纸片工作原理
在 Material Design 中,纸片的物理特性被转移到了屏幕中。应用的背景类似于一张平坦、不透明质地的纸片,应用的行为也模仿纸片,可以改变大小、拖动及把多个纸片粘合在一起。
在本规范中,构成应用的表面被成为材料或材料片。
应用之外的元素,例如系统状态栏,和应用内容是分开的,不会被视为材料。
更多关于材料的细节,详见材料属性。
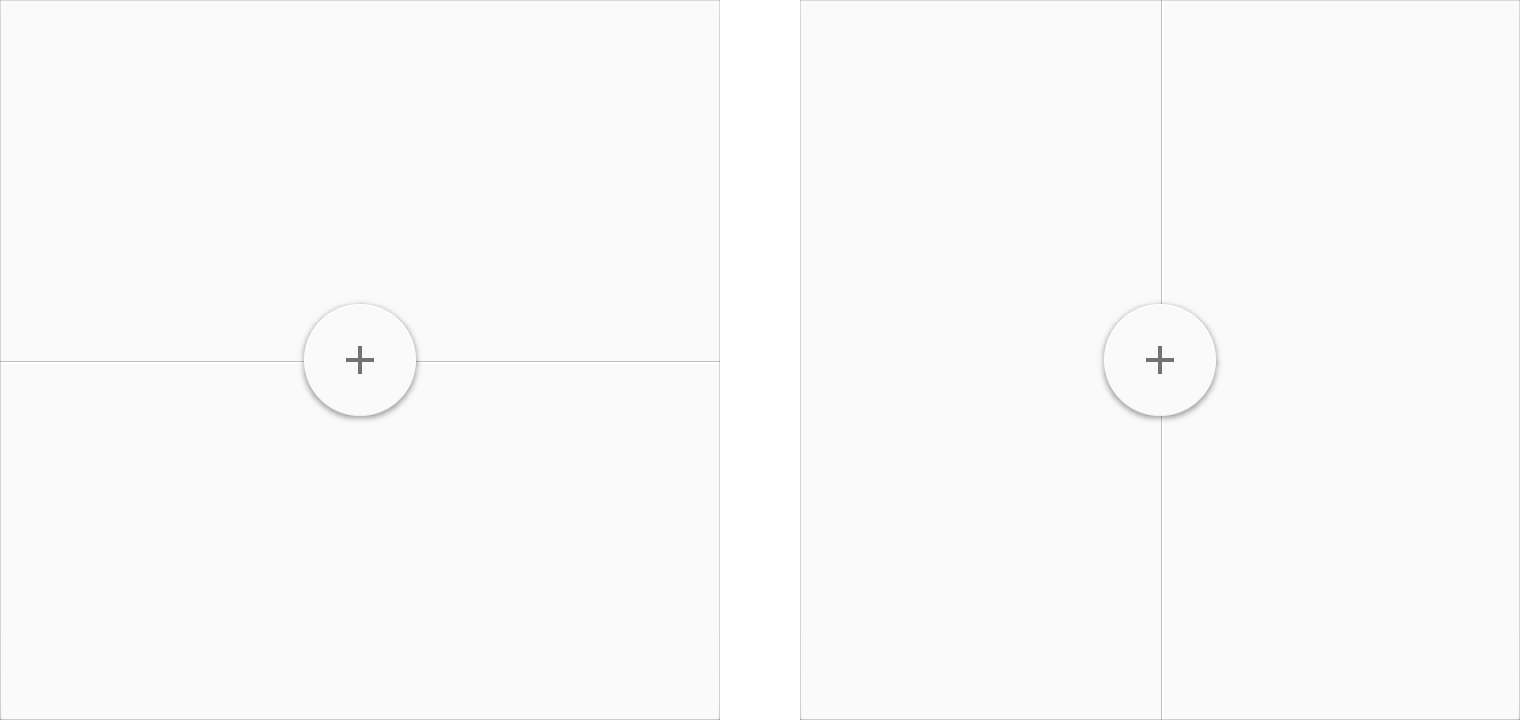
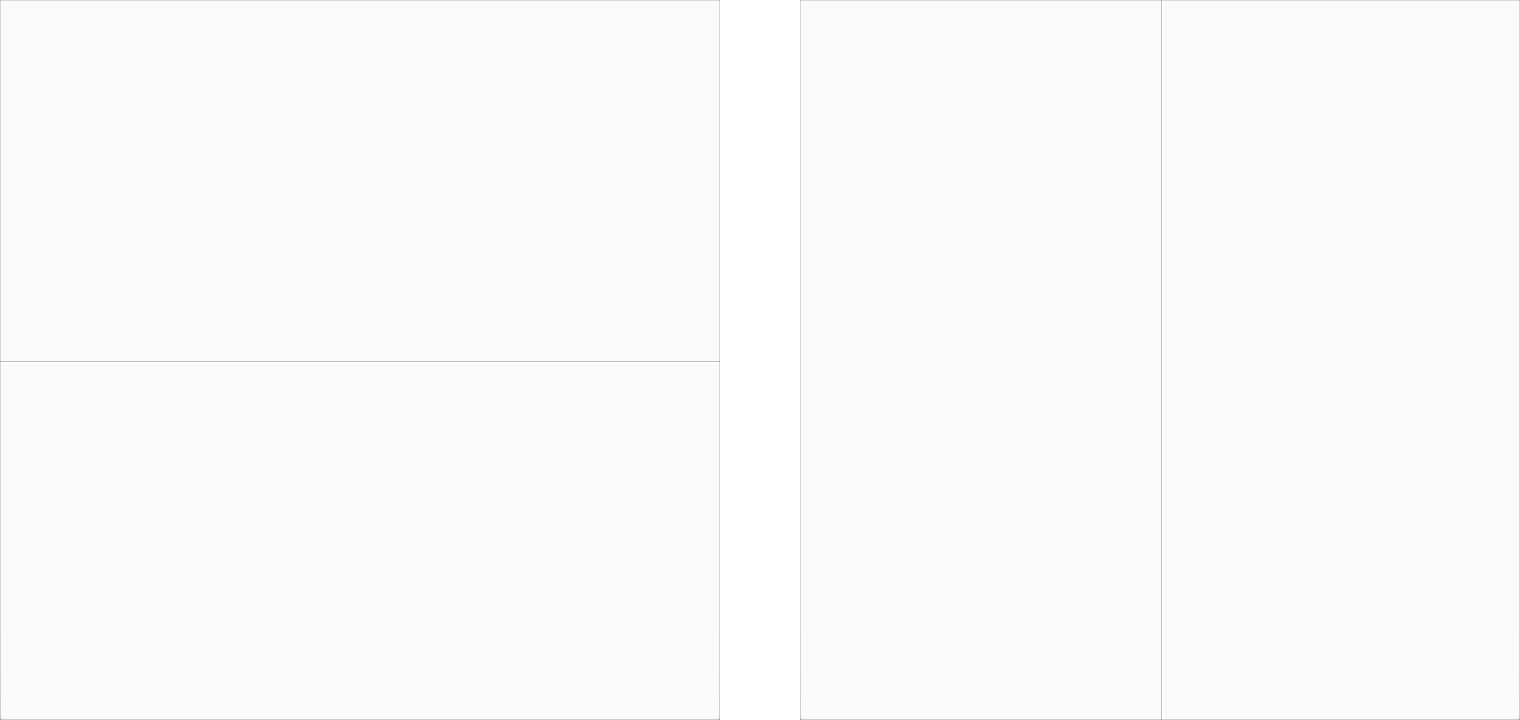
接缝
两片材料的公共边缘被成为接缝。当通过接缝连接时,它们会一起移动。

两片材料的接缝
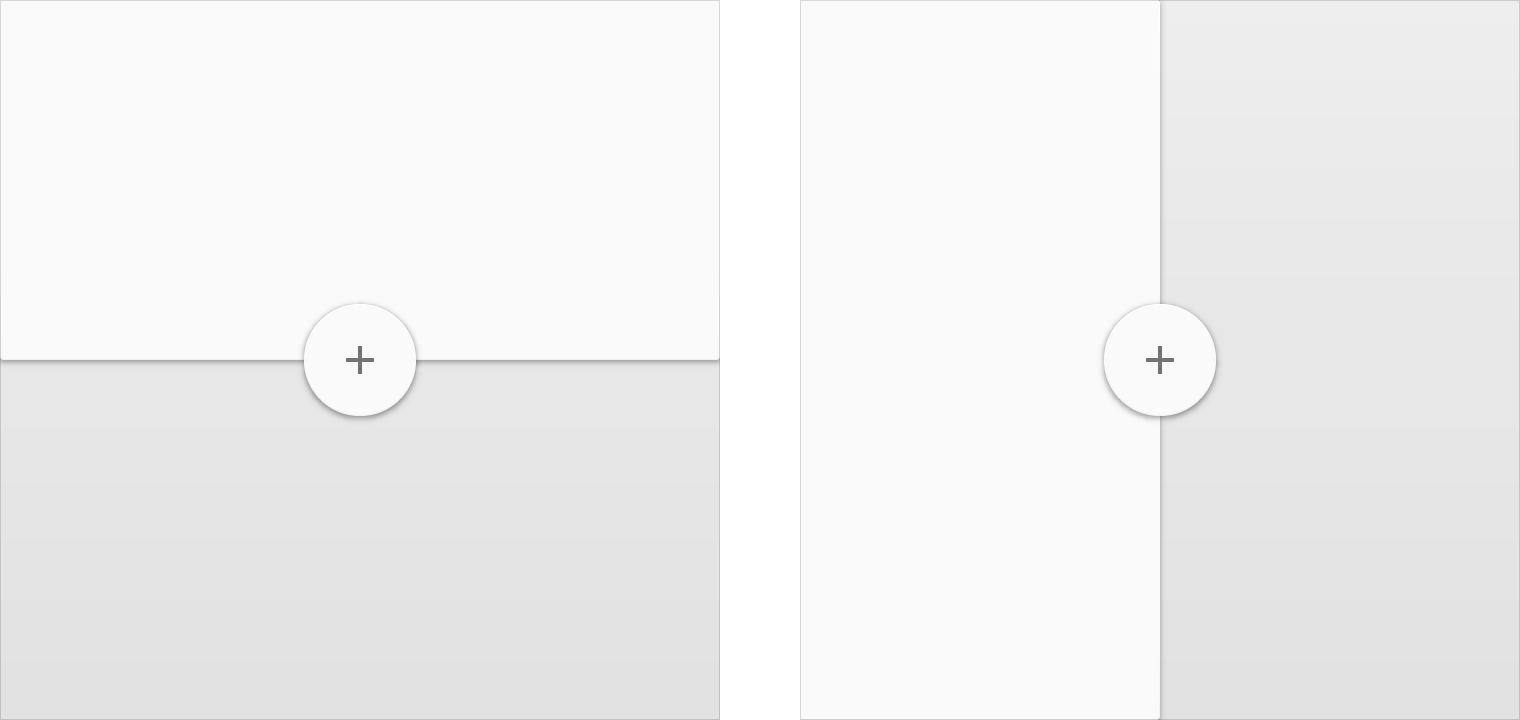
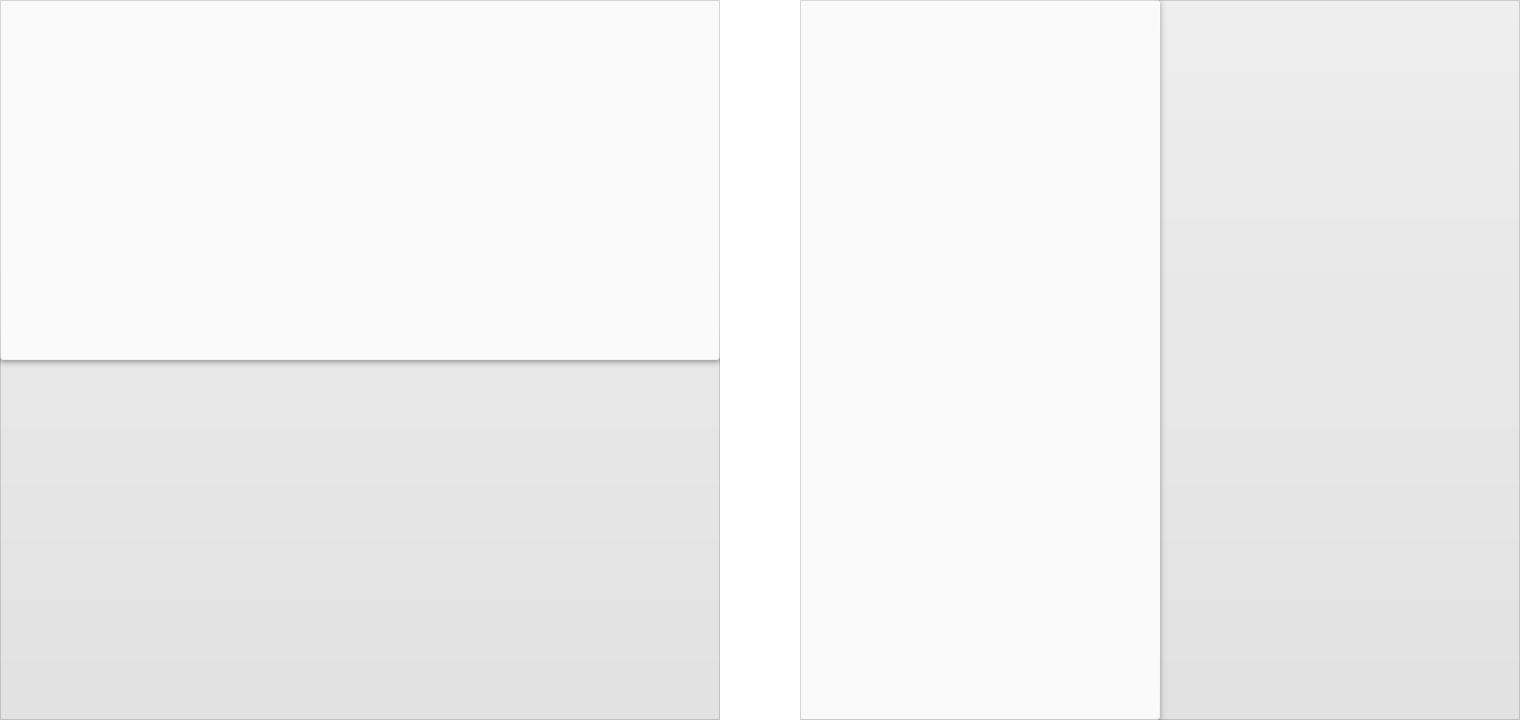
阶层
两个 Z 轴位置不同的材料片重叠时,会形成阶层。这两个材料会相互独立移动。

两片重叠的材料构成的阶层