启动页是用户对应用的第一个体验。
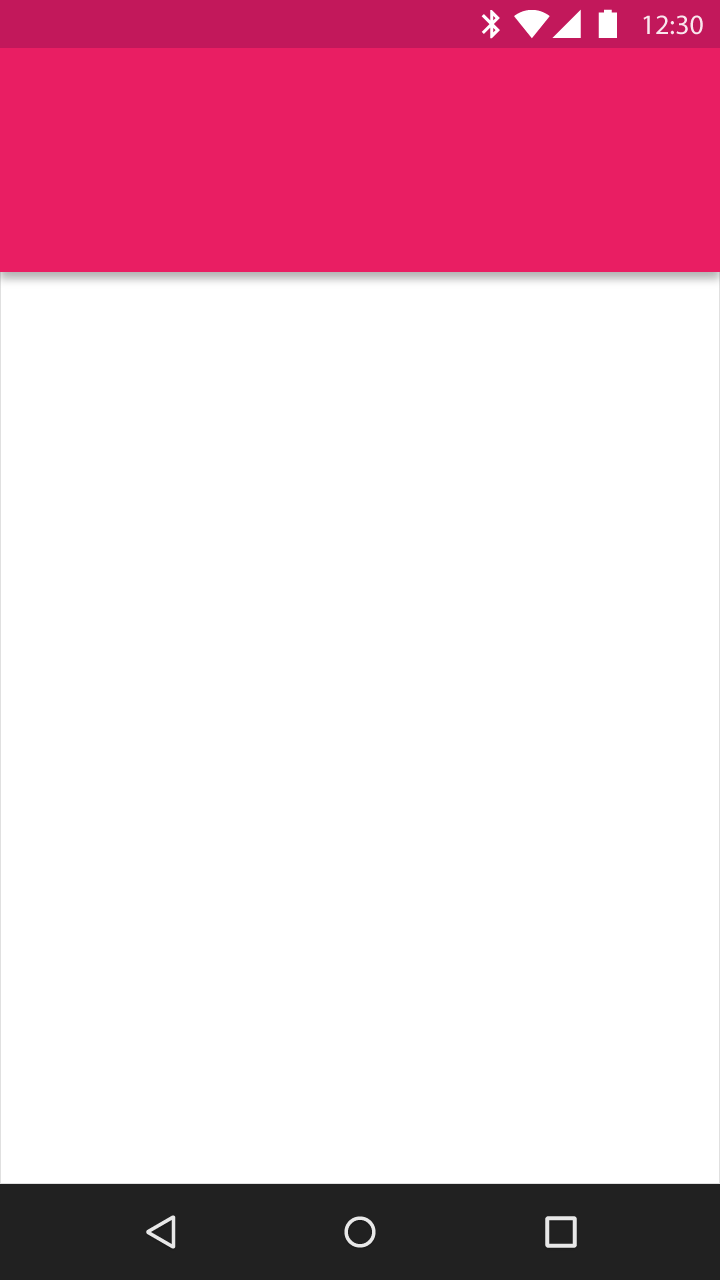
占位 UI 会显示应用的核心结构元素,例如状态栏和应用栏,直到应用内容加载完成。
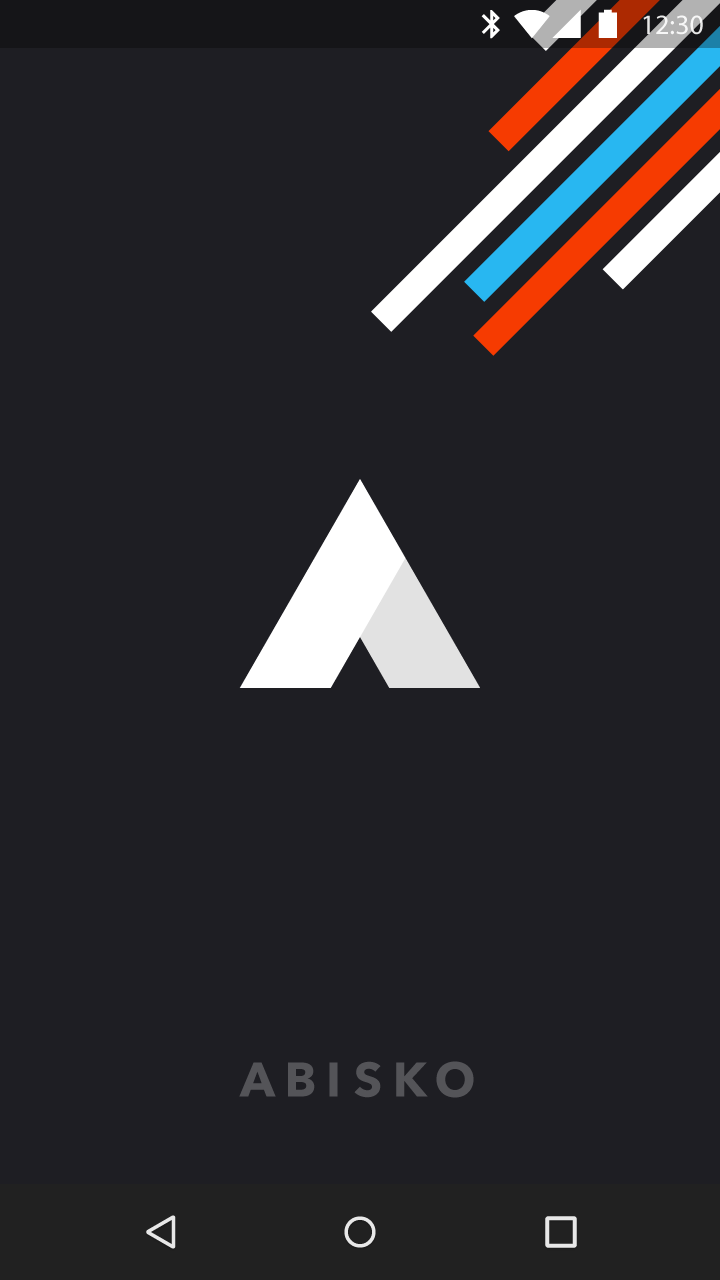
品牌启动页显示你的 Logo 或其他元素,以提高品牌认知度。
用法
占位 UI 适用于加载时间非常短的应用。

占位 UI 会显示应用的核心结构元素,例如状态栏和应用栏,直到应用内容加载完成。
品牌启动页显示你的 Logo 或其他元素,以提高品牌认知度。
占位 UI 适用于加载时间非常短的应用。

在加载应用时,如果显示一个空白页面,会增加用户感官上的加载时间,因此考虑使用占位 UI 或品牌启动页。
占位 UI 是最无缝的启动过渡 – 同时适用于应用启动和应用内的页面过渡。
品牌启动页提供短暂的品牌展示,清除了 UI 以便用户能专注于内容。

品牌启动页

占位 UI
当应用的加载时间非常短,或没有强烈的品牌需求时,使用占位 UI 可以显示尽可能少的过渡效果,和提供最快的响应速度。
启动时,核心结构元素(例如状态栏、应用栏和底部卡片)将在没有内容的情况下显示,直至应用内容加载完毕。

占位 UI 示例
品牌启动页可以在应用加载内容时展示品牌形象,利用加载时间来显示 Logo 或其他元素,来提高品牌识别度。避免在此屏幕上使用文字,但你的 Logo 和标语(适用的话)除外。
启动页应该用于初始化、从主屏幕冷启动,如果应用正在运行、或应用是从其他应用中启动的,则不显示启动页。

品牌启动页示例