图片,包括插图和照片,可分三个阶段加载。
插图和照片会通过不透明度、曝光和饱和度三个错开的阶段来加载和过渡。
行为
逐渐淡入
转换时长
动画
转换时长
使用较长的时间来载入图片,并缩短图片切换时的过渡效果的持续时间。

插图和照片会通过不透明度、曝光和饱和度三个错开的阶段来加载和过渡。
逐渐淡入
转换时长
动画
使用较长的时间来载入图片,并缩短图片切换时的过渡效果的持续时间。

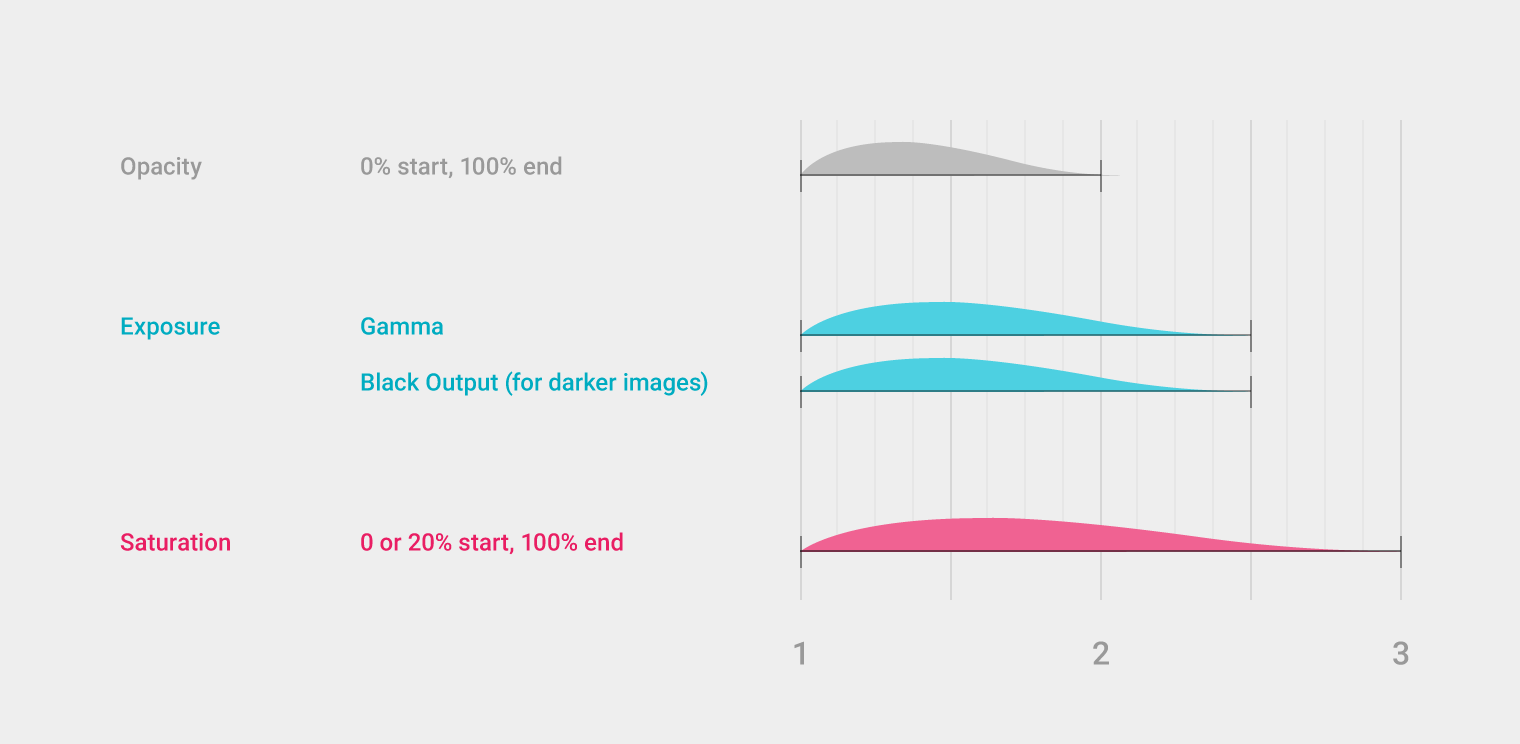
插图和照片可以在错开的时长内在三个阶段之间加载和过渡,而不是单独依赖于不透明度的变化。你可以结合图片不透明度、曝光和饱和度变化来满足你的需求。
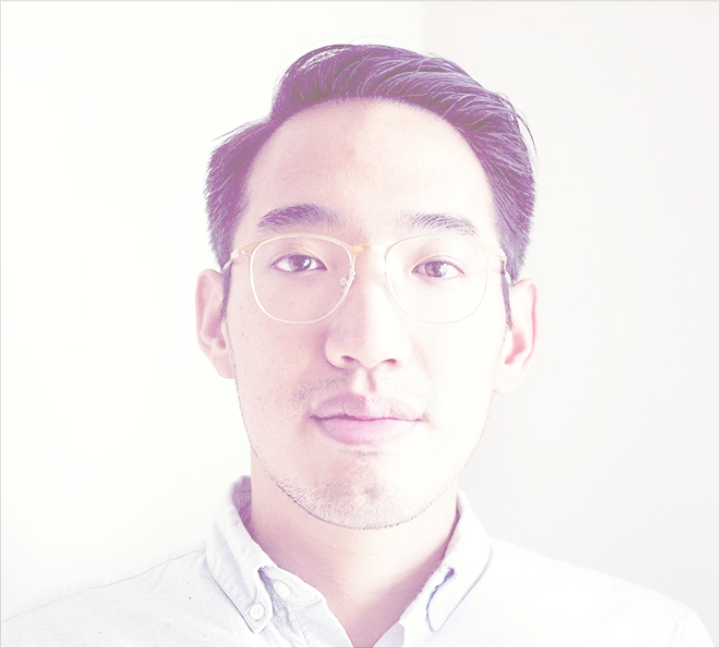
图片应该从低对比度和低饱和度开始加载。一旦图片的不透明度达到 100%,就以完整的饱和度显示图片。

加载图片时推荐使用的不透明度、曝光和饱和度
不透明度:0% 开始,100% 结束
曝光:Gamma, Black output(针对暗色图片)
饱和度:0 或 20% 开始,100% 结束

完全不透明和曝光

色彩饱和度
此过程适合更大的屏幕,例如加载 Chrome OS 的系统壁纸。
动画显示在更大的屏幕上加载 Chrome OS 的系统壁纸
将图片的淡入可视化,就像打印照片的过程那样。
不要让图片过度曝光。

正确示例

错误示例
推荐使用一个较长的转换时间来加载图片,切换图片时的过渡效果推荐使用较短的转换时间。
加载和过渡动画
加载图片时可以添加细小的位移。此背景图在账户切换时会跟着切换动画水平移动。
视频显示了切换账户时的动画