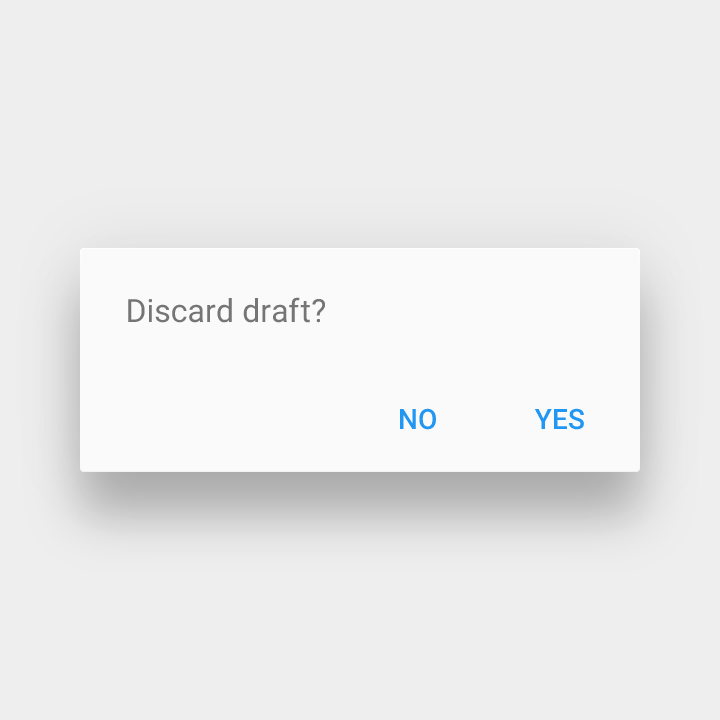
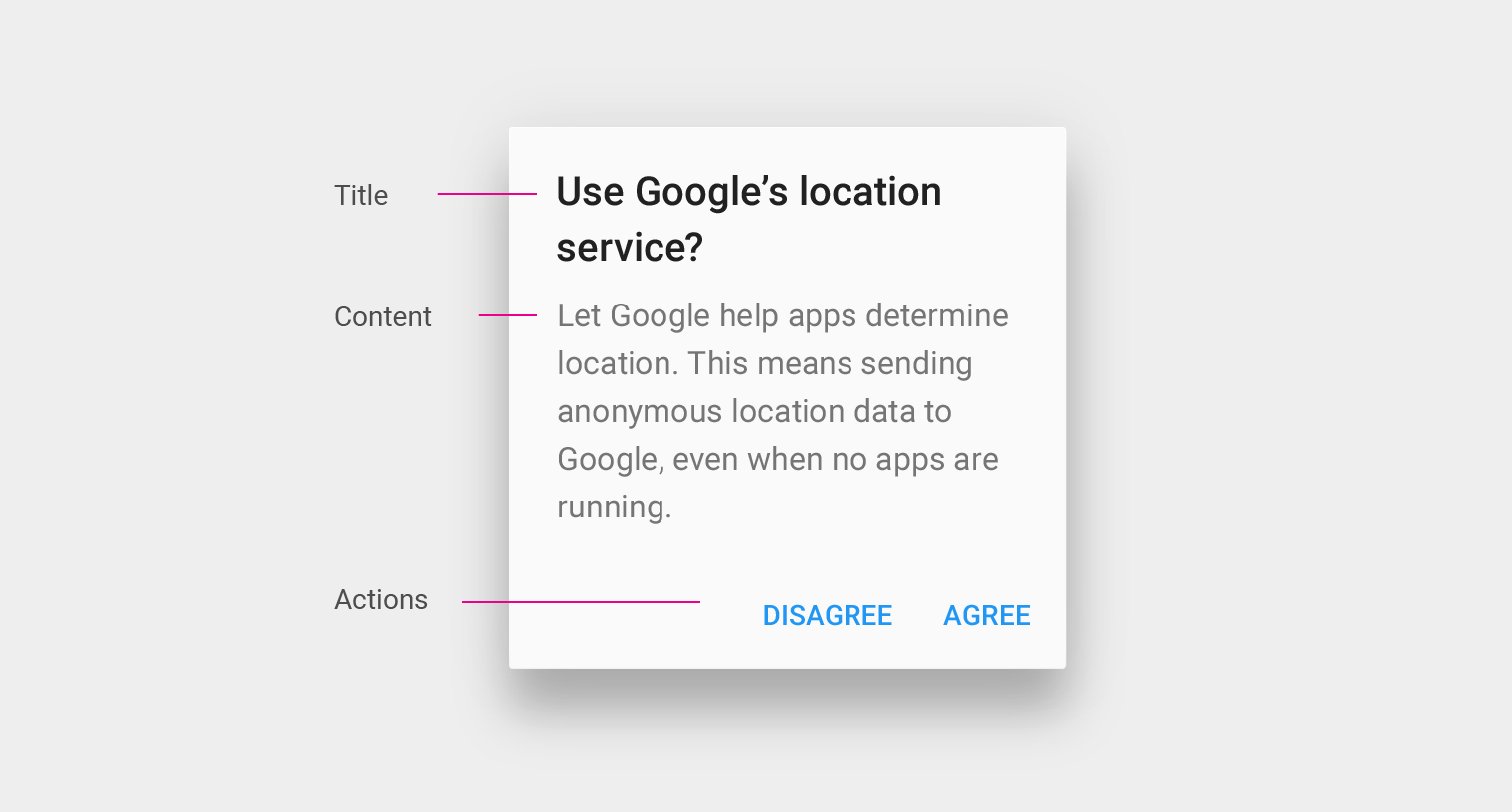
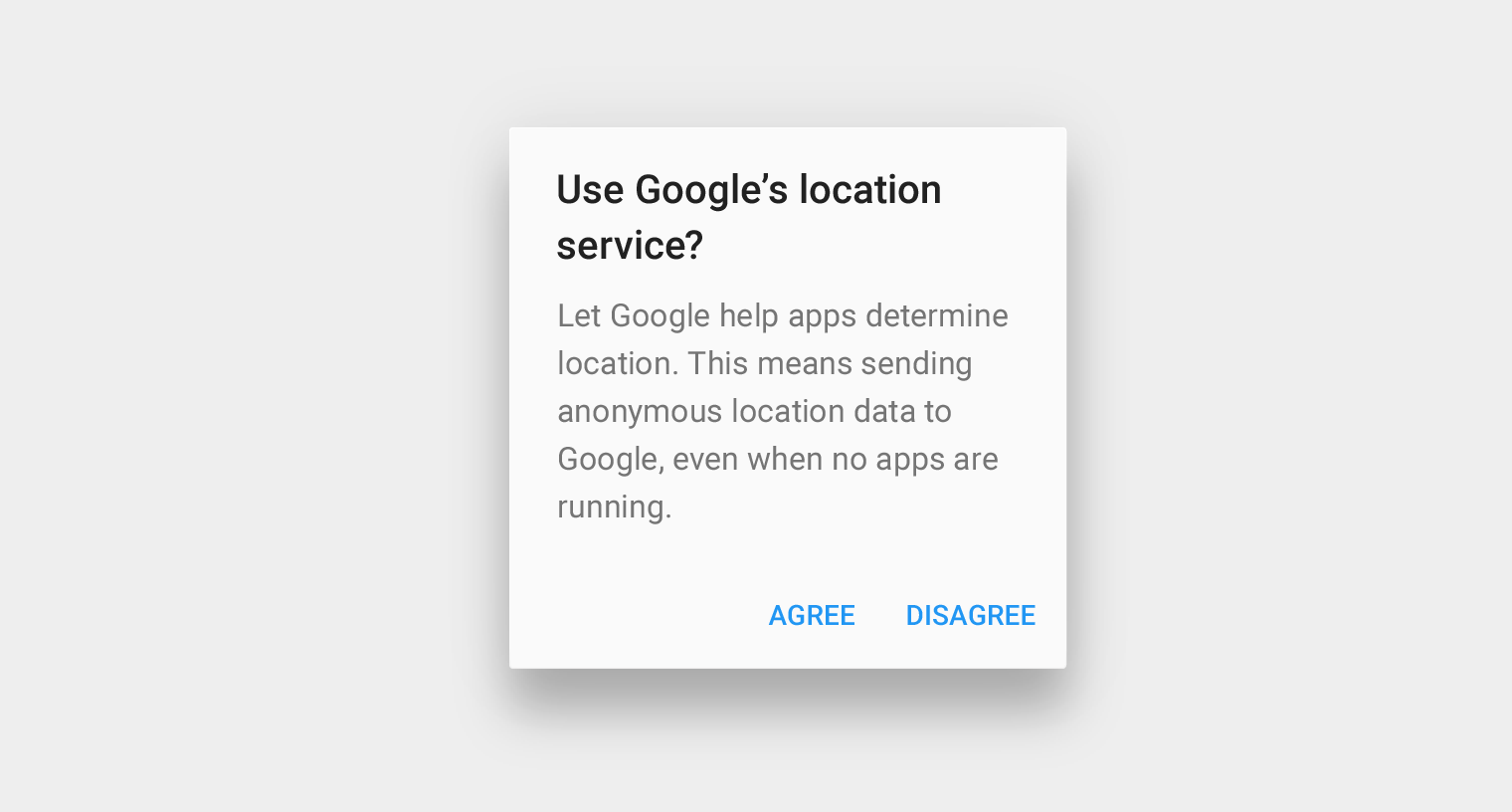
Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogs contain text and UI controls. They retain focus until dismissed or a required action has been taken. Use dialogs sparingly because they are interruptive.
Some dialog types include:
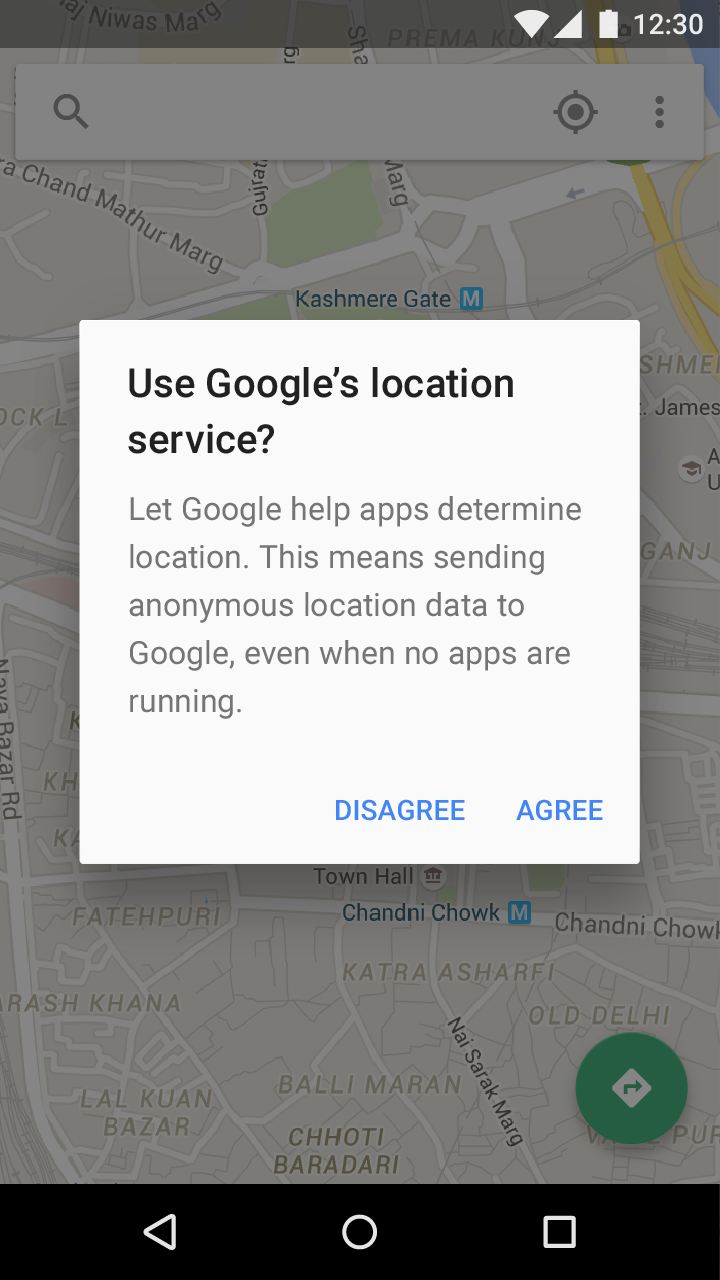
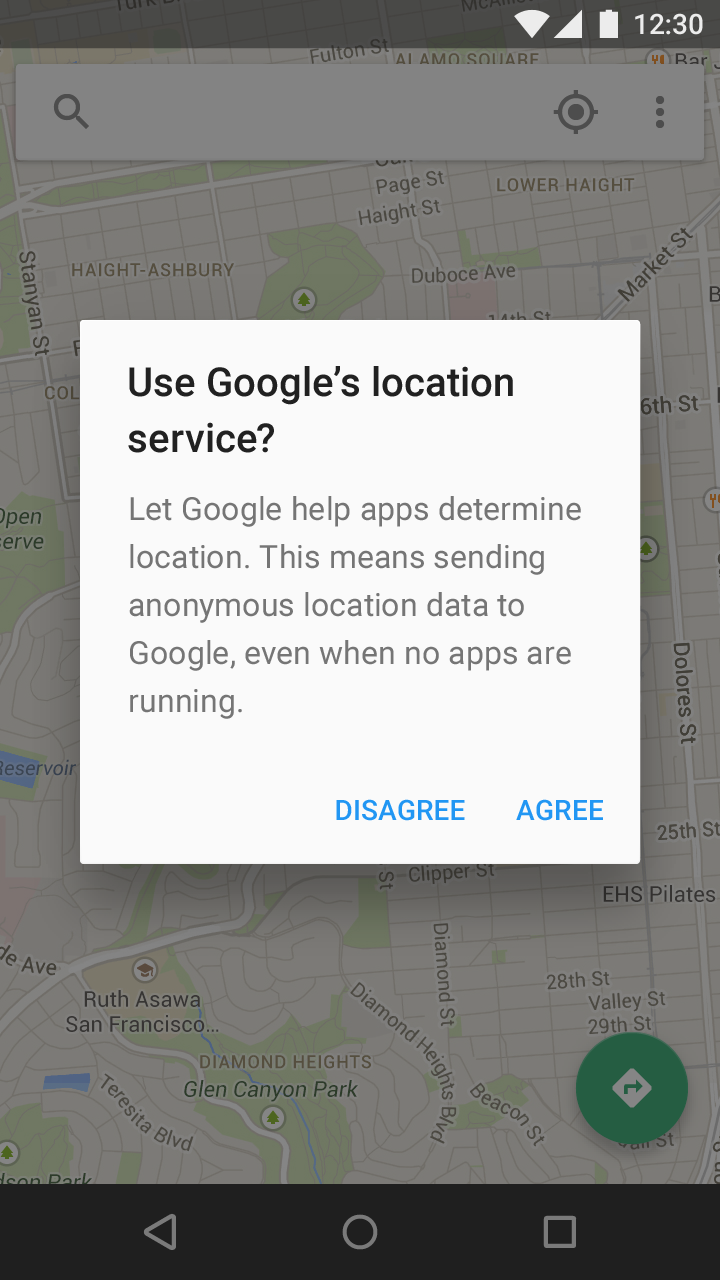
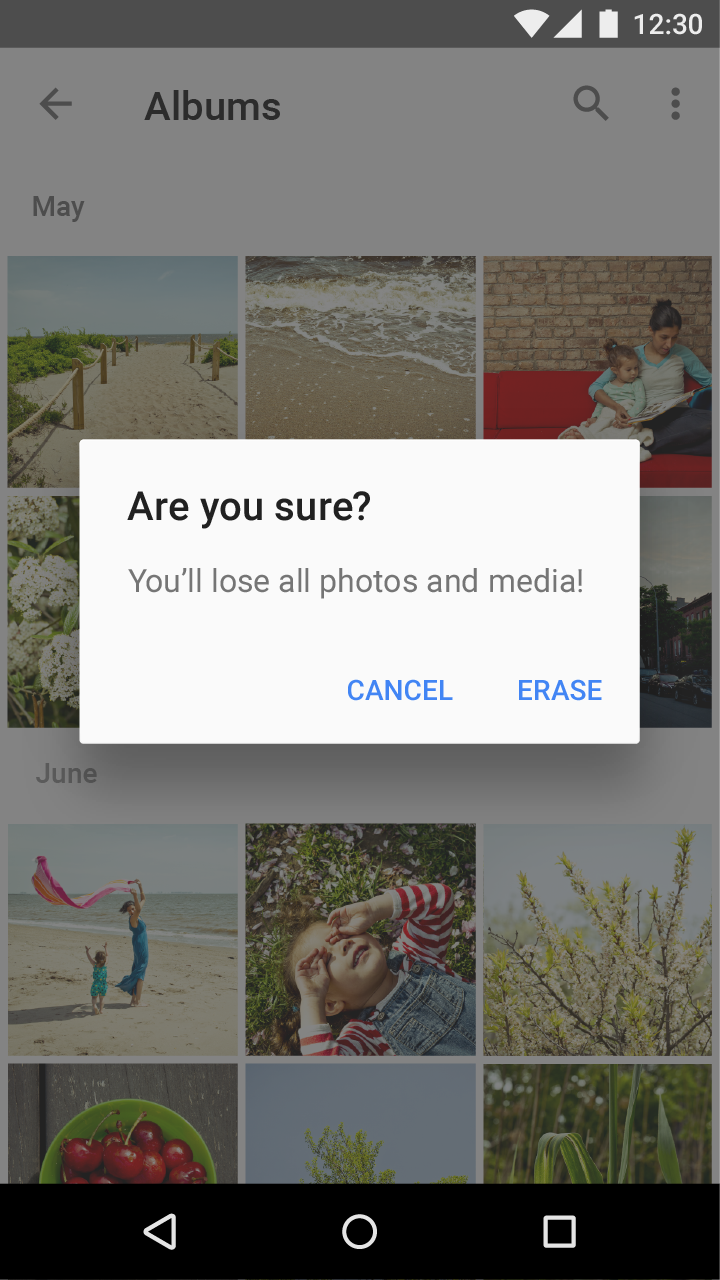
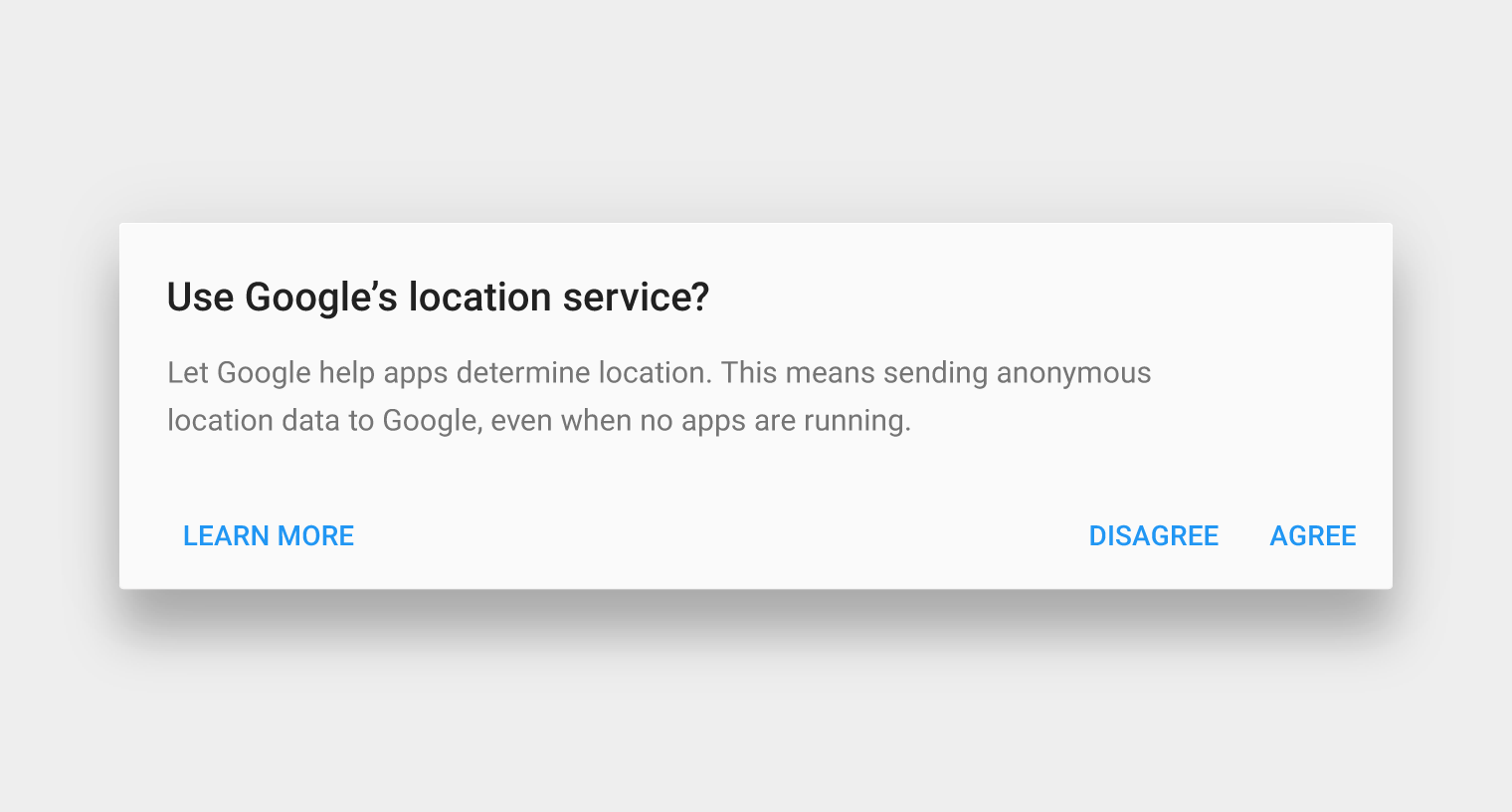
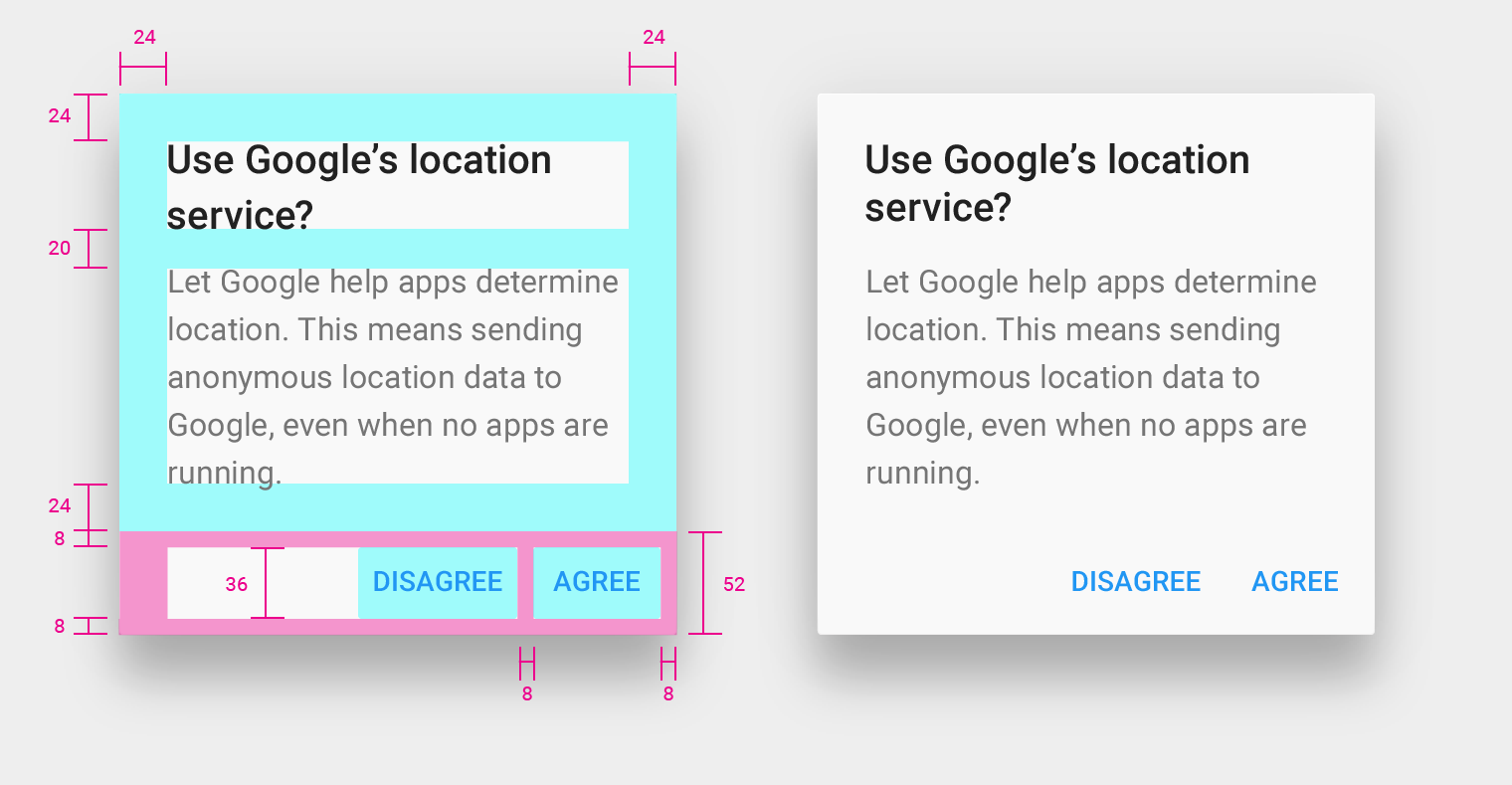
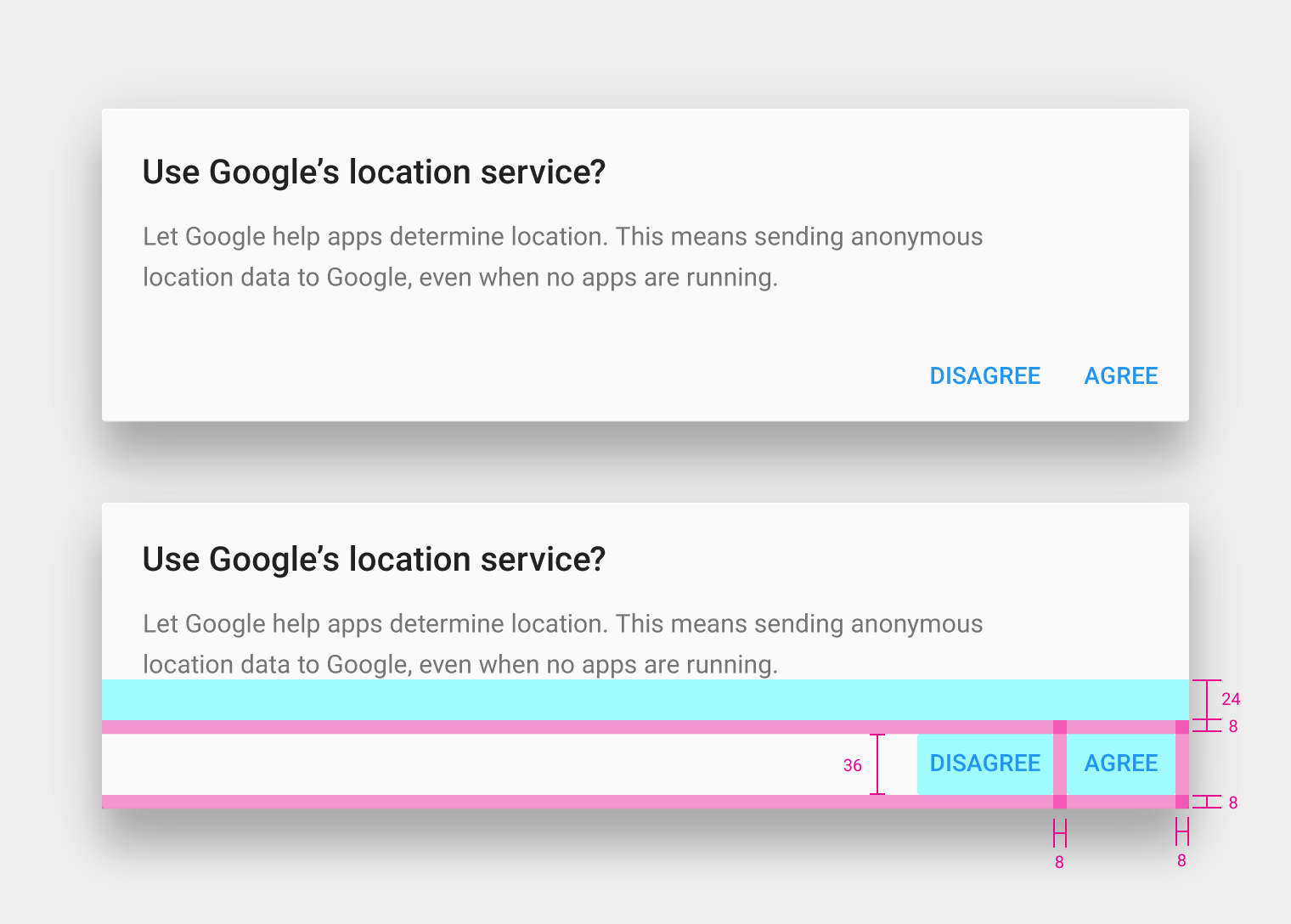
- Alerts are urgent interruptions that inform about a situation and require acknowledgement.
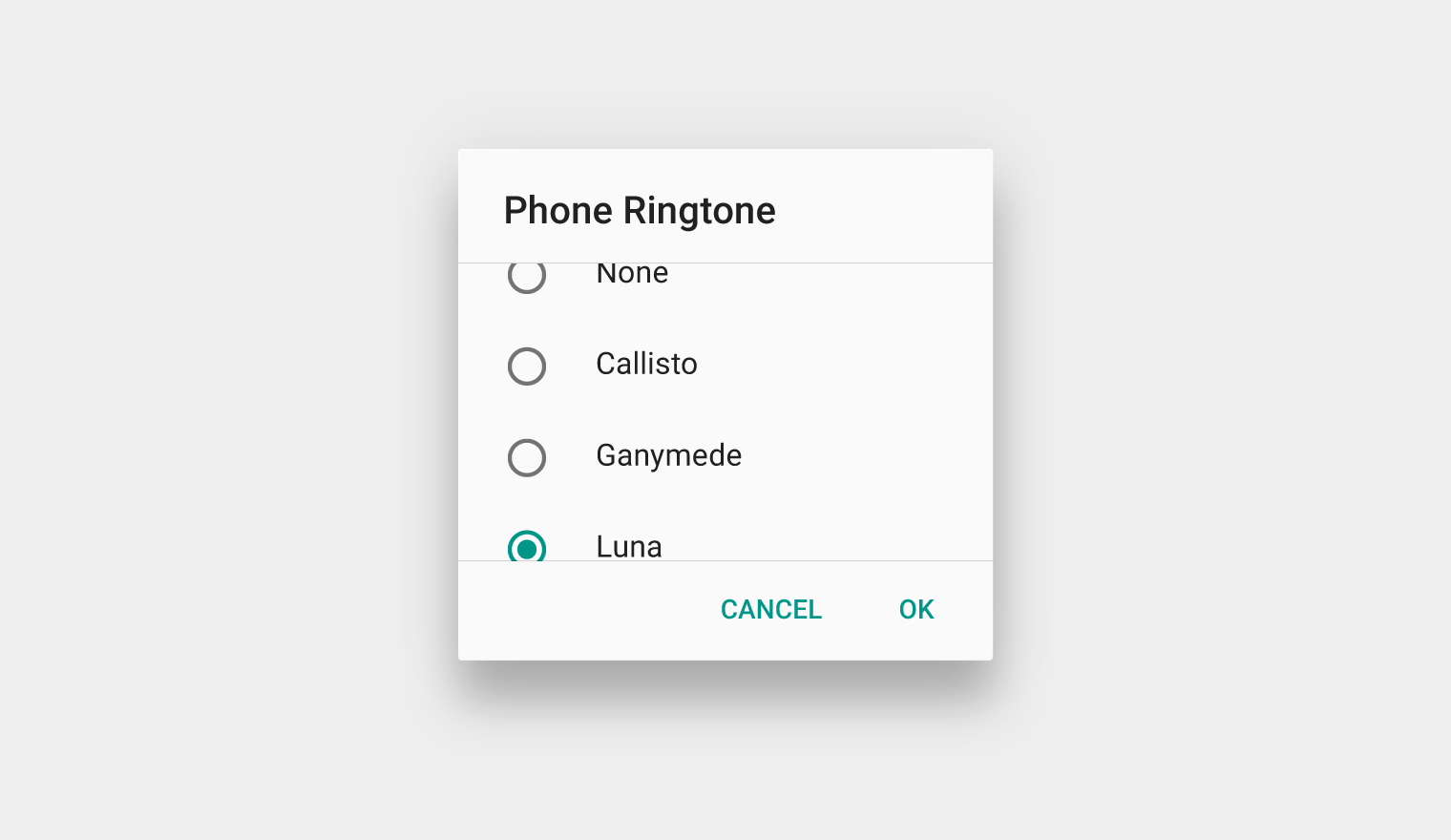
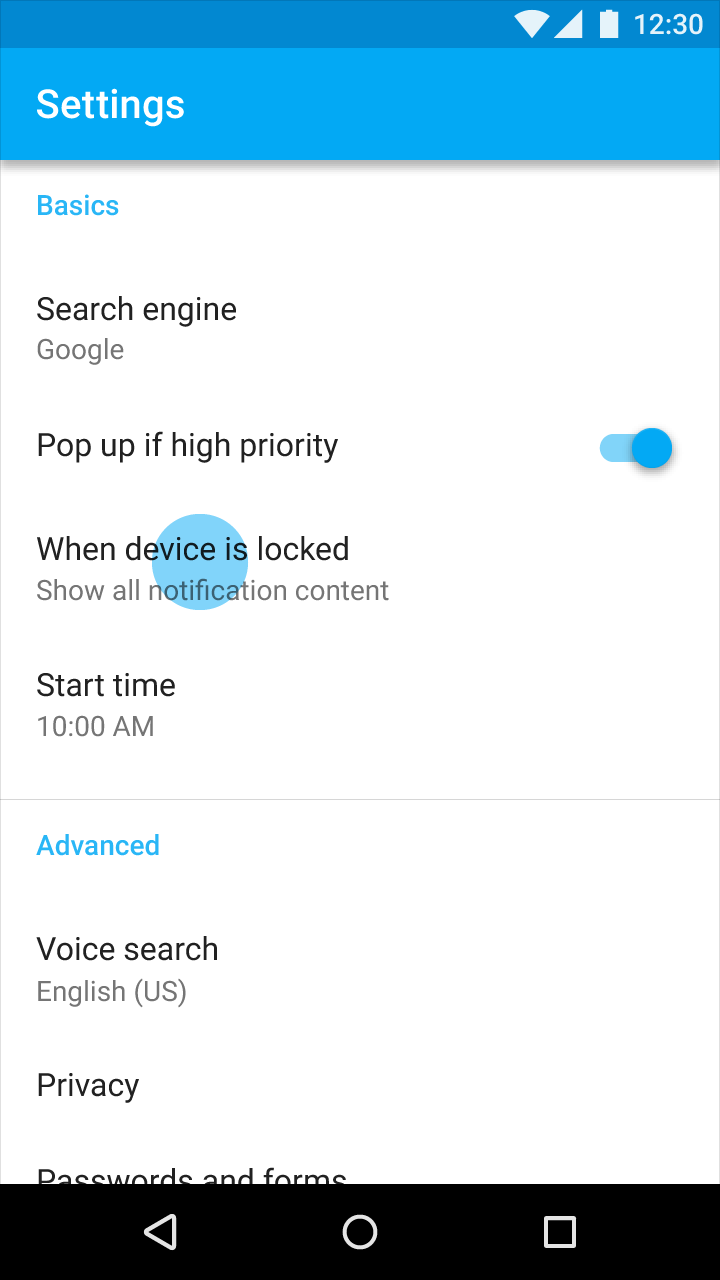
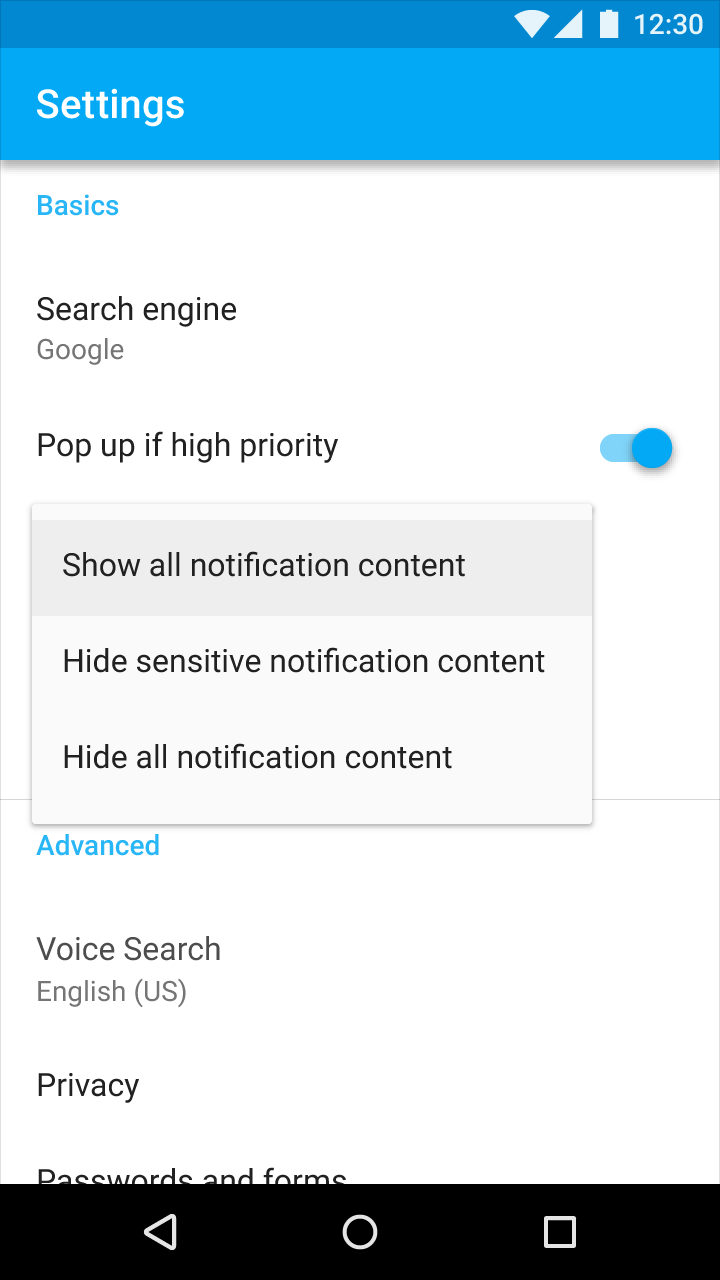
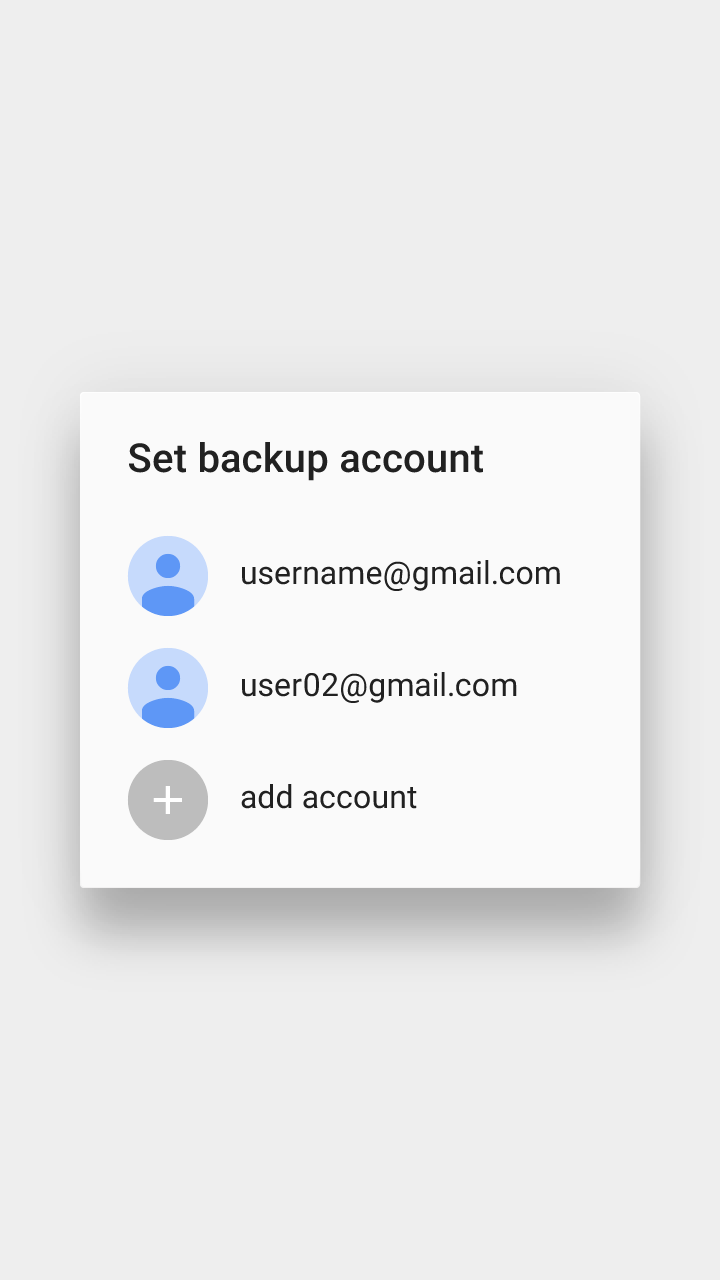
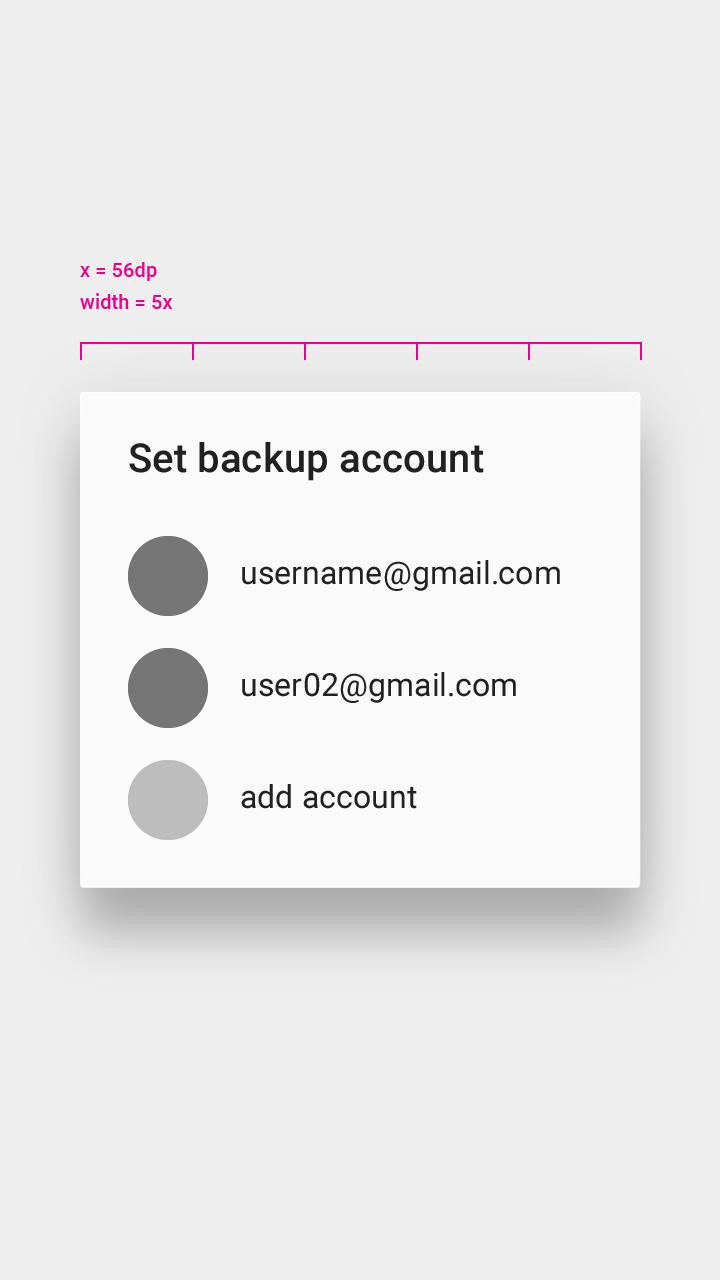
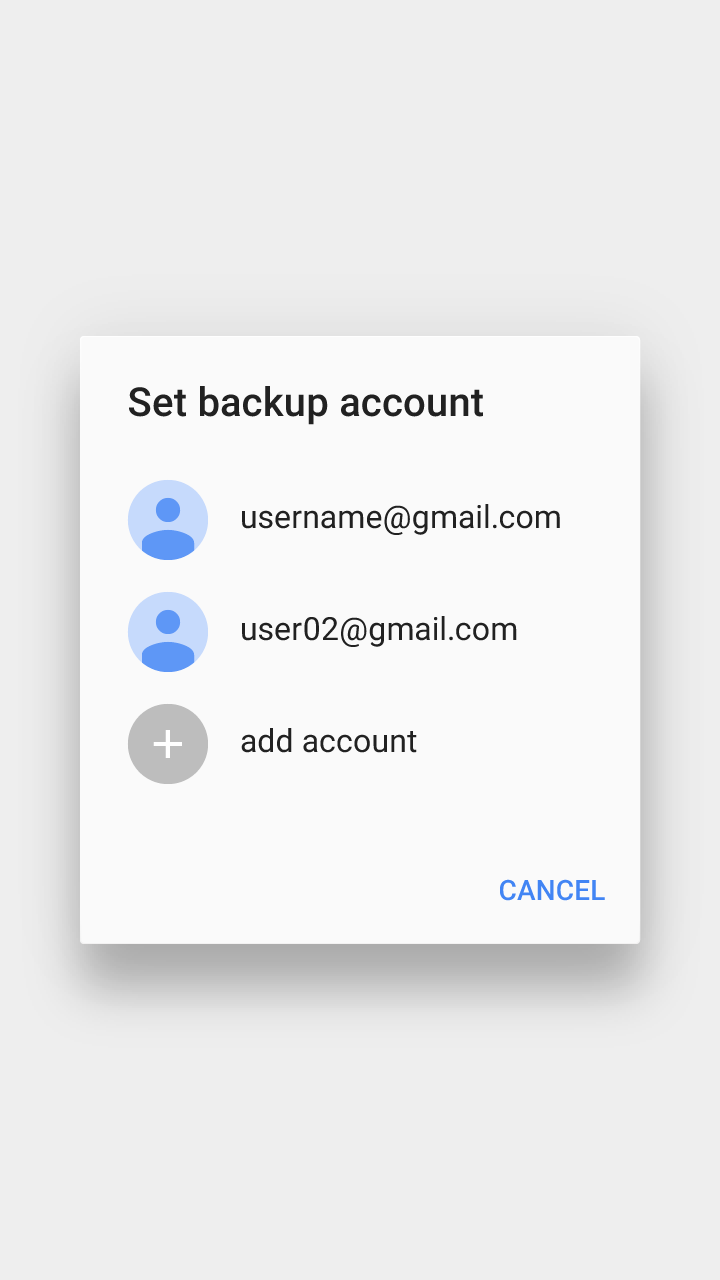
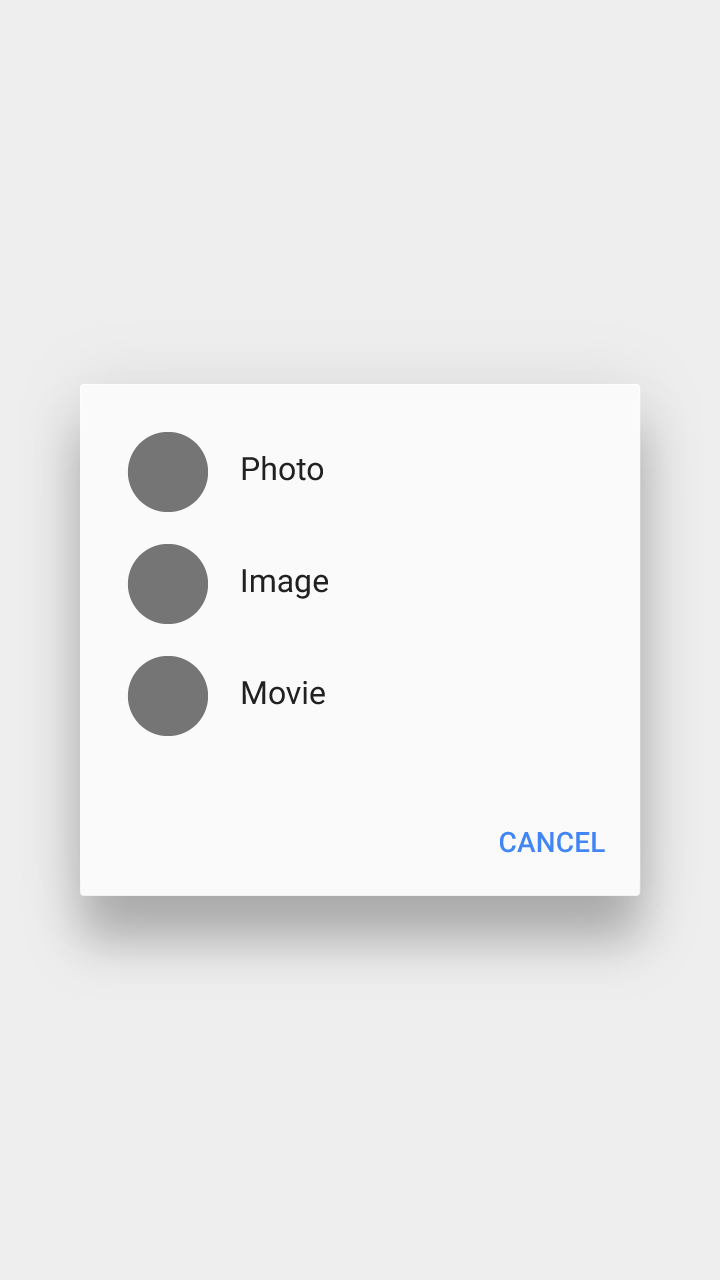
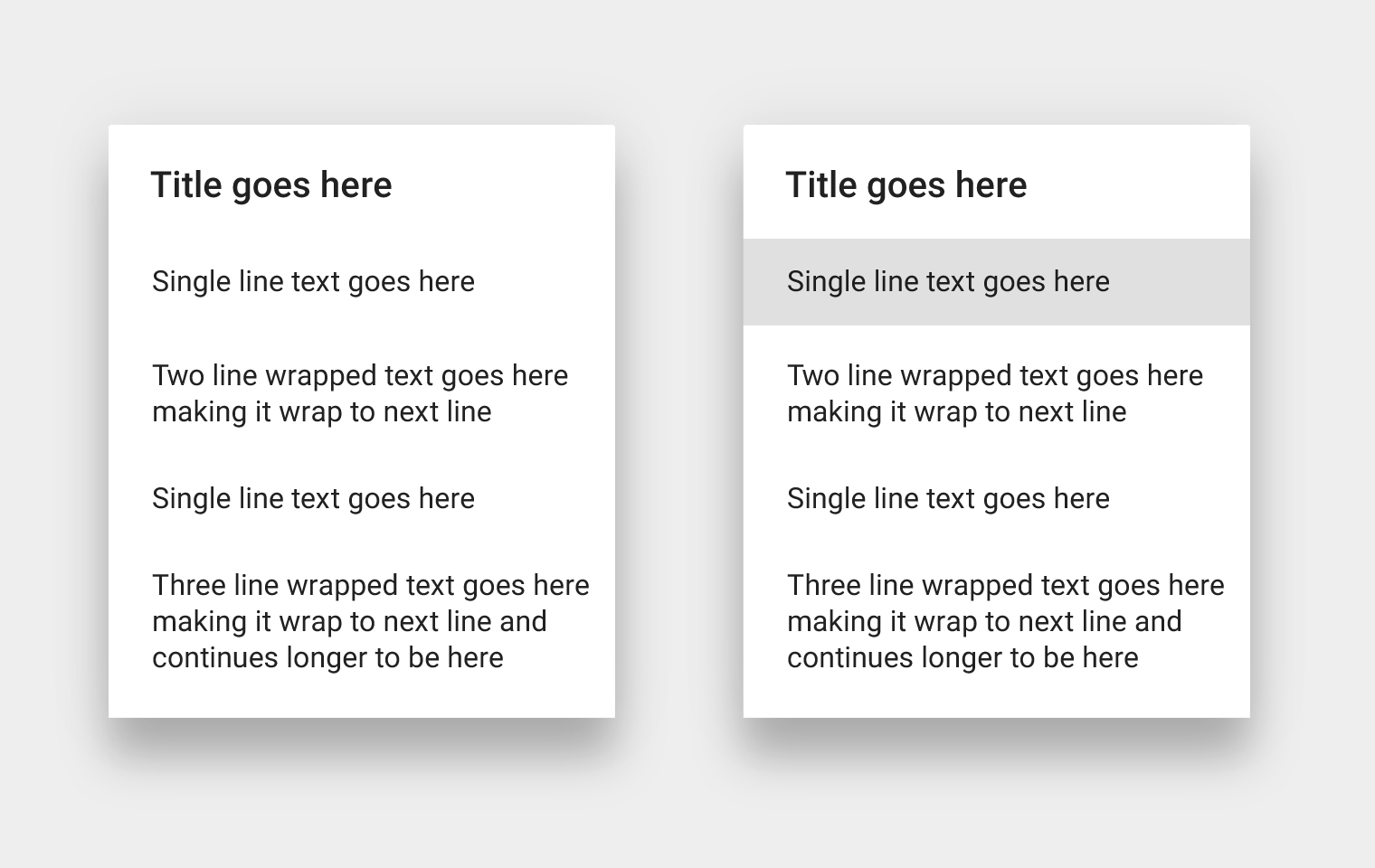
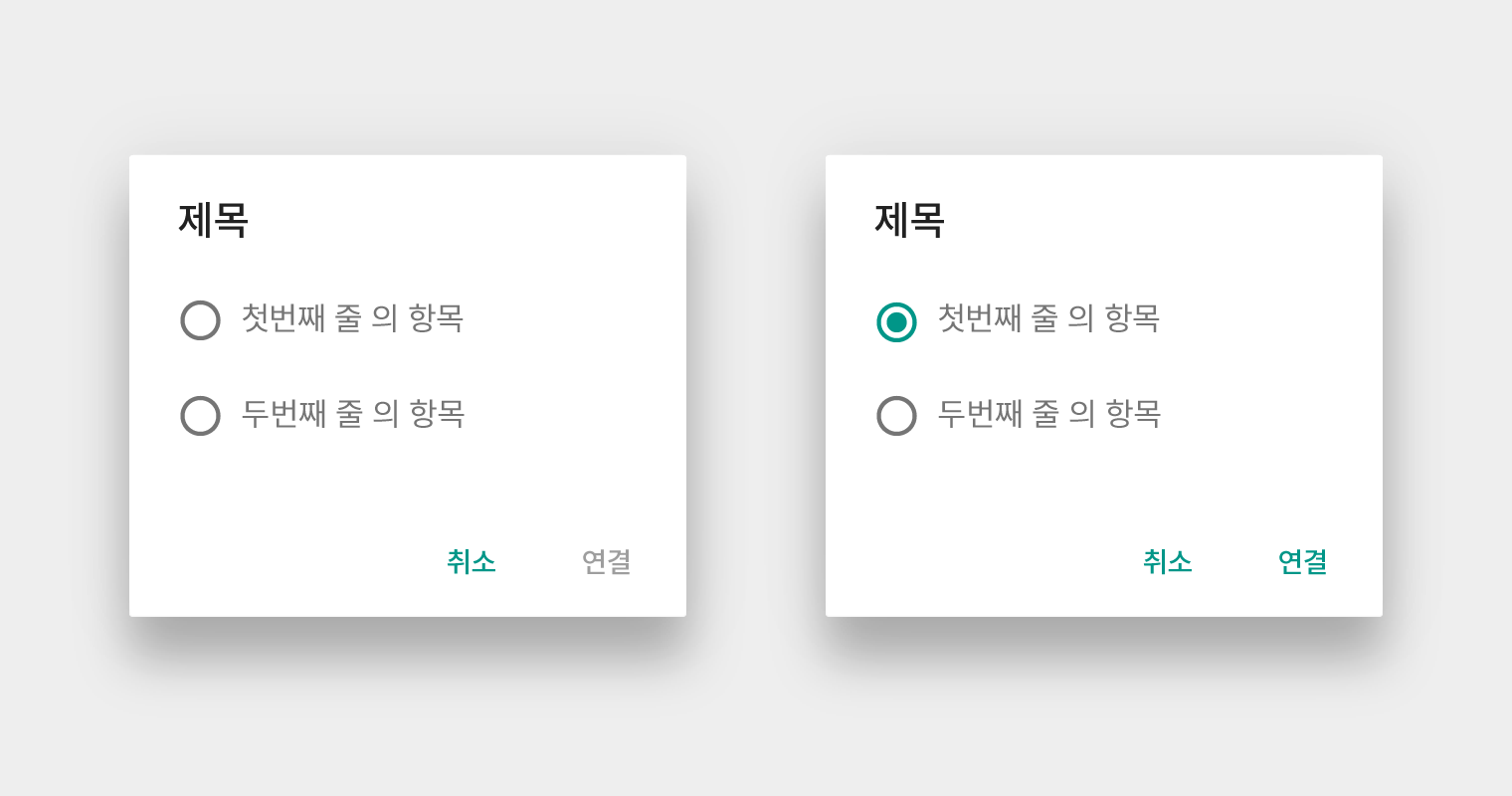
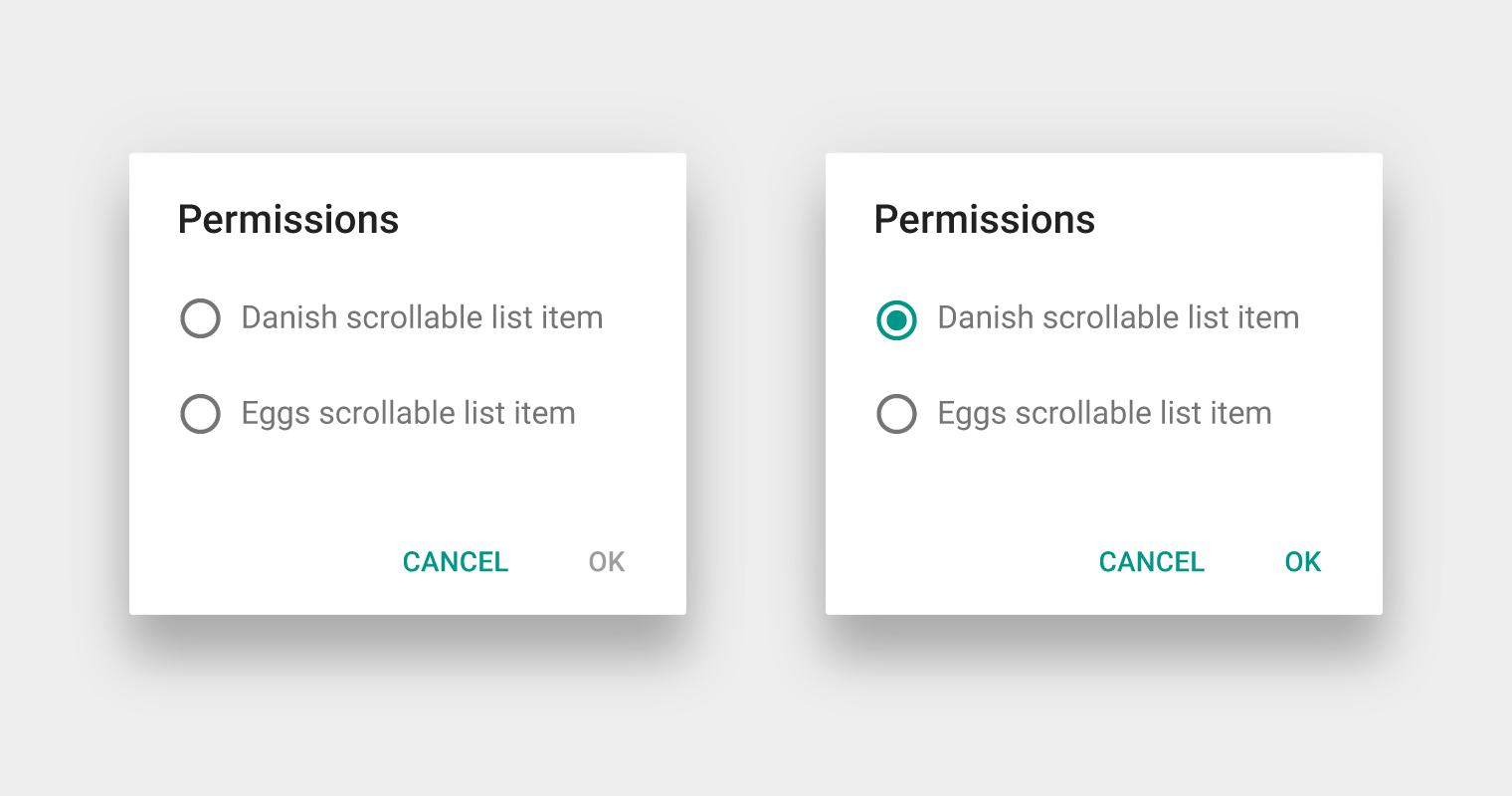
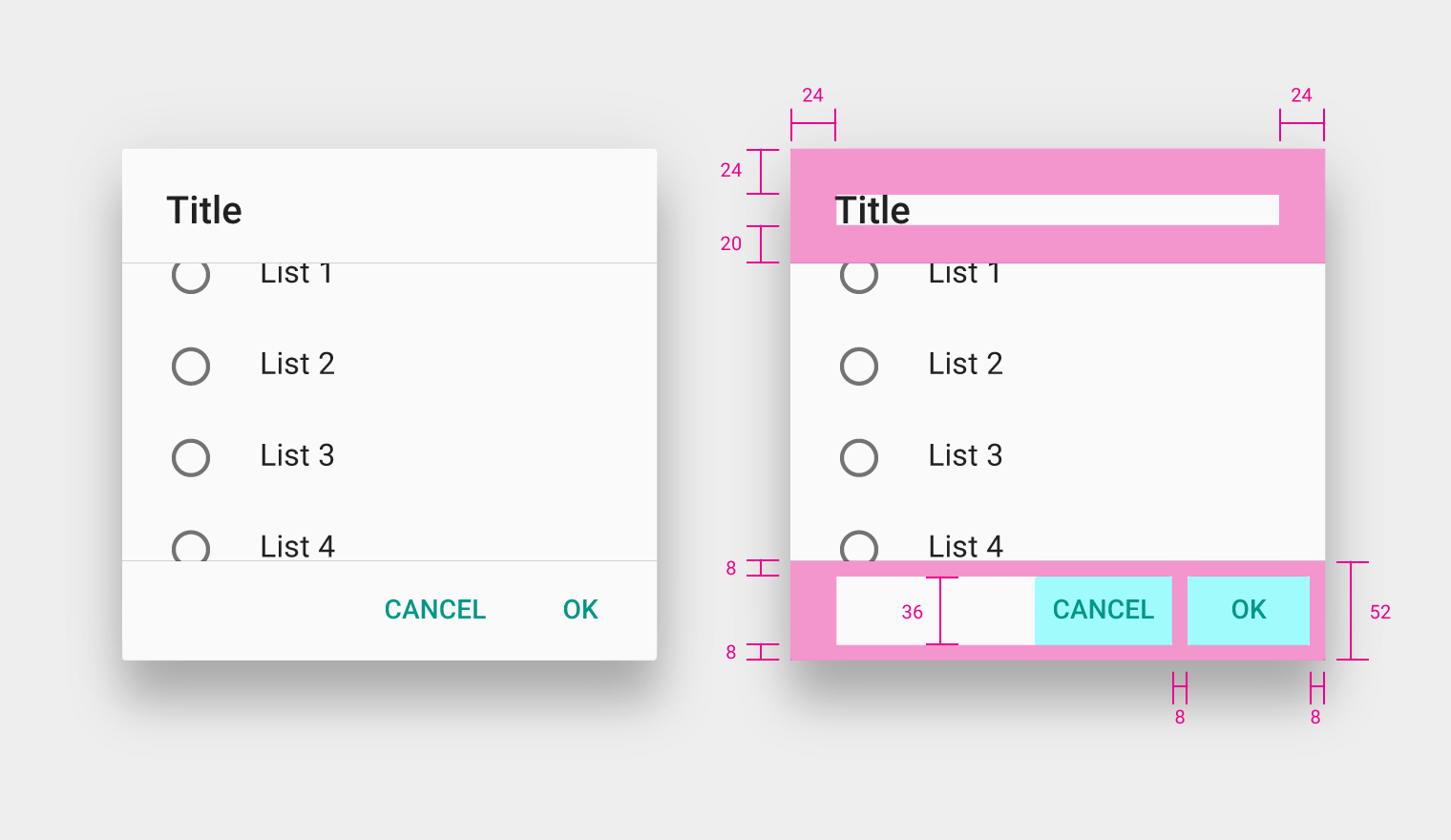
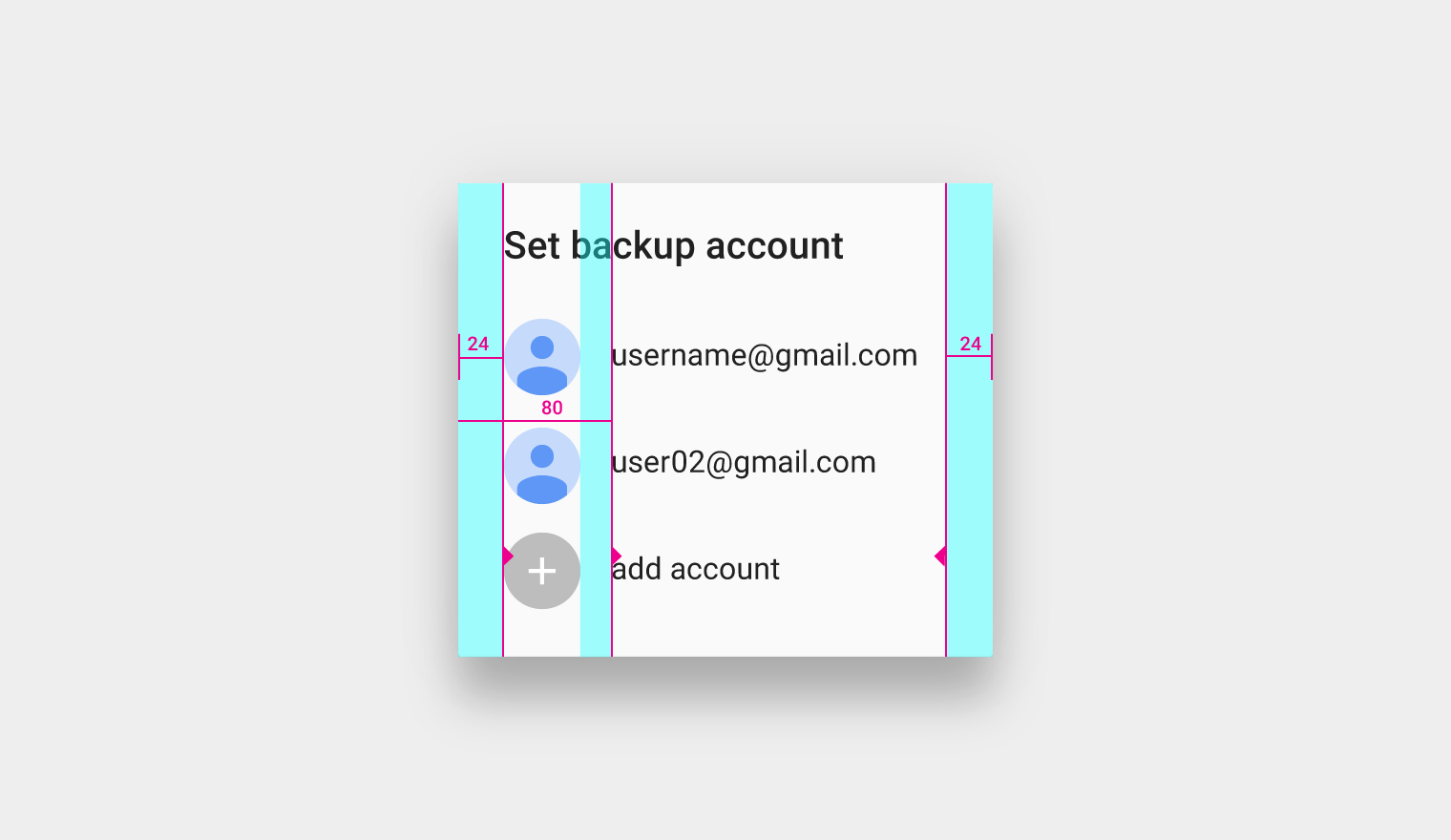
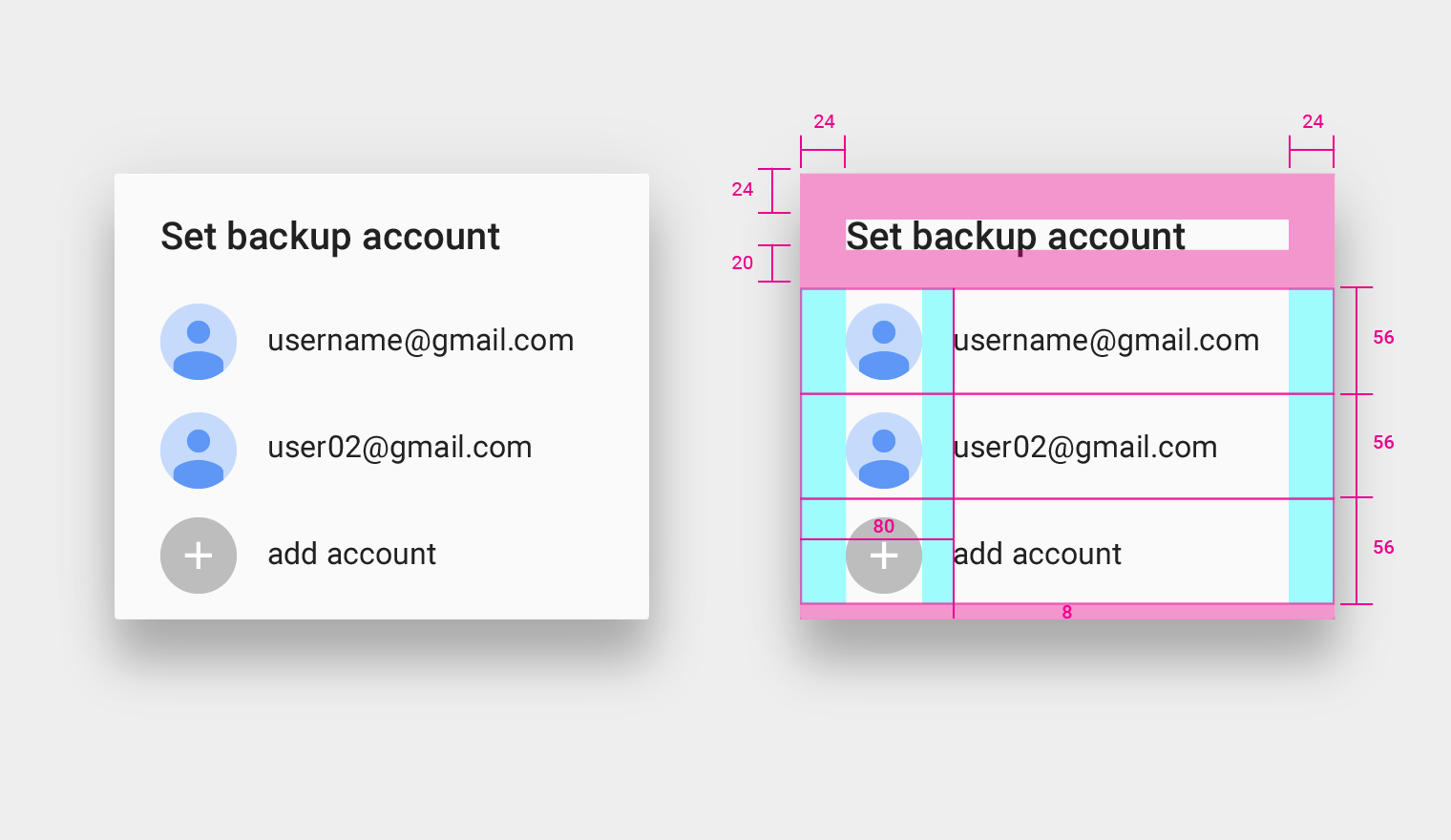
- Simple menus display options for list items, whereas simple dialogs can provide details or actions about a list item.
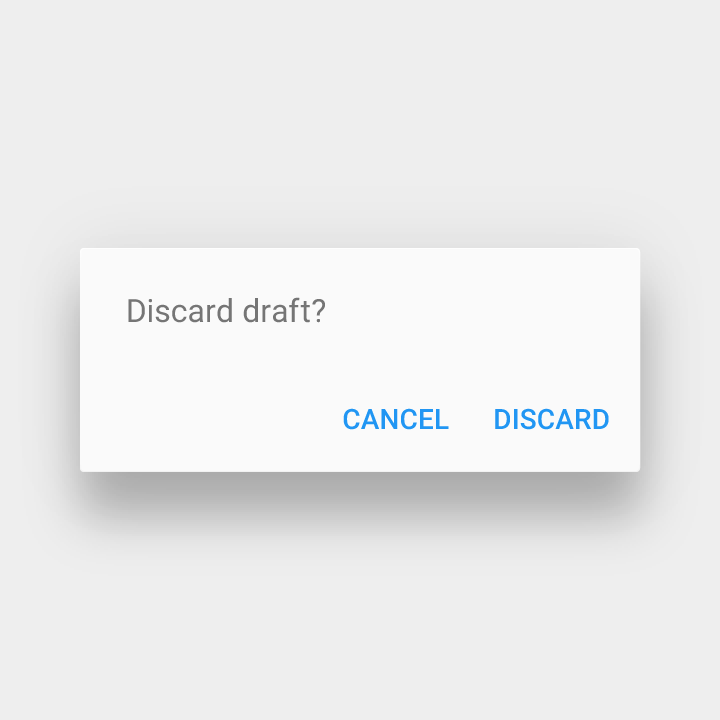
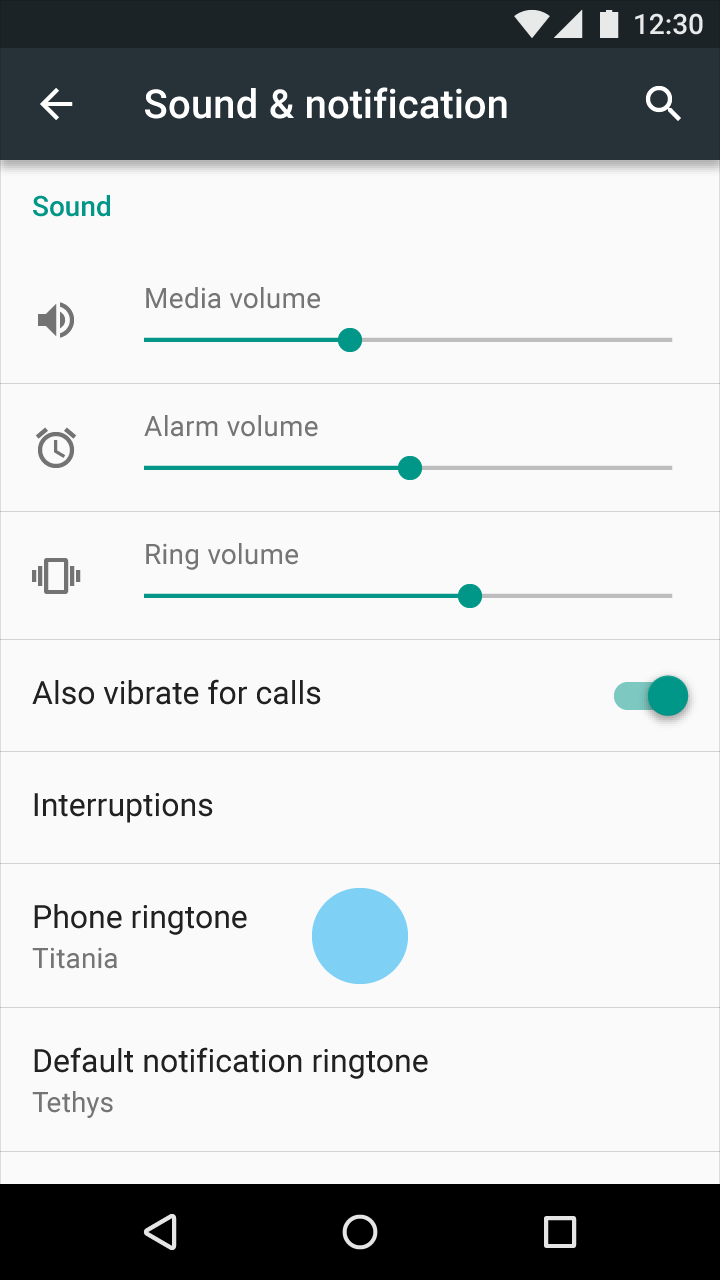
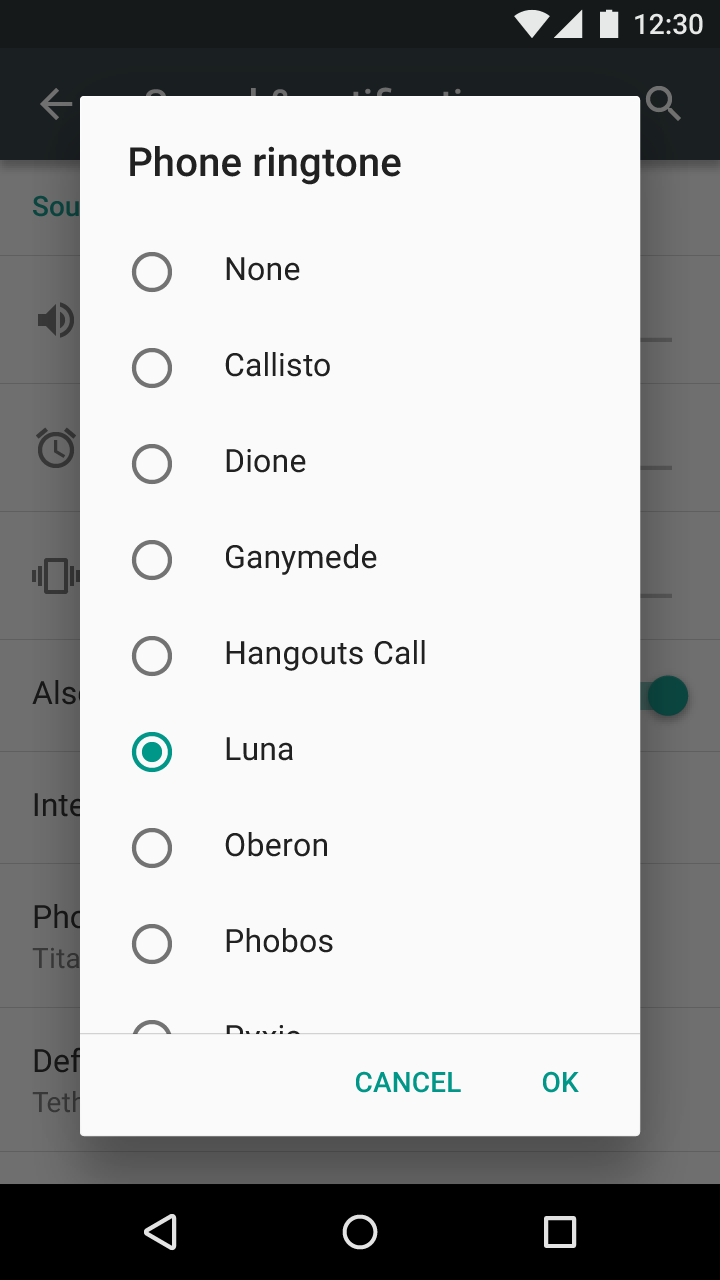
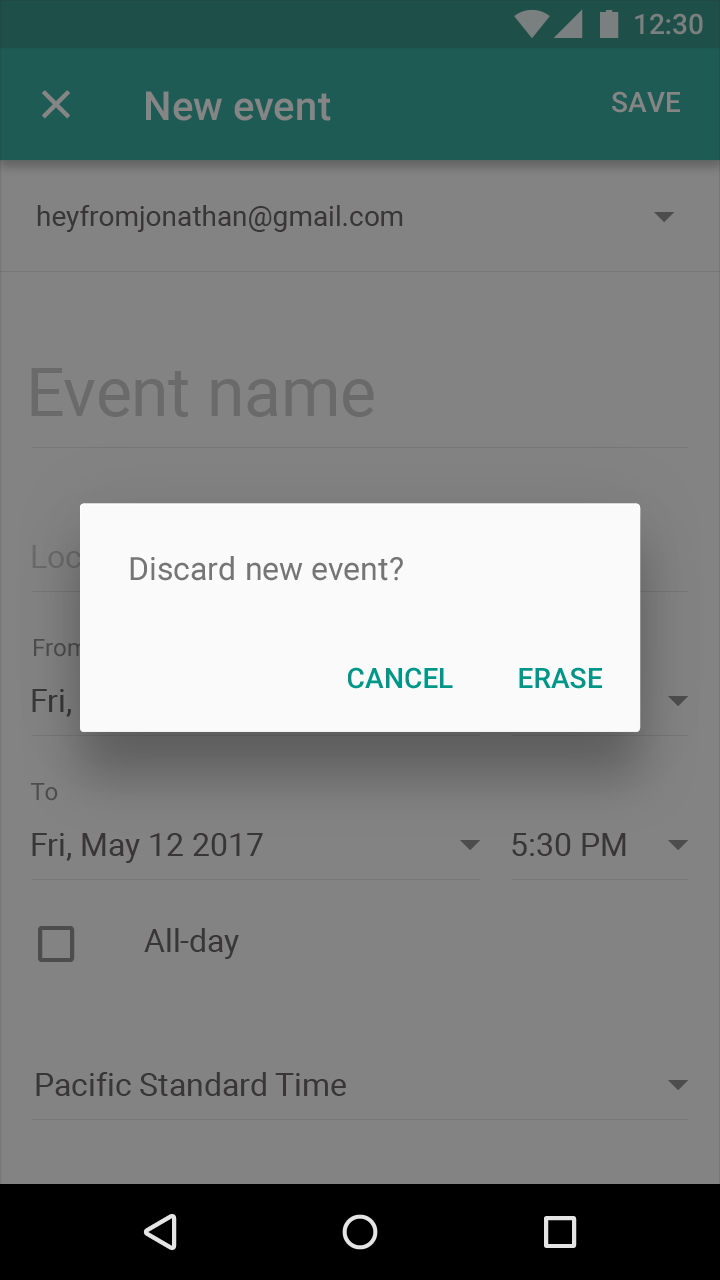
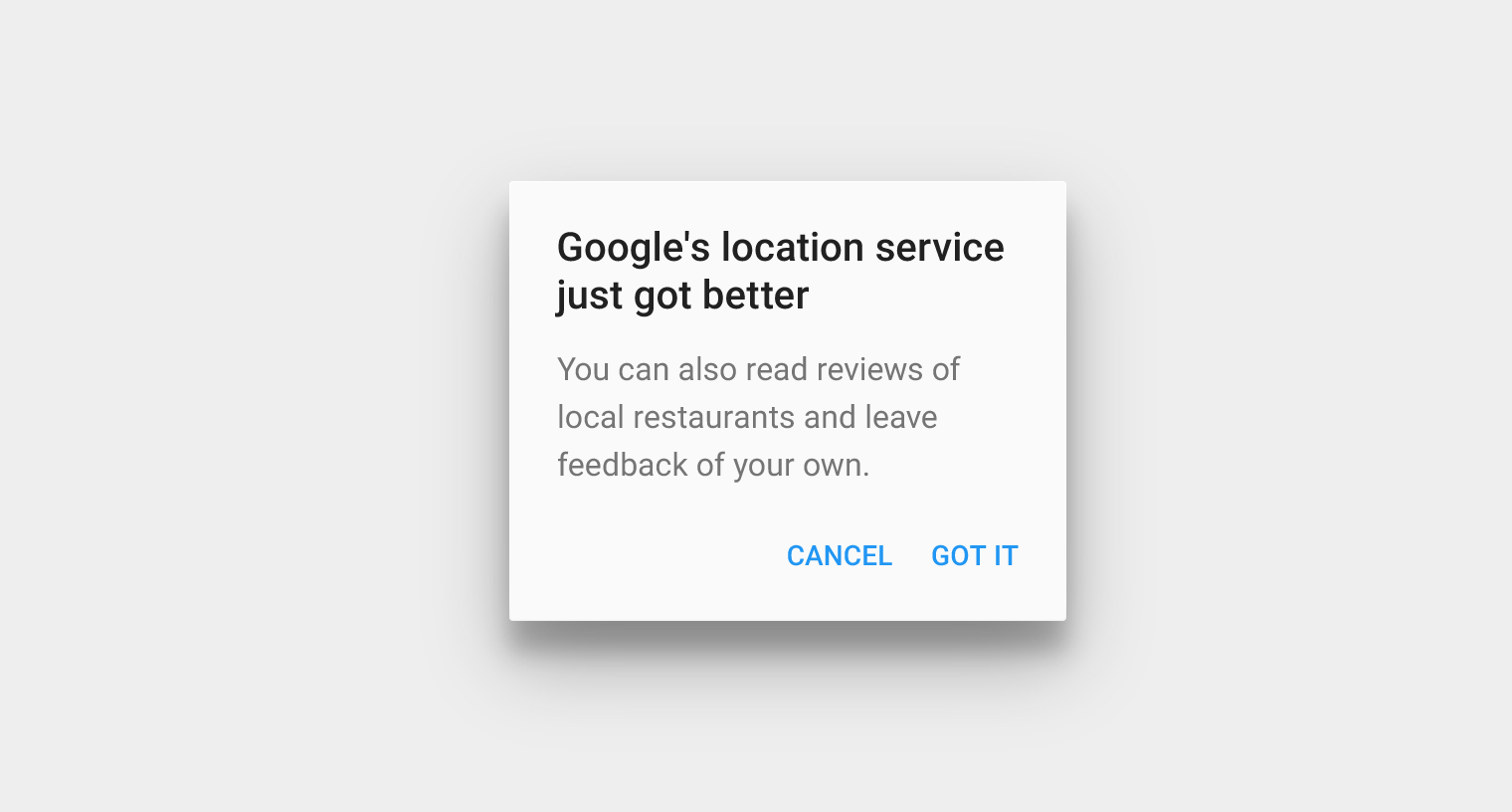
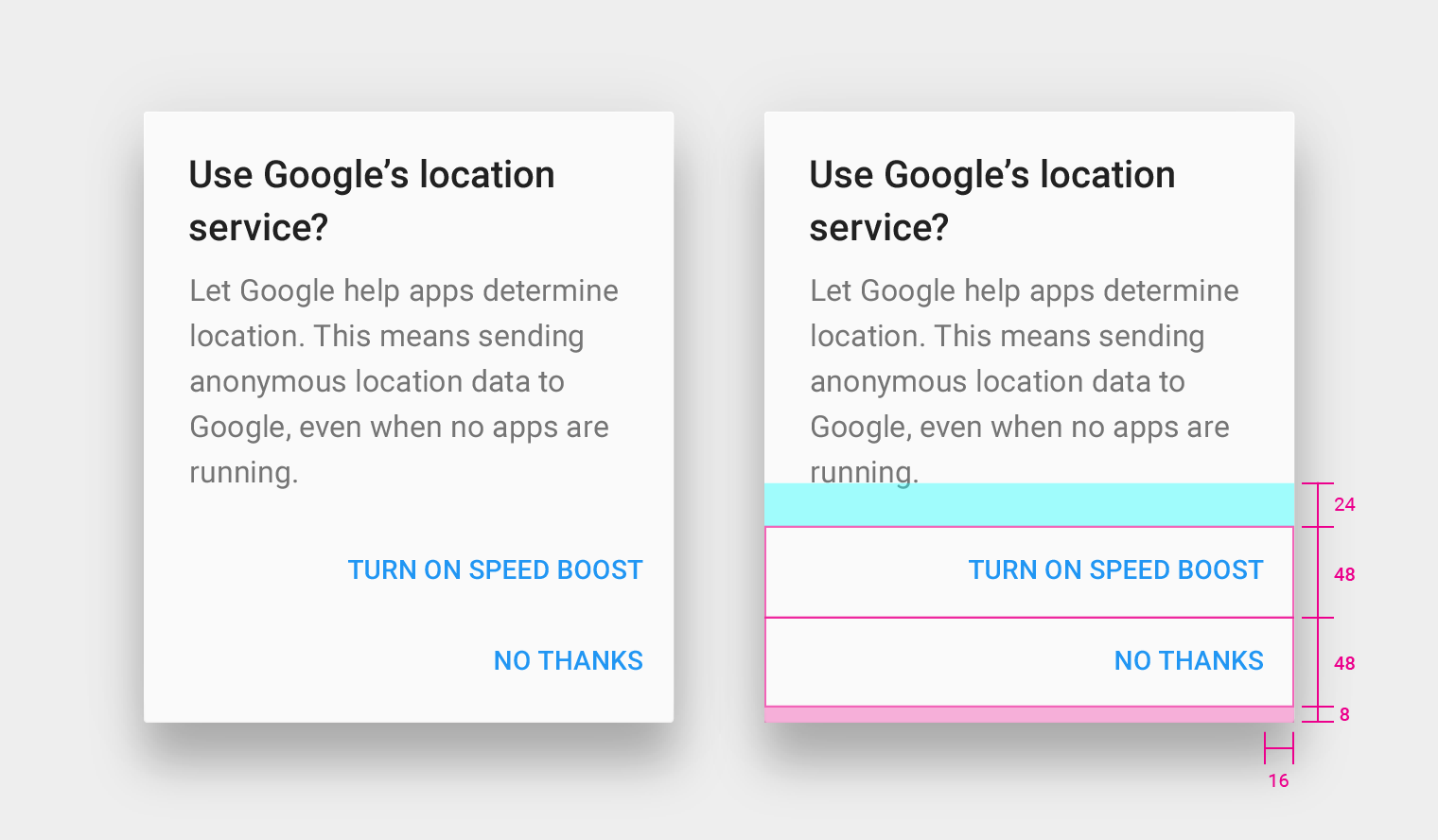
- Confirmation dialogs require users to explicitly confirm a choice.
Behavior
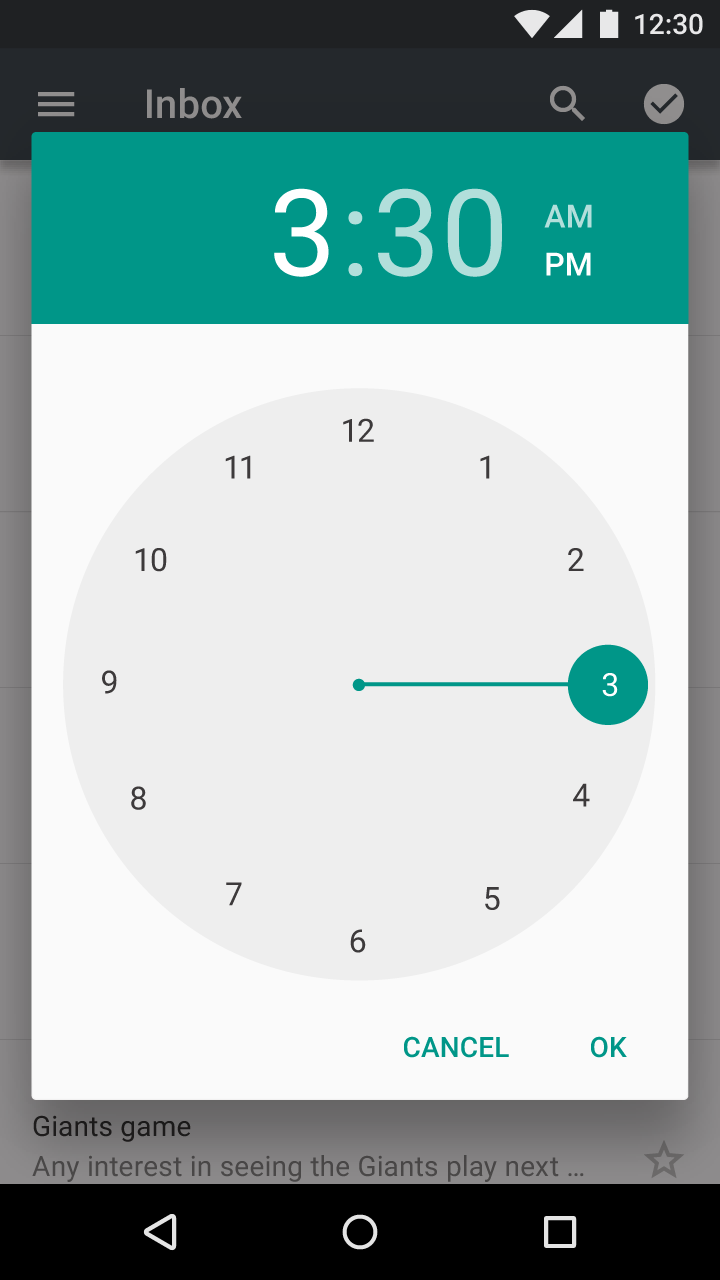
Dialogs should never be obscured, either by other elements or the screen edge. Dialogs always retain focus until dismissed or a required action has been taken.
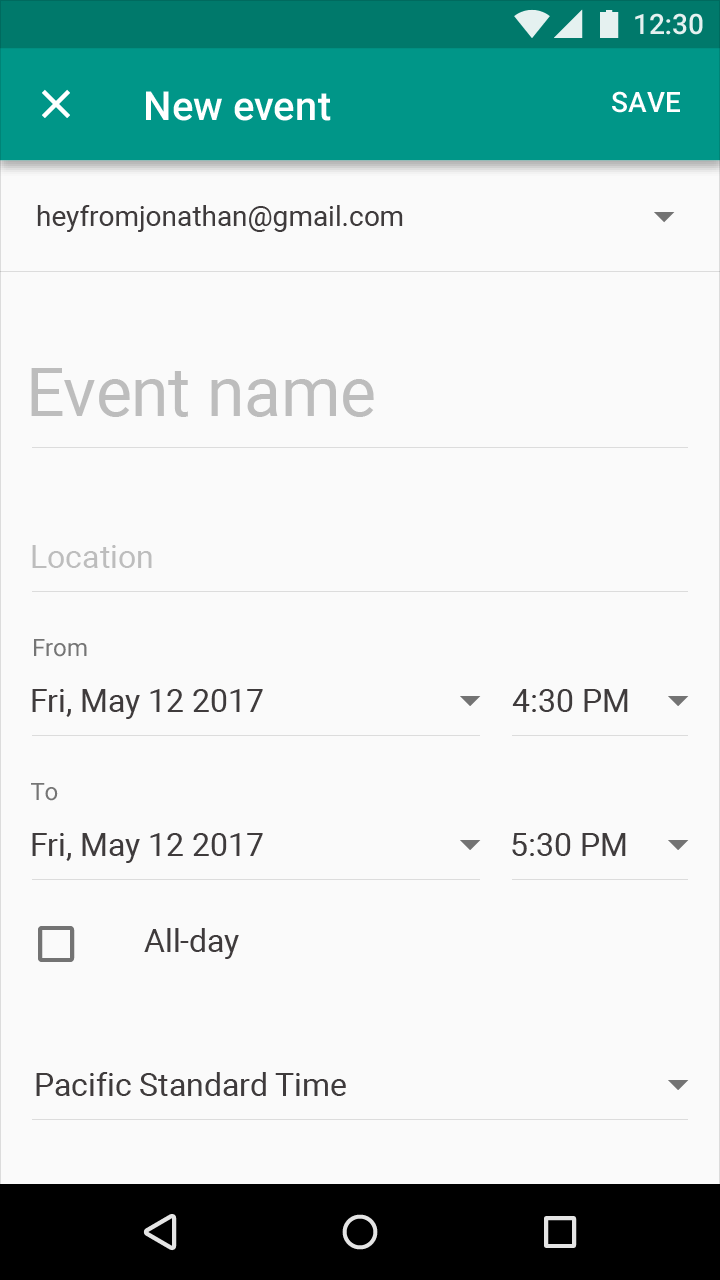
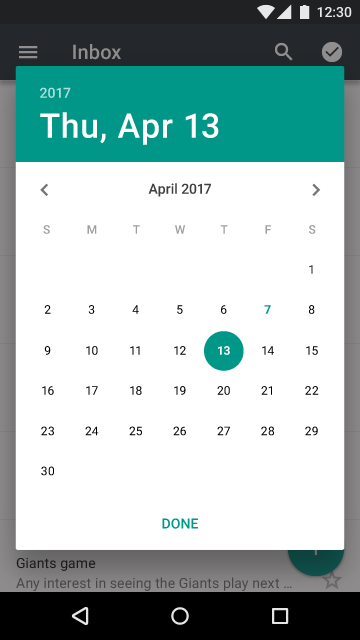
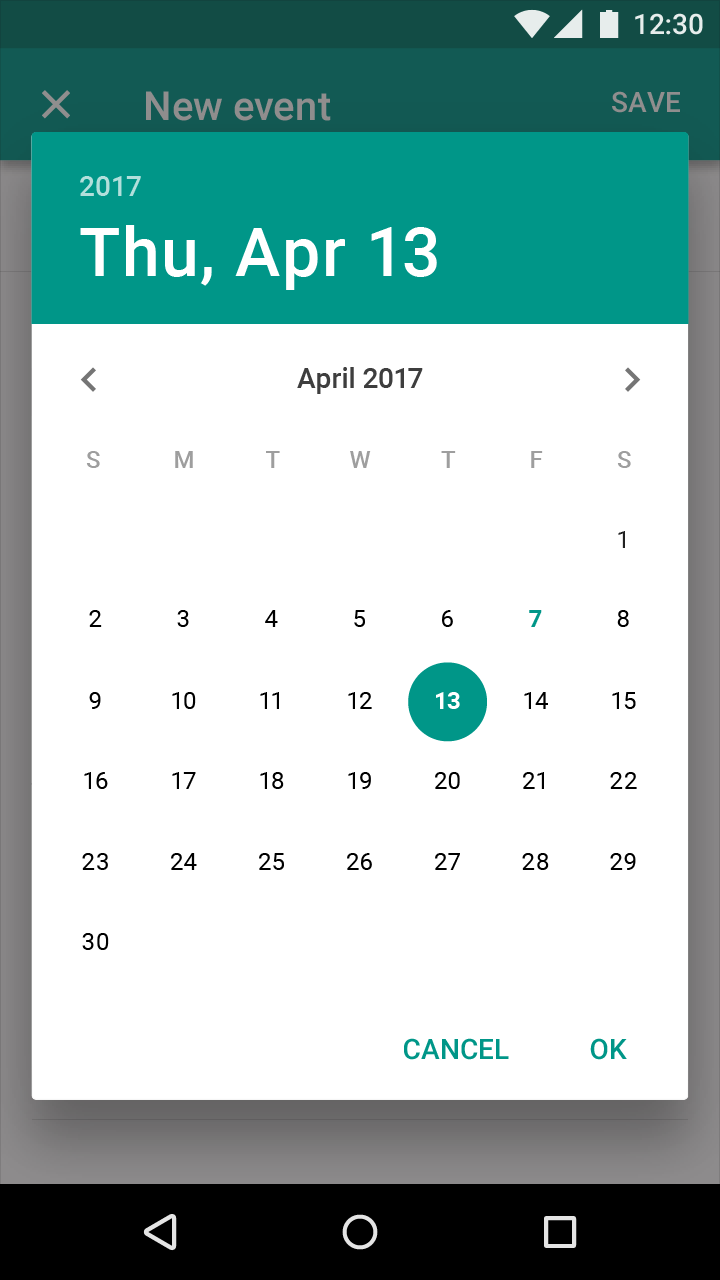
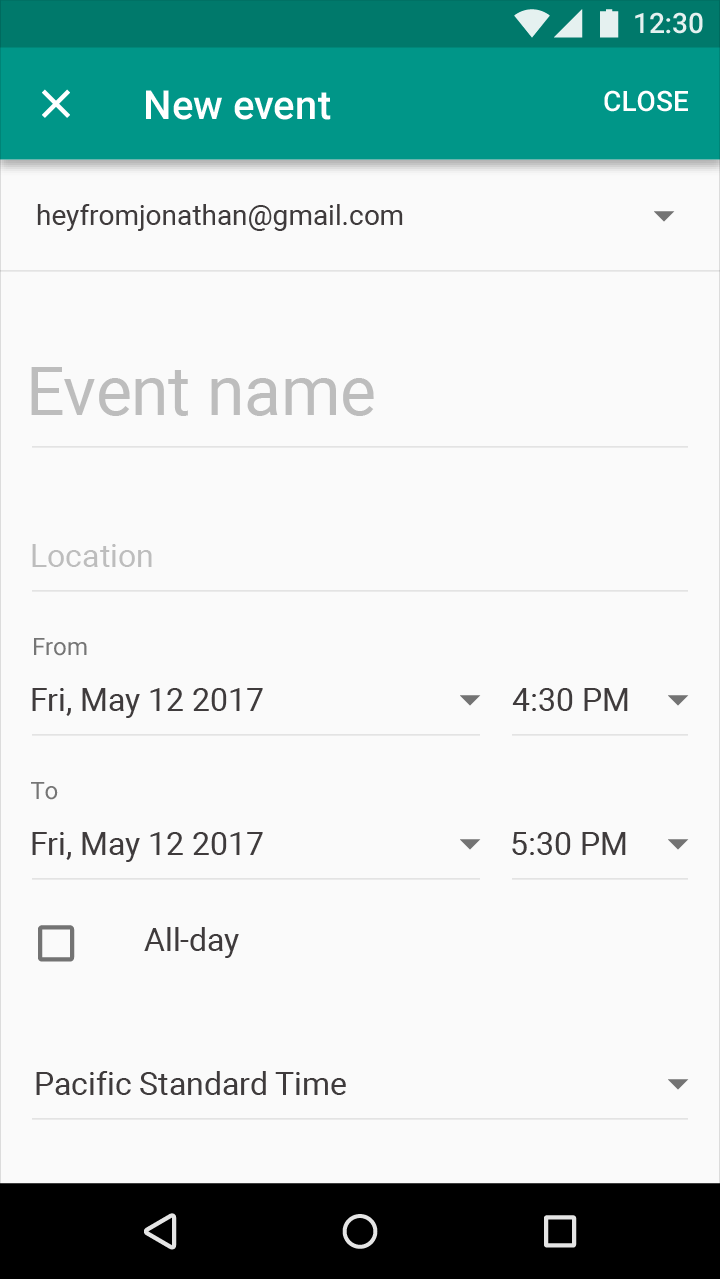
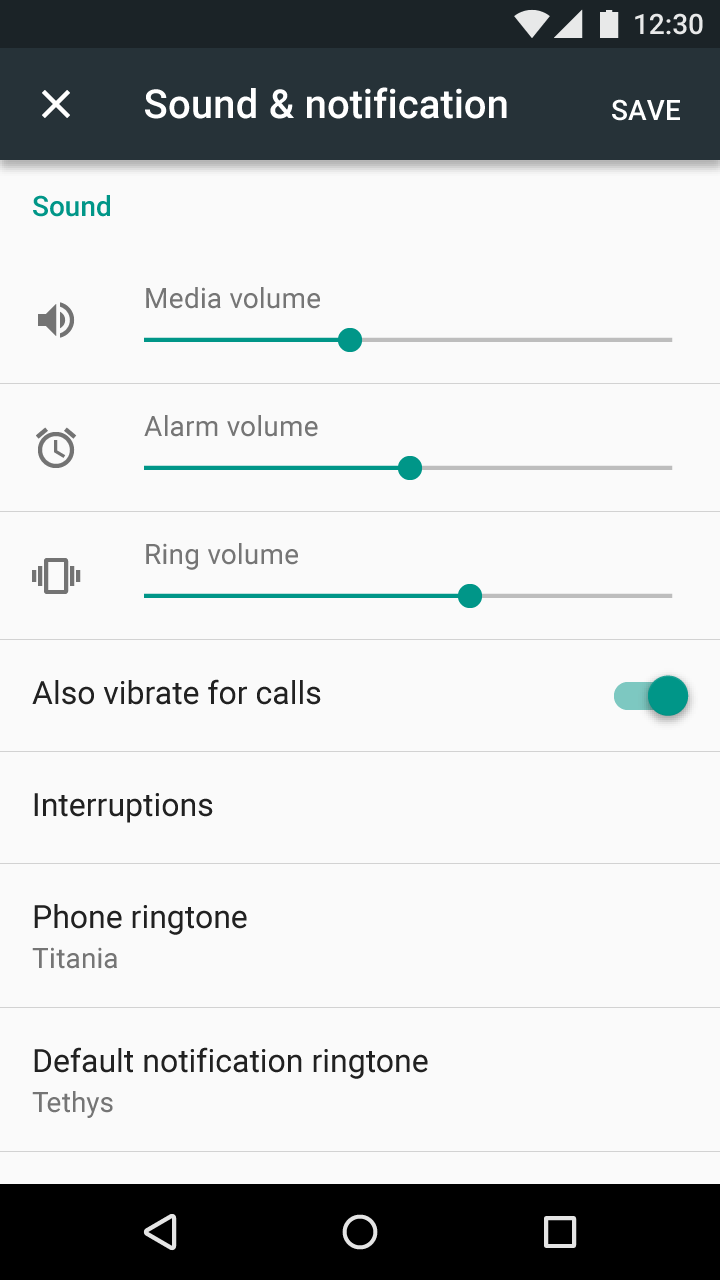
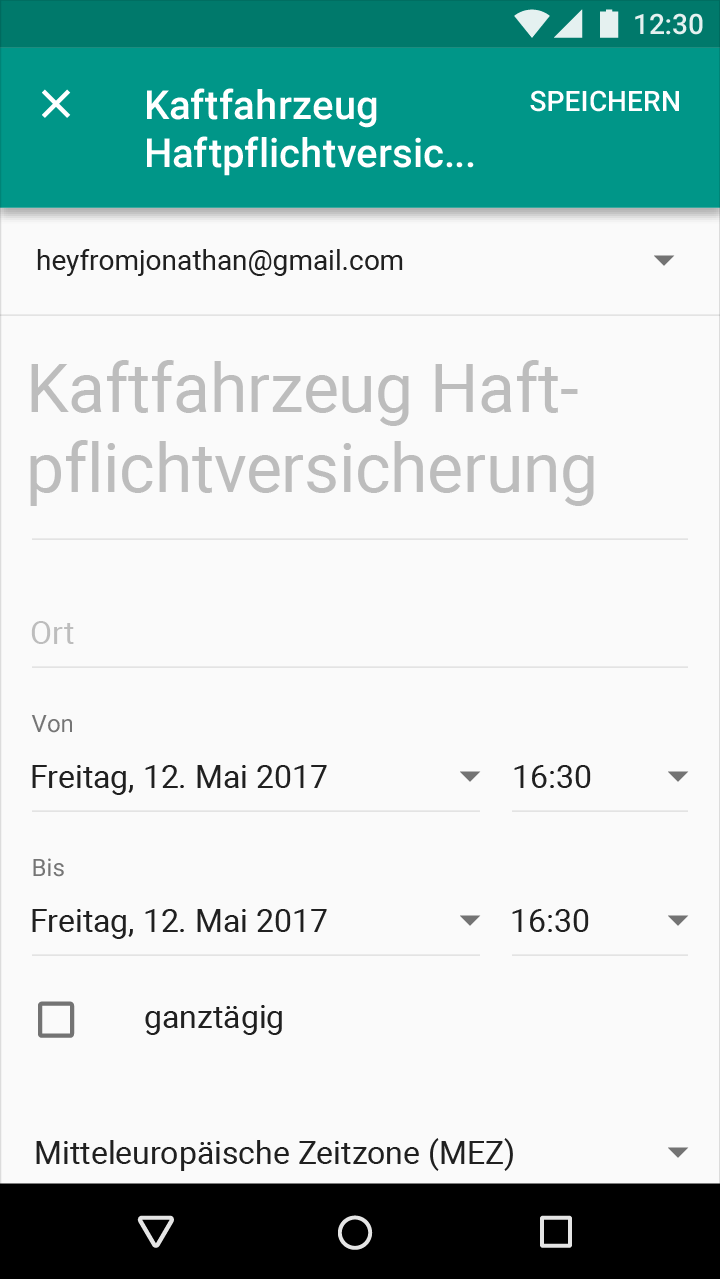
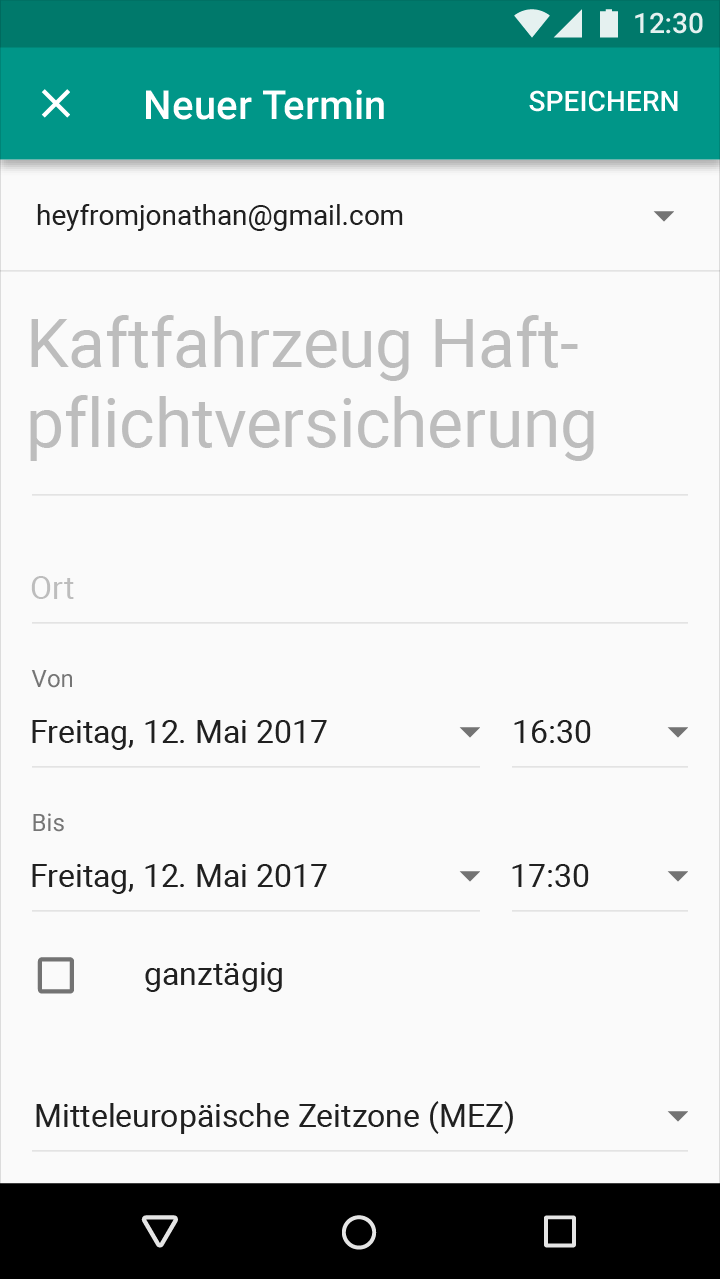
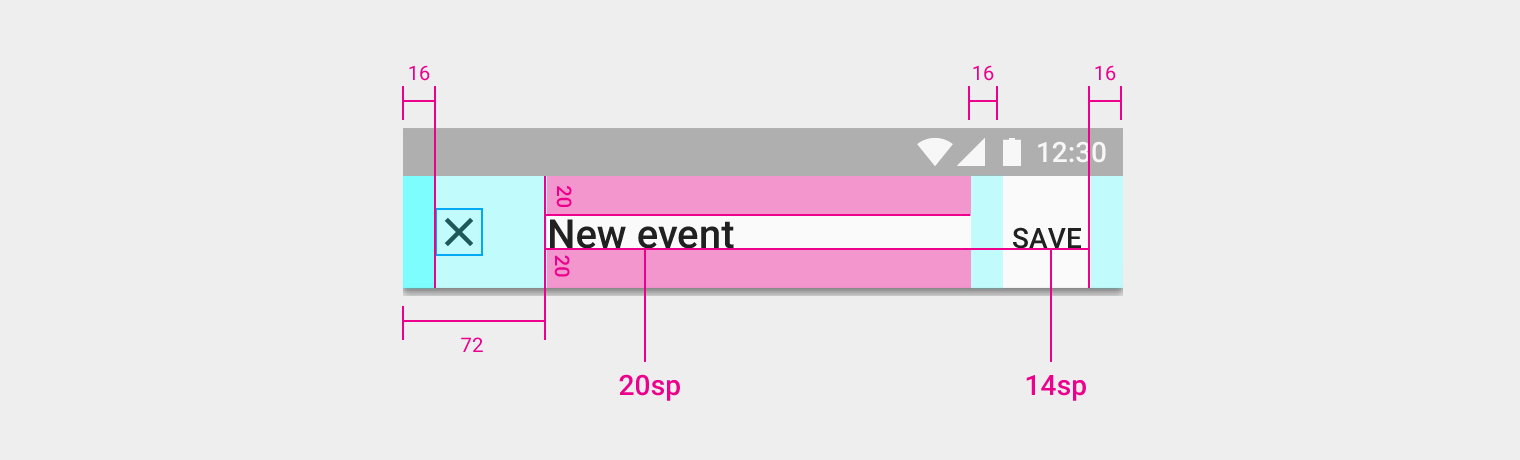
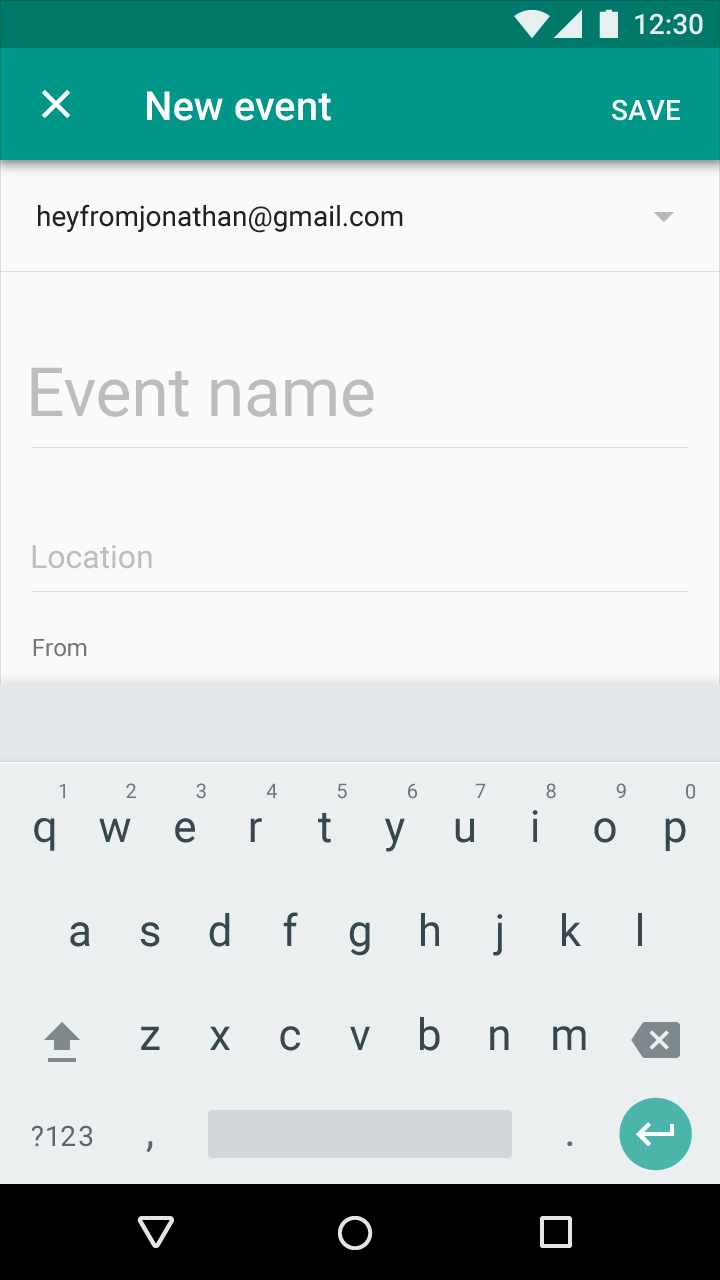
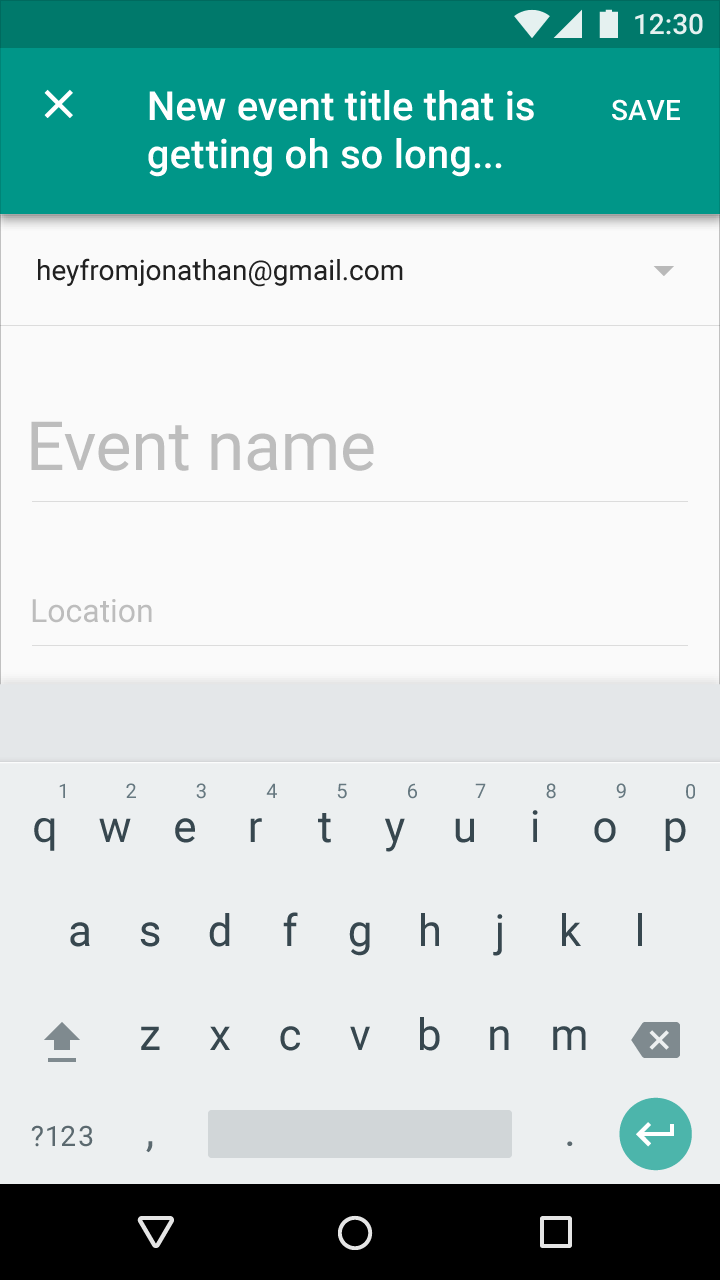
Full-screen dialogs (Mobile only)
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved.