用法
应该针对用户对应用的熟悉程度,给出更适合用户的导览。
使用者情境 |
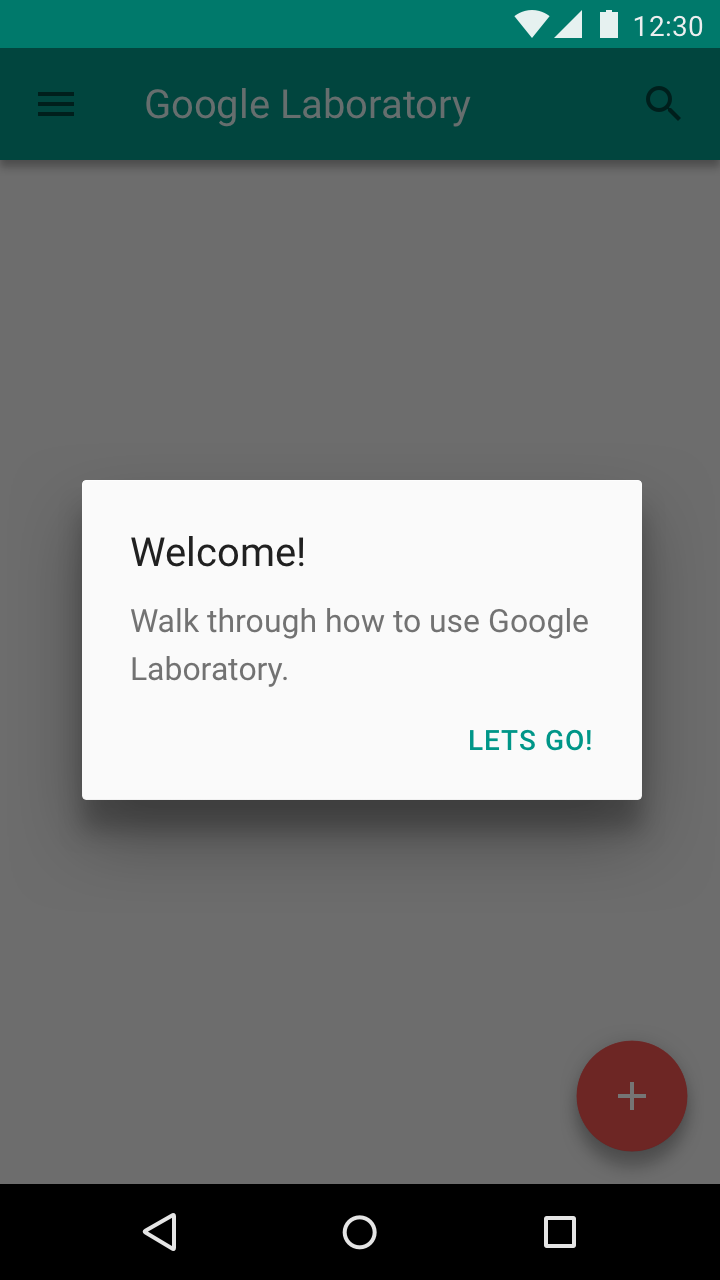
热烈欢迎的目标 |
|
|
应该针对用户对应用的熟悉程度,给出更适合用户的导览。
使用者情境 |
热烈欢迎的目标 |
|
|
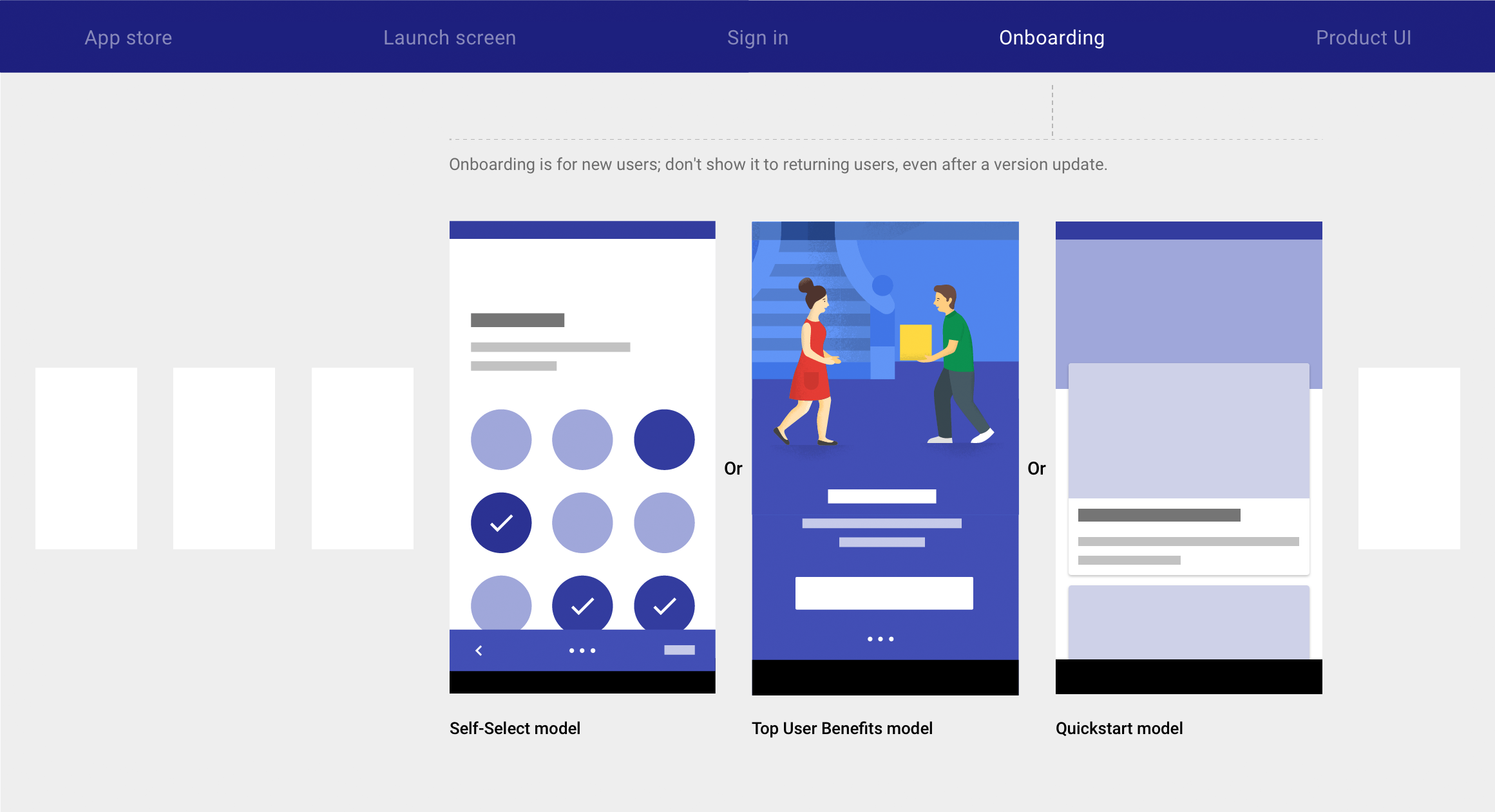
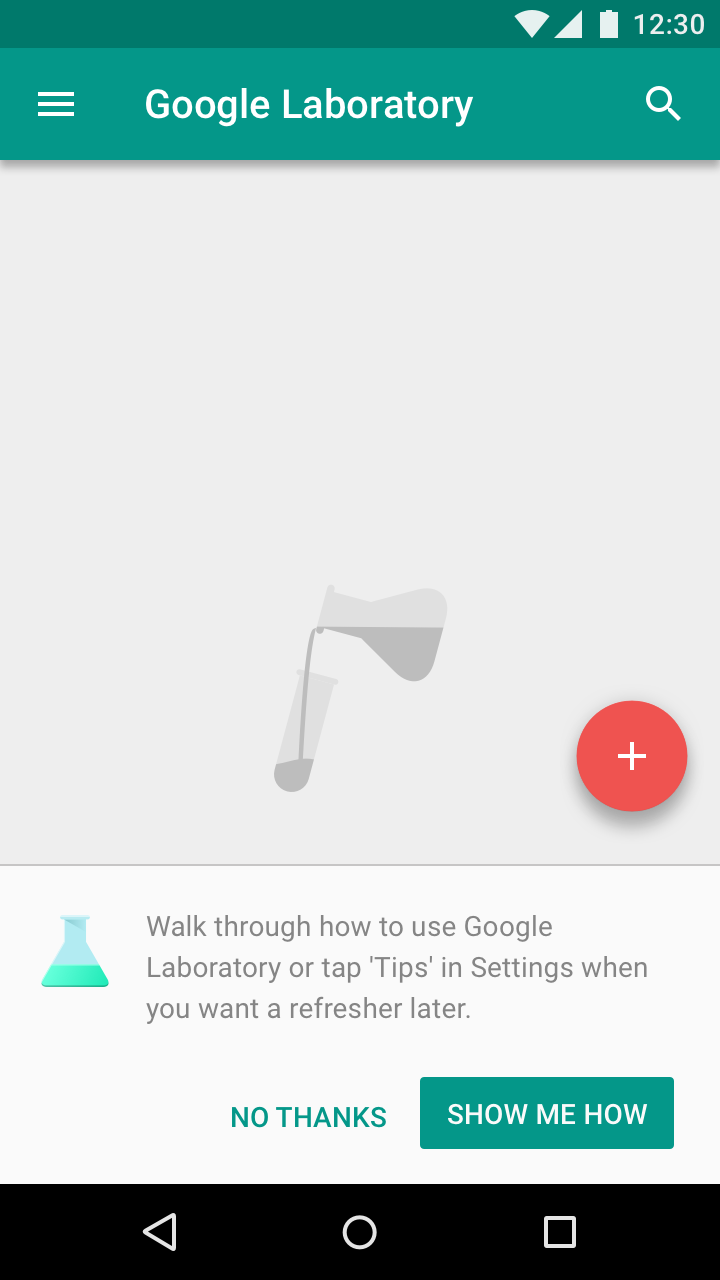
导览是漫长旅程中的一个点,从应用商店开始,结束于:
在设计导览时,需要考虑导览之前的界面和导览之后的界面。

只为首次使用的用户显示导览,不要向老用户显示。
Material design 包含三种导览模式:
最适合你的应用的导览,取决于你的应用是否使用通用的、易于识别的 UI 样式,以及设置是否容易。
|
何时使用 |
|
你已经确定了此行为可以增加用户的交互(第一次会话中)或增加留存率(在前七天) |
|
|
何时不要使用 |
|
你的应用正在处理一个新的任务,或提供了一种新的优势 |
|
|
组合 |
不要将自选和最大优势结合在一起 |
确定在首次运行前需要进行设置 |
|
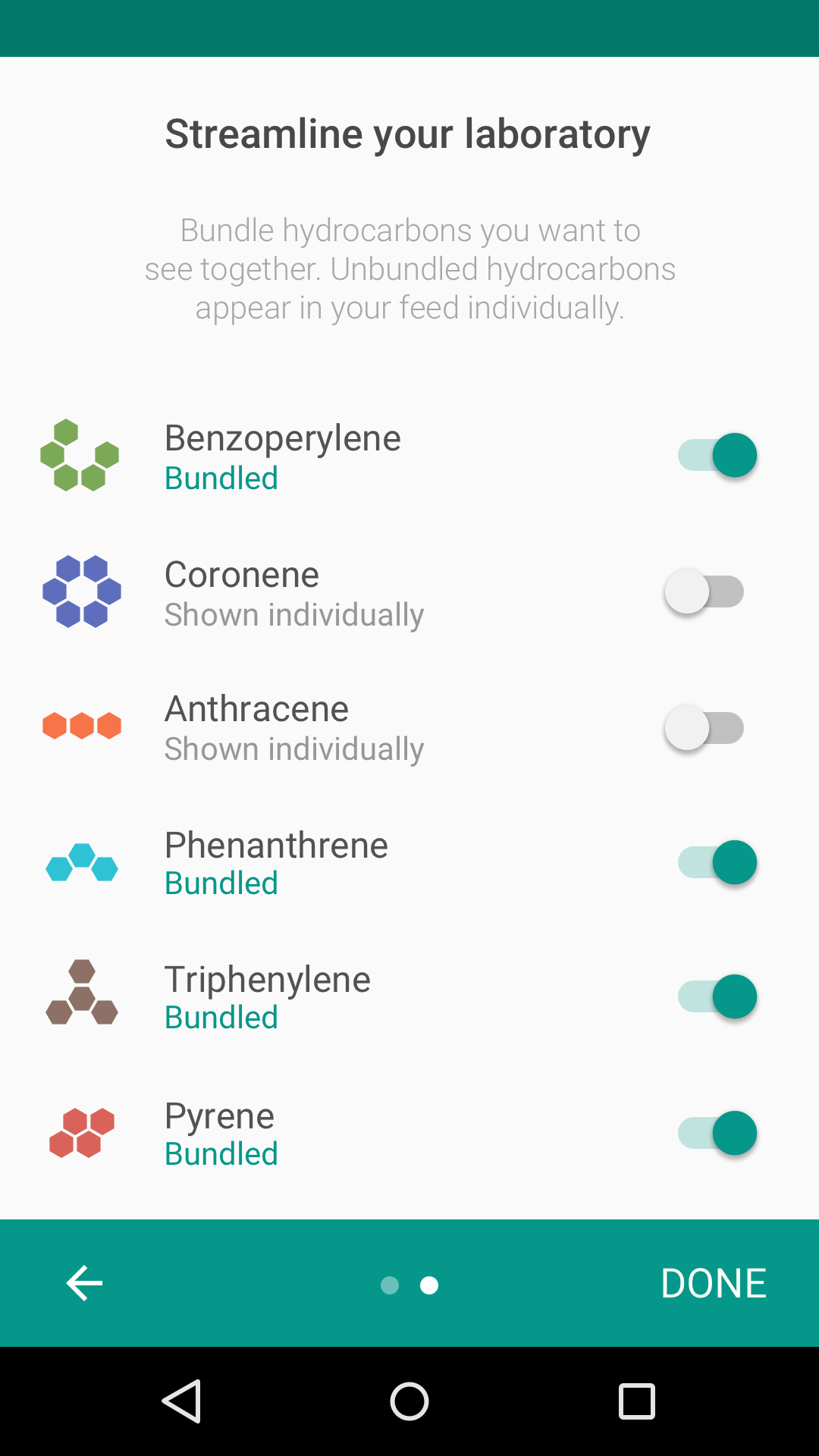
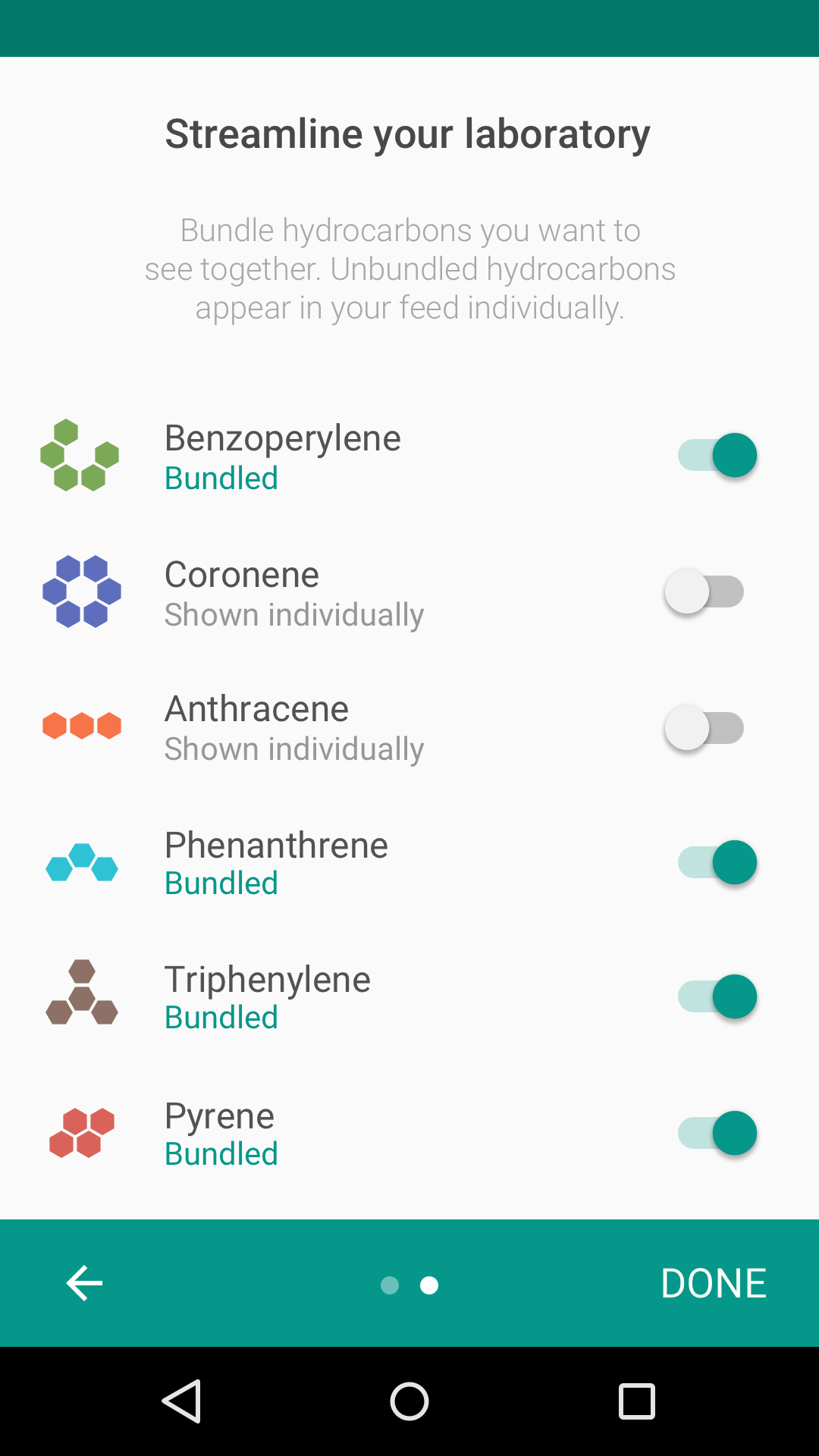
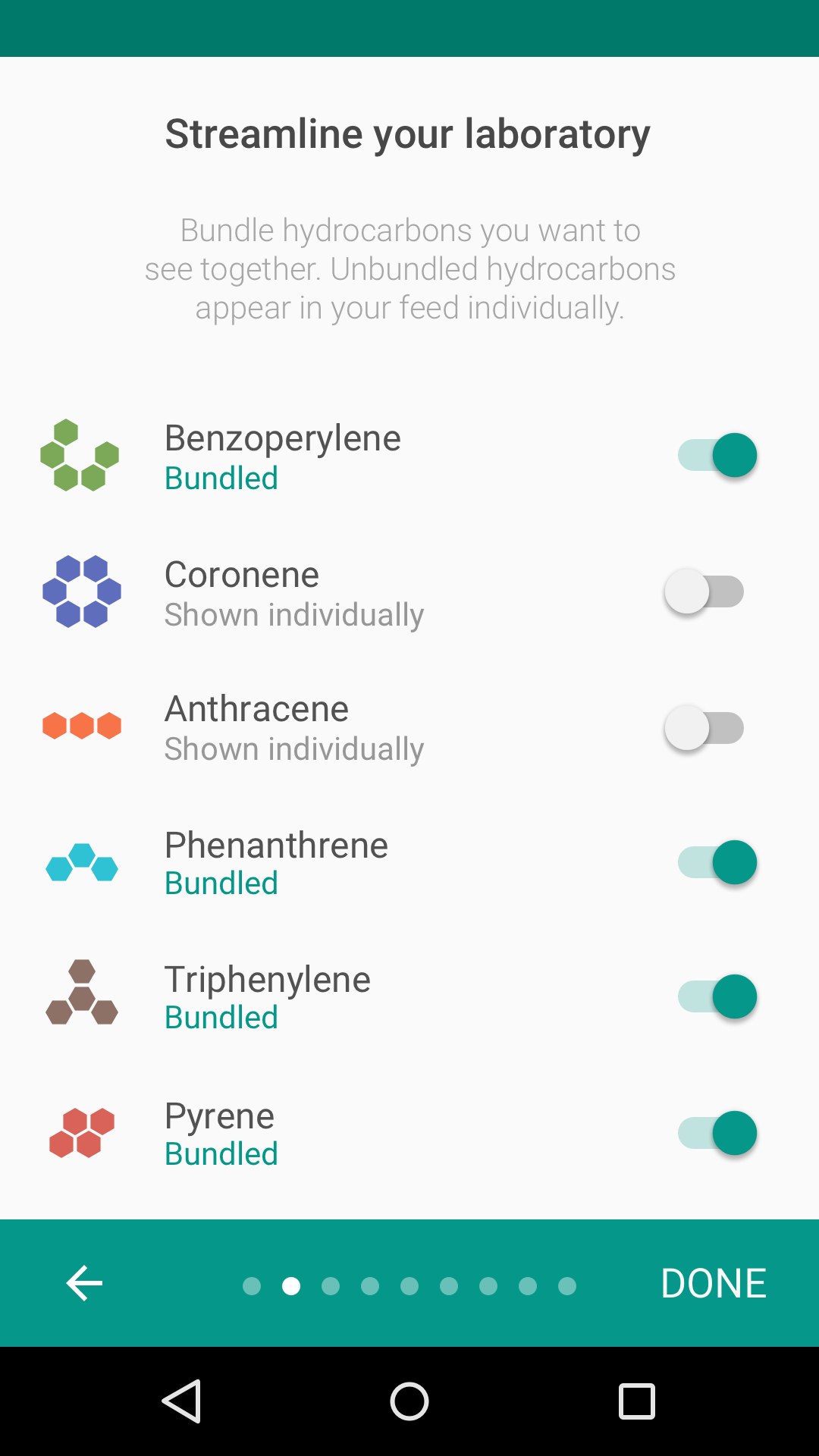
自选模式允许用户通过做出一系列简短的选择来自定义他们的首次体验。
这种体验提供了隐性教育,让用户对即将到来的界面拥有控制感并产生兴趣。

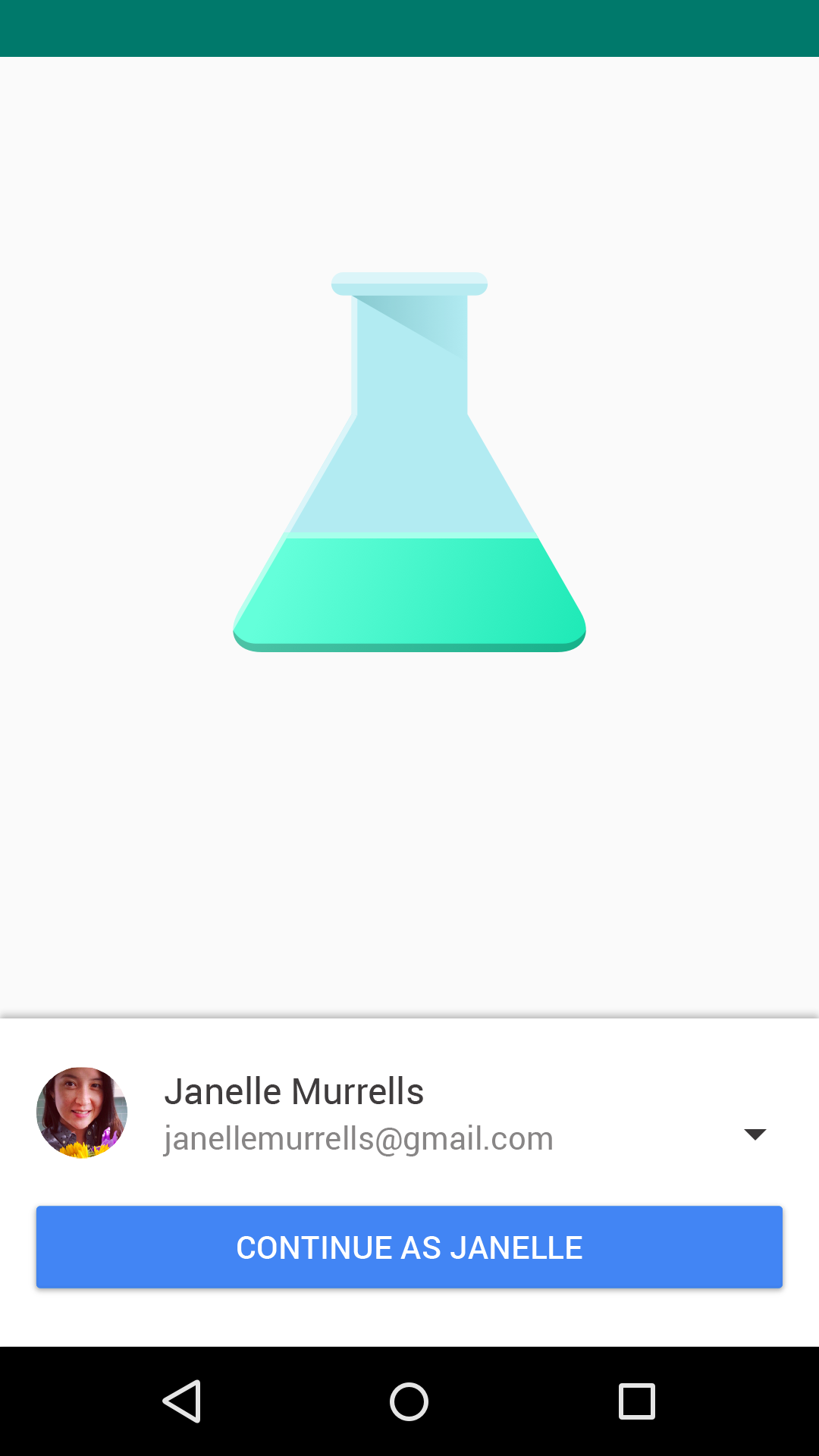
登录界面

自选模式
你给用户的选择会影响到你的导览是否成功。
选择可以是:
提供对用户体验有意义和有显著影响的选择。这些选择隐式地教导了用户如何与你的 UI 交互。

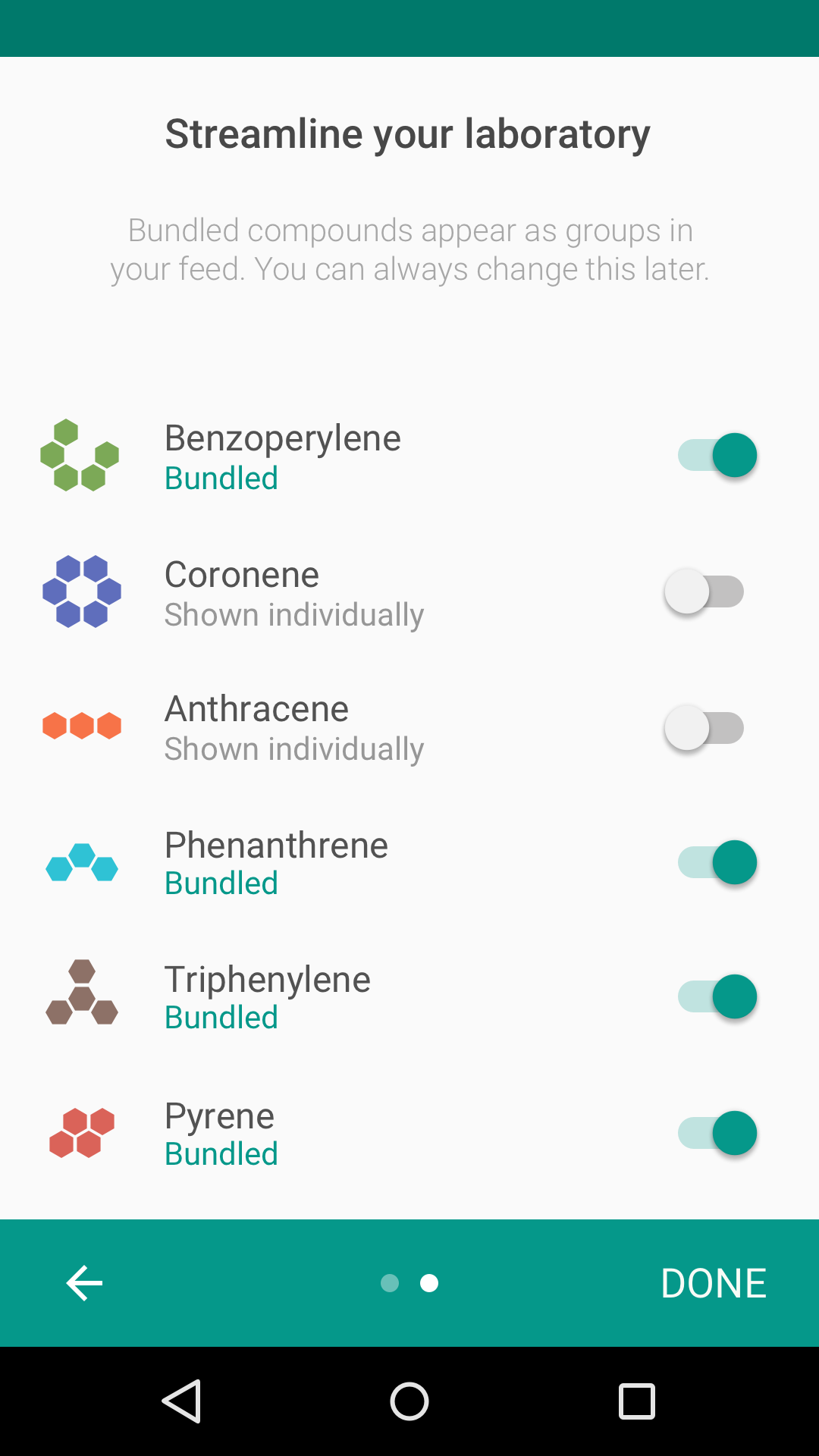
正确示例
选择绑定哪些内容会对用户体验产生有意义的影响。

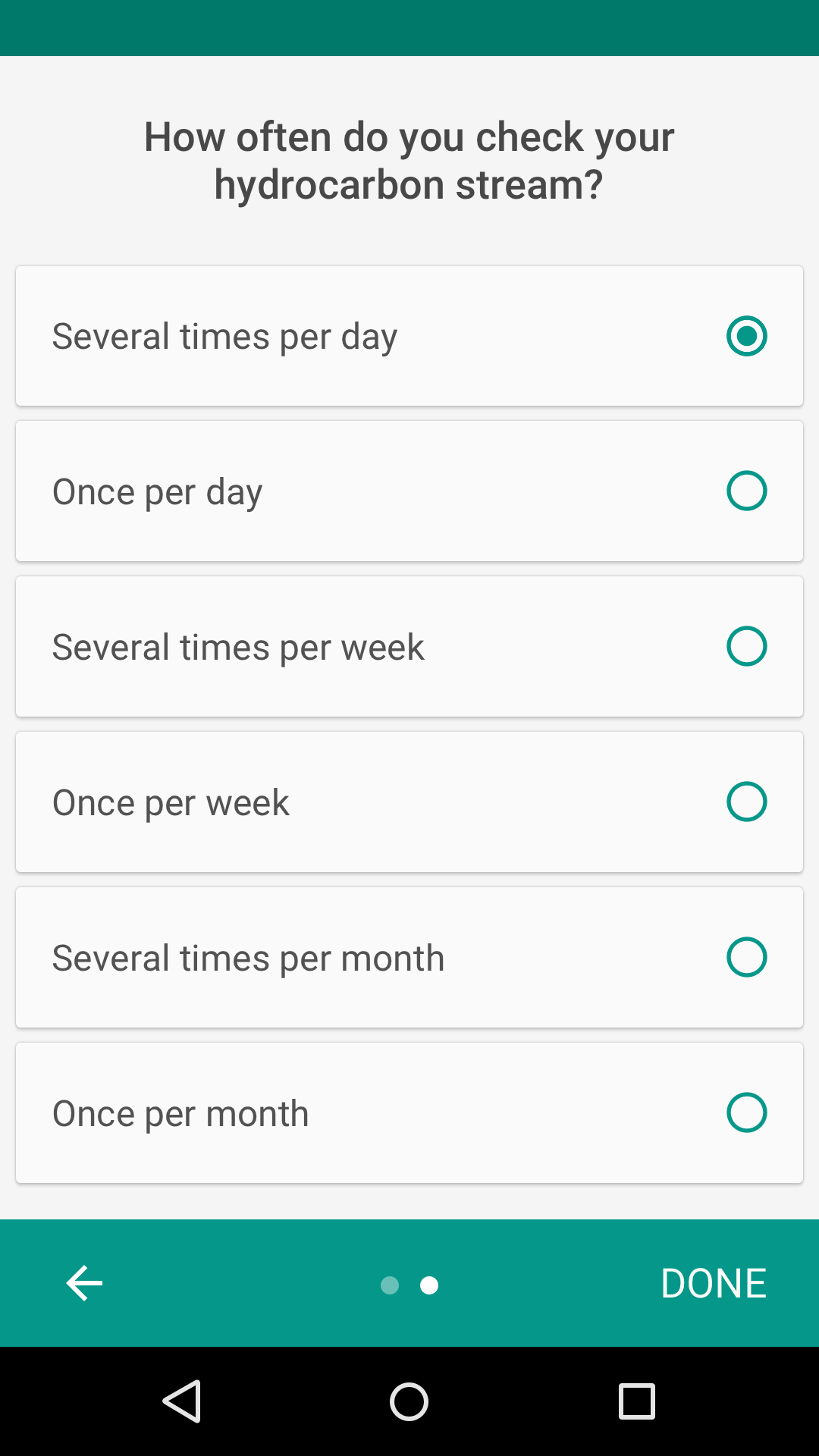
错误示例
了解用户检查数据流的频率对提高用户体验没有帮助。
不要询问可以从正常使用中获取的偏好设置。

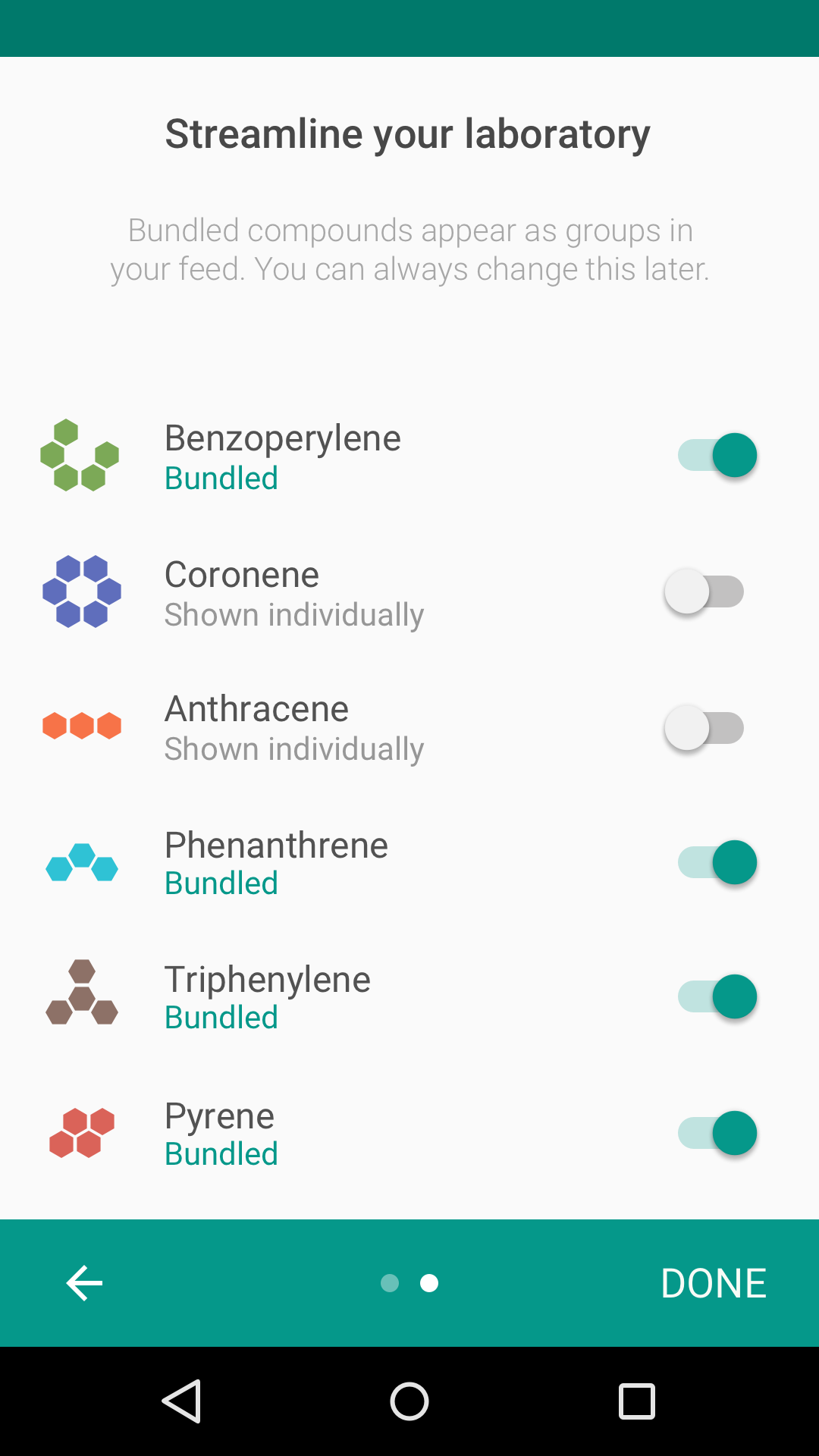
正确示例
从正常使用中无法清楚的得知用户想要绑定的内容。向用户询问他们的偏好是有价值的。

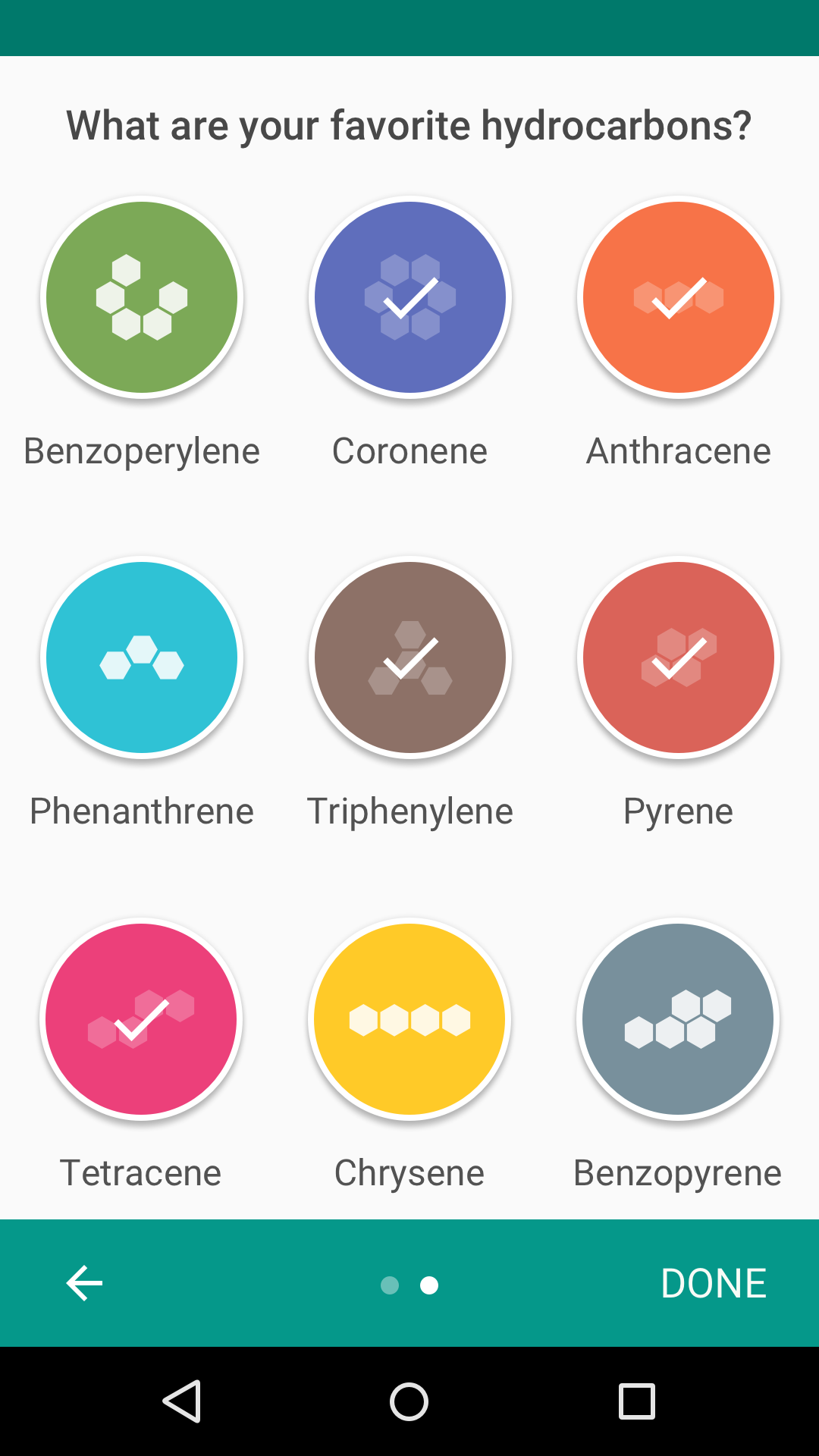
错误示例
对于正常使用应用过程中可以得知的数据,不要要求用户做出选择,那不会改进用户的首次体验。
把选项限制在一个屏幕内,或使多个屏幕看起来彼此相连。
每个屏幕内的选项应少于十个。

正确示例
单个自选屏幕

错误示例
很多个自选屏幕
在设计导览时,请考虑导览过程如何与用户首次体验相衔接。导览结束后,用户登陆到的界面上可以展示用户刚刚学到的东西。
自选屏幕的设计应该和应用的用途相关。专注于内容消费的应用可能会询问感兴趣的话题,而新闻订阅类应用可能会询问需要订阅哪些话题。
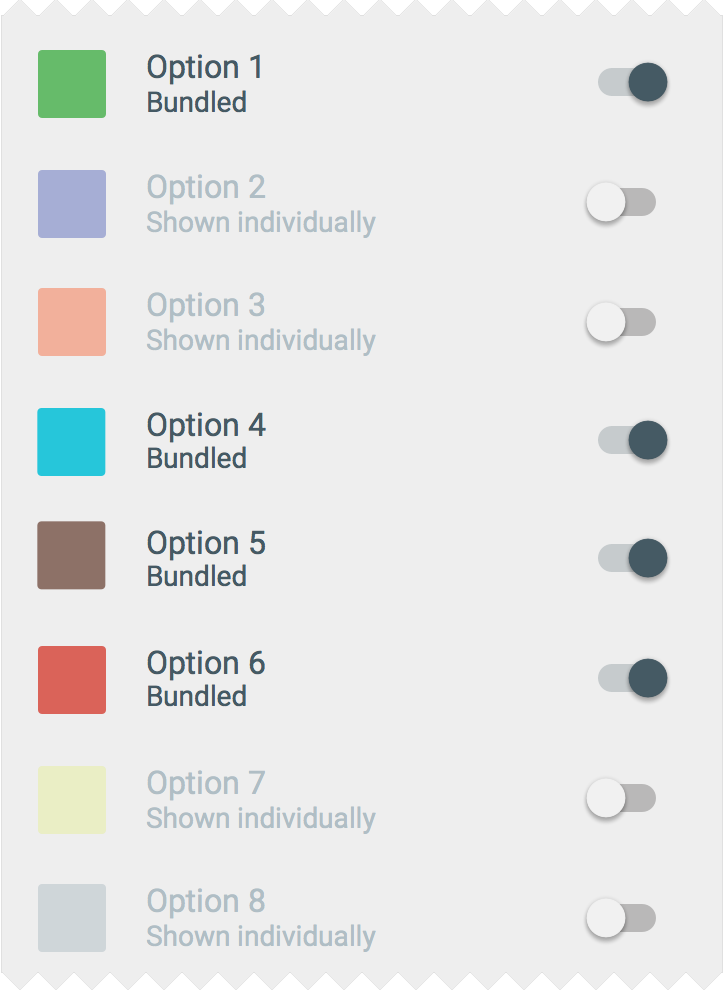
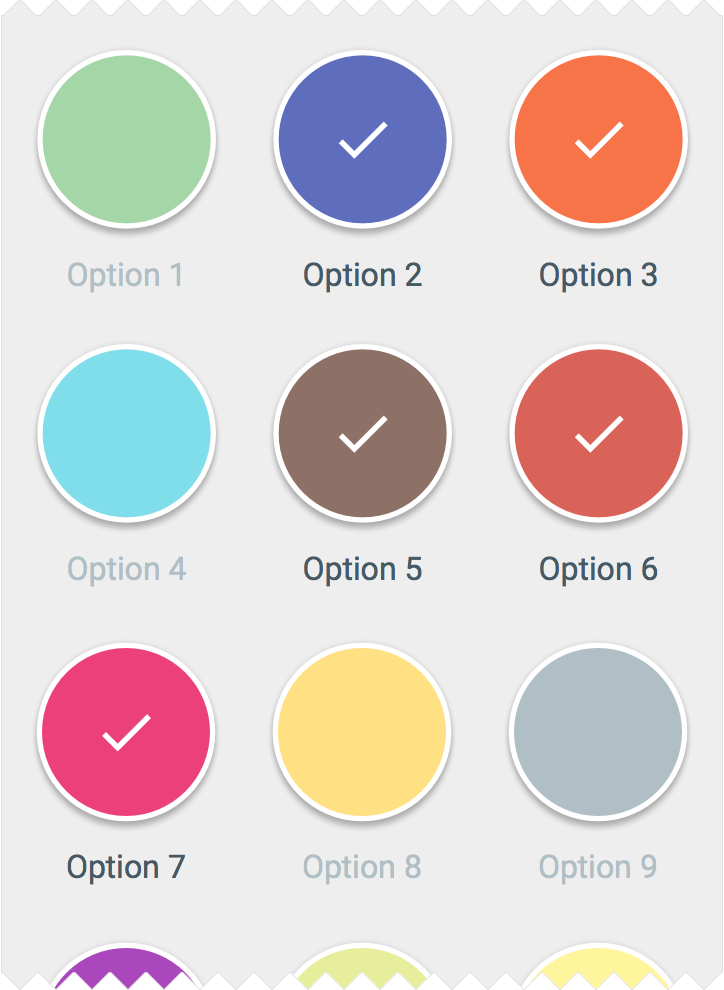
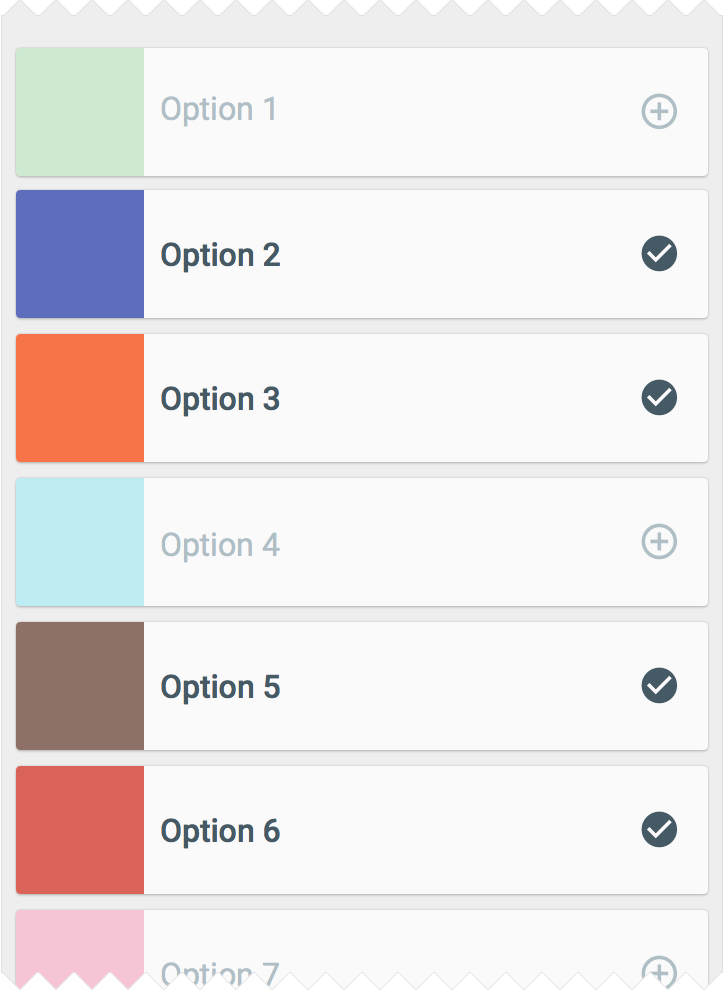
一些常见的自选设计模式包括:

绑定列表

网格视图

列表
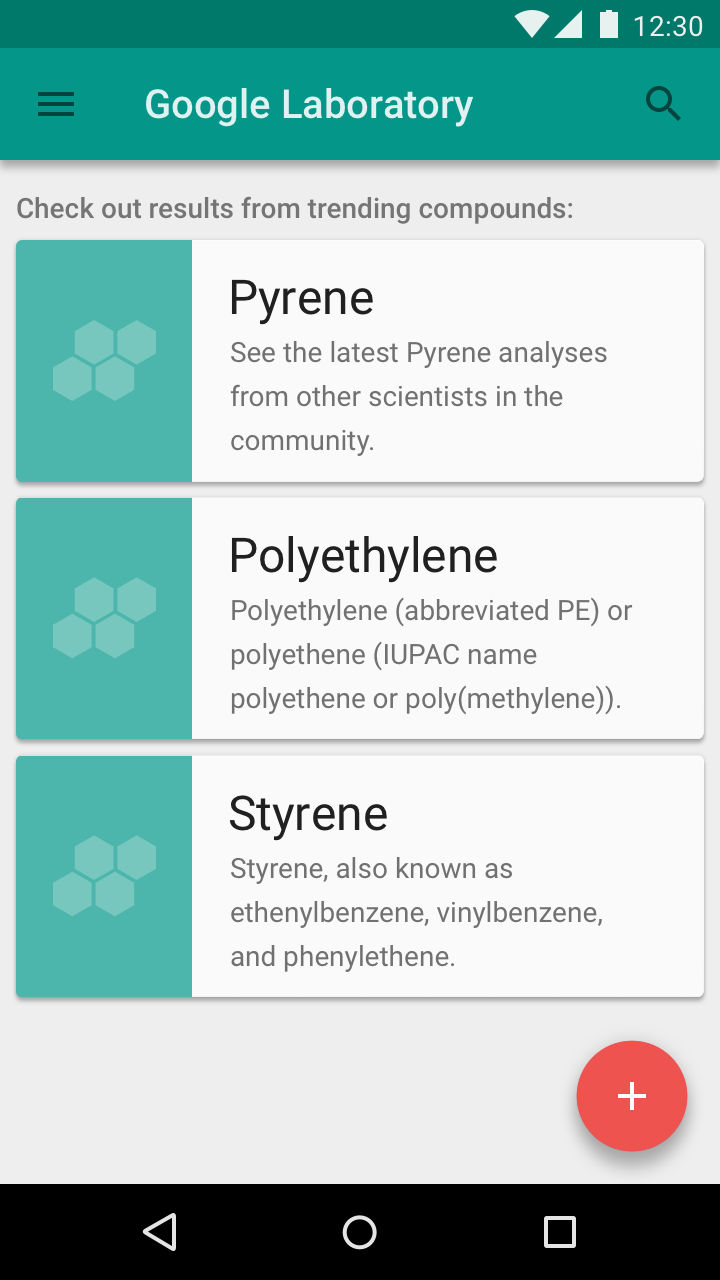
在快速开始模式中,用户将直接进入 UI 界面,不会显示任何其他的导览模式(登录和设置除外)。
快速开始模式:
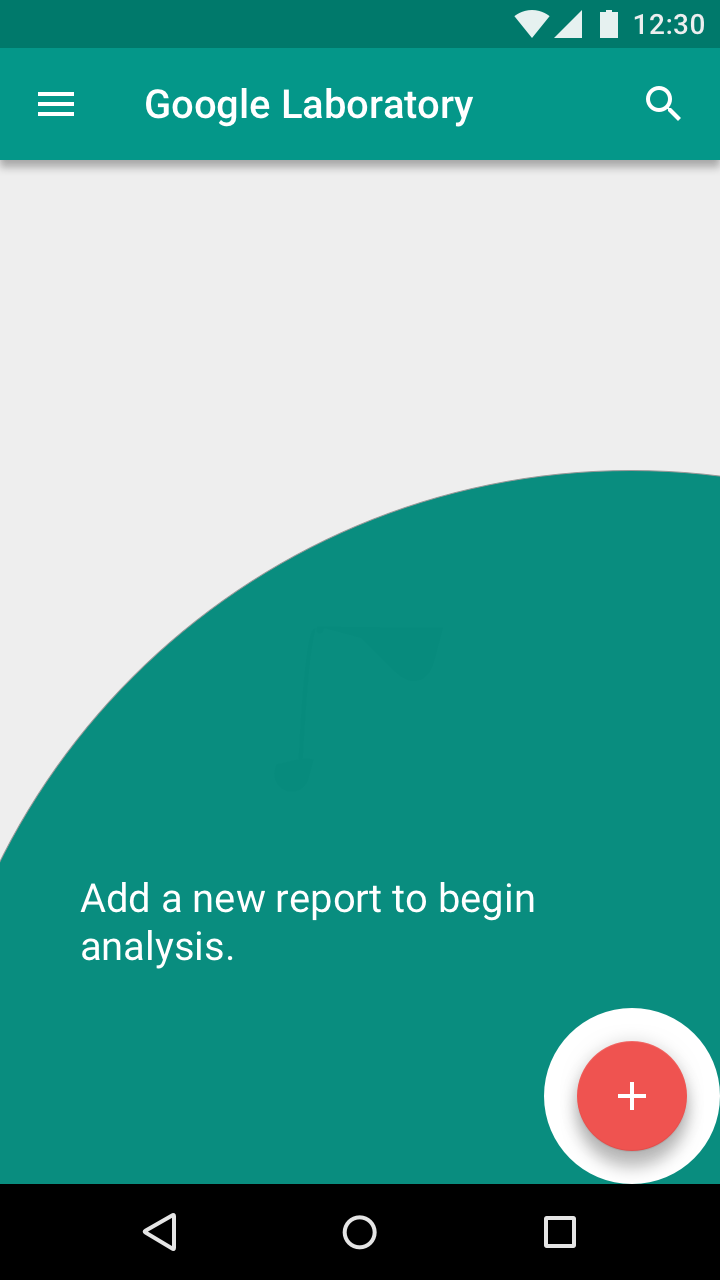
给用户一些事情做
你的 UI 应该鼓励用户进行交互,而不是将用户留在空白屏幕上。

正确示例
提供给用户一些选项。

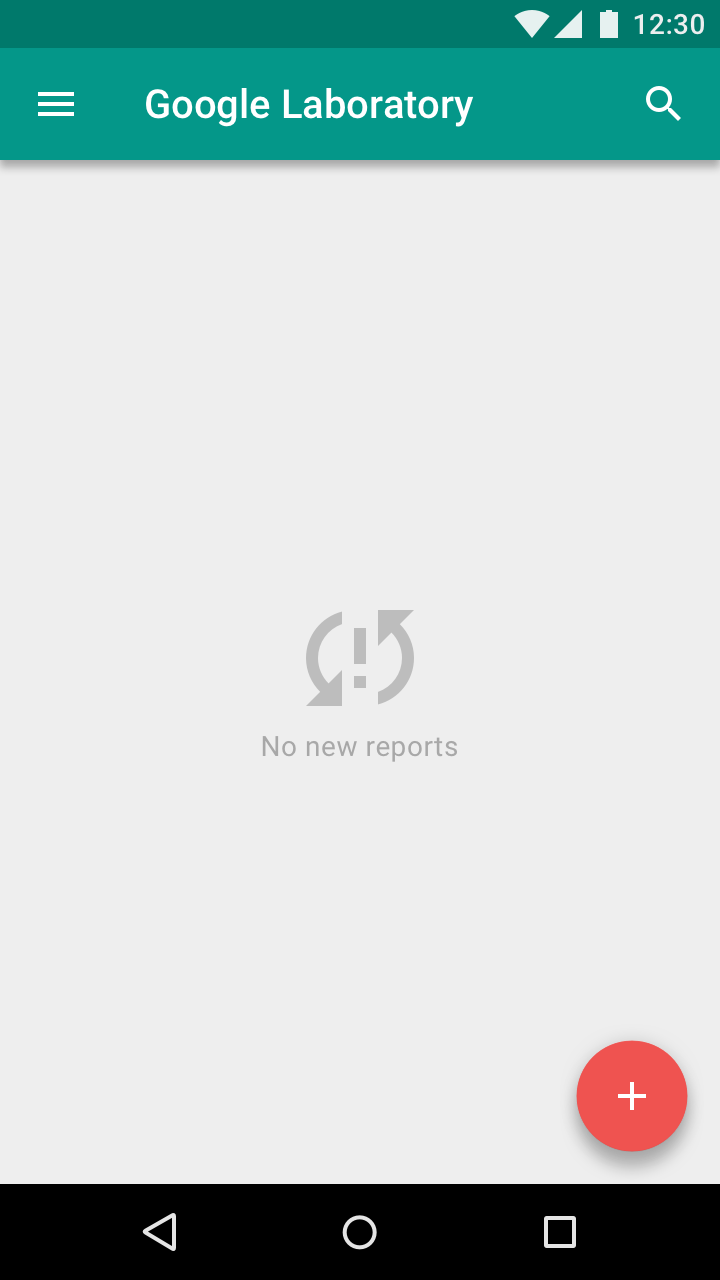
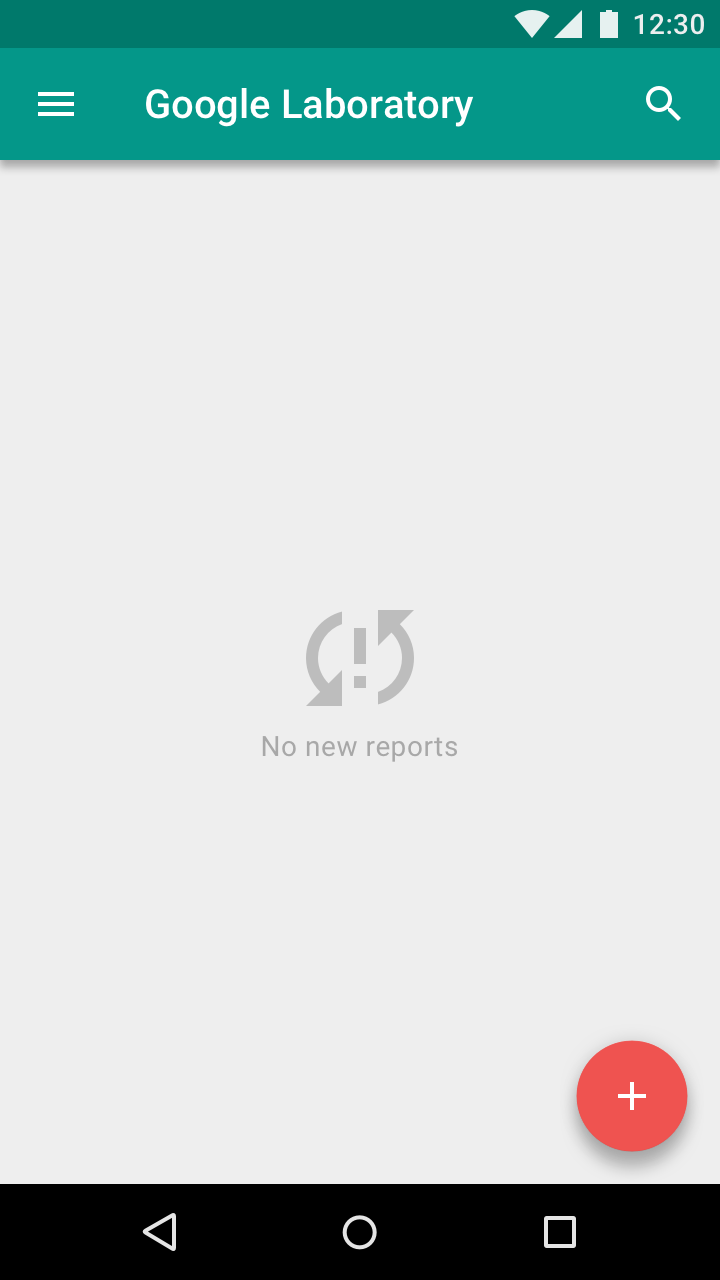
错误示例
不要让用户没事可做。
提供教育
如果大部分用户在首次体验后,仍然不太清楚如何使用你的应用(90% 的用户第一次使用都会这样),给出一些 UI 上的提示,来帮助用户学习使用你的应用。

正确示例
给用户提供更多学习使用应用的机会。

错误示例
不要强迫用户。
优先处理最关键的操作
在前7天,选择和用户交互最密切的操作。或者,引入核心功能,来给那些用户还未尝试过的功能做出提示。

正确示例
鼓励用户去进行最关键的操作。

错误示例
不要让用户没事可做。
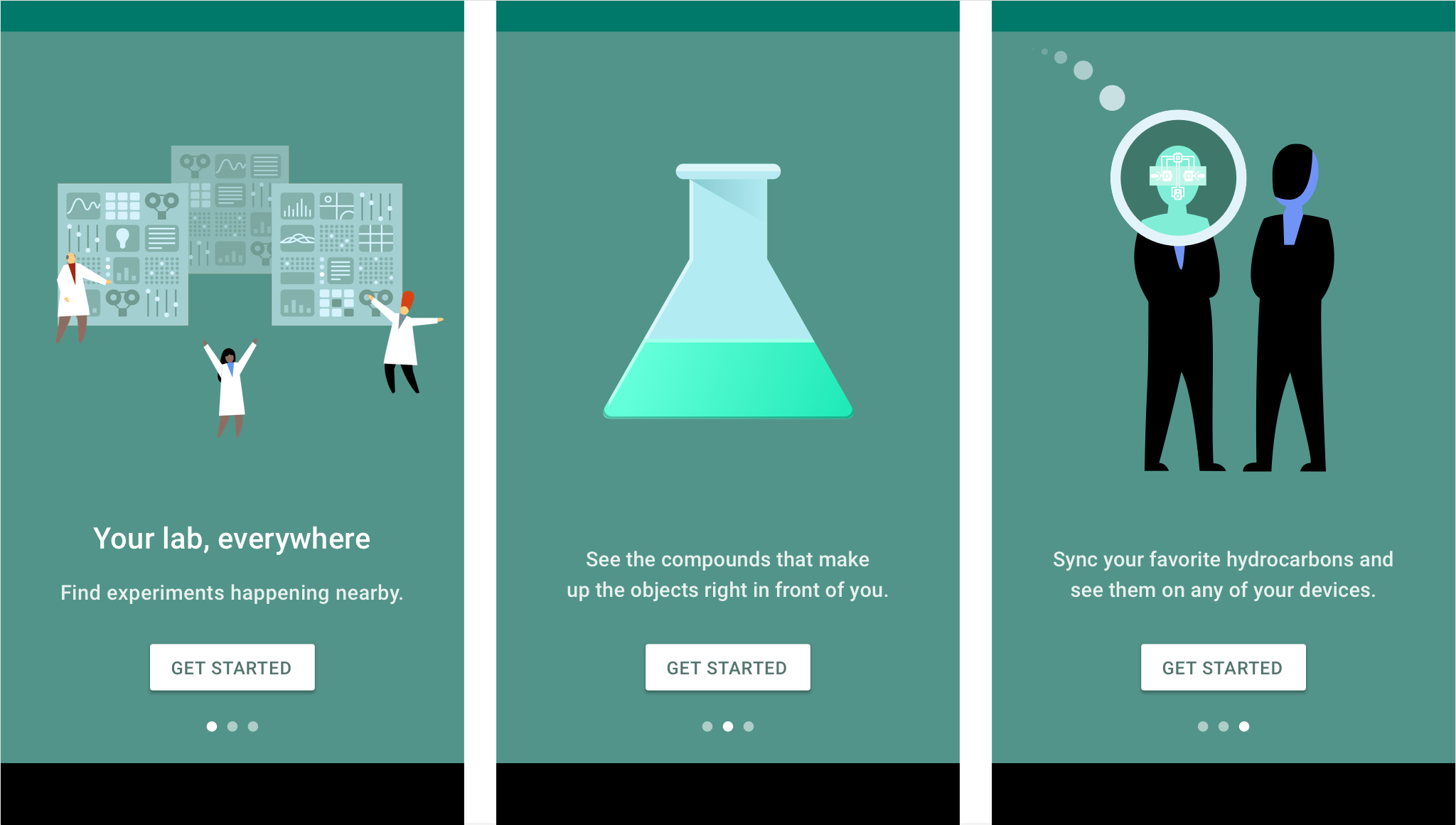
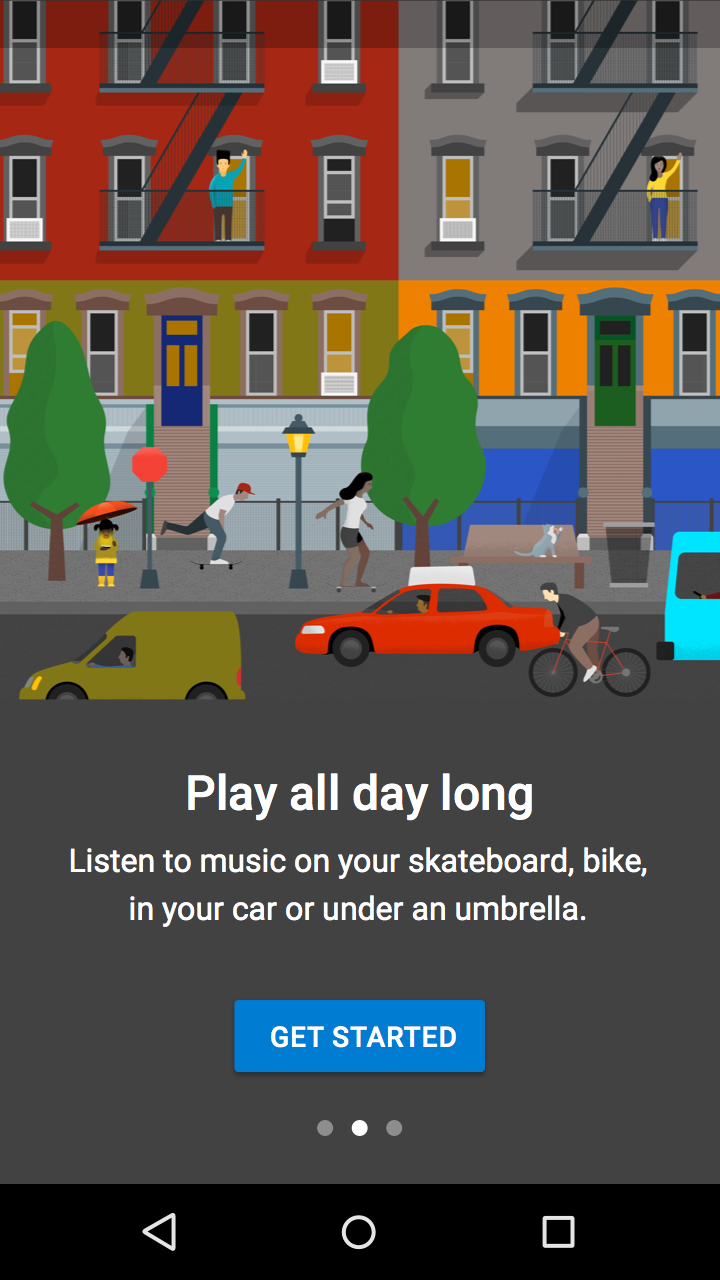
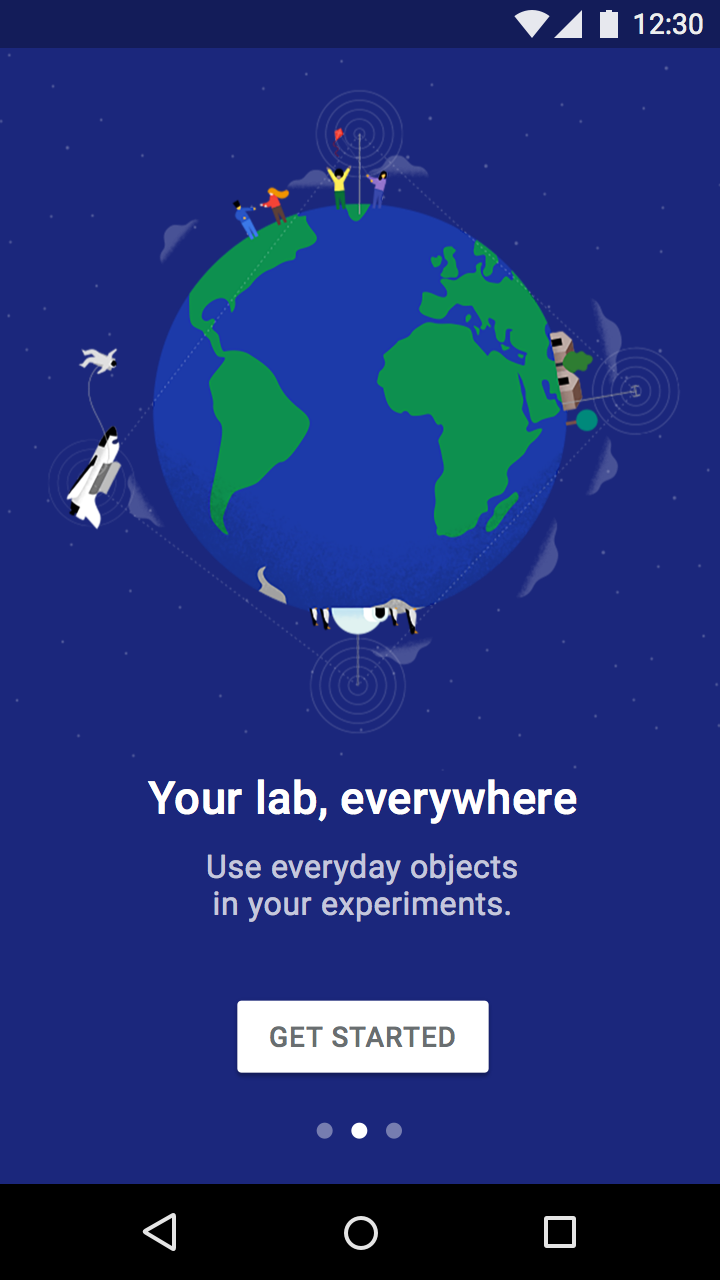
最大优势导览模型包含一个简短的自动轮播图或动画,突显使用该应用的最多三个优势。
最大优势模型应该展示使用该应用的最大优势,优势数量不超过 3 个。这些优势应该要把应用定位成有价值的和人性化的,而不是仅对应用的功能做描述。
在要确定使用哪些优势时,请考虑:
自动轮播
最多三个插图,应每隔 2 到 3 秒自轮轮播一次,并显示分页导航。第一张插图应自动提前轮播,以便使用户知道这不是一个单个的插图。当用户触摸了轮播图时,应禁用自动提前轮播的特性。
在轮播动画中显示开始按钮,并连续循环播放动画,直到点击了 “开始” 按钮。
屏幕应支持向前或向后滑动功能。
按钮和分页导航是固定显示的。文字排版是动态的,并且在一个单独的区域,不和插图混在一起,但是和插图有相同的海拔高度。
视频
最复杂的最大优势模式可以包含一个精心制作的视频。
这时应该包含一个 “开始” 按钮,但不包含分页导航。
视频的实现
保持视觉的连续性
通过符号、环境、样式、排版和按钮颜色等方面来保证视觉连续性。

正确示例
在整个过程中使用一致的视觉效果和颜色,通过为按钮和分页导航创造统一的背景图来统一整个过程。
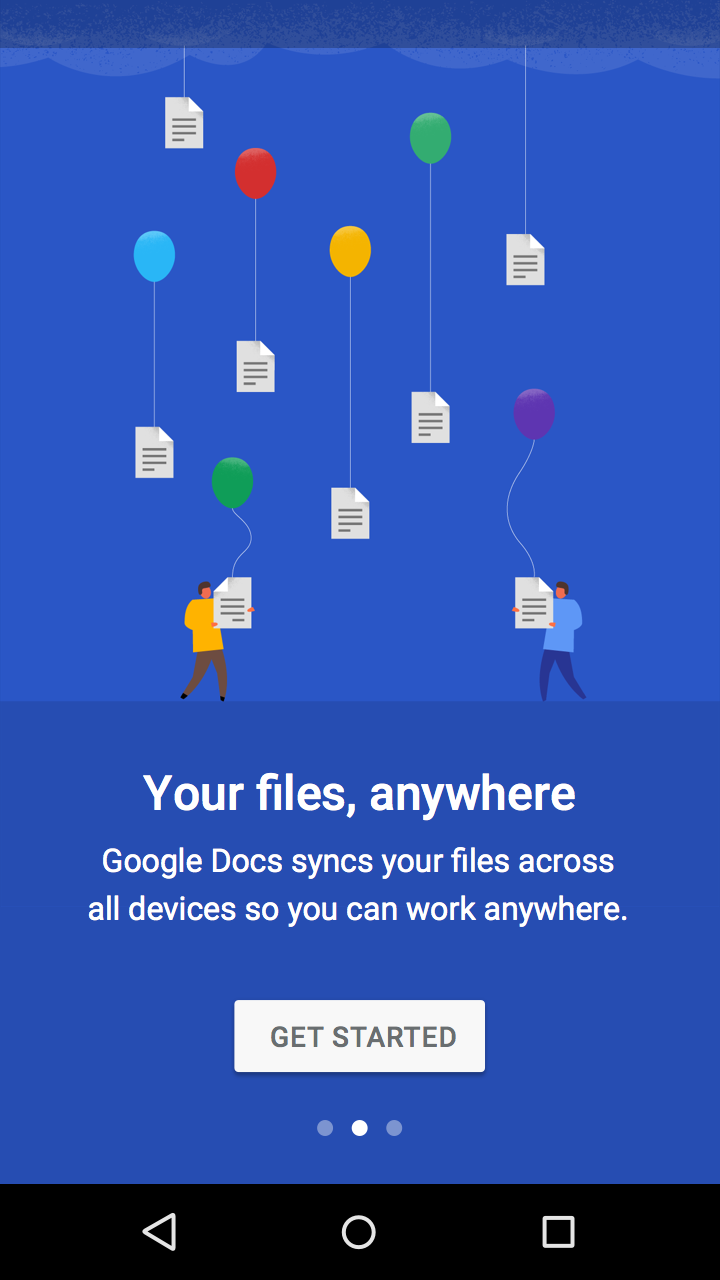
简化
简化表达一个概念的要领所需要的视觉效果。

正确示例
直观的表达出了将文件保存到云的寓意。

错误示例
这个图片没有重点。
不要根据字面意义来绘制界面
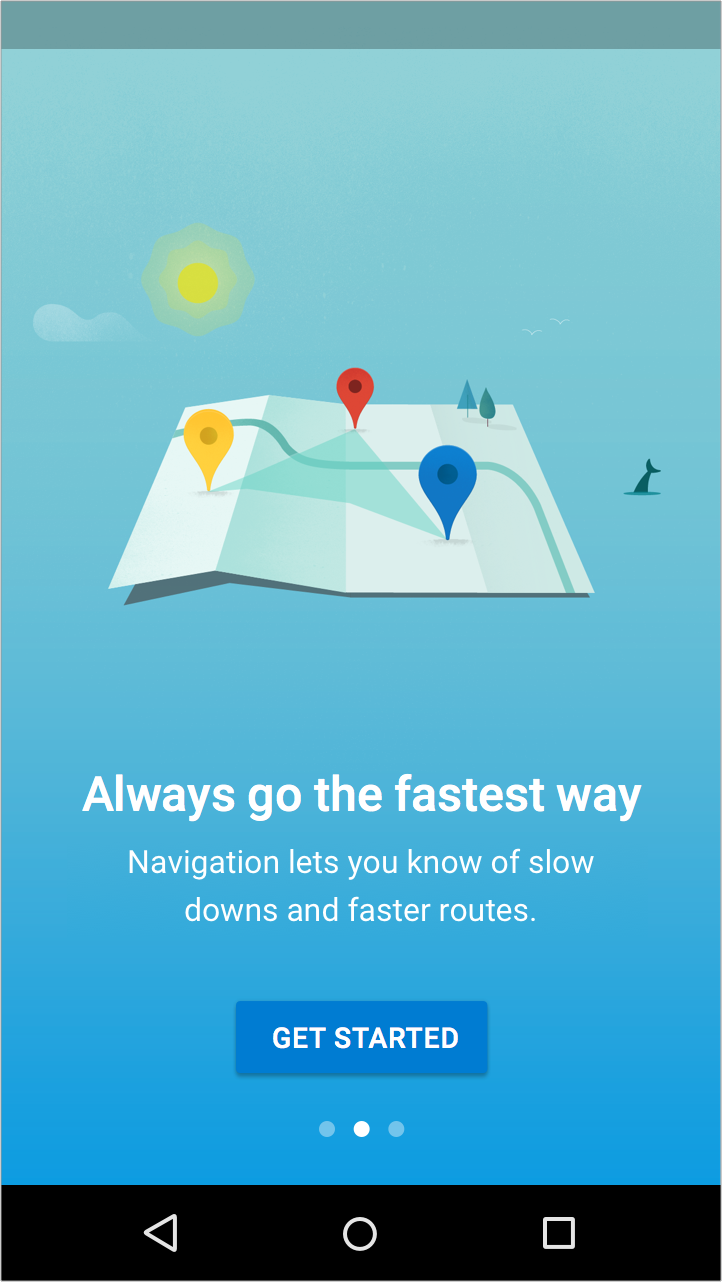
如果用户没有使用过应用,则应该先显示最大优势。
你可以在稍后的相关场景中显示有关特定 UI 的使用指导。

正确示例
这个插图表达了这种用法的优势。

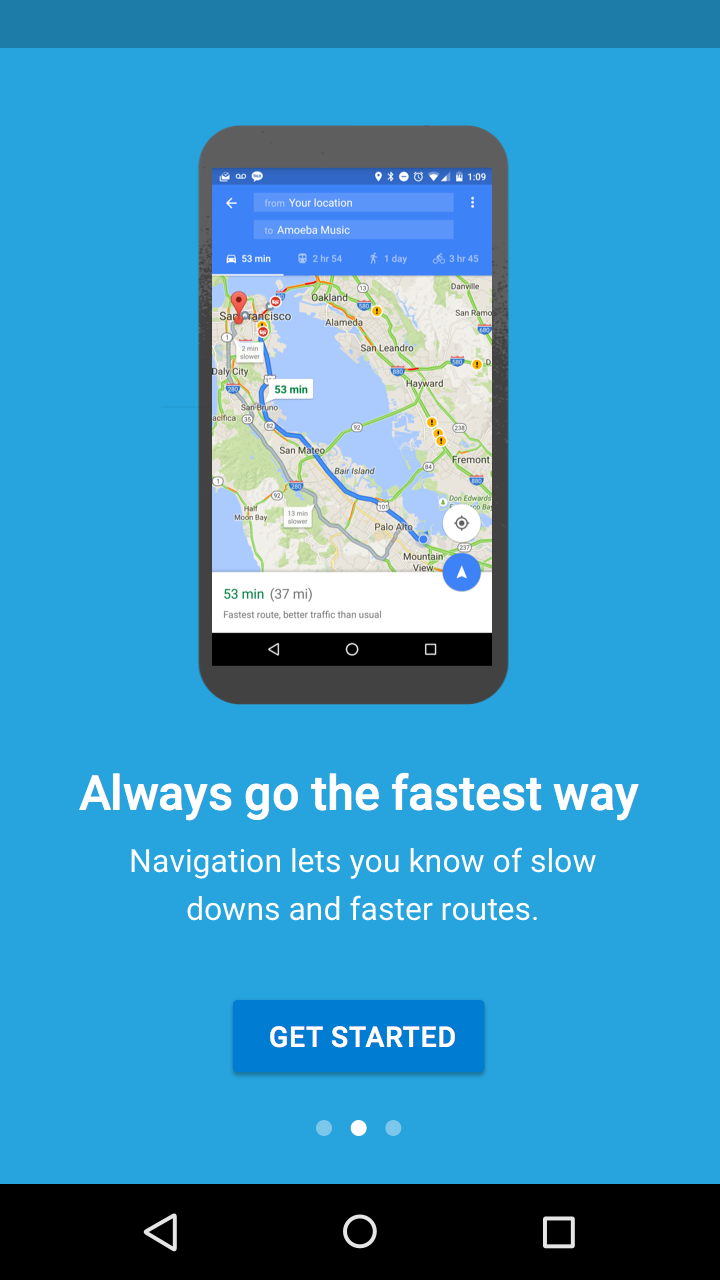
错误示例
显示实际的 UI 元素,会使用户不清楚图片是一个插画还是一个交互元素。
设计成在首次运行时显示导览指导。在导览指导后看到的 UI,应该使用户能更轻松的根据他们刚刚学到的东西进行操作。
最大优势的设计应该符合书写规范。如果有一个想法通过字词可以更好的表达出来,那么应该使用文本而不是图片。
这种布局是为了使具有 1:1 的宽高比的插画能始终适配所有平台。确保背景色和文本颜色满足最低对比度要求,增加可访问性。
竖向的手机端和平板端
在插画下方放置中心对齐的文本和交互元素。

竖向的手机端

竖向的平板端
横向的手机端和平板端
将文本和交互元素左对齐,沿着插图的右边缘放置,并垂直居中。

横屏的手机端

横屏的平板端
桌面端
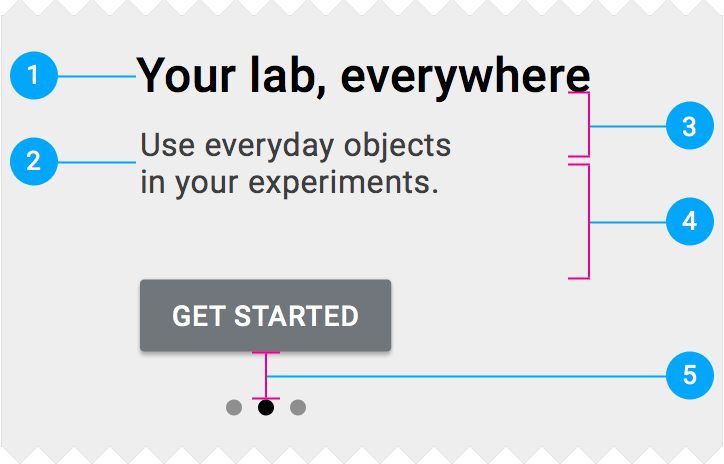
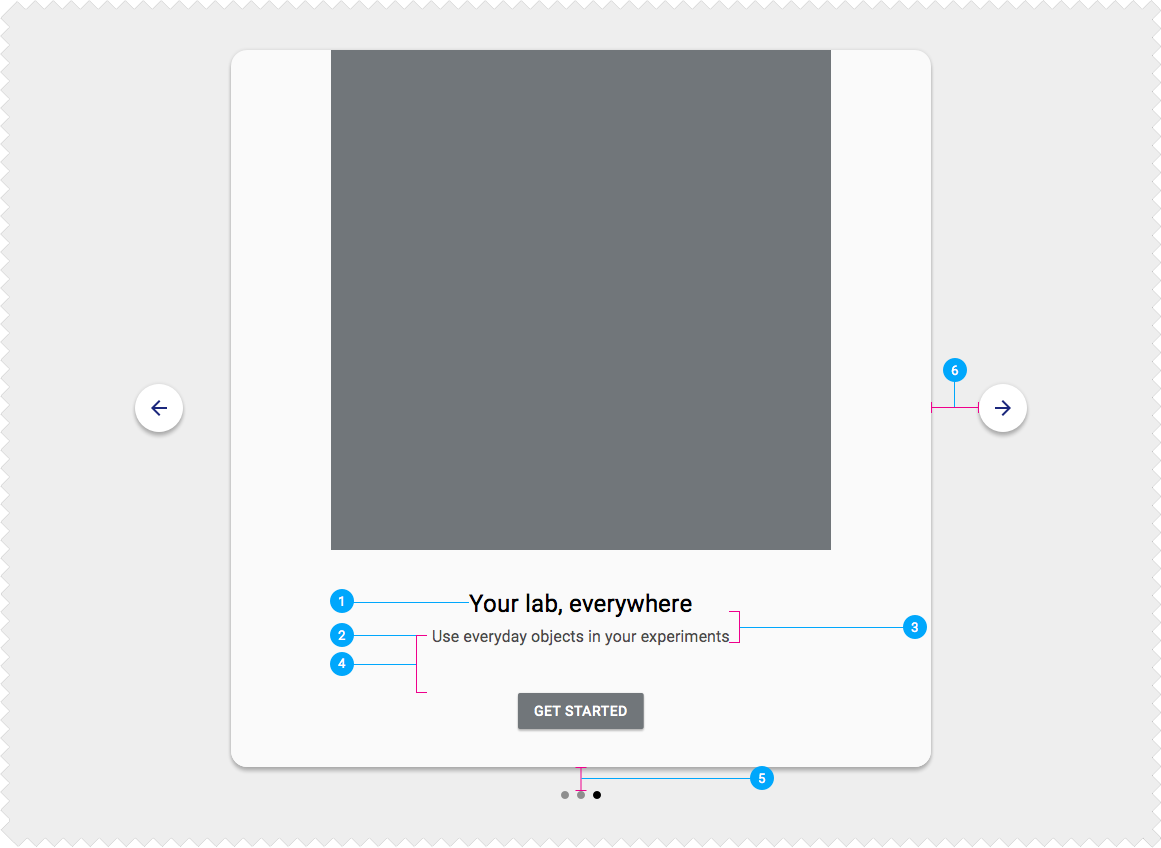
将插图、文本和交互元素放置在居中的卡片中。在卡片两边显示 “下一页” 和 “上一页” 按钮,并在其下方显示分页指示符。

桌面端
可穿戴设备和电视的欢迎方式使用不同的交互方法,应该被区别对待。
竖屏的手机端和平板端
文本和交互元素在屏幕中水平居中,并从屏幕底部向上构建,距离屏幕底部有 24dp 的边距。

横屏的手机端和平板端
文本和交互元素与插画的左边缘对齐,并垂直居中。


桌面端