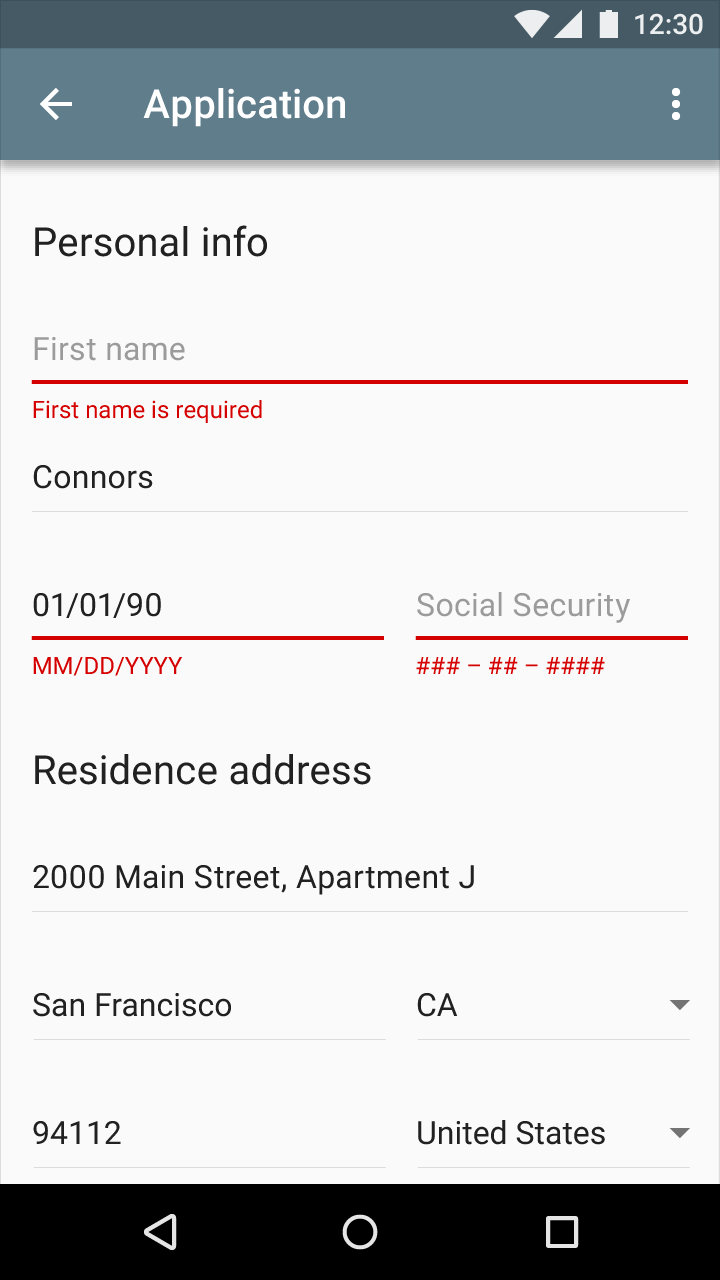
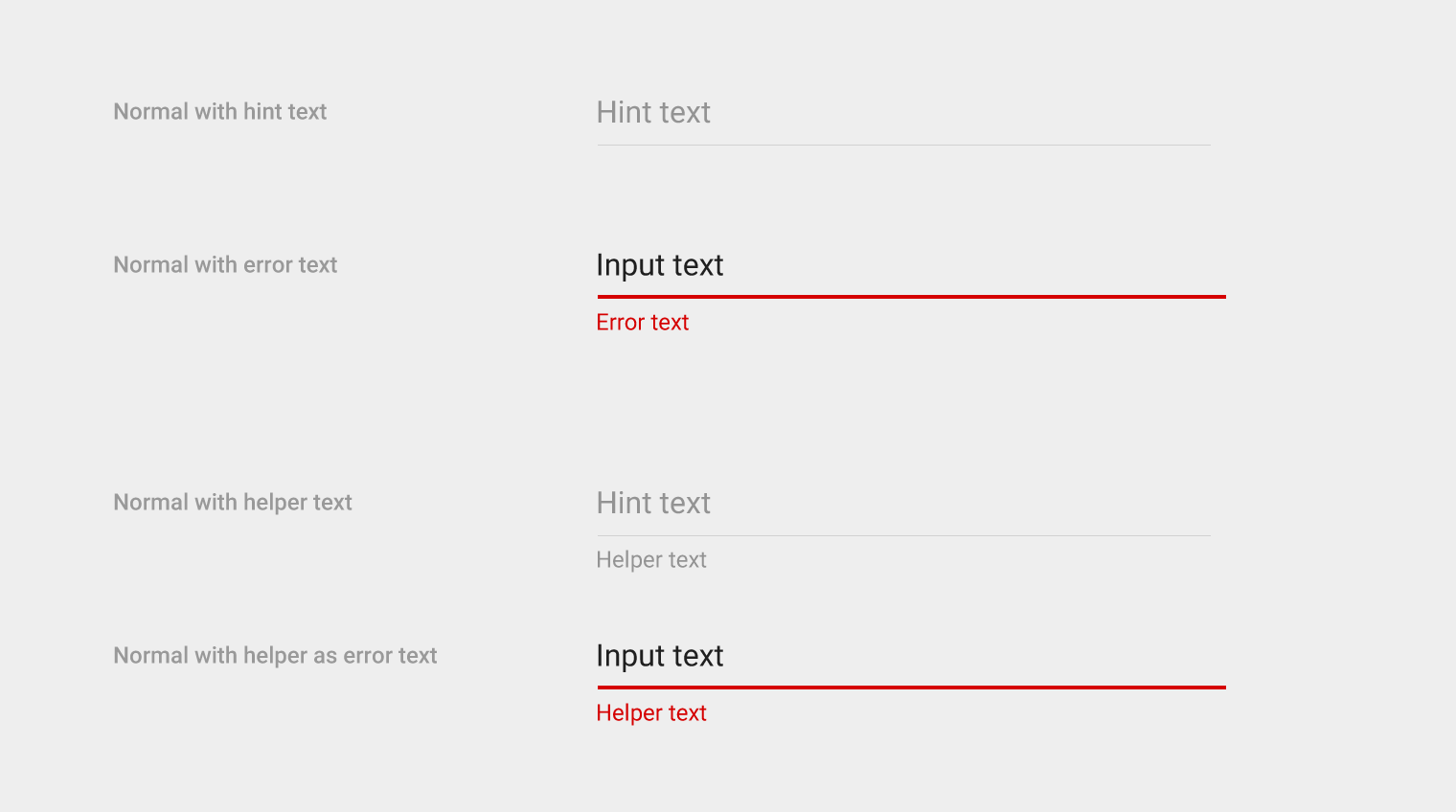
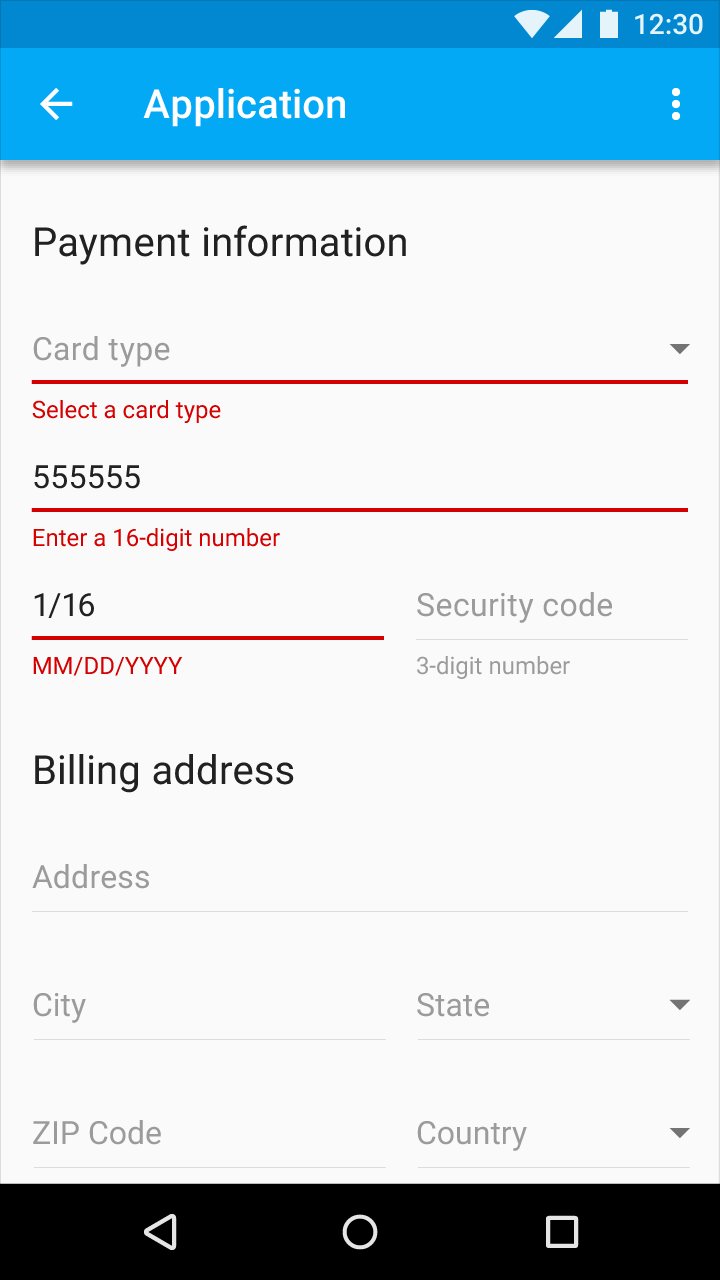
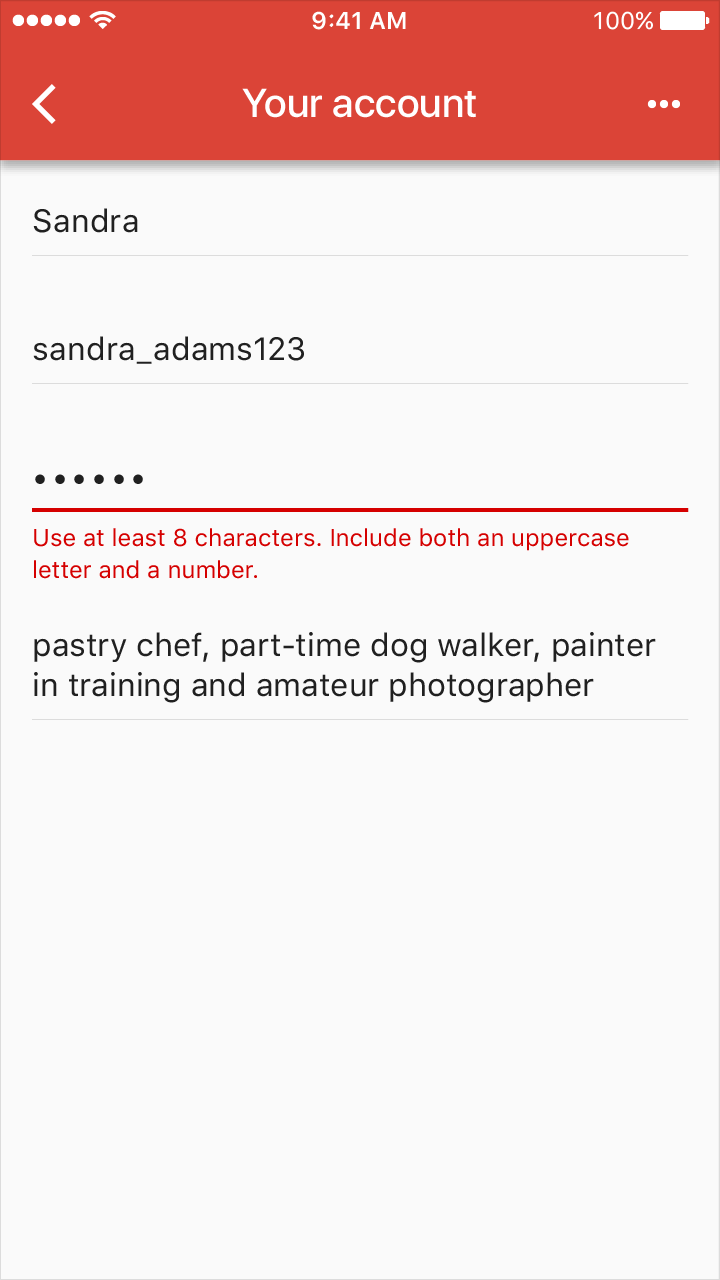
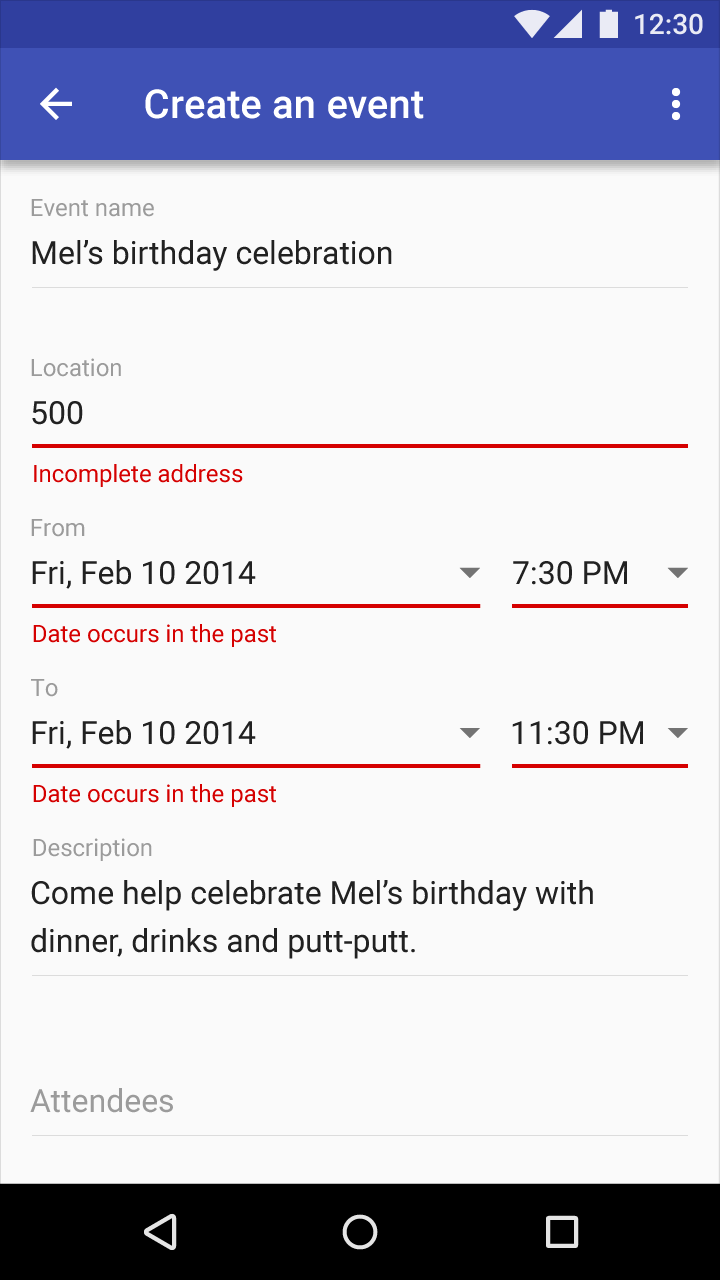
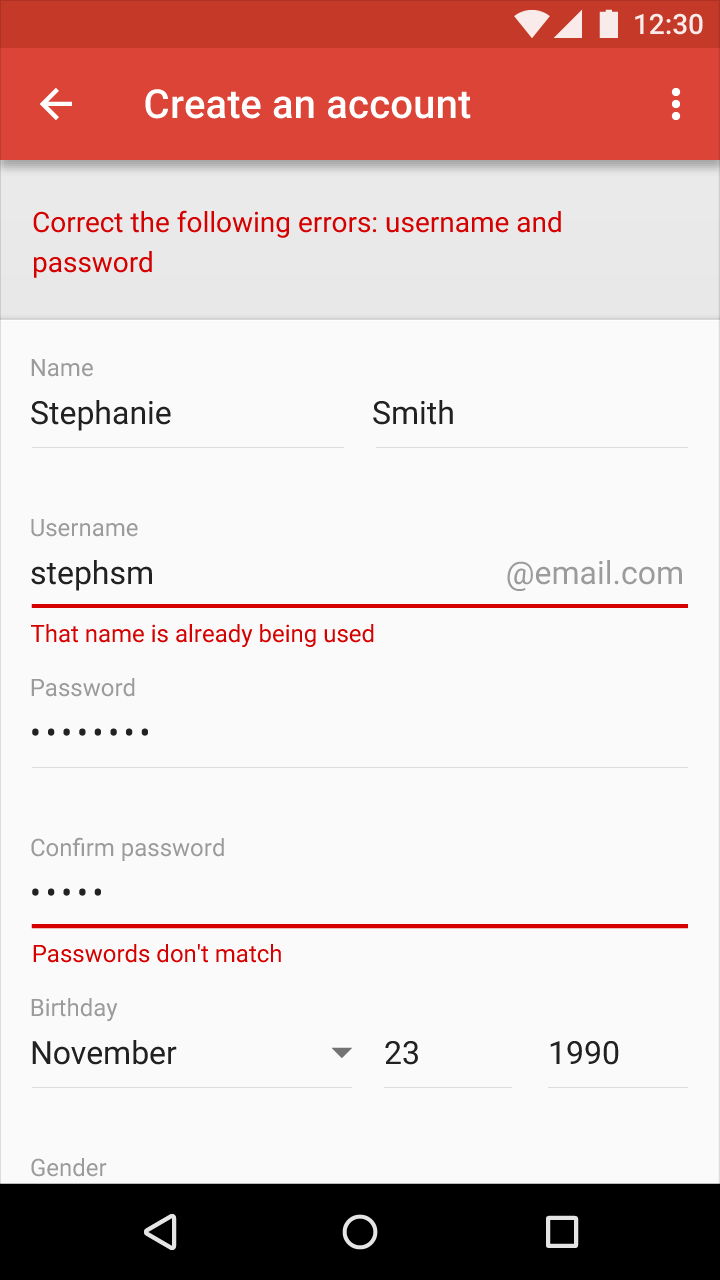
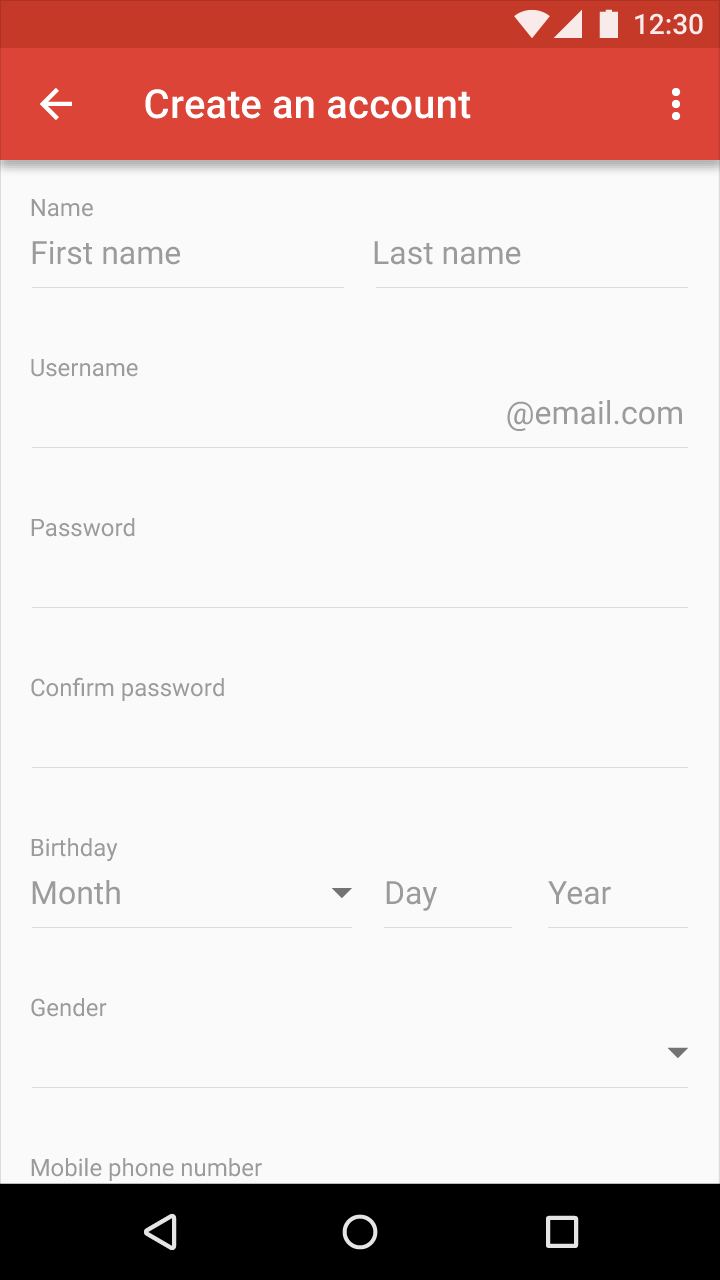
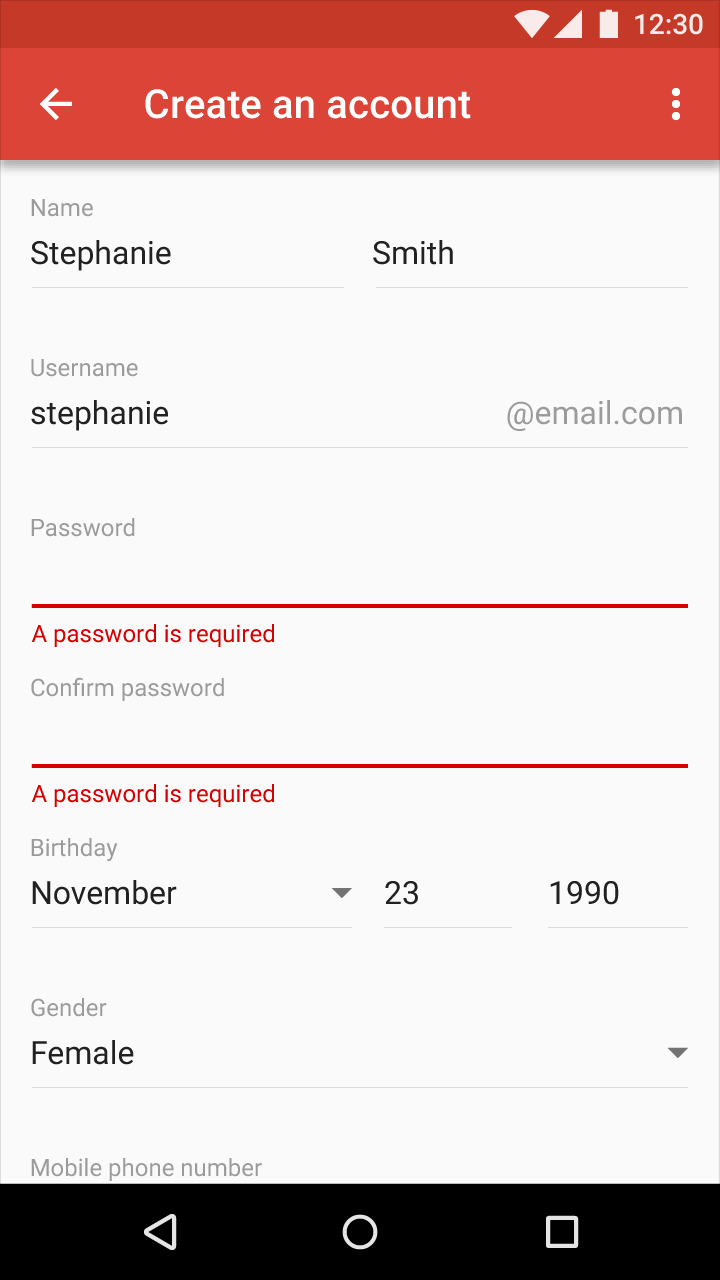
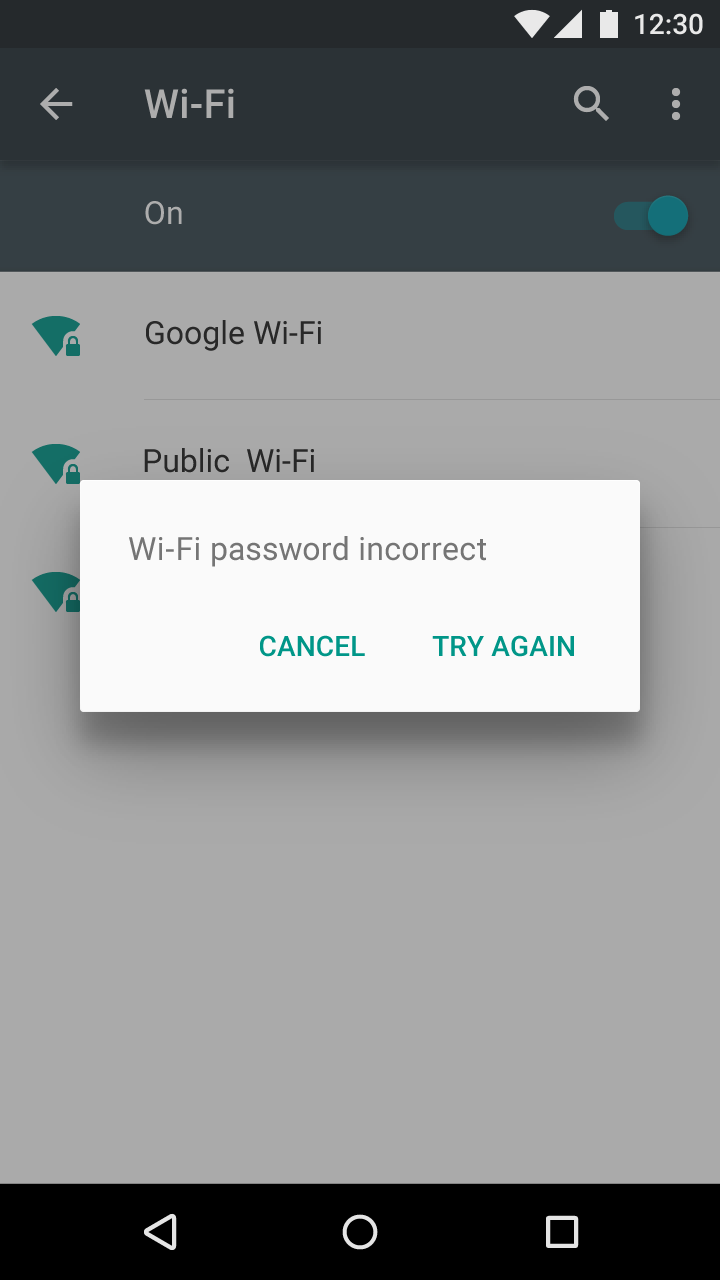
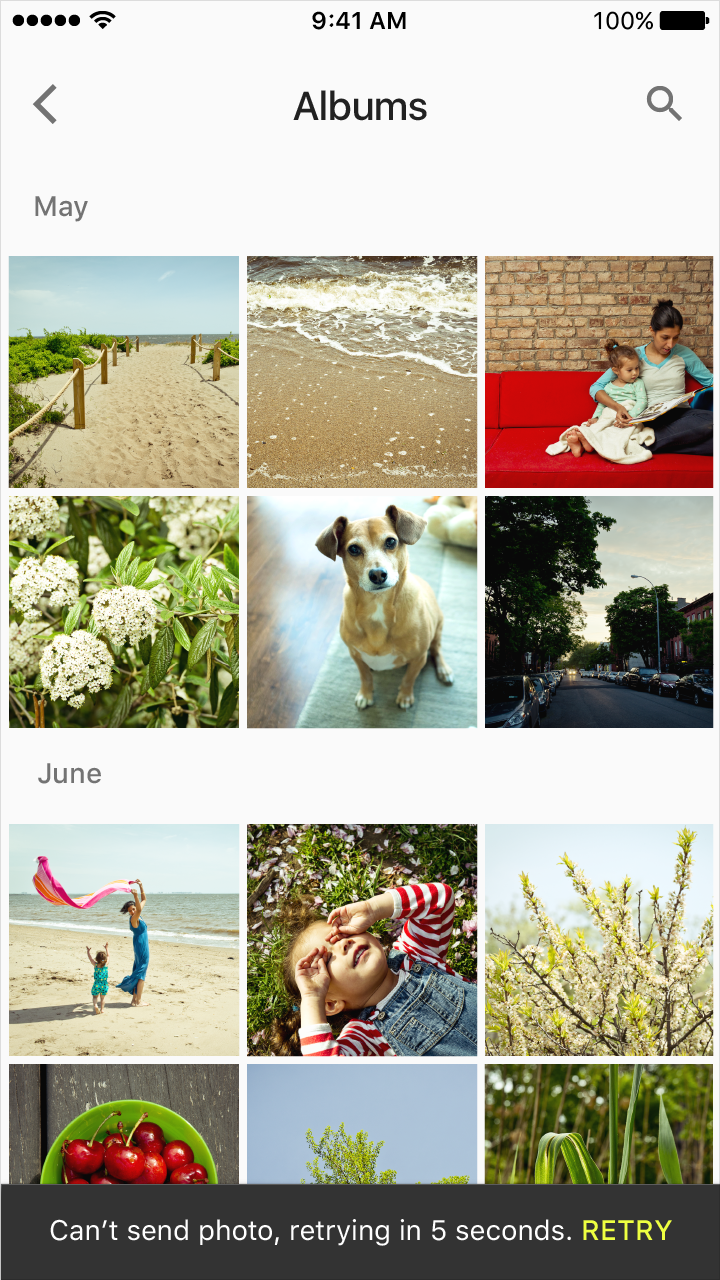
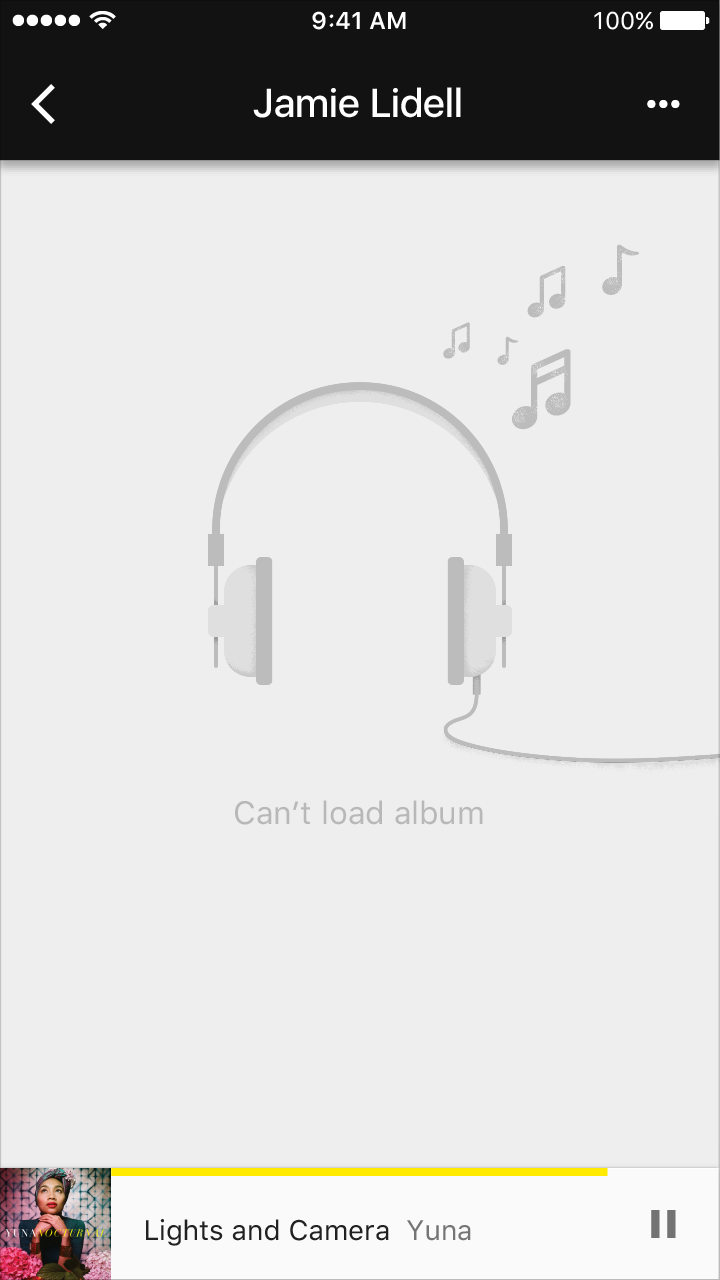
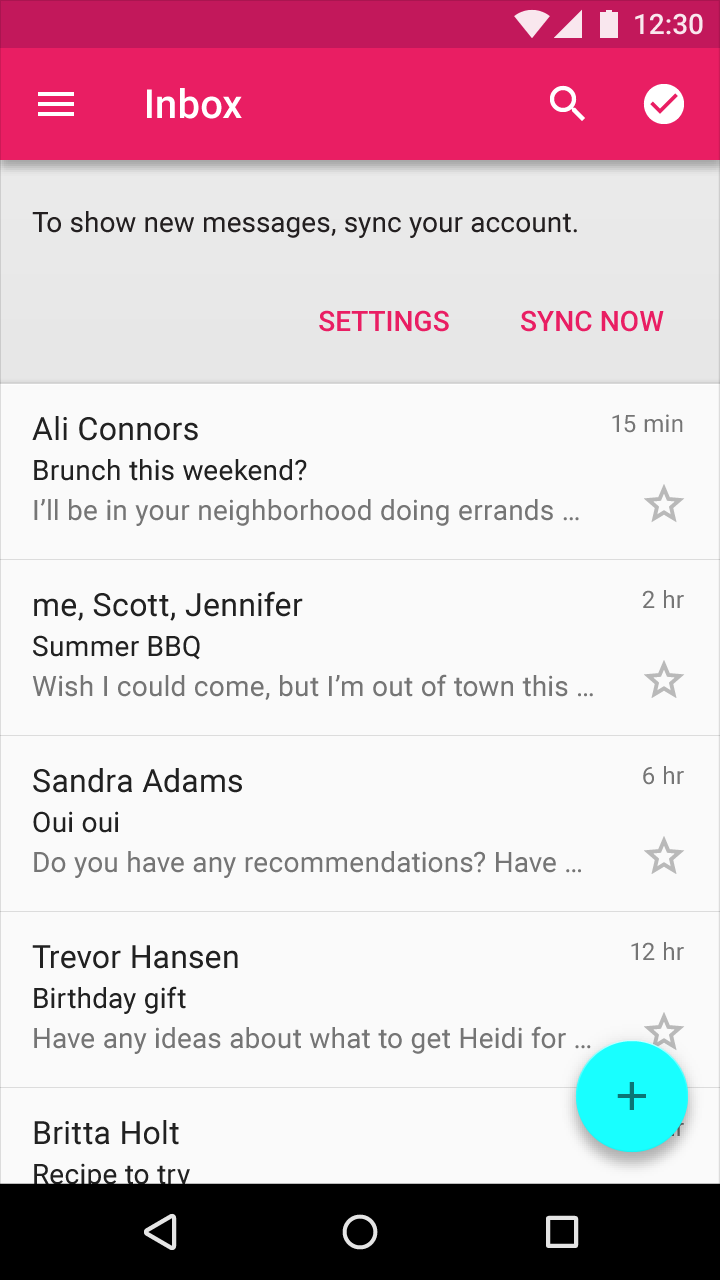
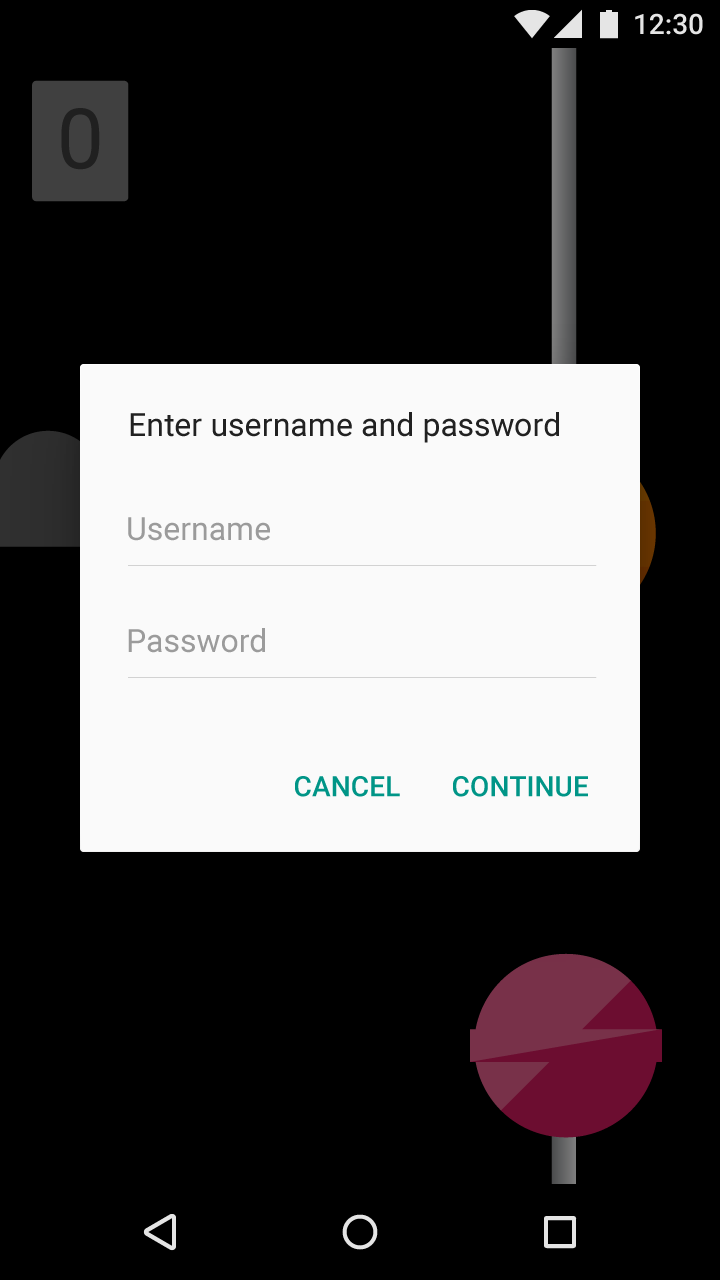
Help users fix input errors as soon as they are detected. Disable the submission of a form if errors are detected, and if detected only after form submission, clearly explain the error and how to fix it.
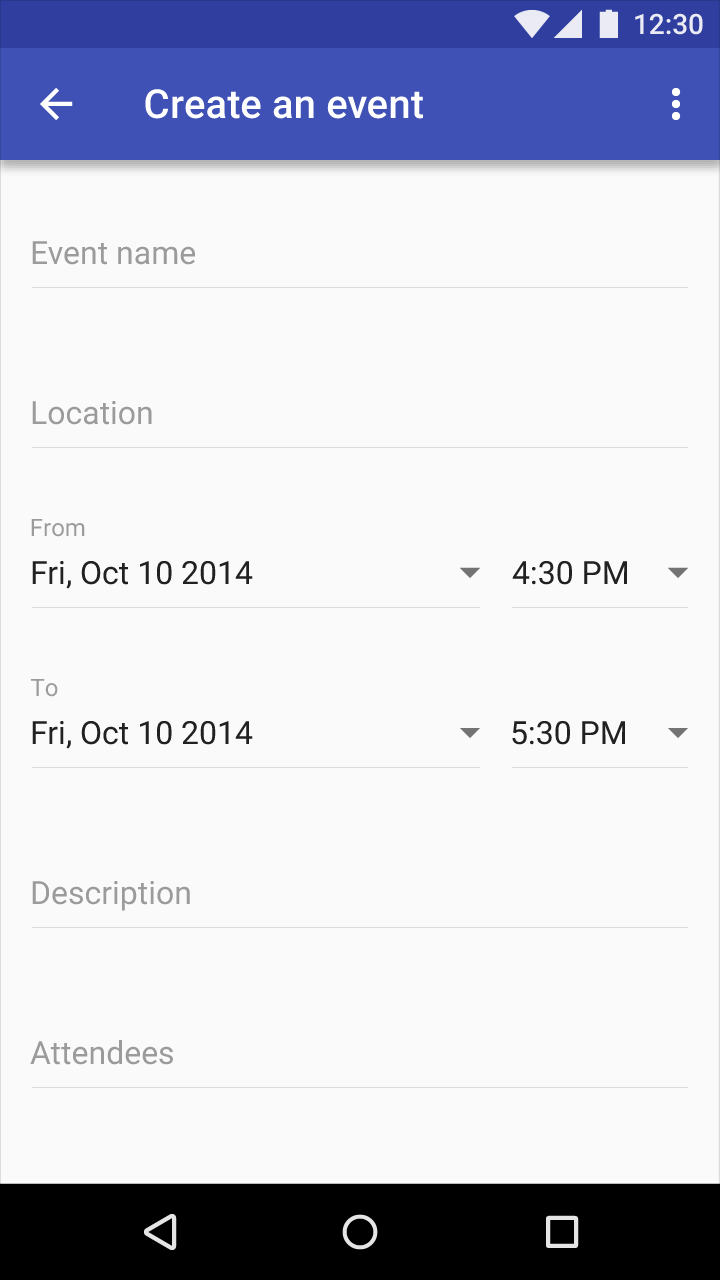
Form submission
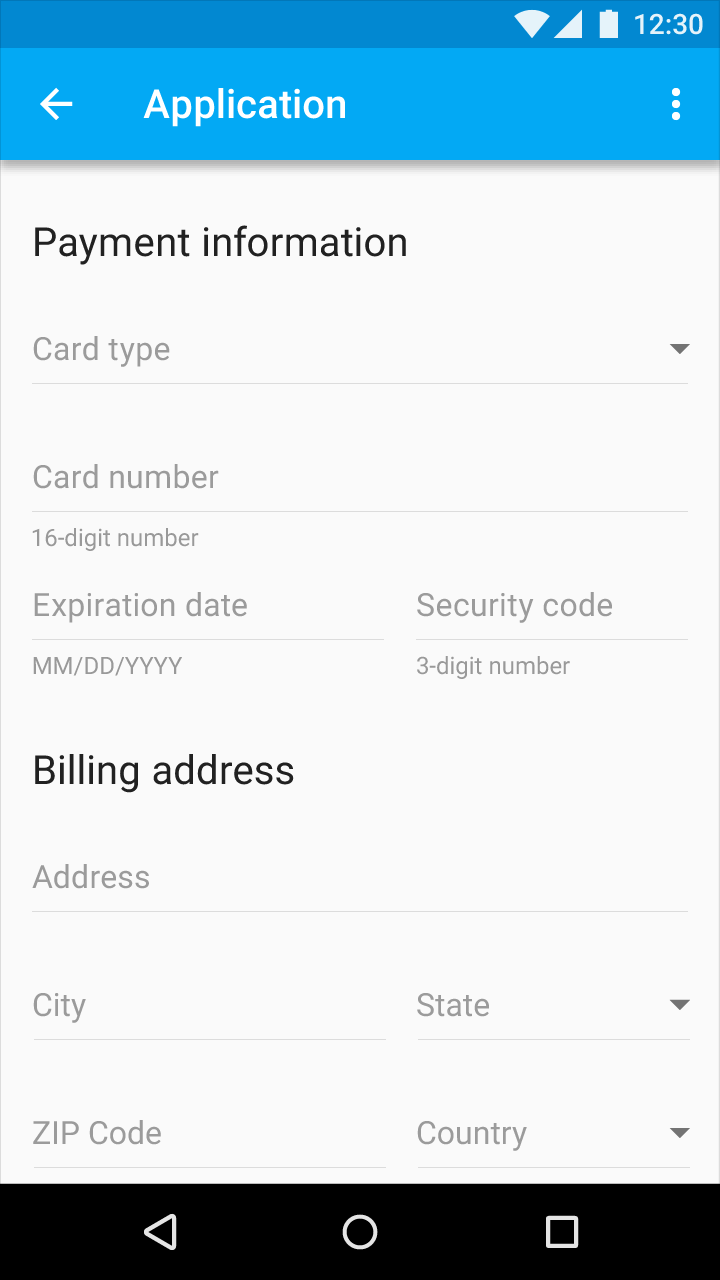
The Submit button should be enabled by default.
If you are performing inline form validation, and the field with the error is clearly marked, the submit button may be disabled until the error is corrected.
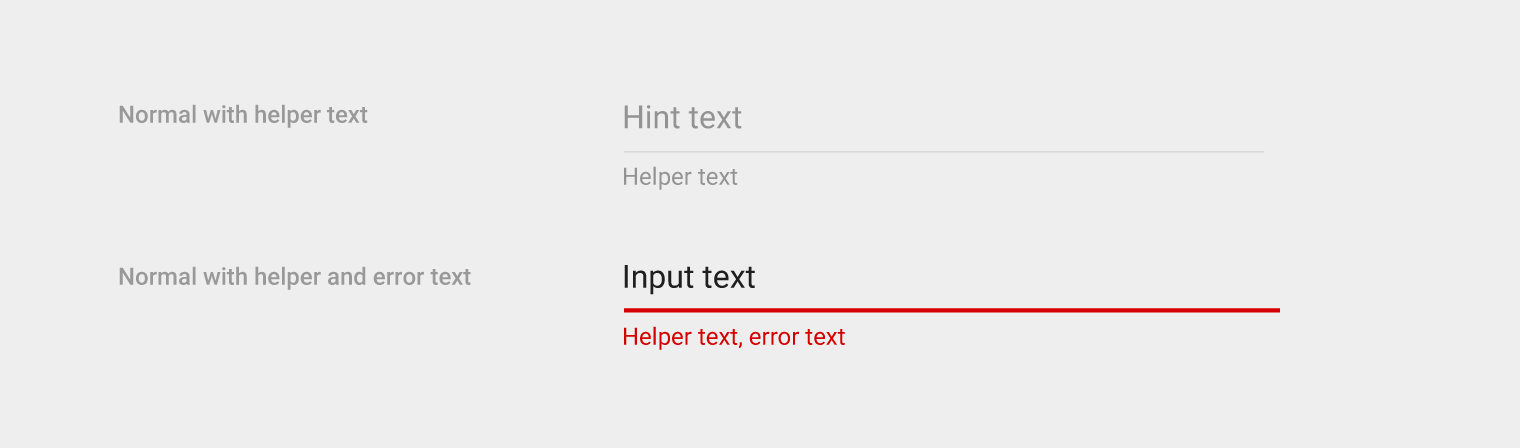
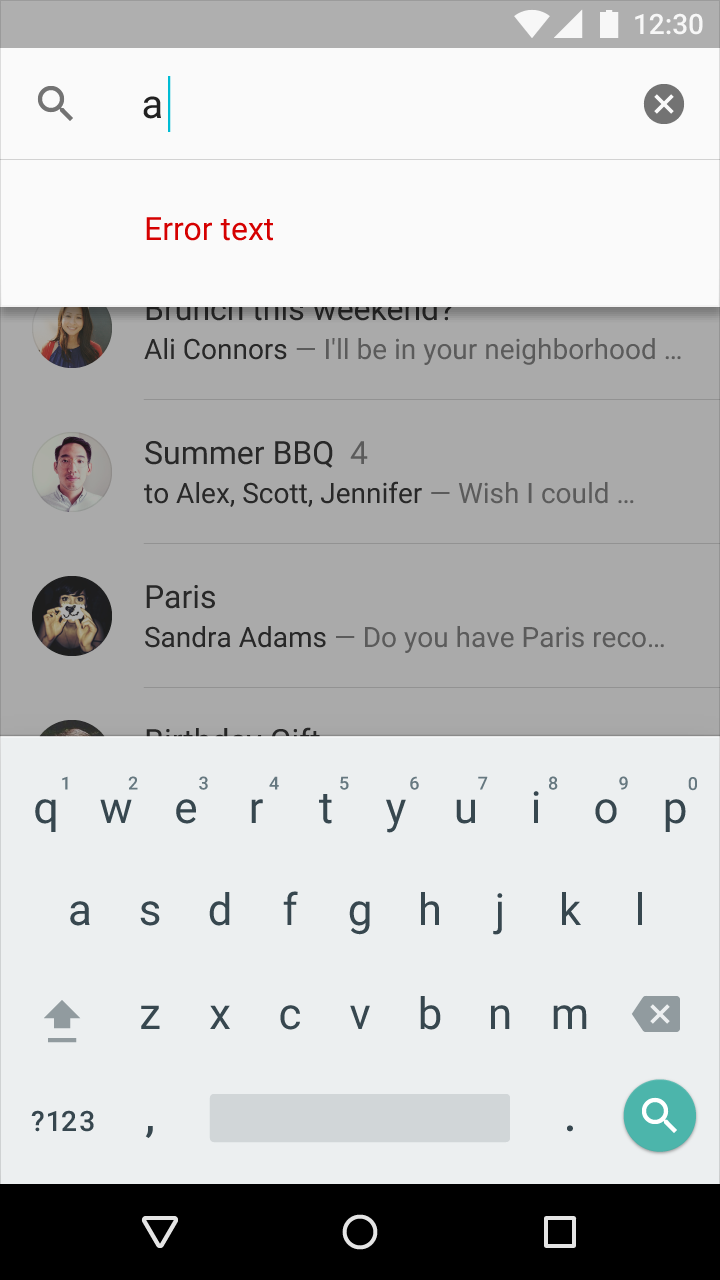
Color
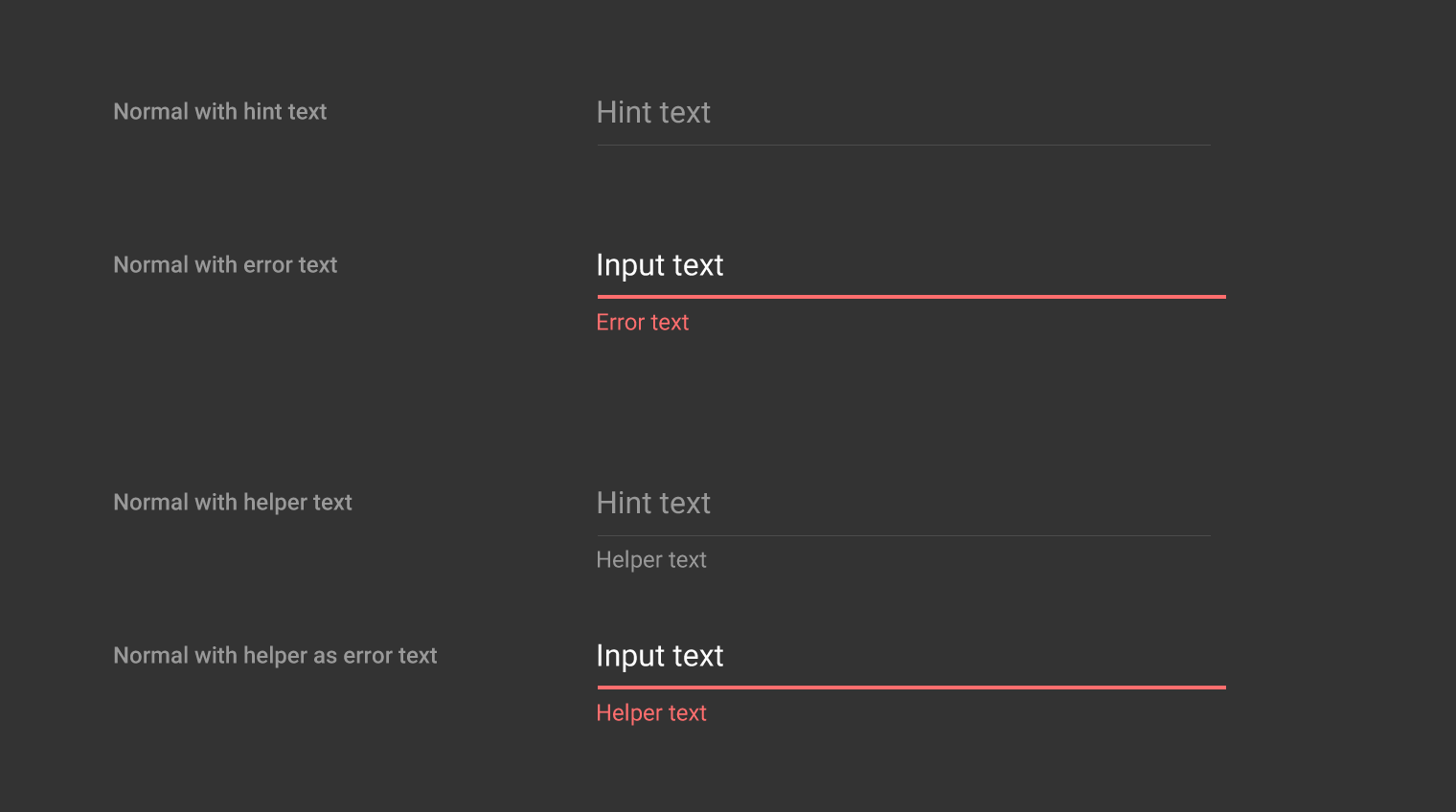
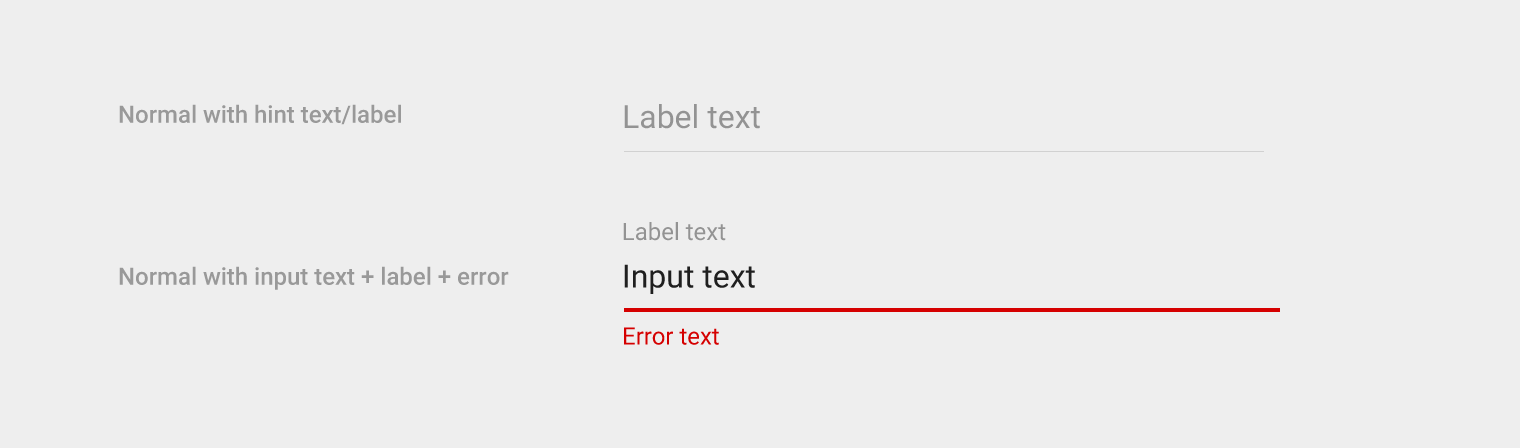
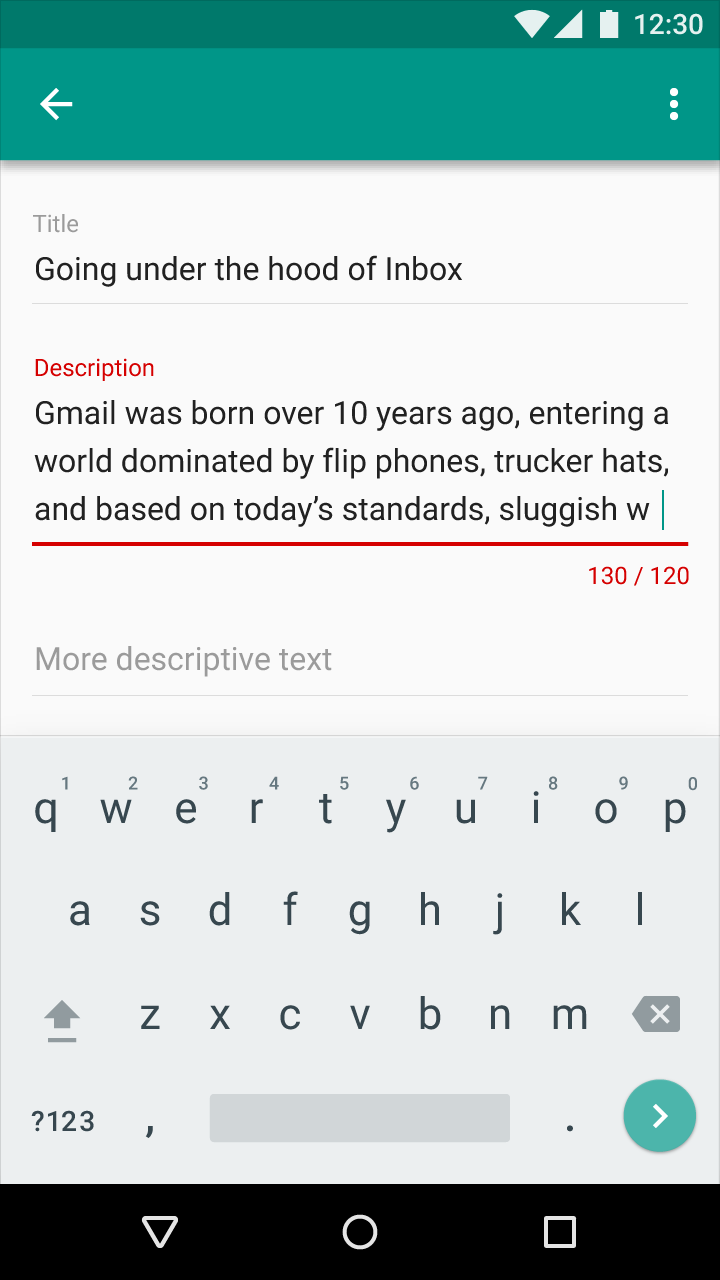
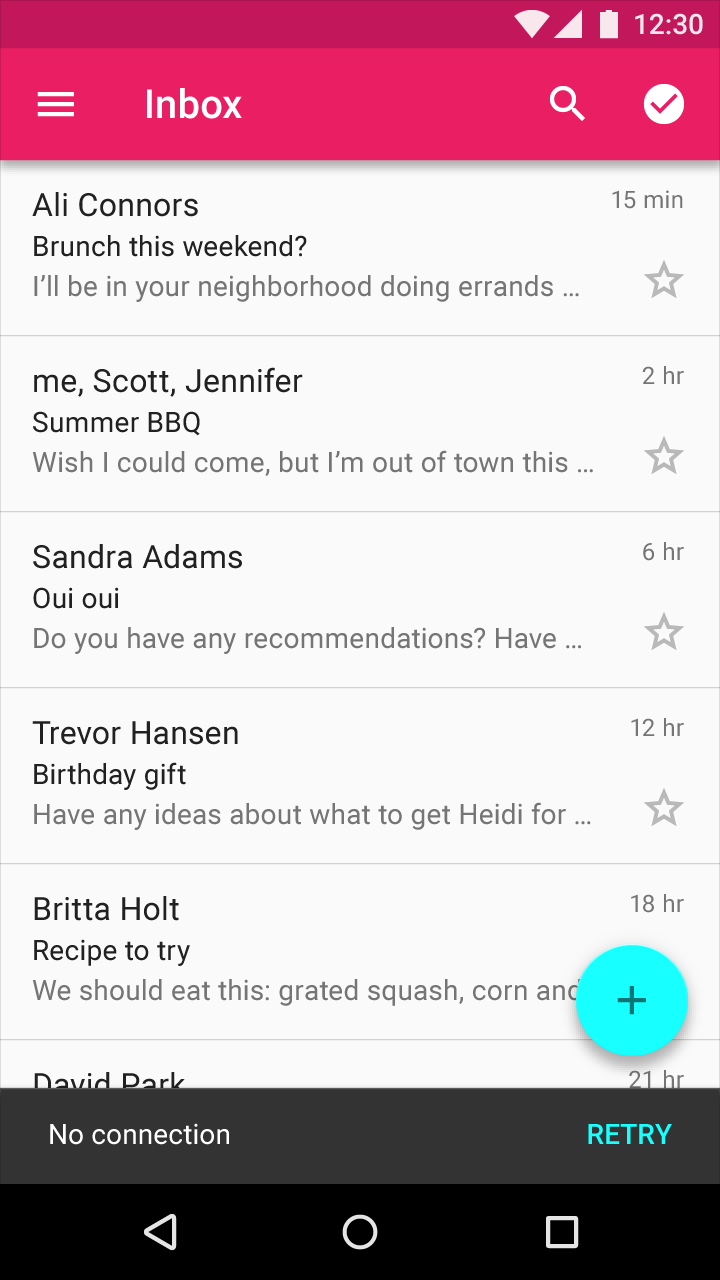
Error text should reflect your product’s color palette. It’s recommended that you use a contrasting color for error states, such as a warmer hue like red or orange.
Error text should be legible, with noticeable contrast against its background color.
Sites such as webaim.org offer color contrast checking tools.
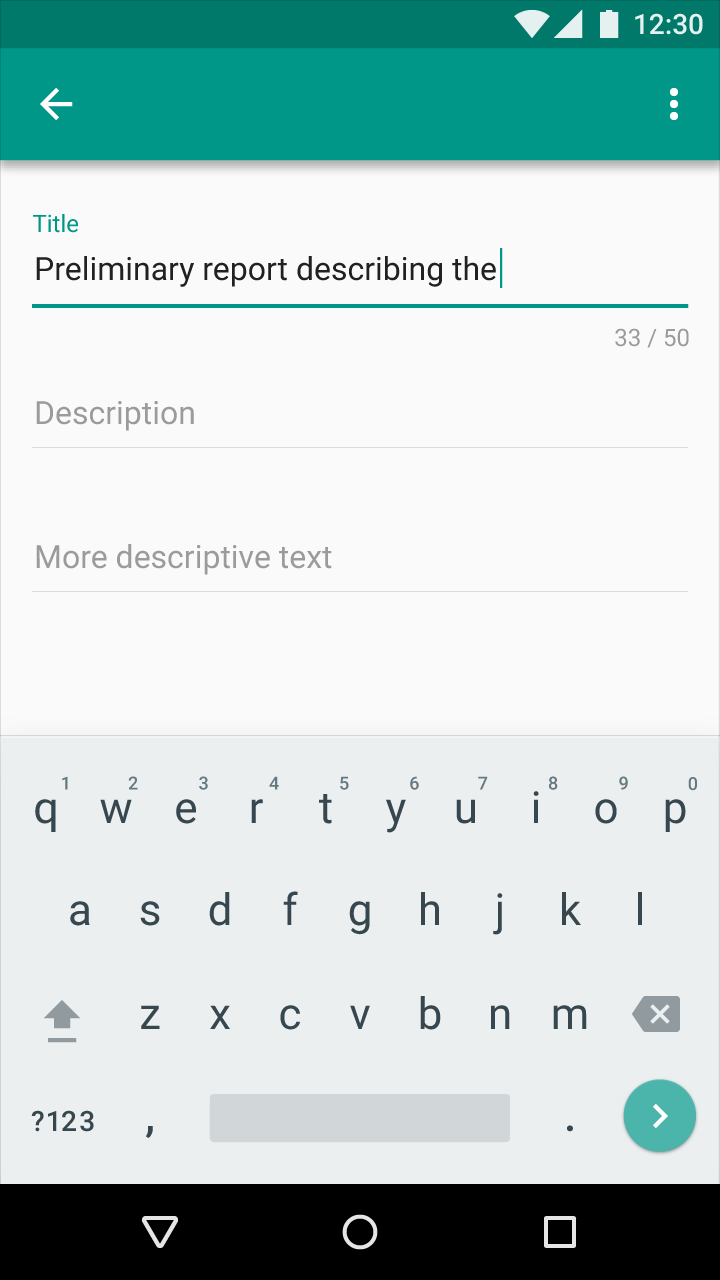
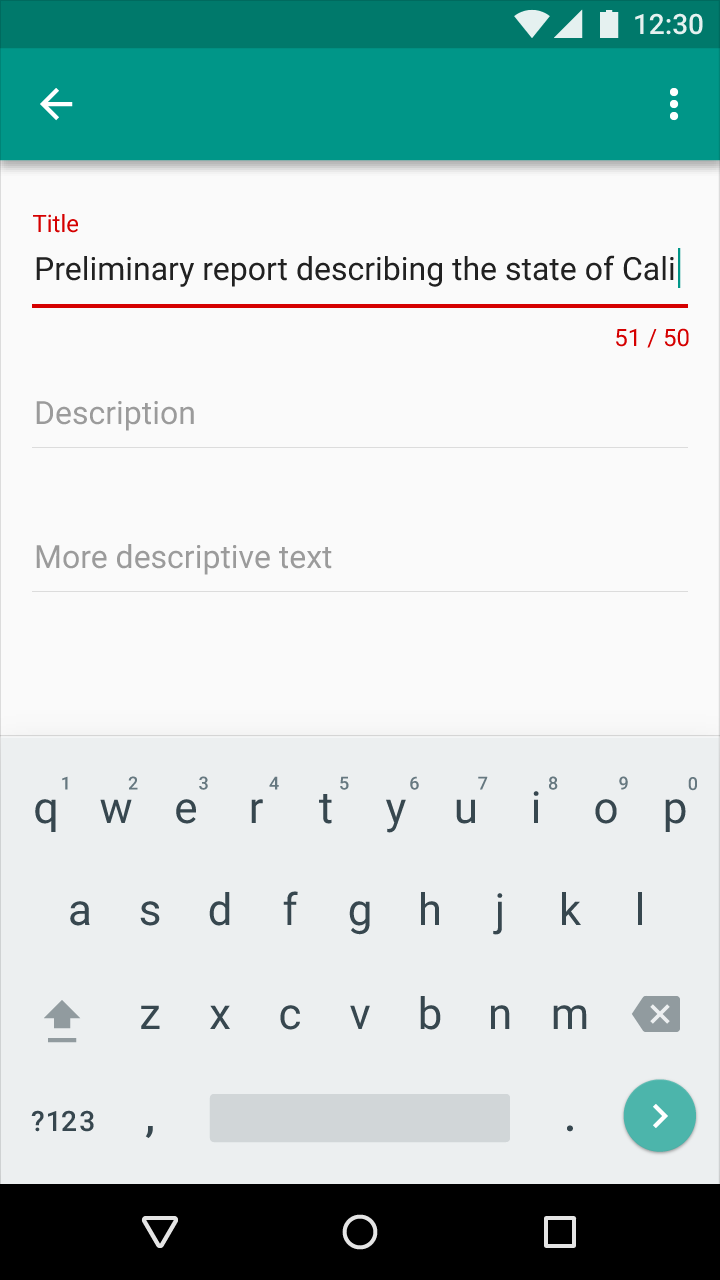
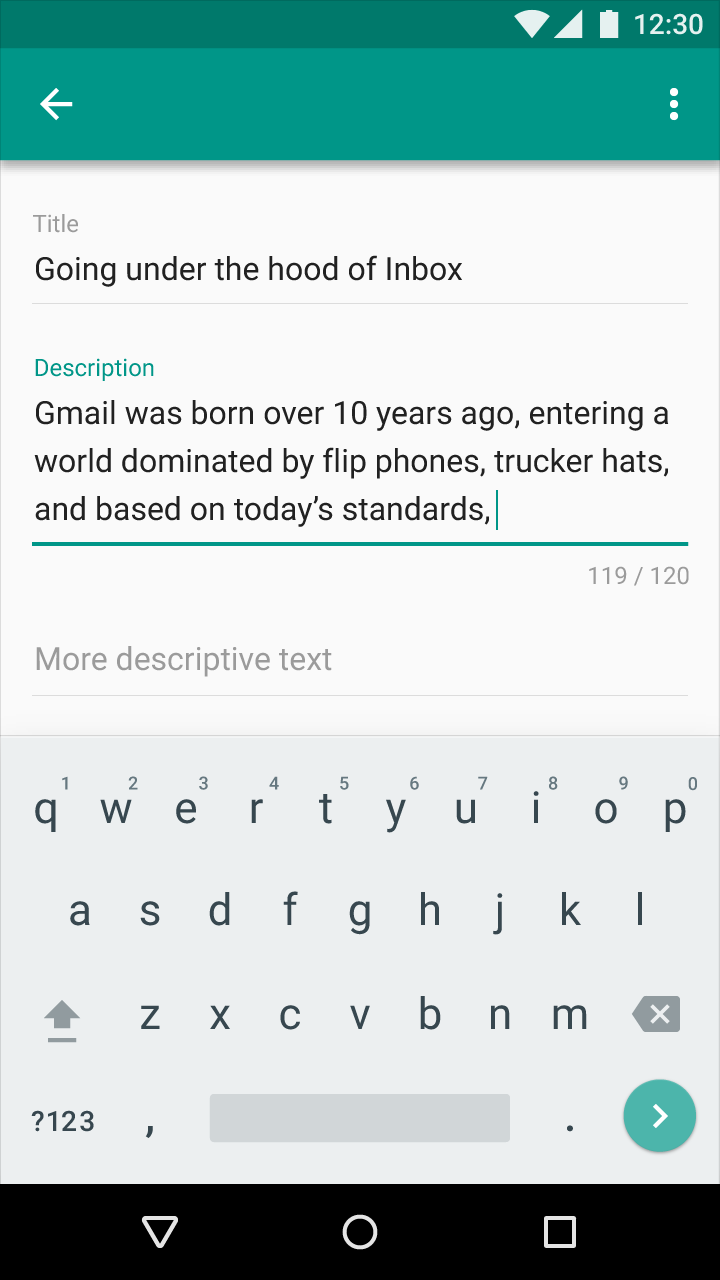
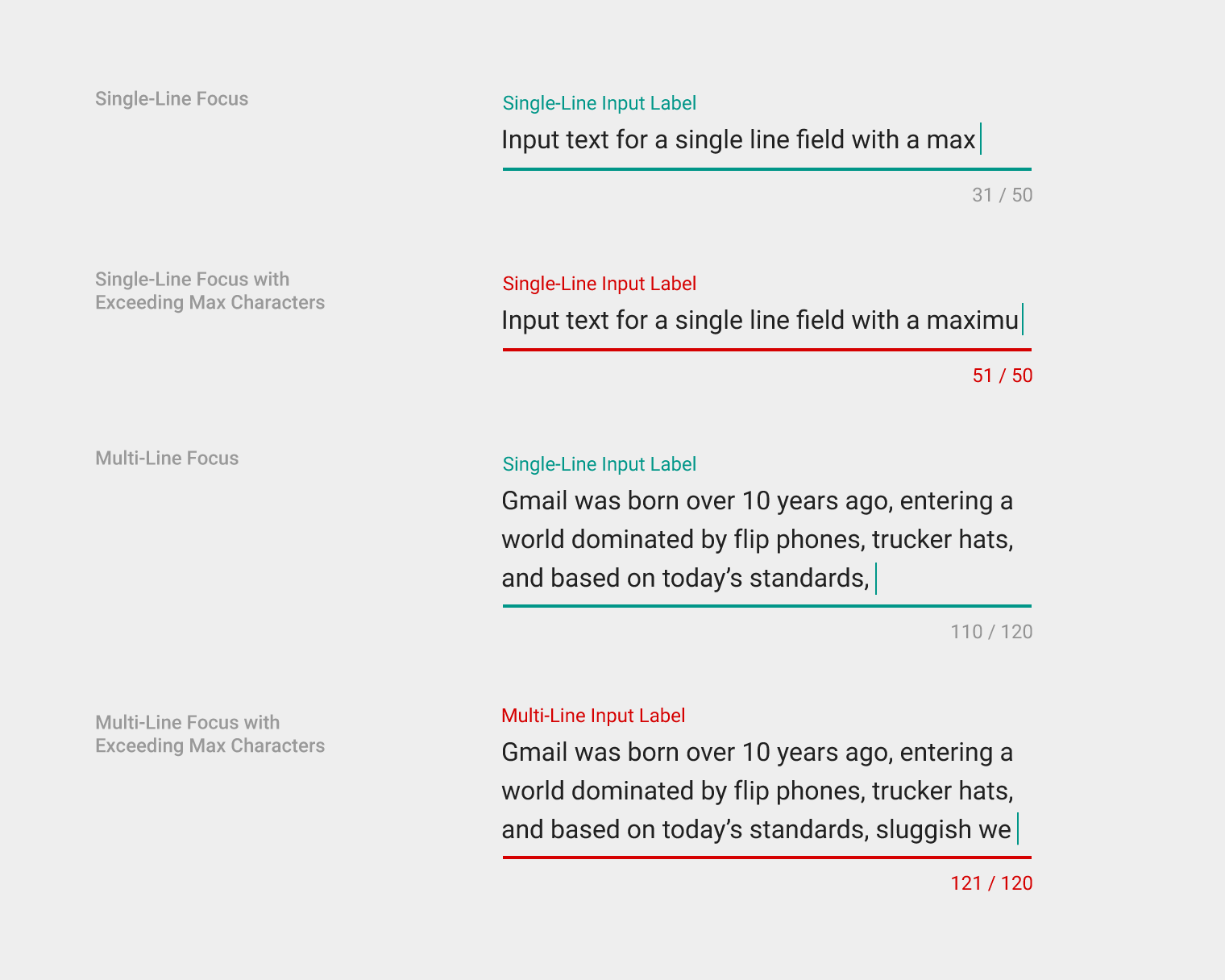
Text field input - Over/under character or word count
A character counter may be displayed before, during, and after user interaction with a field. Consider not displaying the counter until the user approaches the character limit.
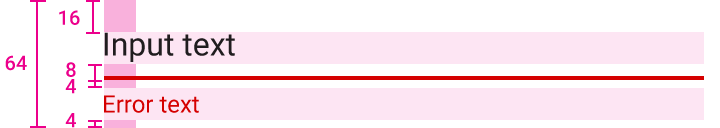
- Counter font is Roboto Regular 12sp
- Counter fields have 16dp of additional bottom padding