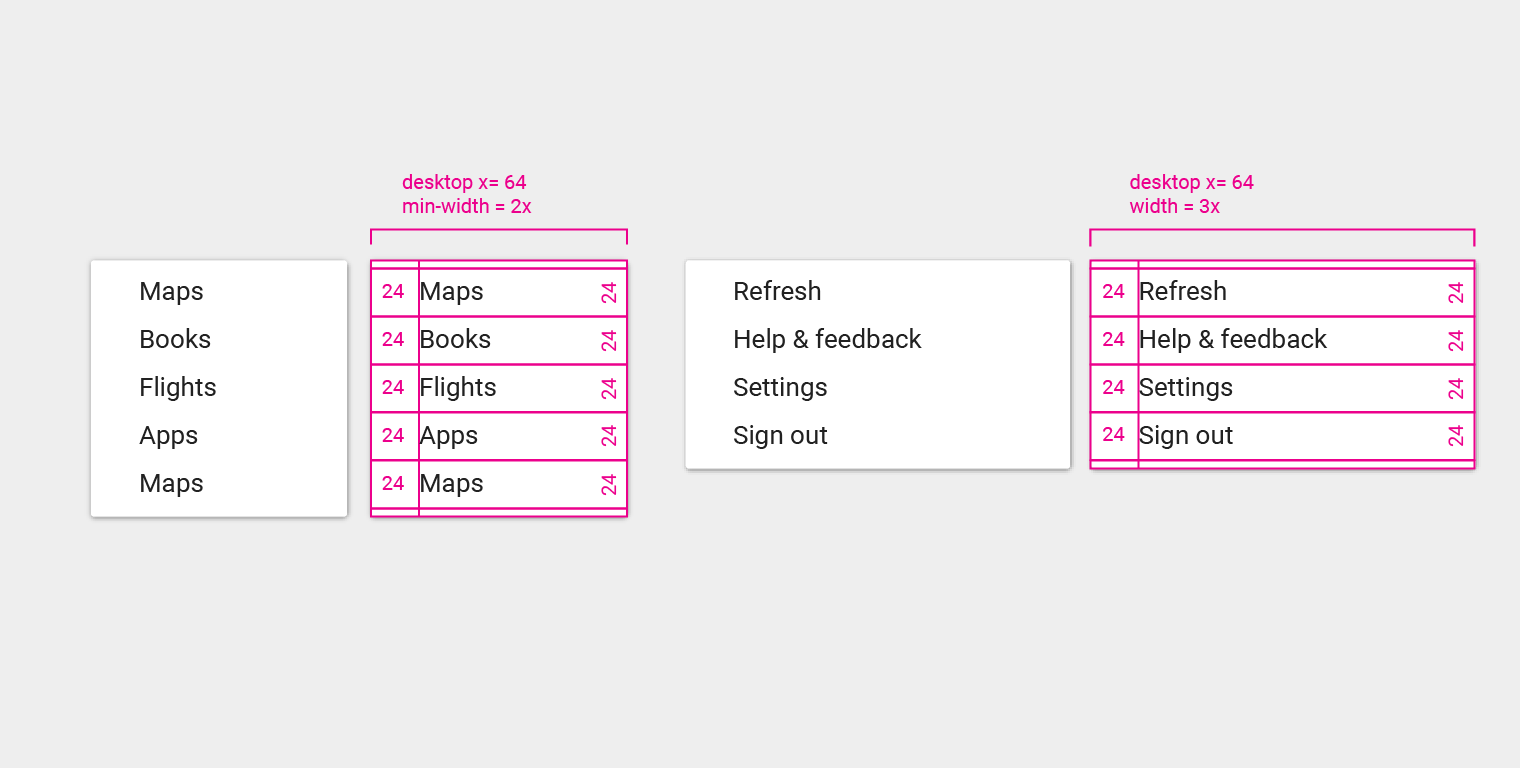
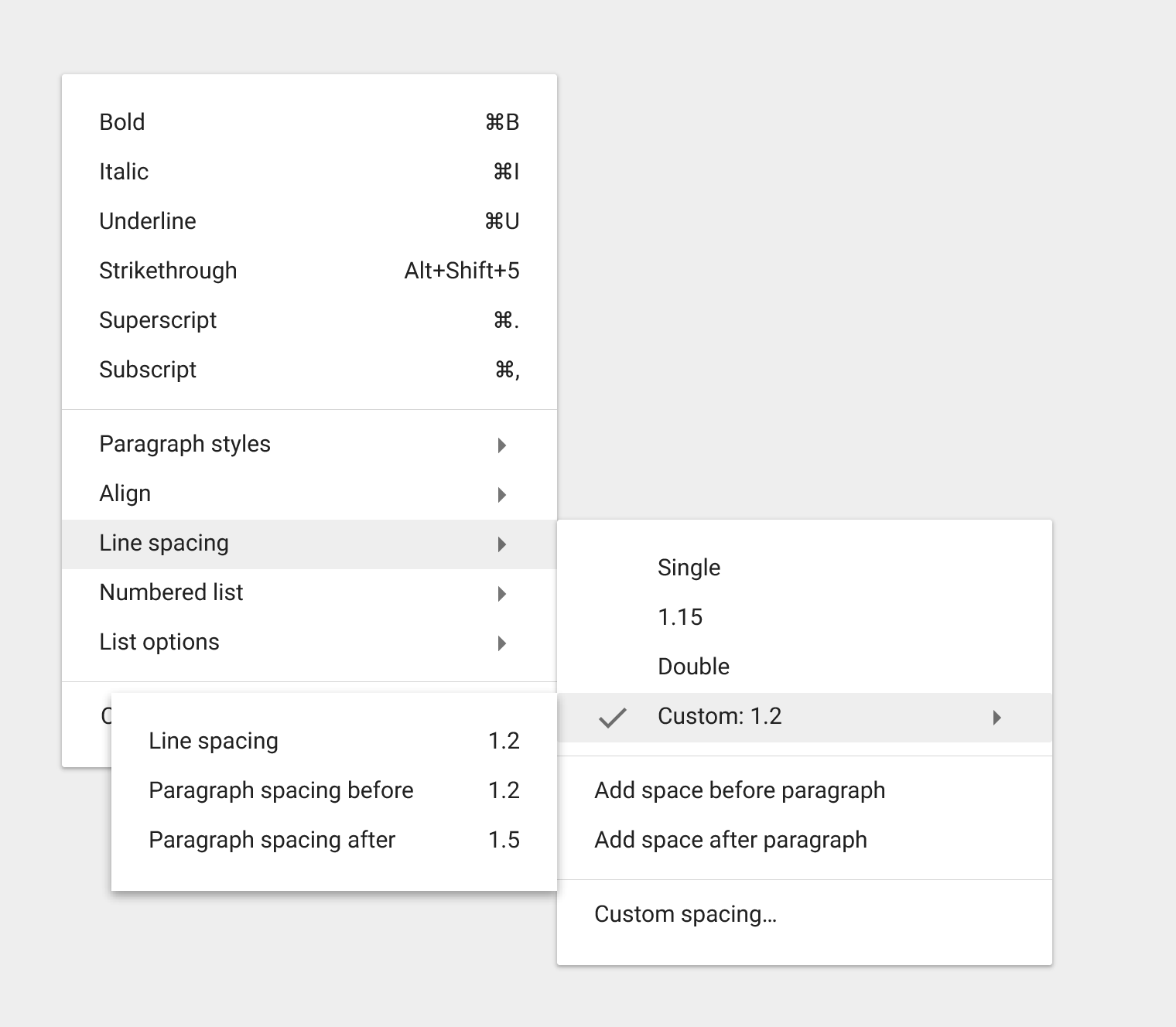
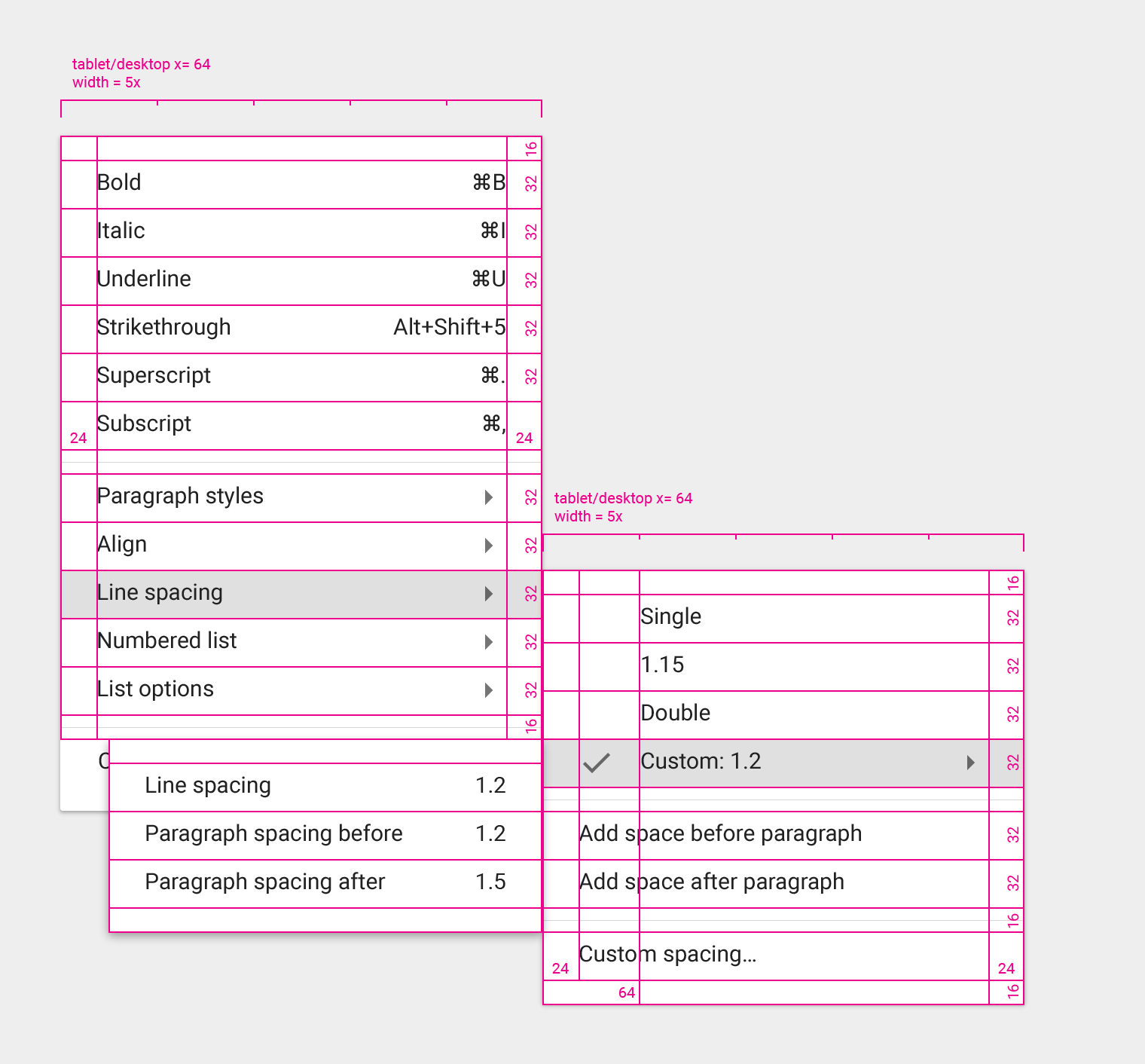
Cascading menus (desktop)
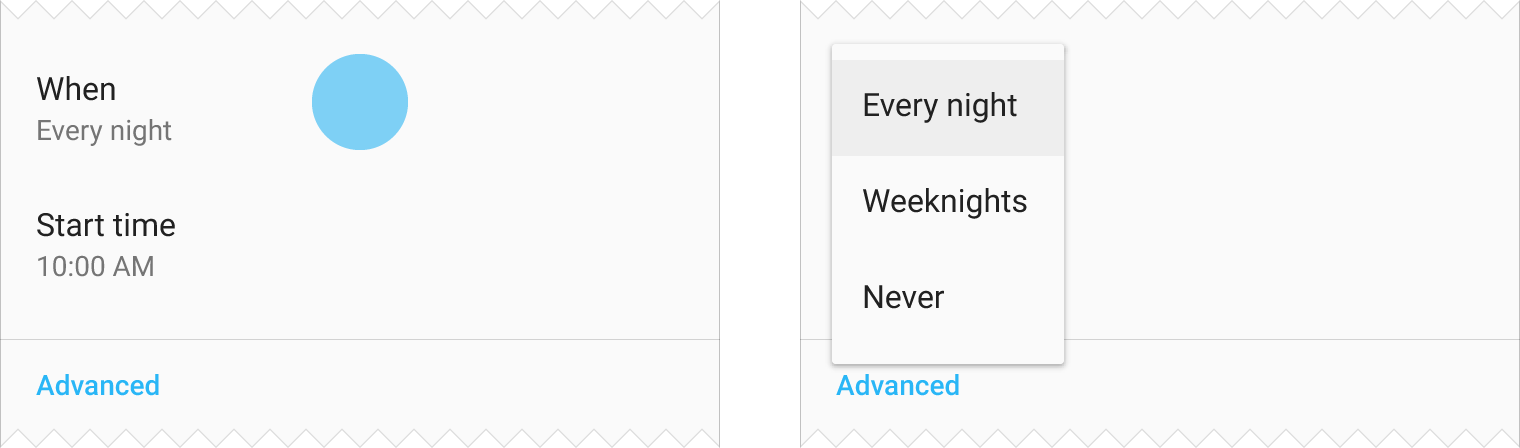
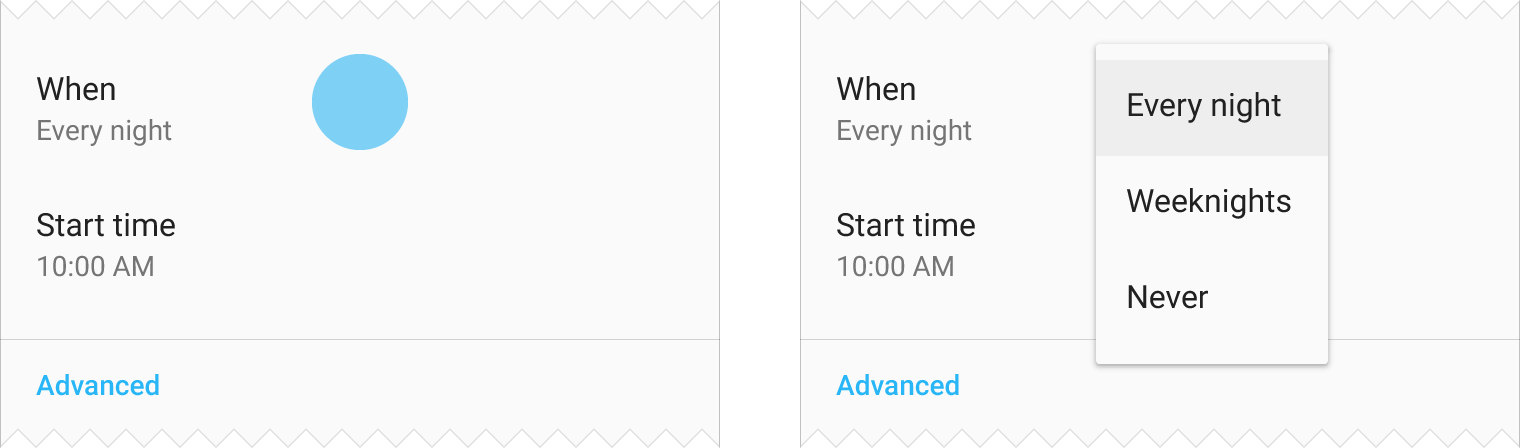
Elevation
Menus appear above other in-app elements.
Behavior
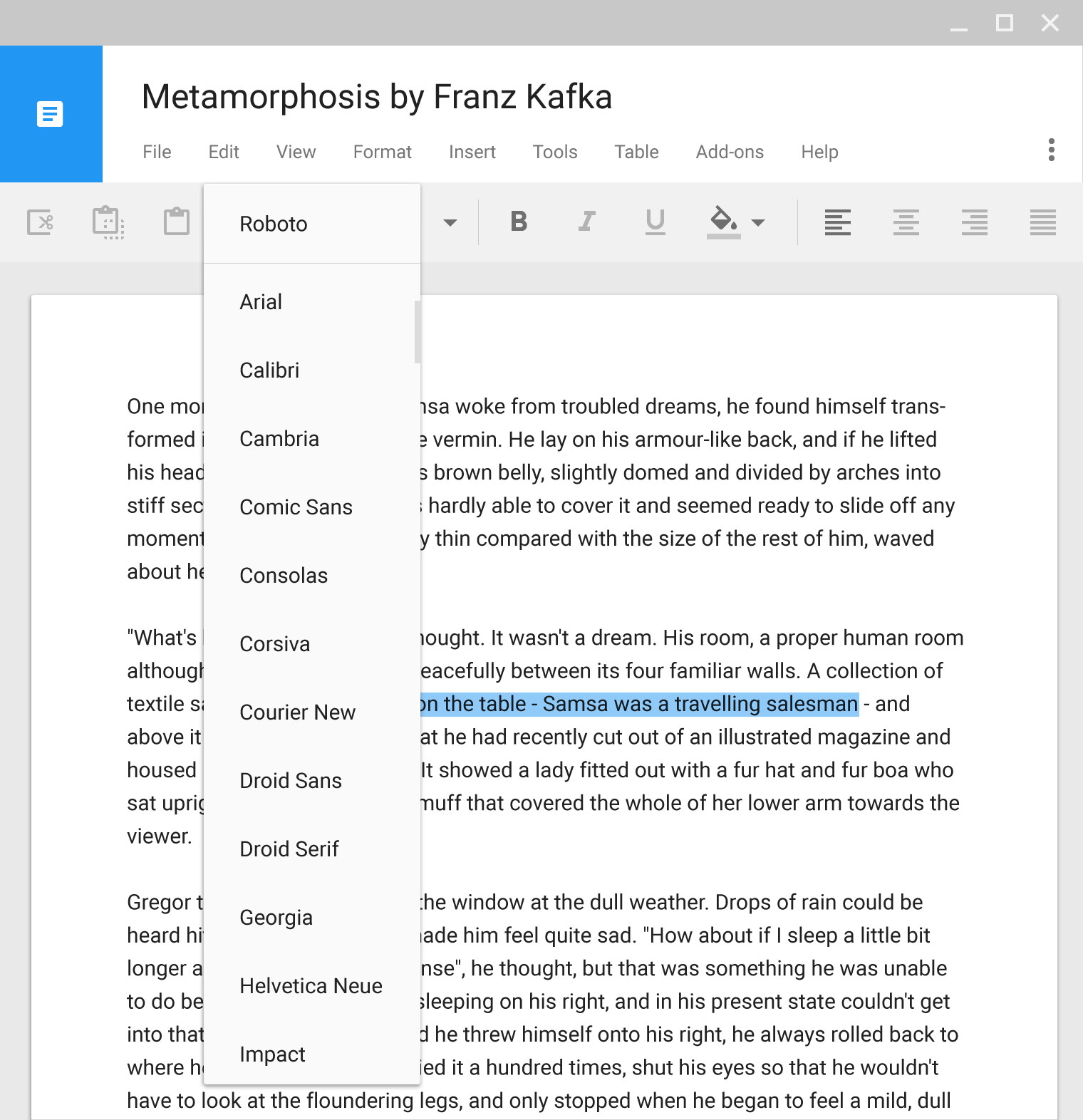
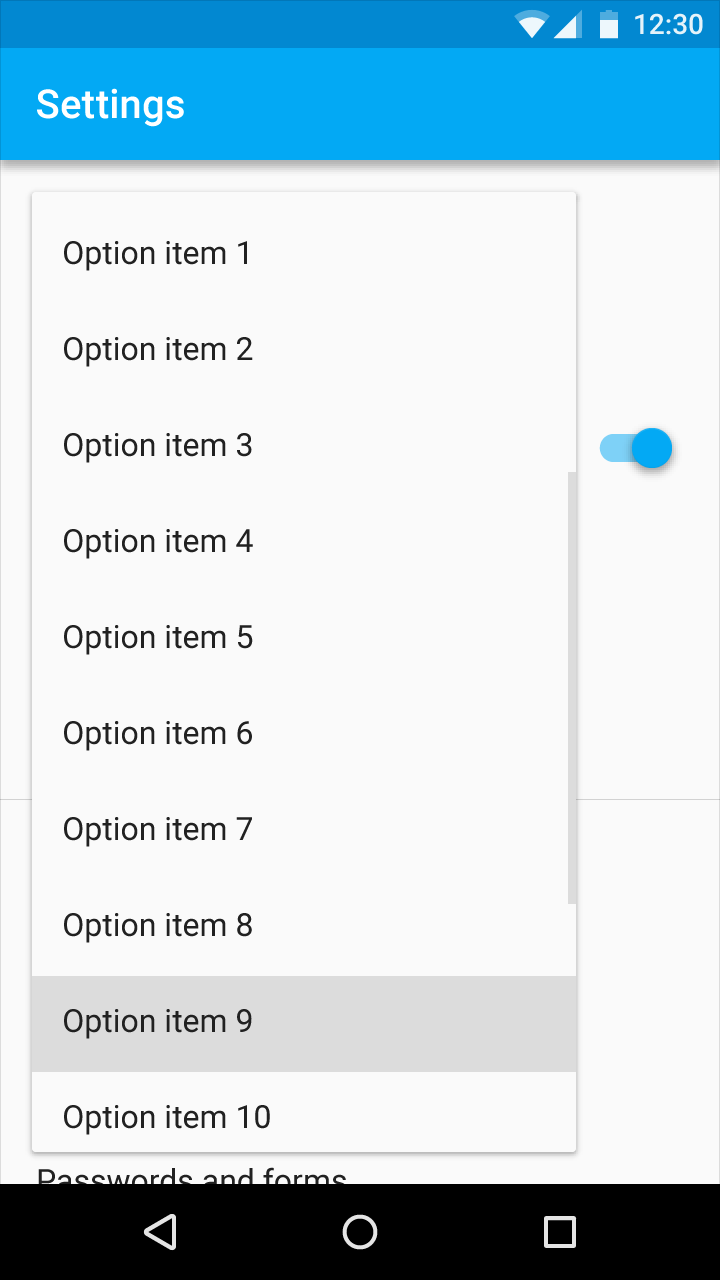
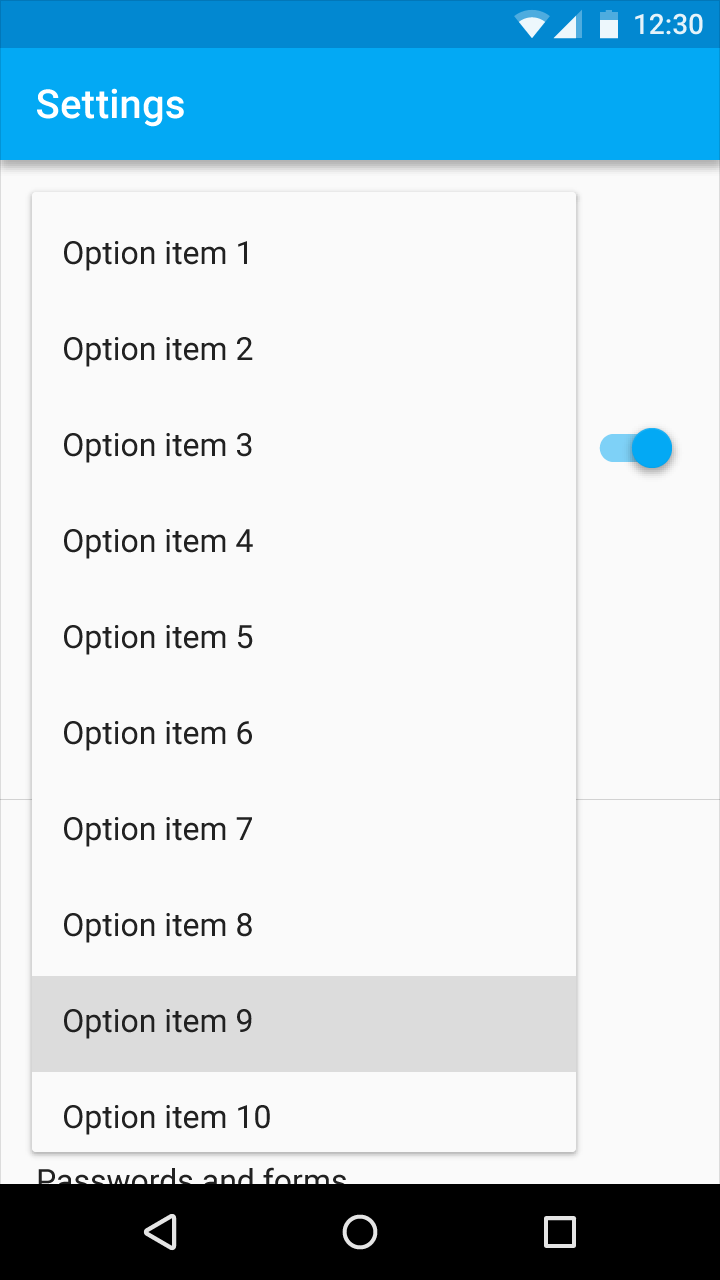
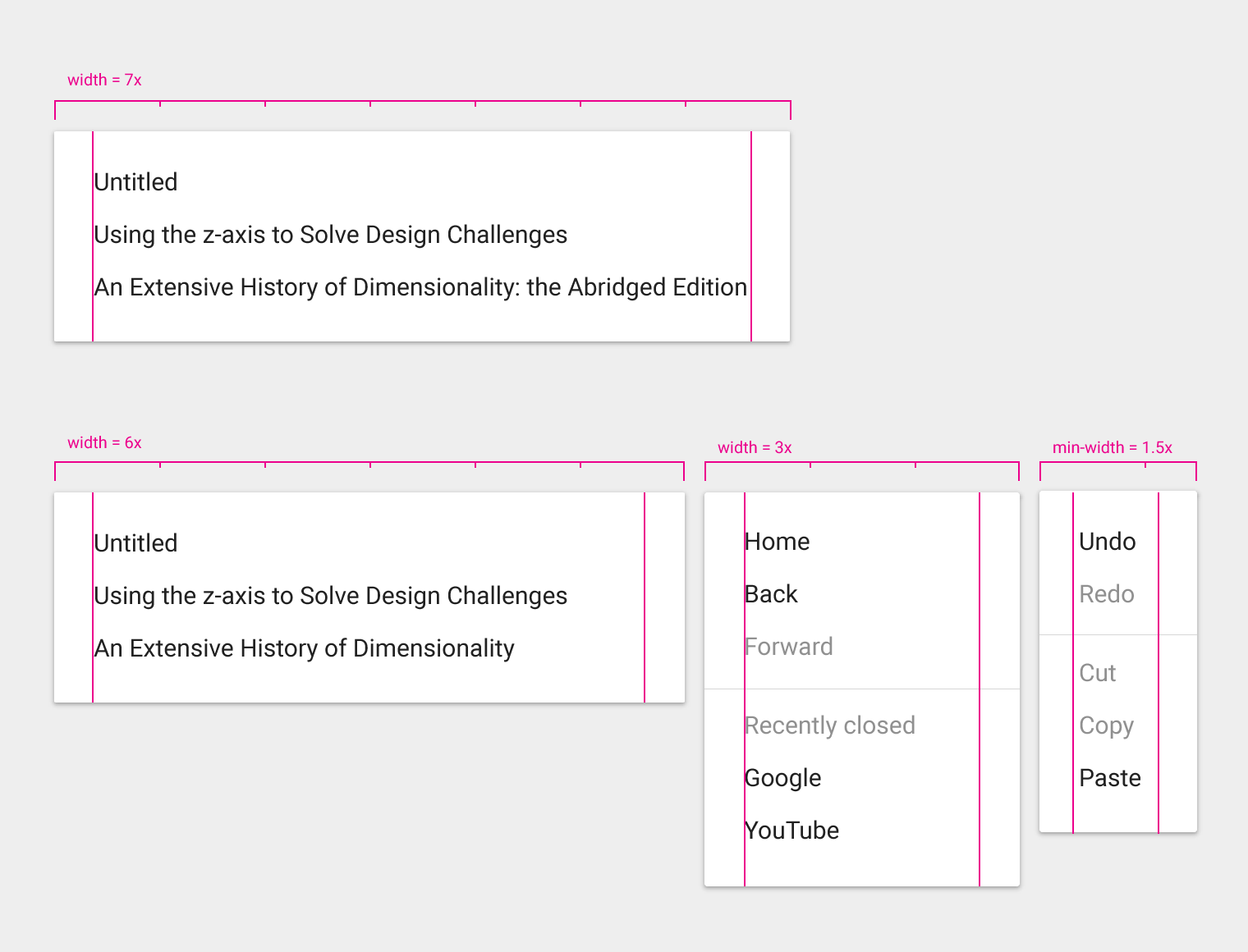
Scrollable
Alternatives