材料中的运动遵循现实世界的力学,比如重力。
屏幕上的移动
向上弧线
向下弧线
进出屏幕的移动
独立移动
关联移动

材料中的运动遵循现实世界的力学,比如重力。
向上弧线
向下弧线
独立移动
关联移动

元素在屏幕内两点之间会沿着一条自然下凹的弧线移动。所有屏幕内的移动都遵循标准曲线。
在现实世界中,物体需要使用外力克服重力才能上升。屏幕内的元素的向上移动也需要类似的外力,使元素从一个较慢的速度开始加速。
正确示例
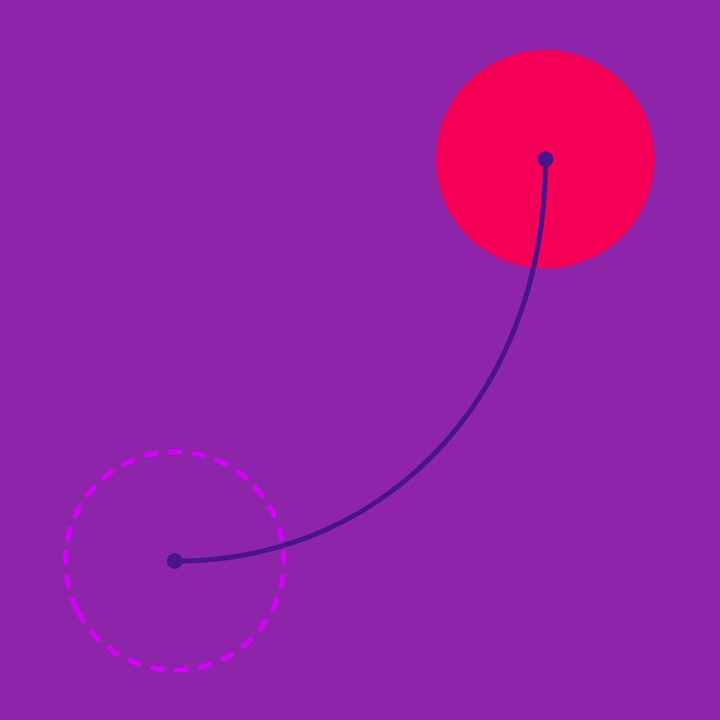
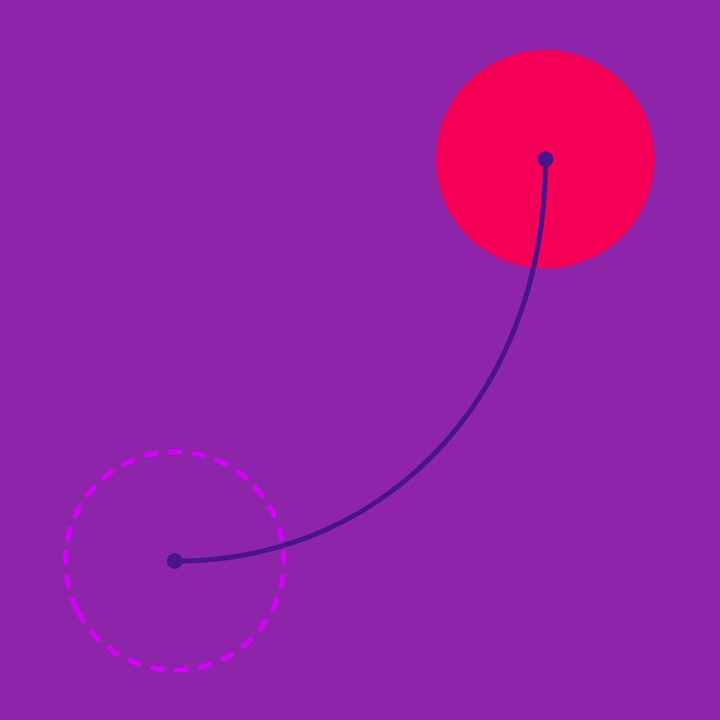
向斜上方移动时,刚开始坡度较缓,结束时坡度较陡。
错误示例
元素向上移动时,不要一开始就使用陡峭的坡度。
在现实世界中,元素会通过重力加速下落。在屏幕上,元素会以更快的速度向下移动,受较少的外力作用。
正确示例
当沿着对角线向下移动时,开始的曲线比较陡峭,结束的曲线比较平缓。
错误示例
元素向下移动时,不要一开始就使用平缓的曲线。
沿着单个轴(水平或垂直)移动的元素不需要遵循弧线轨迹。这种移动更简单,且可以以稍快的速度移动。
正确示例
沿着单个轴移动时使用直线轨迹。
错误示例
沿着单个轴移动时使用曲线轨迹会显得很不自然。
元素进出屏幕时的移动也是沿着单个轴的。
正确示例
直线进入屏幕可以很容易的感知到入口的位置。
错误示例
不要在离开屏幕的运动中使用弧线,这会使入口显得复杂。
元素进入和离开屏幕时完全独立移动,不会对屏幕内其他内容的位置造成影响。
元素进入屏幕时使用减速曲线实现快速进入,表明他们已经以峰值速度行进了。
元素永久离开屏幕时,使用加速曲线来实现在较短的时间内加快离开屏幕,因为它们不会再返回,且不太需要获得用户的注意。
正确示例
对进入屏幕,并对周围其他元素的位置没有影响时,应使用减速曲线。在移动端,这个转换通常会持续 225ms。当元素永久离开屏幕时,应使用加速曲线。在移动端,这个转换通常会持续 195ms 以上。
错误示例
不要在这些情况中使用标准曲线。对于入场,缓慢的加速是没有必要的,因为用户的焦点会停在元素最终静止的点。对于出场,缓慢的减速是没有必要的,因为终点是不可见的。
元素暂时离开屏幕时应该使用夏普曲线,因为元素随时可能返回屏幕,且在屏幕外不会距离屏幕太远。
正确示例
元素暂时离开屏幕时应使用夏普曲线,因为元素可能从离开的位置再次返回。当元素返回时,使用减速曲线。在移动端,这个转换通常持续 300ms。
错误示例
元素永久离开屏幕时、或者需要从其他地方返回屏幕时,请使用加速曲线。而当元素返回时,应使用减速曲线。
元素进入或离开屏幕,导致屏幕上其他元素发生移动时,需要使用平滑的缓动曲线,这样才能减小混乱,避免视觉干扰和突然的移动。
标准曲线用于在屏幕的边界内或边界外移动的元素。与独立运动的元素相比,标准曲线的持续时间会稍久一点。
正确示例
当屏幕内的浮动操作按钮被进入屏幕的卡片影响时,标准曲线可以让两个元素保持平滑的开始和结束。在移动端,这个转换通常持续 300ms。
错误示例
在向上和向下移动时,使用加速和减速曲线,会让屏幕内的浮动操作按钮突然向上移动,然后突然停止,然后突然向下移动。这种移动是非常粗糙和带破坏性的。