Breakpoints
For optimal user experience, material design user interfaces should adapt layouts for the following breakpoint widths: 480, 600, 840, 960, 1280, 1440, and 1600dp.
Preview Material Design breakpoints with this interactive viewer across desktop, mobile, and tablet

1. Summary and detail view content in layouts
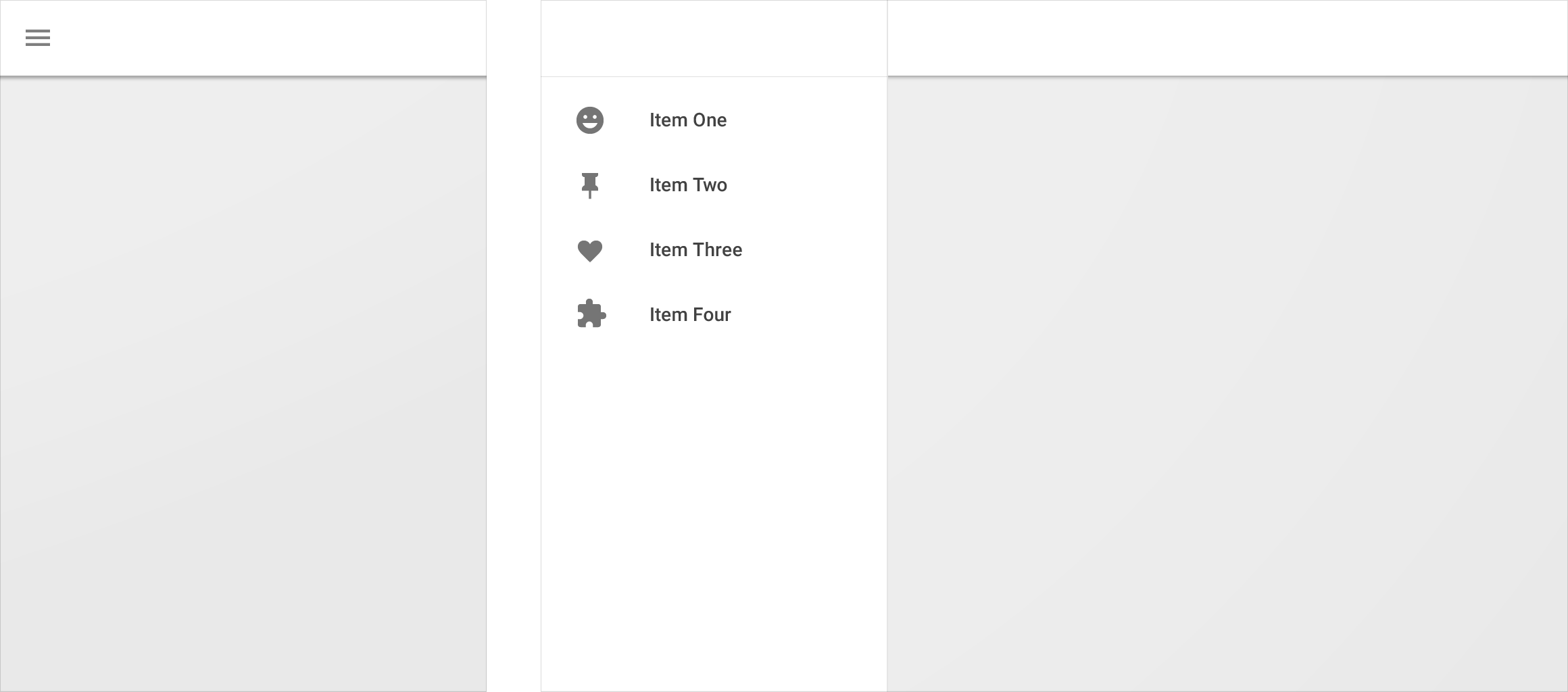
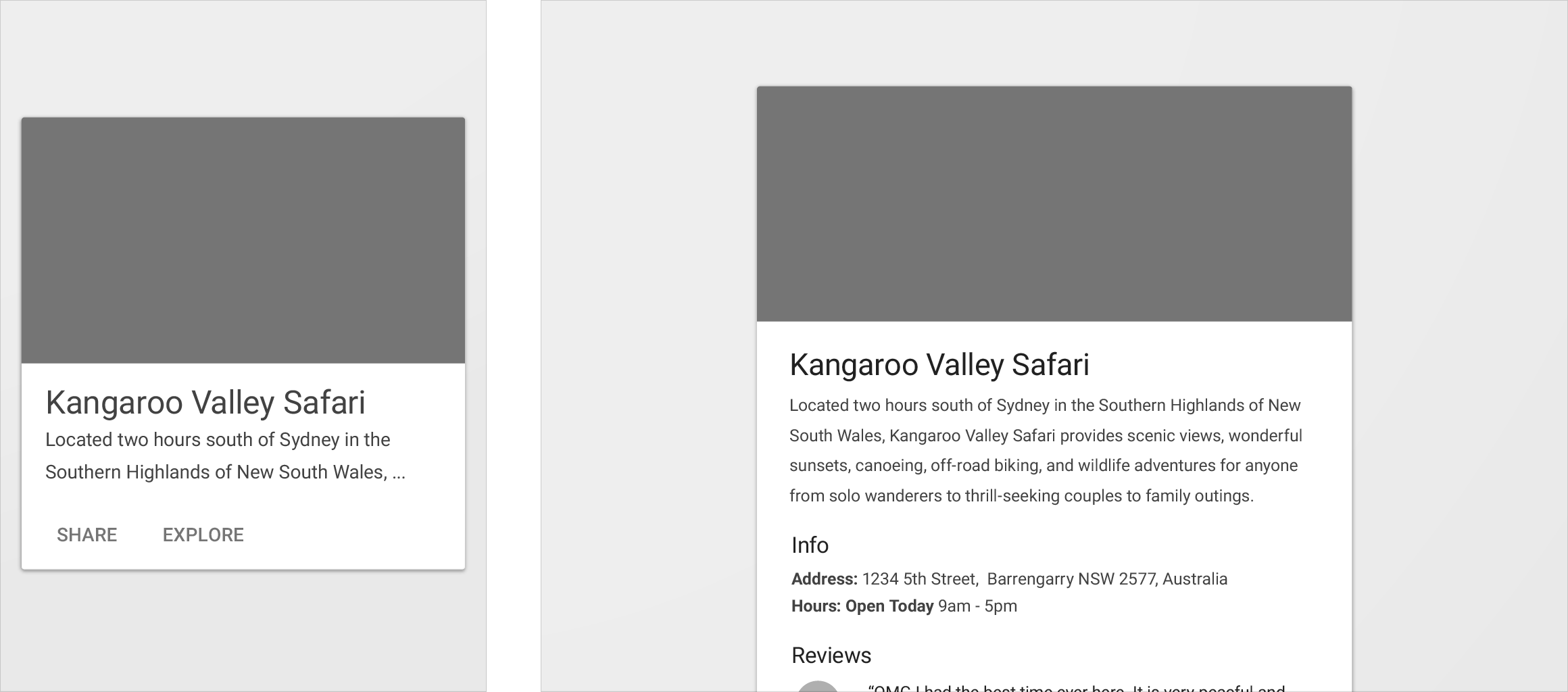
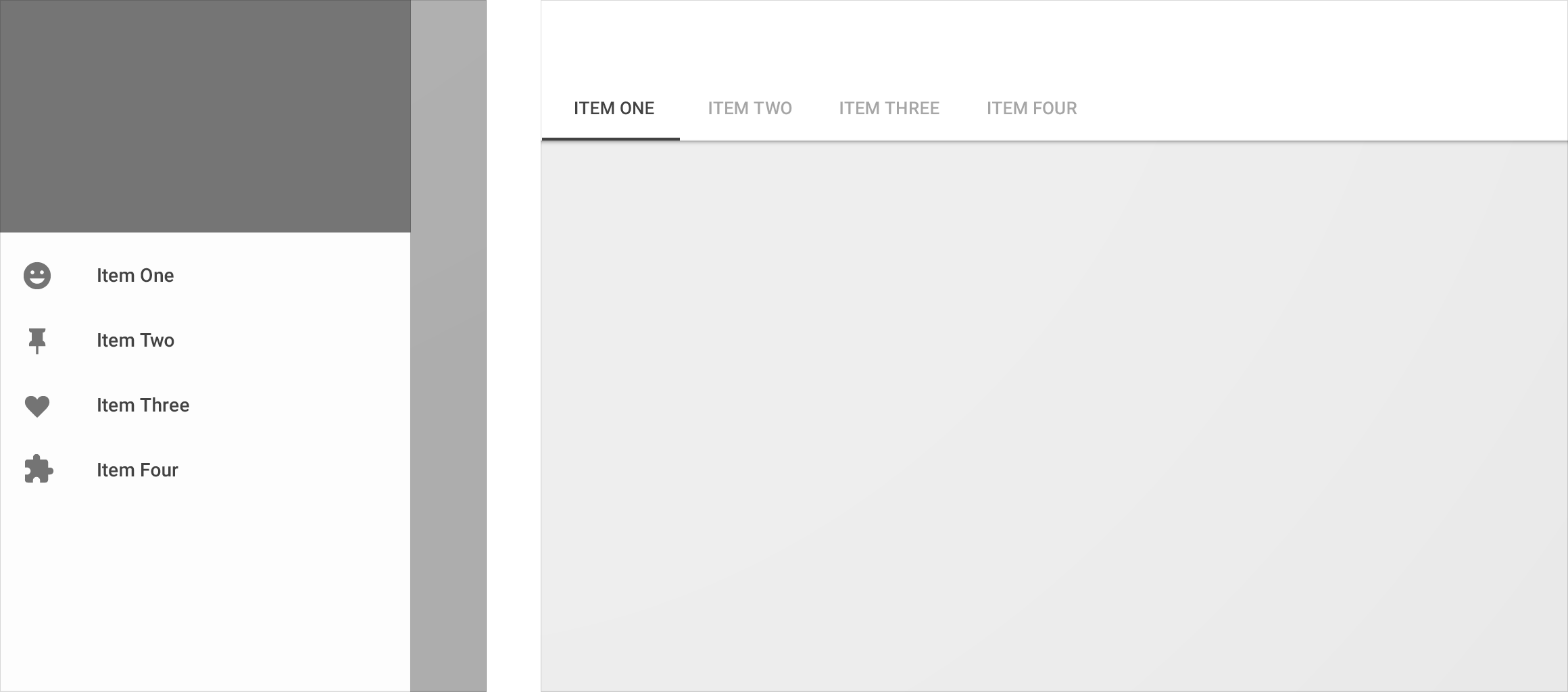
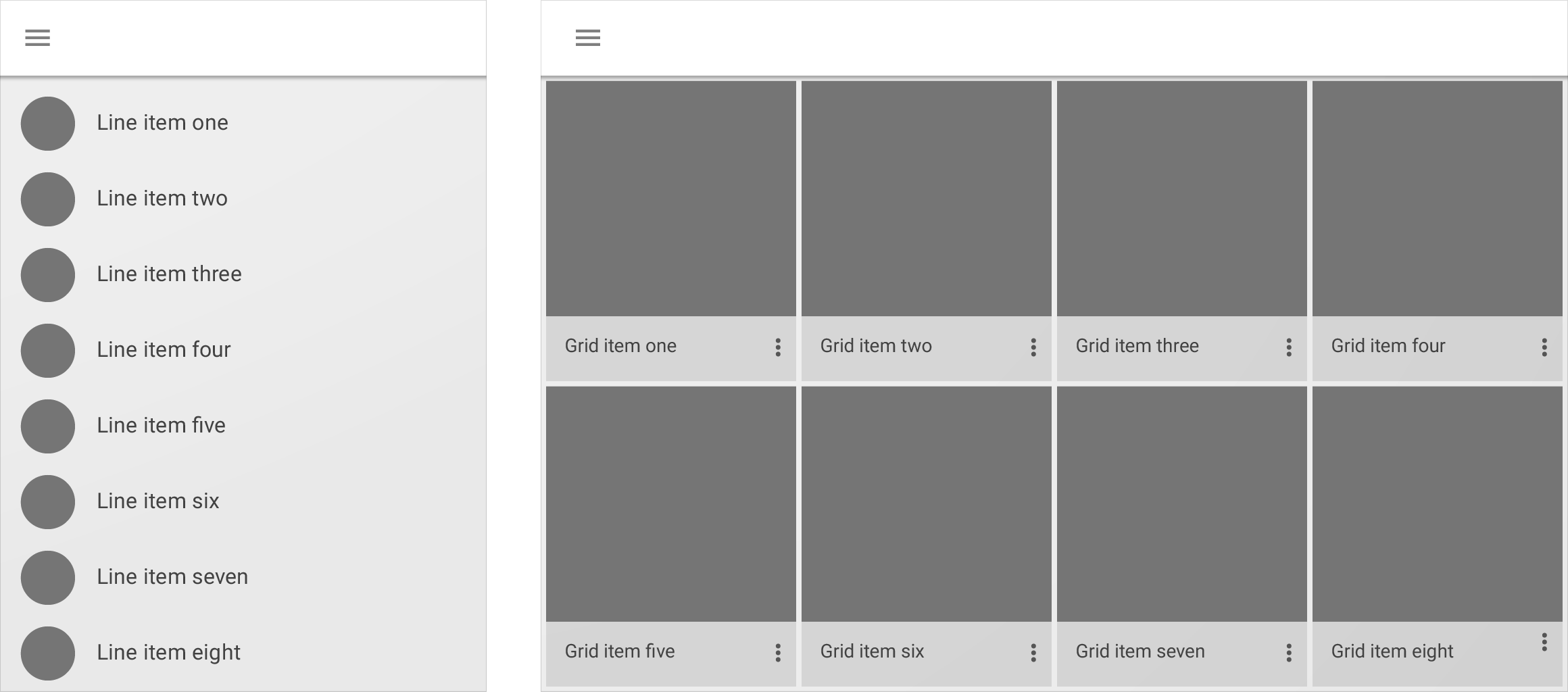
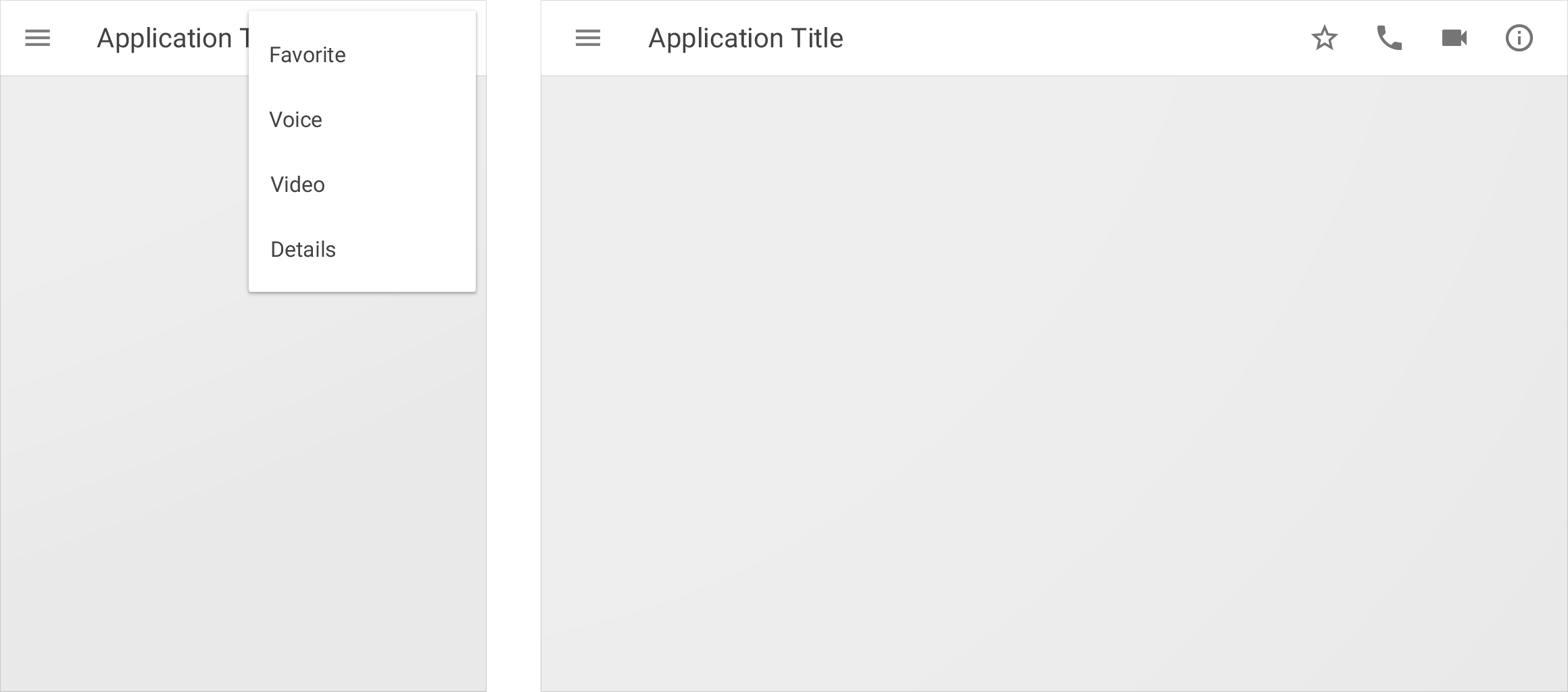
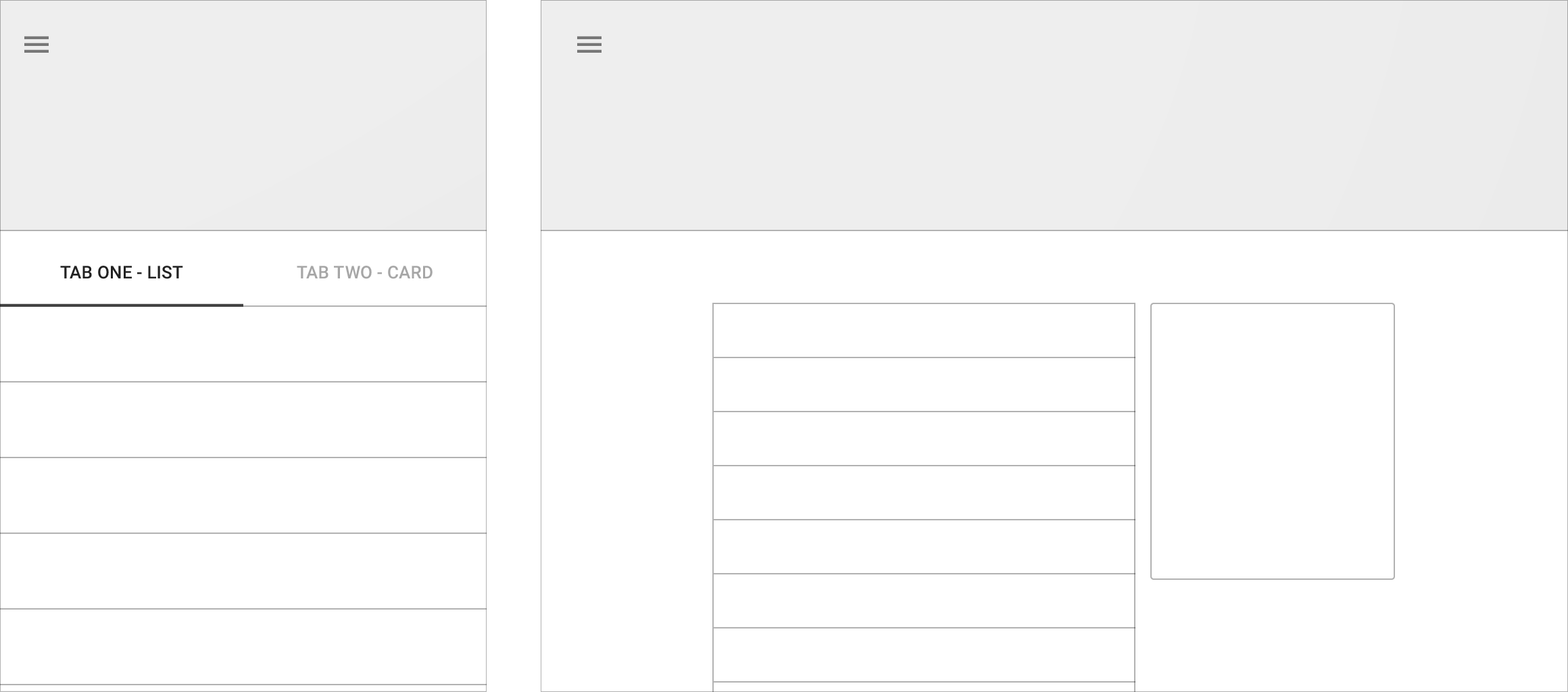
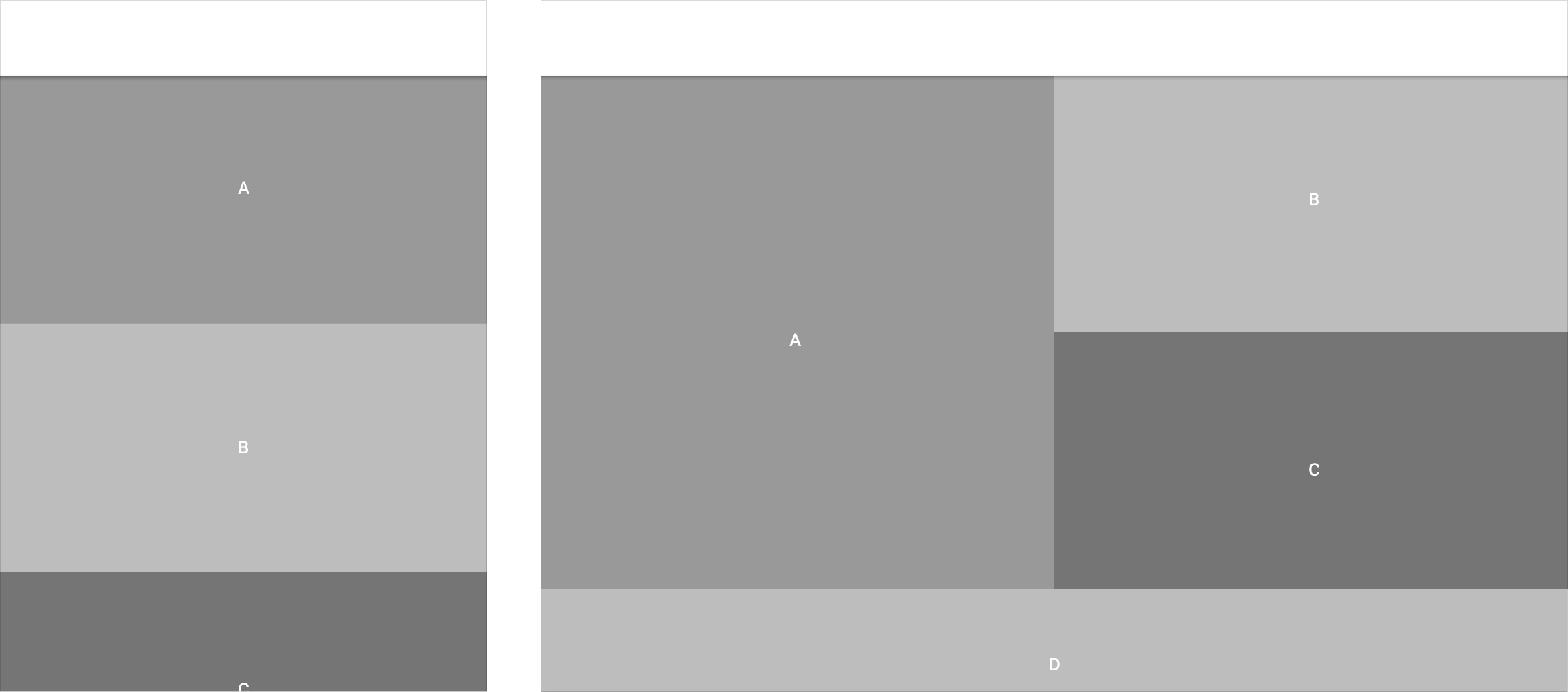
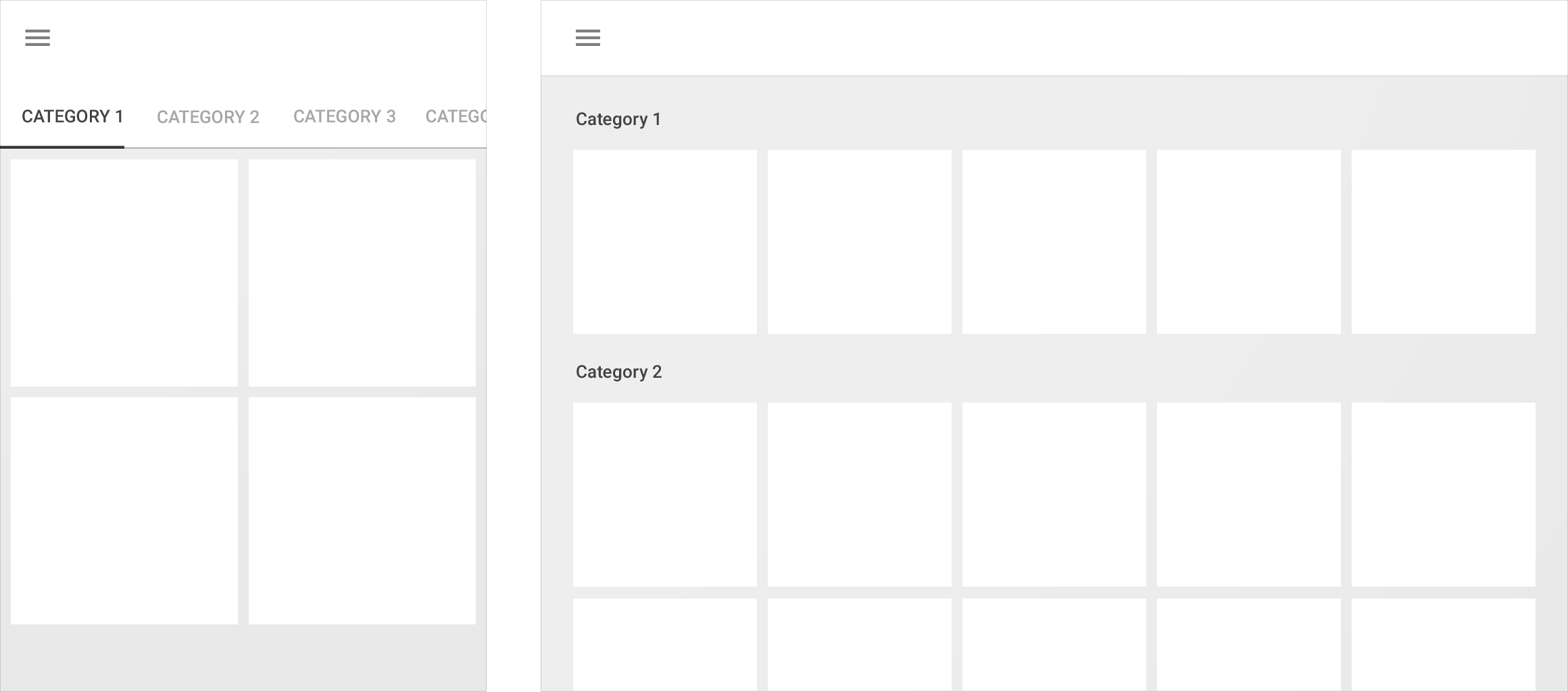
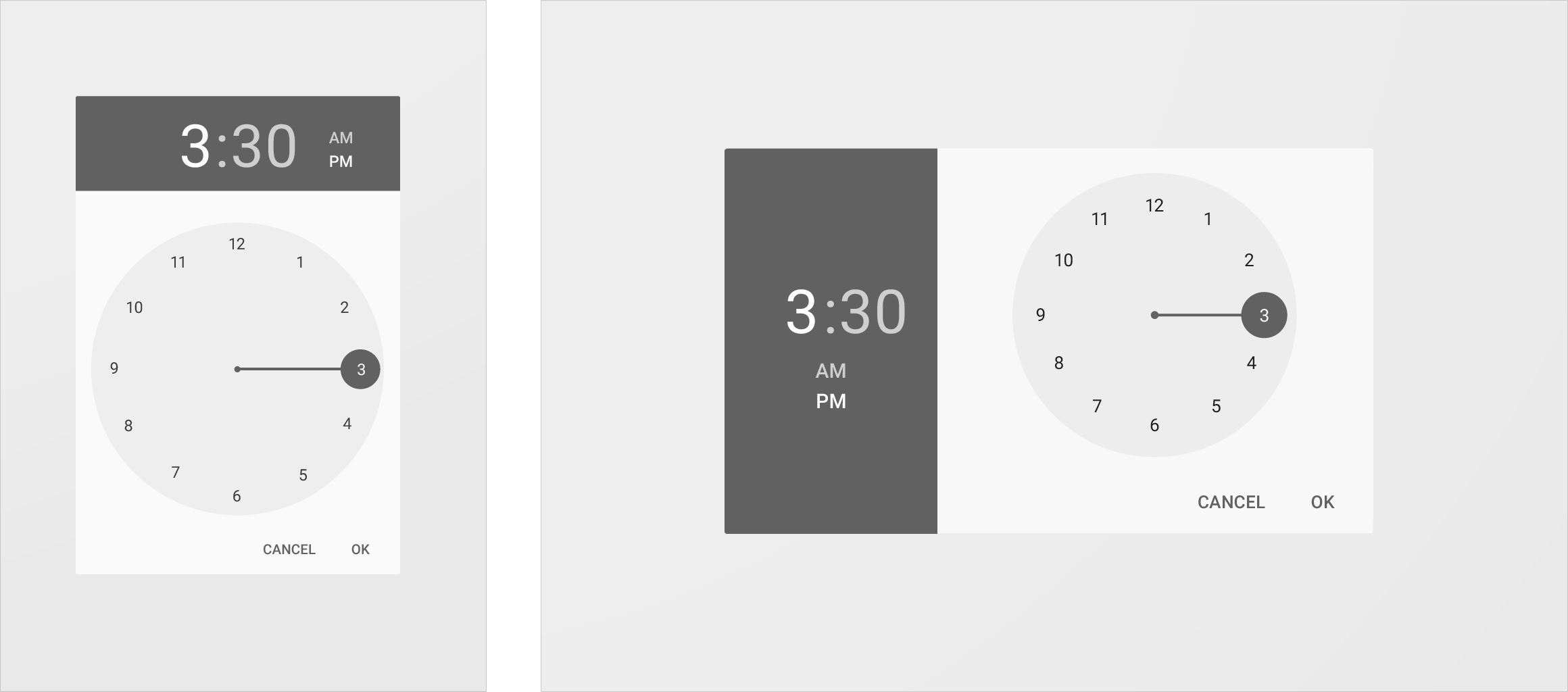
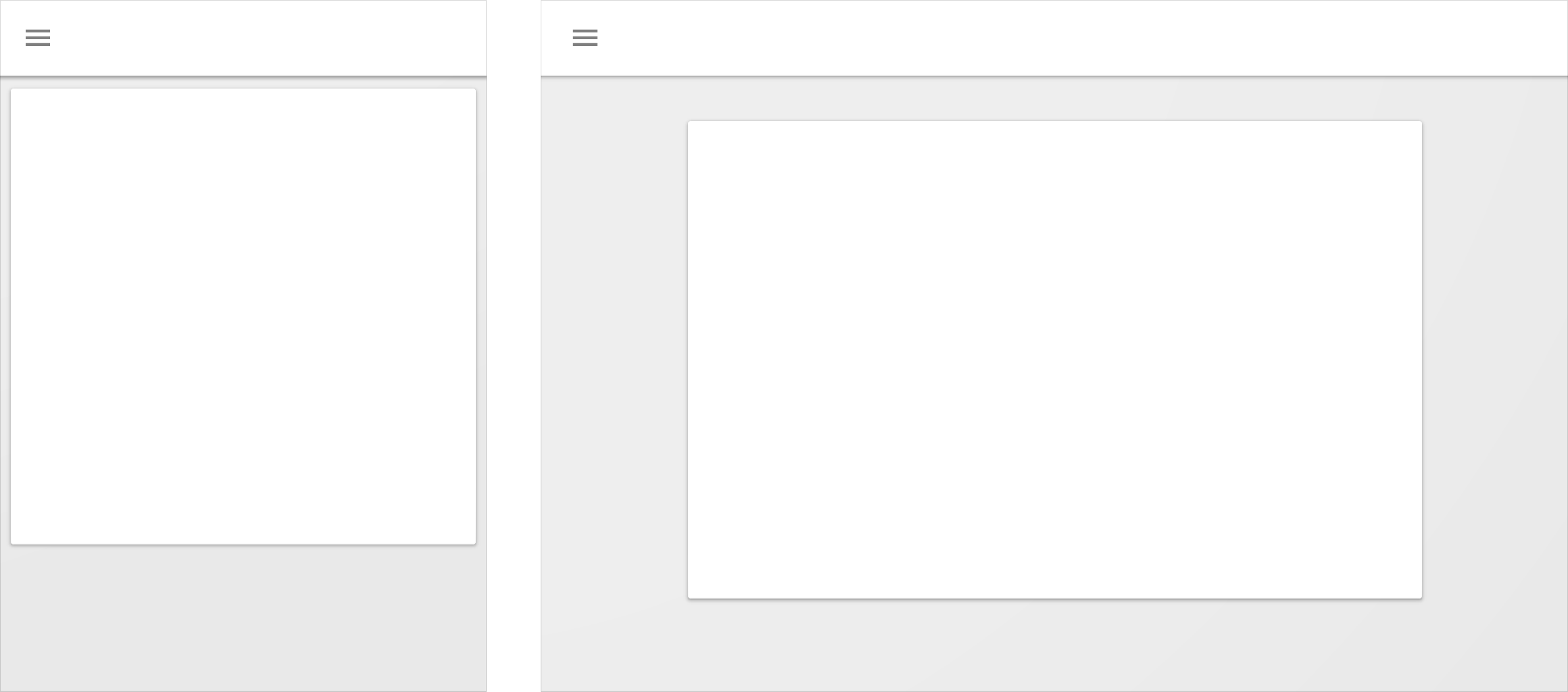
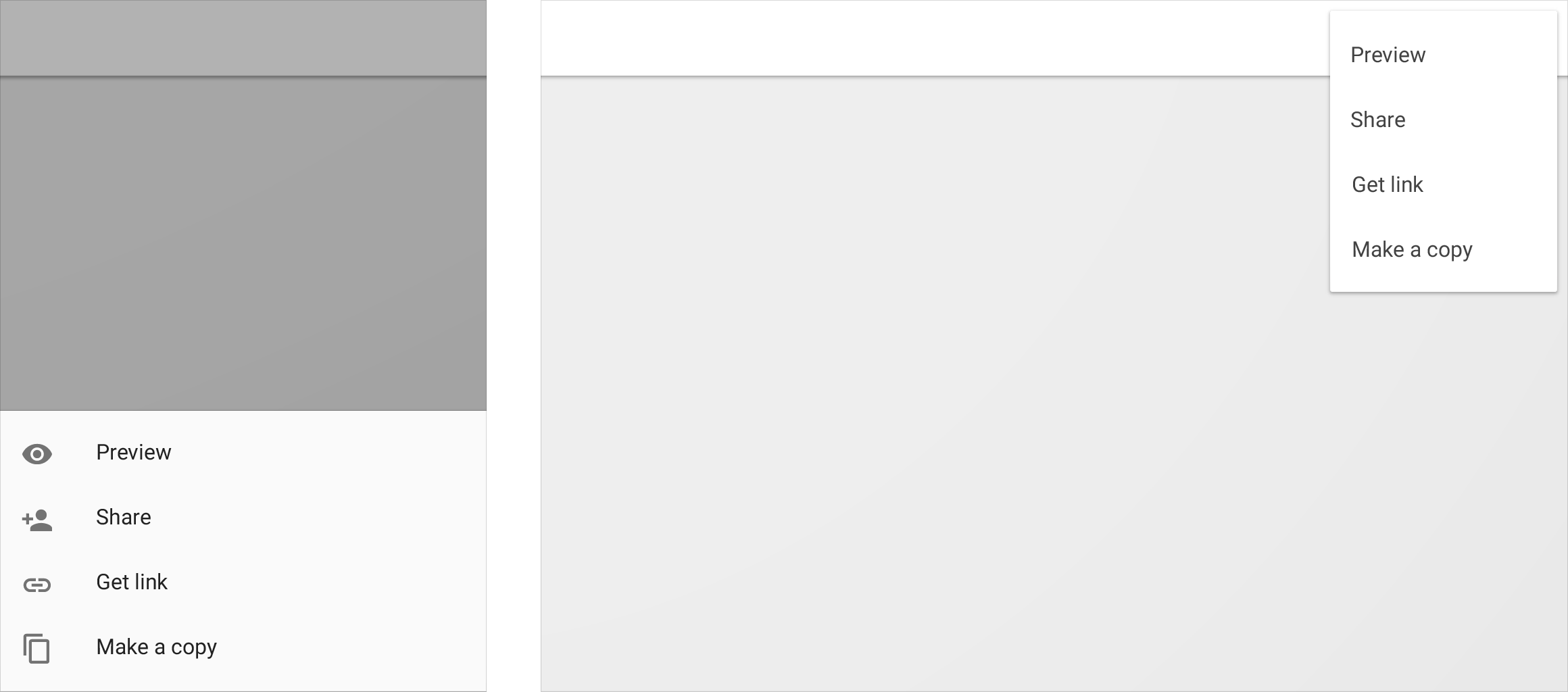
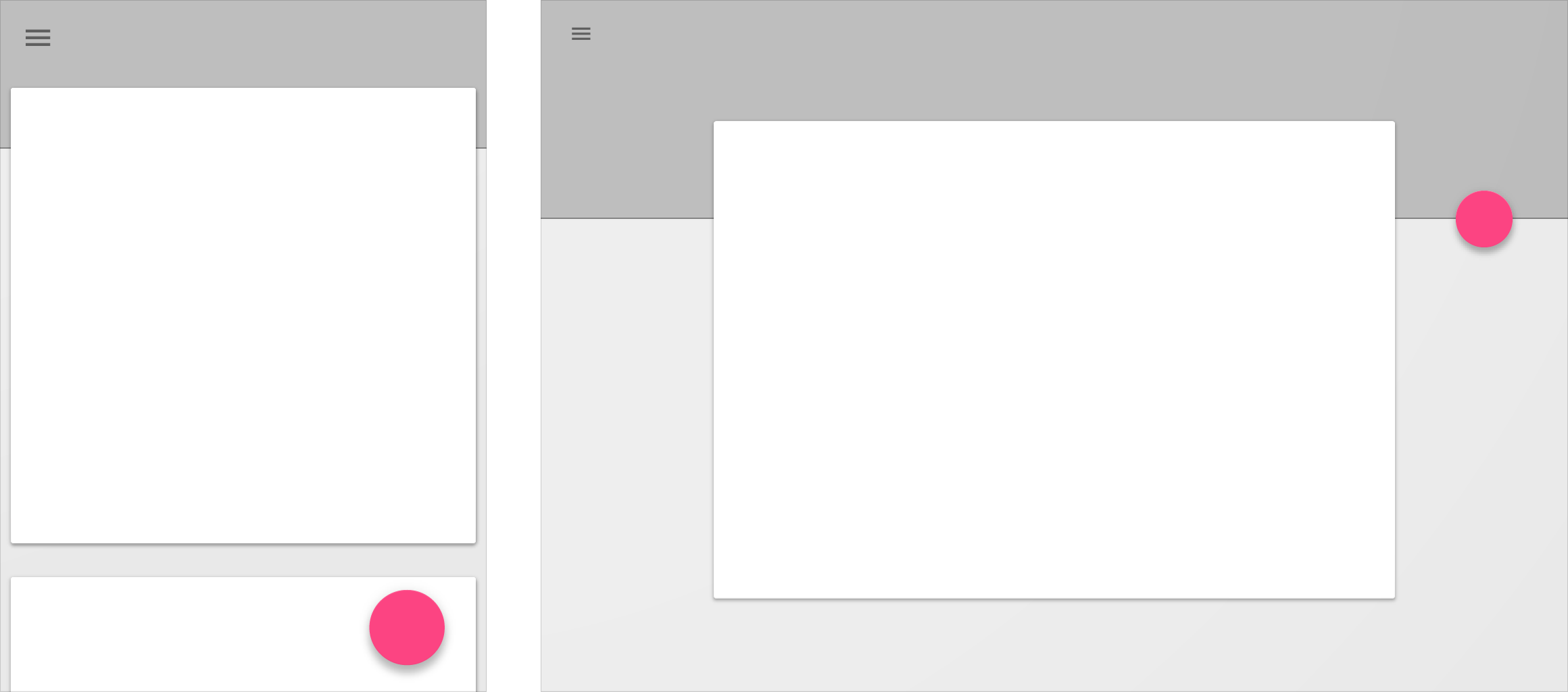
- Layouts under 600dp wide may fill the screen with a single level of content hierarchy (either summary or detail content, but not both)
- Layouts over 600dp wide may place two levels of content hierarchy on the screen (both summary and detail content)
2. Max screen widths
Layouts over 1600dp wide may let the layout grow until it hits a max width. At this point, the grid may do one of the following:
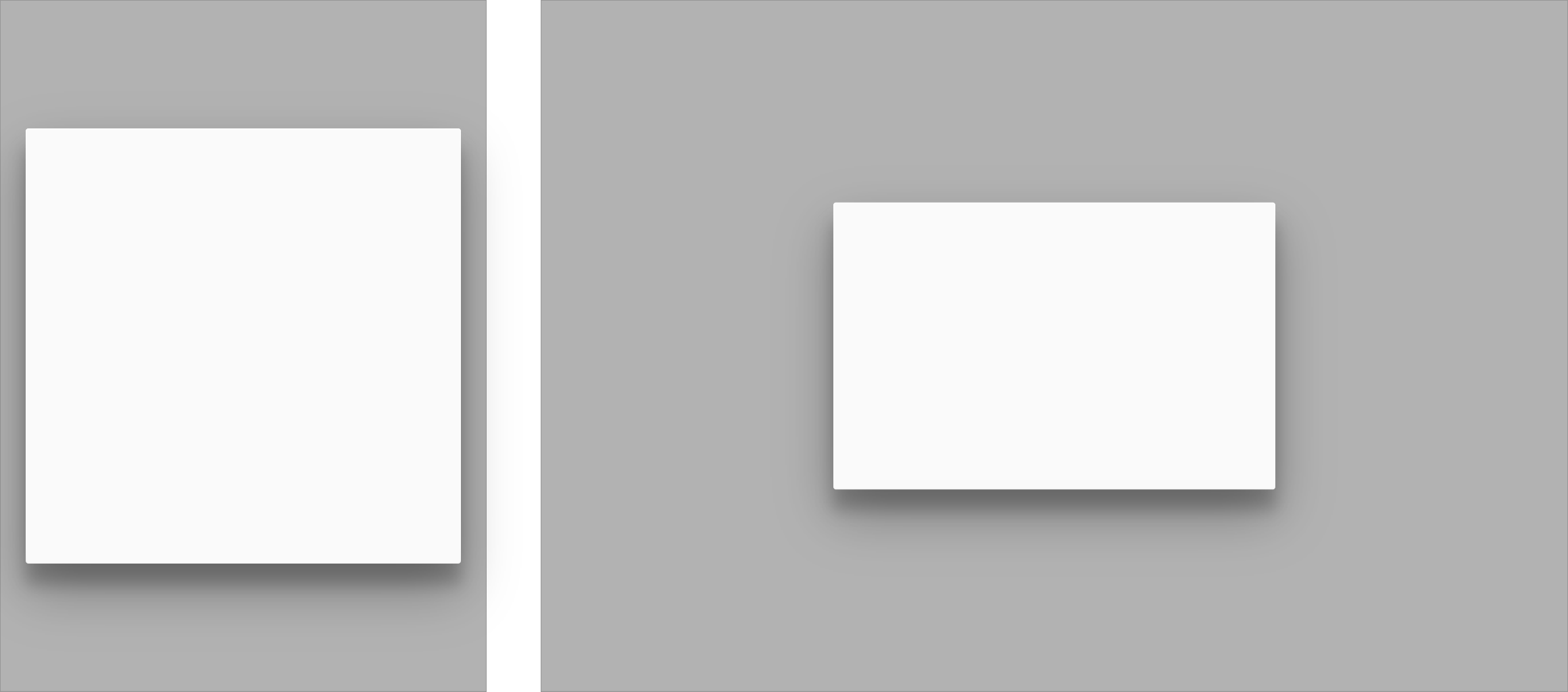
- Become center aligned with increased margins
- Remain left aligned while the right margin grows
- Continue to grow while revealing additional content
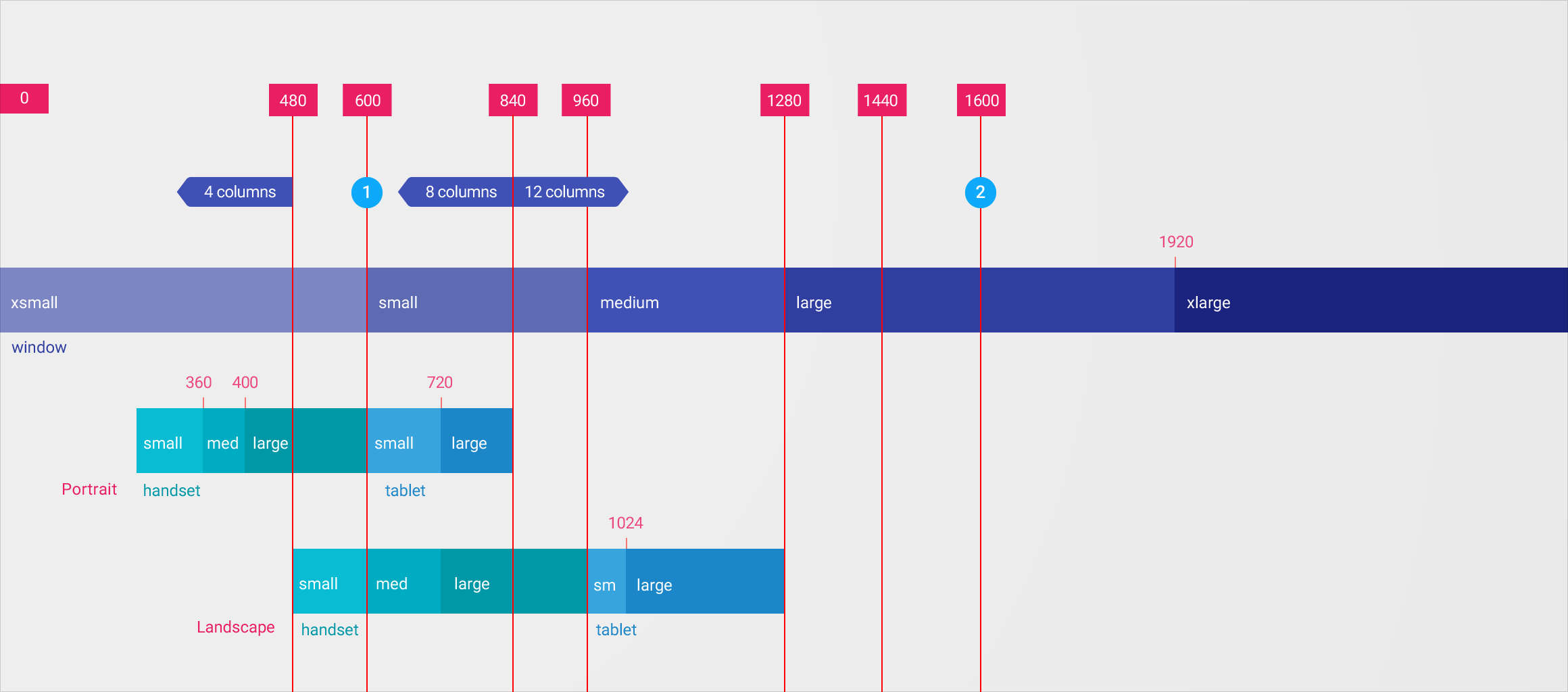
Breakpoint system
These breakpoints describe column and width specifications for different screens, devices, and orientations.
For some measurements, the values remain the same even if a device is rotated. For that reason the smallest width in either orientation is the defining value.
* 16dp when the smallest width of the device is <600
** Desktop breakpoints are 16dp below the listed values to accommodate variations in browser chrome.
Breakpoint (dp) | Handset / Tablet Portrait | Handset / Tablet Landscape | Window | Columns | Gutter |
0 | small handset | xsmall | 4 | 16 | |
360 | medium handset | xsmall | 4 | 16 | |
400 | large handset | xsmall | 4 | 16 | |
480 | large handset | small handset | xsmall | 4 | 16 |
600 | small tablet | medium handset | small | 8 | 16/24* |
720 | large tablet | large handset | small | 8 | 16/24* |
840 | large tablet | large handset | small | 12 | 16/24* |
960 | small tablet | small | 12 | 24 | |
1024** | large tablet | medium | 12 | 24 | |
1280** | large tablet | medium | 12 | 24 | |
1440** | large | 12 | 24 | ||
1600** | large | 12 | 24 | ||
1920** | xlarge | 12 | 24 |